NEWS
Parser Adapter liefert kein Ergebniss
-
@homoran
SUPER!!! ja... das geht jetzt.Ich verstehe trotzdem noch nicht, wie du dich da durchhangelst...
Du fängst bei "und Warnungen" an und gehst von da aus jedes schließende Element durch bis du zu dem Text kommst? -
@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
Du fängst bei "und Warnungen" an und gehst von da aus jedes schließende Element durch bis du zu dem Text kommst?
jepp
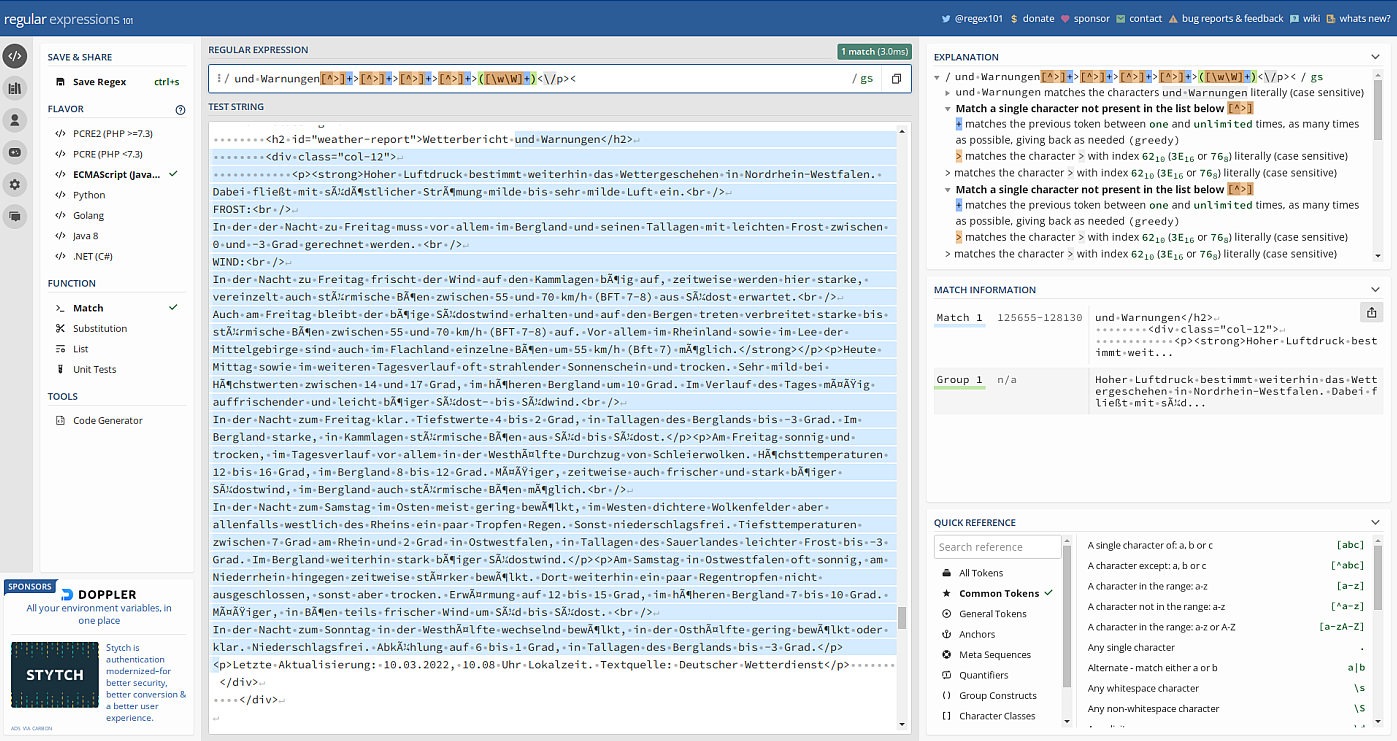
und hier die Infos, die du dazu bei regex101.com bekommst:

unten rechts gibt es die Quick reference und oben rechts wird der RegEx zerlegt
-
verstehe ich das richtig...?
und Warnungen</h2><div class="col-12"><><strong>
Also 4 X [^>]
-
@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
Also 4 X [^>]
jepp, aber mit zusätzlichem
+für beliebig viele Zeichen, die nicht > sind und dann ein>, da dieses Zeichen ja im Befehl davor ausgeschlossen istdie roten Markierungen betreffen aber die schließende Spitze Klammer, oder?
-
@homoran
ich hatte mich an deiner Sequenz orientiert bis ich dann am p Tag ankomme. Die Farbe sollte nur die Anzahl der Schritte markieren -
@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
Die Farbe sollte nur die Anzahl der Schritte markieren
dann passt es
-
@homoran
Ich hoffe ich nerve nicht...Soweit konnte ich bisher mehrere zusätzliche Werte auslesen. Jetzt scheitere ich erneut an folgendem...
<div class="times-rise-set"> <div title="Sonnenaufgang"> <span role="img" aria-label="Sonnenaufgang">▲</span> 06:55</div> <div title="Sonnenuntergang"> <span role="img" aria-label="Sonnenuntergang">▼</span> 18:27</div> </div> </div> <div class="moon"> <div class="moon-icon" title="Erstes Viertel (90.7°)">Ich möchte die Werte für Sonnenaufgang, -untergang und Mondphase auslesen.
Mit dem Befehl
aria-label="Sonnenaufgang">+[^>]+[^>]>+[^>]([\w\W]+)komme ich bis hinter das schließende span Tag, allerdings schaffe ich es nicht nur die 06:55 auszuwählen.
-
@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
Ich hoffe ich nerve nicht...
nööö, eigentlich nicht, habe nur gerade alles gelöscht

@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
Ich möchte die Werte für Sonnenaufgang, -untergang und Mondphase auslesen.
sollte bei dir in den Objekten stehen. Habe es gerade versucht zu finden und nur bei Shuttercontrol gefunden

stay tuned
naufgang[^n]+n> ([\d:]+)nuntergang[^n]+n> ([\d:]+)Was genau wolltest du mit deinem RegEx erreichen?
-
-
der doppelpunkt ist kein \w zeichen
ein endetag zeichen und ein leerzeichen steht da auch noch
und ein plus als multiplier war zu viel. hat zwar nicht geschadet, da das in html nie vorkommen kannaria-label="Sonnenaufgang">[^>]+>\s([\w\:]+) -
@homoran said in Parser Adapter liefert kein Ergebniss:
@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
Ich hoffe ich nerve nicht...
nööö, eigentlich nicht, habe nur gerade alles gelöscht

@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
Ich möchte die Werte für Sonnenaufgang, -untergang und Mondphase auslesen.
sollte bei dir in den Objekten stehen. Habe es gerade versucht zu finden und nur bei Shuttercontrol gefunden

stay tuned
naufgang[^n]+n> ([\d:]+)nuntergang[^n]+n> ([\d:]+)Was genau wolltest du mit deinem RegEx erreichen?
Ich nutze die Meteoblue API und da fehlen halt noch ein paar zusätzliche Datenpunkte. Ich hatte, bzw. habe den Ehrgeiz mich da durchzuwühlen.
Meine Kenntnisse in HTML und JS sind noch nicht so dolle, aber dank Eurer tollen Hilfe, komme ich immer etwas weiter
-
@dirk_1930 sagte in Parser Adapter liefert kein Ergebniss:
habs hinbekommen
hab es oben editiert!
Ich persönlich mache es immer so kurz und eindeutig wie möglich
Der Sprung zu den>ist hier aufwändiger. Ich suche dann immer nach dem dichtesten eindeutigen Zeichen am Suchergebnis, hier dasnvon span
Dann hast du mit dem+hinter Sonnenaufgang"> nichts was sich vervielfältigen kann
Auch die Word/NoWord Befehle sind nicht eindeutig, es handelt sich nur um Ziffern\dund den Doppelpunkt -
Du hattest in einem vorherigen Post eine Lösung in cheerio geschrieben.
Würden meine daten sich auf diese Weise auch auslesen lassen, bzw. kann ich anhand des vollständigen XPath darauf zugreifen? -
teste mal dieses script - wird beim start einmal aufgerufen - du musst axios und cheerio im javascript instanz setting unter zusätzliche npm module einfügen
im log siehst du dann alle möglichen ausgaben
das ist die ausgabe eines arrays , das einfach hintereinander ausgegeben wird
wenn du mir dann sagst, was du genau haben willst - kann ich MORGEN das script weitermachen
-
@liv-in-sky
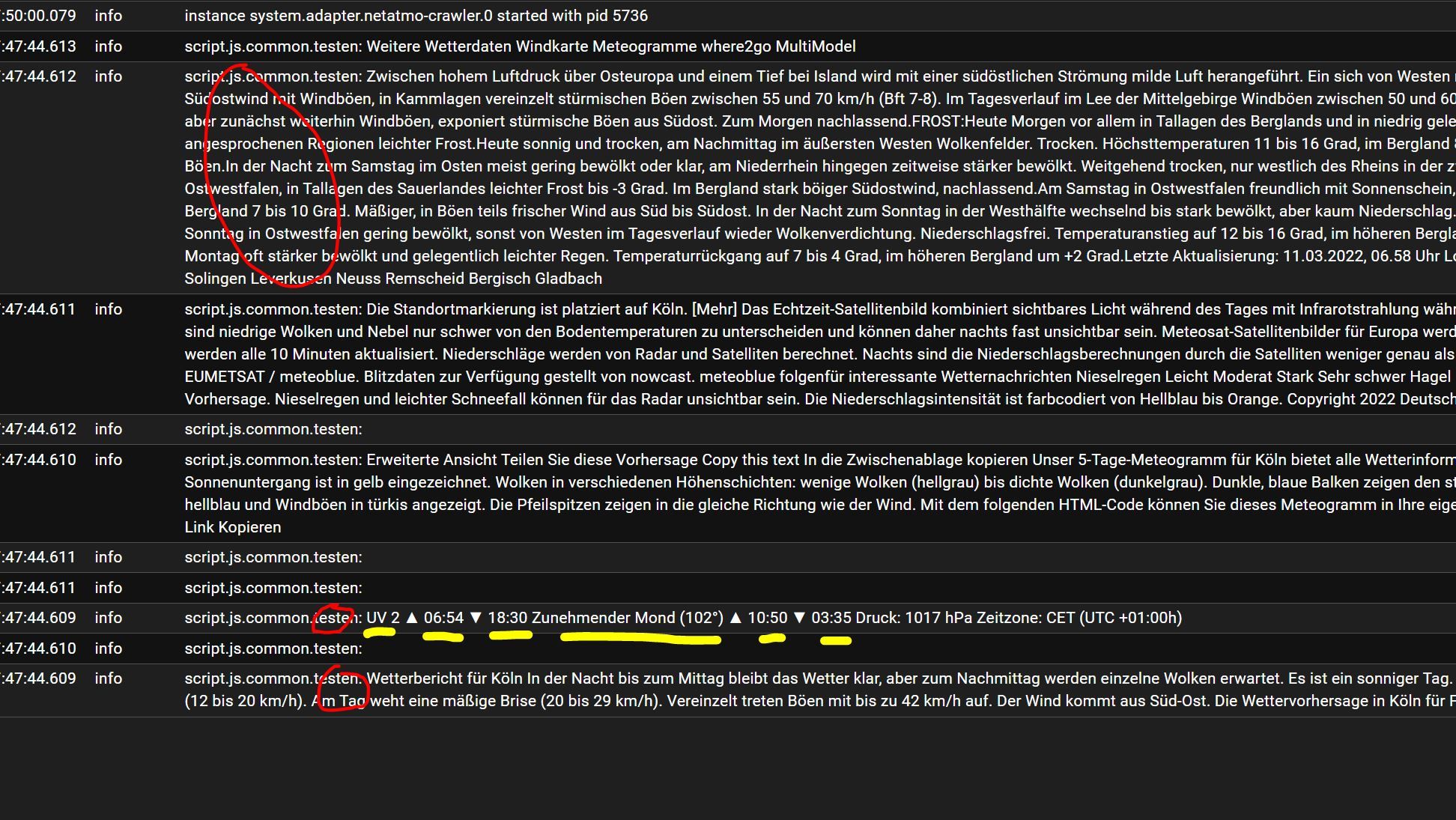
Danke für dein Angebot das Script anzupassen.Ich habe einen Screenshot von den Log gemacht und die gewünschten Daten markiert. Hoffe das ist OK so...
Zusätzlich habe ich einzelne Werte mit gelb unterstrichen. Können die jeweils einzeln extrahiert werden?Freue mich auf deinen Vorschlag


-
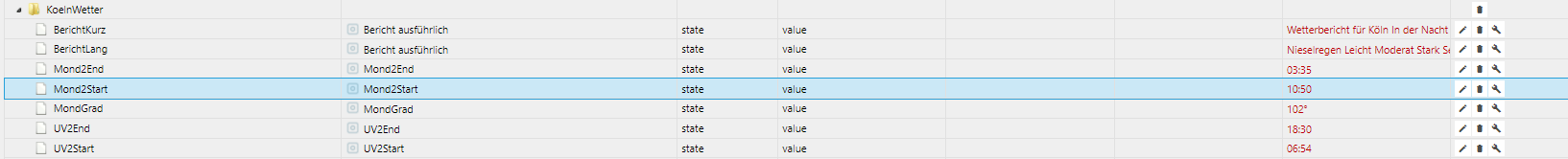
probiere mal das - datenpunkte unter 0_userdata - werden angelegt
dann müssen wir nur noch wegen dem abfrageinterval was machen - wie oft willst du das abfragen - nicht zu oft, manche seiten mögen das nicht, wenn dauernd solche fragen kommen

-
@liv-in-sky
Das klappt... Habe noch in Zeile 53 - list5[11] gesetzt...Ich habe noch ein paar technische Fragen, damit ich etwas dazu lerne

Du hast in Zeile 52 Zeichen ersetzt. Wie hast du vorher gesehen, was im Original steht - damit die Ersetzung ersichtlich ist?
Zwischen Zeile 57 und 61 ergänzt du am ende "$1" bzw. gm, "$1". Was bedeutet das?Das Abfrageintervall sollte alle 6 Stunden sein.
-
$1 bedeutet - das du in dem regex etwas in (...) setzt und das dann eine variable ist - die erste klammer ist $1 - bzw das gesuchte
bei regex text(..)text(....)text hast du dann 2 variablen - also $1 und $2
irgendwie sieht man das nicht richtig - was da ankommt - aber aus erfahrung nehme ich meistens die \n (neue zeile) raus . hier , bei dir, habe ich einfach alle leerzeichen eliminiert - damit ich mal eine zeile habe , damit ist es einfacher für mich, alles zu finden
script alle 6 studen:
-
@liv-in-sky
Sehr cool das ganze mit den regular Expressions. Wenn man einmal verstanden hat, wie die aufgebaut sind ist das ja ganz schön mächtig.
Nochmals danke für all eure verschiedenen Lösungsansätze.
Werde jetzt mal alleine weiter machen bis zur nächsten Frage…
