NEWS
[gelöst] TR-064 Telefonbuch auslesen
-
hai, habt ihr zufällig noch eine Idee, wie ich die Anzeige in der VIS auf dem richtigen Weg erledige? Ich nehme bisher ein basic-html und packe da nen JavaScript rein...
<style> body { background-color: #ababab; } table { border: 1px solid black; border-collapse: collapse; } th, td { border: 1px solid black; } </style> <div id="prev1"></div> <script> vis.conn._socket.emit('getState', "javascript.0.FritzBox.phonebook", function (err, state) { var phonebook =JSON.parse(state.val); var text =""; text += "<table style=\"border:1px solid black;border-collapse: collapse;\"><tr><td>Name</td><td>TelNr 1</td><td>TelNr 2</td><td>TelNr 3</td></tr>"; for (let i = 0; i < phonebook.length; i++) { text += "<tr>"; text += "<td>"+phonebook[i].contact.person.realName+"</td>"; //text += "</tr><tr><td> </td>"; var j = 0; if (phonebook[i].contact.telephony.number.length){ for (j=0;j < phonebook[i].contact.telephony.number.length;j++) { text += "<td>"+phonebook[i].contact.telephony.number[j]._+"</td>"; } }else { text += "<td>"+phonebook[i].contact.telephony.number._+"</td>"; j++ } for(j; j<3;j++){ text += "<td> </td>"; } text += "</tr>"; } text += "</table>"; document.getElementById("prev1").innerHTML += text; //document.getElementById("prev").innerHTML += "<pre>"+ JSON.stringify(phonebook, null, 3) + "</pre>"; }); </script> <!-- <div style="display:none">{javascript.0.FritzBox.phonebook}</div> --> -
@jampr sagte in TR-064 Telefonbuch auslesen:
javascript.0.FritzBox.phonebook
wie sieht denn javascript.0.FritzBox.phonebook aus - was steht da drin ?
-
@liv-in-sky
Sorry, vergessen.
Das, was von der FritzBox als Antwort auf die 999 Aufrufe des GetPhonebookEntry zurückkommt. Als Json-Array gespeichert:Beispiel:
[ { "contact": { "category": "0", "person": { "realName": "contact 1" }, "telephony": { "nid": "1", "number": { "_": "01701234567890", "type": "home", "prio": "1", "id": "0" } }, "services": "", "setup": "", "mod_time": "1234567890", "uniqueid": "20" } }, { "contact": { "category": "0", "person": { "realName": "contact 2" }, "telephony": { "nid": "1", "number": { "_": "0301234567890", "type": "home", "prio": "1", "id": "0" } }, "services": "", "setup": "", "mod_time": "1234567890", "uniqueid": "10" } } ] -
ich nehme mal an, dir gefällt das design nicht - oder funktioniert dein script nicht ?
ich würde ein javascript im javascript adapter schreiben, welches ein neues json in einen dp schreibt mit namen und 3 möglichen telefonnummer
dies dann über das inventwo json widget - schön konfiguriert - anzeigen
das json benötigt auch ein json array aber mit nur einer ebene darin
[ { "realName":"xxx", "number_1":"xxx", "number_1":"xxx", "number_1":"xxx" } {... } {... } {... } ]kann man ja gut mit array.push() schreiben
-
@liv-in-sky
doch, das Script funktioniert. Ich kann mir das ja auch noch schicker bauen. Das mit dem pre war eher, um überhaupt was angezeigt zu bekommen. Aber so ist das nicht wirklich handlich. Ich hatte die leise Hoffnung, dass man das in ein widget überführen könnte. Aber da fehlen mir die Grundkenntnisse -
man kann es so machen wie du - aber dann muss halt alles was css angehegt - also formatierung von hand gemacht werden-
du kannst doch dein jetztiges script auch in einem javascript im javascriptadapter machen und einen dp erstellen. ein widget übernimmt das dann
du kannst doch javascript - dann kannst du das doch machen
hier mal ein entwurf - wird wahrscheinlich noch nicht ganz ok sein - aber der grundstock steht

var phonebook =JSON.parse(getState('javascript.0.FritzBox.phonebook').val); var text =""; var myOPhoneObj={"name":"","number0":"","number1":"","number2":""}; var myNewArray=[] for (let i = 0; i < phonebook.length; i++) { myOPhoneObj.name=phonebook[i].contact.person.realName if (phonebook[i].contact.telephony.number.length){ for (let j = 0; j < phonebook[i].contact.telephony.number.length; j++) { myOPhoneObj['number'+j] = phonebook[i].contact.telephony.number[j]; } }else { myOPhoneObj.number0 = phonebook[i].contact.telephony.number[j]; } myNewArray.push(myOPhoneObj); } setState('....' ) -
@liv-in-sky
Super, danke. Ich muss mir dann mal das inventwo json widget anschauen. Hab das noch nie vorher benutzt. -
das json davon ist echt klasse
-
@liv-in-sky Hallo,
könnte ich das so direkt übernehmen oder fehlt da noch was ? Ich bräuchte das Telefonbuch in ioBroker. Ich möchte dann per Alexa nach einem Namen suchen und dann soll dort die Nummer raus und im tr64 Adapter unter ring gesetzt werden, damit dann die FritzBox die Nummer anruft. Ist das so möglich ?
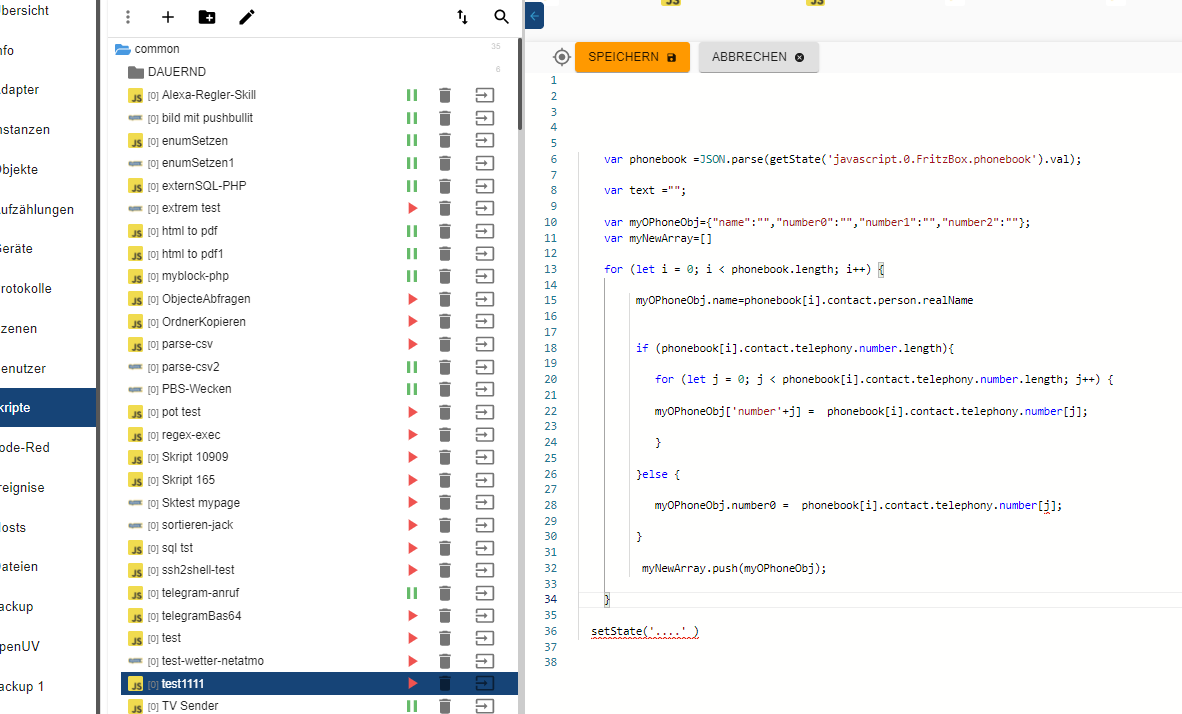
Hab jetzt mal deinen Code genommen und setState gesetzt.
var phonebook =JSON.parse(getState('javascript.0.FritzBox.phonebook').val); var text =""; var myOPhoneObj={"name":"","number0":"","number1":"","number2":""}; var myNewArray=[] for (let i = 0; i < phonebook.length; i++) { myOPhoneObj.name=phonebook[i].contact.person.realName if (phonebook[i].contact.telephony.number.length){ for (let j = 0; j < phonebook[i].contact.telephony.number.length; j++) { myOPhoneObj['number'+j] = phonebook[i].contact.telephony.number[j]; } }else { myOPhoneObj.number0 = phonebook[i].contact.telephony.number[j]; } myNewArray.push(myOPhoneObj); } setState('0_userdata.0.FritzBox.Telefonbuch', JSON.stringify(phonebook)); });Da ich mich aber mit Java überhaupt nicht auskenne, weiß ich nicht wie das Ende aussehen soll. Ich bekomme auf jeden Fall eine Fehlermeldung.
10:17:43.083 error javascript.0 (13854) script.js.Fritz_Box.Telefonbuch_Suche compile failed: at script.js.Fritz_Box.Telefonbuch_Suche:33 -
@d3ltoroxp sagte in [gelöst] TR-064 Telefonbuch auslesen:
});
das
});am ende gehört weg - zeile 32 im post
-
@liv-in-sky Dankeschön,
so nun ist der Fehler weg und es kommt noch folgender.
14:44:22.258 error javascript.0 (13854) script.js.Fritz_Box.Telefonbuch_Suche: TypeError: Cannot read property 'length' of null 14:44:22.259 error javascript.0 (13854) at script.js.Fritz_Box.Telefonbuch_Suche:8:39 14:44:22.259 error javascript.0 (13854) at script.js.Fritz_Box.Telefonbuch_Suche:32:3 -
-
@liv-in-sky Nichts, ich hatte das bei mir auf
nichts, ich habe diesen DP nicht. Oder brauch ich das Script von Thread ersteller auch noch ? Habe jetzt nur deins verwendet, in der Annahme, das wäre das selbige aber nur für den Javascript Adapter
-
ich habe das nie genutzt - wäre besser du fragst den ersteller
soweit ich das verstehe wird mit diesem befehl ein wert (ein telefon-eintrag )ausgelesen und gesammelt
setState ('tr-064.0.states.command', '{"service": "urn:dslforum-org:service:X_AVM-DE_OnTel:1","action": "GetPhonebookEntry","params": {"NewPhonebookID":0, "NewPhonebookEntryID" : 0}}');ich habe meine google adressen als telefonbuch in der fritzbox - dafür gibt es einen adapter (contact) - somit sind die telefonnummern als datenpunkte in meinem system
ich kann dir leider nicht wirklich helfen - habe mich nie mit tr064 intensiver befasst - evtl kannjmd anders helfen
-
@liv-in-sky said in [gelöst] TR-064 Telefonbuch auslesen:
dafür gibt es einen adapter (contact) - somit sind die telefonnummern als datenpunkte in meinem system
So ich hab mir jetzt mal auch den Contact Adapter installiert und eingerichtet. In den Adapter DP's steht aber nichts nur ein paar leere DP's. Sollten hier nicht alle Kontakte mit Namen und Nummern stehen ?
Ok, liegt wohl hier dran.
No permission granted for account "Contact Google". Please visit http://localhost:8096/google/login/0Hm hab eigentlich alles laut Github Anleitung gemacht.
-
Hi zusammen,
sorry, ich lese hier nicht regelmäßig mit. Hier nochmal das aktuelle Script für den JavaScript-Adapter. Wichtig ist, das der TR-064-Adapter installiert ist. Dann sollte direkt übertr-064.0.states.commanddasGetPhonebookListabgerufen werden:var xml2js = require('xml2js'); /*var vCardsJS = require('vcards-js');*/ var options = { explicitArray: false, mergeAttrs: true }; var xml2jsParser = new xml2js.Parser(options); var phonebook = JSON.parse("[]"); var phonebookVCard = ""; var phonebookListDetail = JSON.parse("[]"); createState('javascript.0.FritzBox.phonebook' , {'name':'Status', 'type':'string', 'read':true, 'write':true, 'role':'state', 'def':'' }, function() { setState ('javascript.0.FritzBox.phonebook', ''); }); createState('javascript.0.FritzBox.phonebookList' , {'name':'Status', 'type':'string', 'read':true, 'write':true, 'role':'state'}, function() { setState ('javascript.0.FritzBox.phonebookList', ''); }); createState('javascript.0.FritzBox.phonebookListDetail' , {'name':'Status', 'type':'string', 'read':true, 'write':true, 'role':'state'}, function() { setState ('javascript.0.FritzBox.phonebookListDetail', ''); }); createState('javascript.0.FritzBox.phonebookSelected' , {'name':'Status', 'type':'number', 'read':true, 'write':true, 'role':'state', 'def':0 }, function() { setState ('javascript.0.FritzBox.phonebookSelected', 0); }); createState('javascript.0.FritzBox.phonebookVCard' , {'name':'Status', 'type':'string', 'read':true, 'write':true, 'role':'state', 'def':'' }, function() { setState ('javascript.0.FritzBox.phonebookVCard', ''); }); on({ id: "javascript.0.FritzBox.phonebookList" } , function (obj) { //console.log(obj.state.val); if (obj.state.val){ JSON.parse(obj.state.val).NewPhonebookList.split(/\s*,\s*/).forEach(function(myString) { setState ('tr-064.0.states.command', '{"service": "urn:dslforum-org:service:X_AVM-DE_OnTel:1","action": "GetPhonebook","params": {"NewPhonebookID":'+Number(myString)+'}}'); }); } }); on({ id: "javascript.0.FritzBox.phonebookSelected" } , function (obj) { phonebook = JSON.parse("[]"); phonebookVCard = ""; for (let i = 0; i < 1000; i++) { setState ('tr-064.0.states.command', '{"service": "urn:dslforum-org:service:X_AVM-DE_OnTel:1","action": "GetPhonebookEntry","params": {"NewPhonebookID":'+obj.state.val+', "NewPhonebookEntryID" : '+ i +' }}'); //console.log('{"service": "urn:dslforum-org:service:X_AVM-DE_OnTel:1","action": "GetPhonebookEntry","params": {"NewPhonebookID":'+obj.state.val+', "NewPhonebookEntryID" : '+ i +' }}'); } //console.log("getPhonebook ID "+obj.state.val+" completed"); }); on({ id: "tr-064.0.states.commandResult" } , function (obj) { var commRes = JSON.parse(getState('tr-064.0.states.commandResult').val); switch (true){ case commRes.hasOwnProperty('NewPhonebookEntryData'): { //console.log(JSON.stringify(commRes)); var res = commRes.NewPhonebookEntryData; xml2jsParser.parseString(res, function (err, result) { let foundIt = phonebook.find(el => el.contact.uniqueid === result.contact.uniqueid); if (foundIt ){ //console.log(foundIt); }else{ phonebook.push(result); /*fill vcard var vCard = vCardsJS(); vCard.firstName = result.contact.person.realName; for (let j=0; j < result.contact.telephony.number.length;j++){ result.contact.telephony.number[j]._ switch (result.contact.telephony.number[j].type){ case 'work': if( vCard.workPhone.length >0 ){ }else{ vCard.workPhone = result.contact.telephony.number[j]._; } break; case 'home': if( vCard.homePhone.length >0 ){ }else{ vCard.homePhone = result.contact.telephony.number[j]._; } break; case 'mobile': if( vCard.cellPhone.length >0 ){ }else{ vCard.cellPhone = result.contact.telephony.number[j]._; } break; } } phonebookVCard += '\n'+vCard.getFormattedString(); setState ('javascript.0.FritzBox.phonebookVCard', JSON.stringify(phonebookVCard)); */ } }); // sort by name phonebook.sort(function(a, b) { var nameA = a.contact.person.realName.toUpperCase(); // ignore upper and lowercase var nameB = b.contact.person.realName.toUpperCase(); // ignore upper and lowercase if (nameA < nameB) { return -1; } if (nameA > nameB) { return 1; } // names must be equal return 0; }); setState ('javascript.0.FritzBox.phonebook', JSON.stringify(phonebook)); break; } case commRes.hasOwnProperty('NewPhonebookList'): { setState ('javascript.0.FritzBox.phonebookList', JSON.stringify(commRes)); break; } case commRes.hasOwnProperty('NewPhonebookURL'): { commRes.NewPhonebookExtraID=commRes.NewPhonebookURL.substr(commRes.NewPhonebookURL.length-1); phonebookListDetail.push(commRes); setState ('javascript.0.FritzBox.phonebookListDetail', JSON.stringify(phonebookListDetail)); //console.log(JSON.stringify(commRes)); break; } } }); setState ('tr-064.0.states.command', '{"service": "urn:dslforum-org:service:X_AVM-DE_OnTel:1","action": "GetPhonebookList","params": {}}');Die Anzeige habe ich auch etwas verändert:
<style> body { background-color: #ababab; } table { border: 1px solid black; border-collapse: collapse; } th, td { border: 1px solid black; } </style> <div id="prev2"></div> <div id="prev1"></div> <script> function updateStat (btn){ var objID1 = "javascript.0.FritzBox.phonebookSelected"; this.servConn._socket.emit('setState', objID1, btn.value ); } vis.conn._socket.emit('getState', "javascript.0.FritzBox.phonebookListDetail", function (err, state) { let phonebookListDetail =JSON.parse(state.val); var phonebookID = 1; var text =""; for (var i = 0; i < phonebookListDetail.length; i+=1){ text += '<button style="width: 100%; height: 100%; text-align: left;" value=\"'+ phonebookListDetail[i].NewPhonebookExtraID +'\" onclick=updateStat(this)>'+ phonebookListDetail[i].NewPhonebookName +'</button>'; } document.getElementById("prev2").innerHTML = text; }); vis.conn._socket.emit('getState', "javascript.0.FritzBox.phonebook", function (err, state) { let phonebook =JSON.parse(state.val); var text =""; text += "<table width=100% style=\"border:1px solid black;border-collapse: collapse;\"><tr><td>Name</td><td>TelNr 1</td><td>TelNr 2</td><td>TelNr 3</td></tr>"; for (let i = 0; i < phonebook.length; i+=1) { text += "<tr>"; text += "<td>"+phonebook[i].contact.person.realName+"</td>"; //text += "</tr><tr><td> </td>"; var j = 0; if (phonebook[i].contact.telephony.number.length){ for (j=0;j < phonebook[i].contact.telephony.number.length;j+=1) { text += "<td>"+phonebook[i].contact.telephony.number[j]._+"</td>"; } }else { text += "<td>"+phonebook[i].contact.telephony.number._+"</td>"; j+=1; } for(j; j<3; j+=1){ text += "<td> </td>"; } text += "</tr>"; } text += "</table>"; document.getElementById("prev1").innerHTML = text; document.getElementById("prev").innerHTML += "<pre>"+ JSON.stringify(phonebook, null, 3) + "</pre>"; }); </script> <!-- <div style="display:none">{javascript.0.FritzBox.phonebook}</div> <div style="display:none">{javascript.0.FritzBox.phonebookListDetail}</div> -->Allerdings habe ich da seit längerem nicht viel weiter gebaut.