NEWS
Json in DP - als Dropdown in VIS
-
hier mal ein testtemplate um den datenpunkt als dropdown auszugeben
im widget unter json_oid einfach den datenpunkt angeben mit dem json drin.unter json_template den folgenden text einfügen
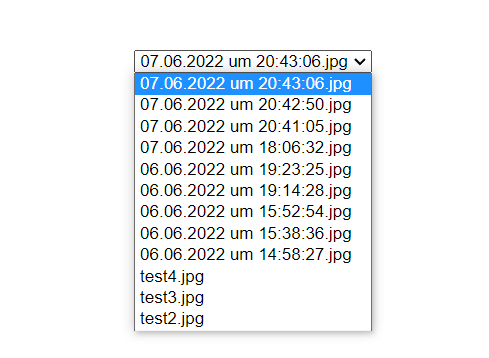
<select name="mydropdown" size="1"> <% for (var i = 0; i<data.length;i++) { %> <option><%- data[i] %></option> <% } %> </select>sieht dann aufgeklappt so aus

-
Super, cool.
Ich probier dies aus.
Danke. -
noch ne Frage:
Wenn man da nun was auswählt; wo wird die Auswahl dann gespeichert ?
Und kann man noch HIntergrund- und Schriftfarbe und Schriftgröße ändern ?Ansonsten klappt dropdown und Auswahl.
-
@bahnuhr
ersteinmal ist die auswahl so gespeichert, wie es der browser immer macht.
abfragen kann man den wert in javascript.
wo willst du ihn den haben?stylen kann man das html dann mit css, welches man über die üblichen methoden in das template mit einfügen kann (also etweder das style-attribut
<select name="mydropdown" size="1" style="color:red;"> <% for (var i = 0; i<data.length;i++) { %> <option><%- data[i] %></option> <% } %> </select>oder mit eingebettetem css-abschnit
hier sollte man allerdings vorsichtig sein, da die css-anweisungen global für die ganze seite gelten und daher mit entsprechenden eindeutigen namen ordentlich abgegrenzt werden sollten, damit es keine seiteneffekte auf andere elemente gibt<style> #mydropdown { color:green; } </style> <select id="mydropdown" name="mydropdown" size="1" > <% for (var i = 0; i<data.length;i++) { %> <option><%- data[i] %></option> <% } %> </select> -
@oliverio sagte in Json in DP - als Dropdown in VIS:
abfragen kann man den wert in javascript.
wo willst du ihn den haben?ist mir jetzt nicht klar wo ich die Auswahl sehen kann.
Am besten wäre es wenn der ausgewählte Punkte in einem anderen DP gespeichert wird. -
oben noch den datenpunktnamen eintragen wohin geschrieben werden soll
<script> var dp_write="0_userdata.0.test2"; function writeDP(el) { if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:green; } </style> <select id="mydropdown" name="mydropdown" size="1" onchange="javascript:writeDP(this)" > <% for (var i = 0; i<data.length;i++) { %> <option><%- data[i] %></option> <% } %> </select>zur Erläuterung.
Wir definieren eine eigene Funktion writeDP, die für uns das schreiben des Datenpunkts übernimmt.Zusätzlich definieren wir für das Select-Element den trigger onChange, der immer dann aufgerufen wird, wenn sich die Auswahl in der Liste ändert.
Sobald das Ereignis eintritt wird die Funktion writeDP aufgerufen und als Parameter wird eine Referenz auf das HTMLElement (Hier select) übergeben.
Im Selectelement ist im Property selectedOptions eine Liste aller ausgewählter Elemente gespeichert. Wir nehmen hier immer das erste und entnehmen dort den angezeigten Text über das Property text
el.selectedOptions[0].texthttps://developer.mozilla.org/en-US/docs/Web/API/HTMLSelectElement/selectedOptions
https://developer.mozilla.org/en-US/docs/Web/API/HTMLOptionElement -
Mensch bist du fit in diesem Thema.
Danke vielmals.
Werde ich ausprobieren. -
@oliverio
Danke klappt super.Jetzt hab ich noch ne Besonderheit.
Durch dein script "writeDP(el)" wird ja der andere DP geändert.Jetzt wird der andere DP aber durch andere JS auch geändert.
Soll heißen: Der Wert des anderen DP ändert sich nicht nur durch dein Widget sondern durch andere ScripteFrage:
Kann man einbauen:
Wenn sich der Wert des "anderen DP" durch ein anderes Script ändert, dass dann der Focus bei dem Widget ebenfalls wieder auf den gleichen Wert zeigt.
Oder ist das zu viel des Guten.War das verständlich ?
-
ja hab ich verstanden. muss da etwas überlegen.
hab gerade was ausprobiert was leider nicht so funktioniert.
problem ist, das das abonnieren (also der vorgang, das man über die änderungen informiert wird) von datenpunkten unter der haube von vis nicht ganz so simple ist, daher wollte ich über ein hilfswidget dort die änderung mit browser mitteln abfangen. leider löst die änderung aber nicht das richtige event aus.
muss mal nochmal in ruhe schauen. kann aber noch ein paar tage dauern, da ich nächste woche nicht da bin um was auszuprobieren -
Danke trotzdem schon einmal, dass du dir Gedanken machst.
Nur keine Eile. -
Ne andere Idee.
Könnte man per JS den aktivierten Wert des Widget ändern.</style> <select id="mydropdown" name="mydropdown" size="1" onchange="javascript:writeDP(this)" > <% for (var i = 0; i<data.length;i++) { %> <option><%- data[i] %></option> <% } %> </select>Also in diesem Abschnitt den Wert "data[i]" per JS setzen.
Dann müsste ich nur die Scripte ändern.
-
Konntest du schon Überlegungen anstellen ?
-
@bahnuhr
Erst nächste Woche, sind übers lange Wochenende weg gefahren -
@oliverio sagte in Json in DP - als Dropdown in VIS:
@bahnuhr
Erst nächste Woche, sind übers lange Wochenende weg gefahrenDanke für die Info.
Schönes Wo.ende. -
Hi ich bin mir nicht sicher ob diese Widgets genau das können was du suchst, aber ich weiß das man bei dem Material design widgets viel mit JSON machen kann. Schau es dir mal an
 https://github.com/Scrounger/ioBroker.vis-materialdesign
https://github.com/Scrounger/ioBroker.vis-materialdesignIch hatte z.B. mal per Skript eine JSON automatisch bauen lassen und in die State List geworfen:

Vielleicht ist ja Input, Autoselect oder Select was für dich.
-
Danke für die Info.
Schau ich mir an. -
Kannst du mir da helfen. habe die mal installiert.
Aber im Moment weiß ich nicht wie ich da vorgehen soll. -
@bahnuhr
muss mir hier eine entwickler umgebung für vis bauen.
dann kann ich ein drop down widget für vis bauen.im json-template das zu bauen macht kein sinn.
wie gesagt das abonnieren von datenpunkten ist etwas aufwändig
und die automatismen von vis kann ich von dort aus nicht nutzen. -
Danke für deinen Einsatz.
-
so, manchmal hat man tomaten auf den augen und weiß selber nicht mehr alle funktionen, die man mal implementiert hat.
es geht doch mit json_template und sogar sehr einfach.- das folgende template in json_template eintragen
und die werte in zeile 3 und ggfs auch zeile 2 anpassen.
zeile 2 nur dann wenn man mehrere dropdowns in einer view einsetzen möchte
<% var selectid="mydropdown"; var dp_write = "0_userdata.0.test2"; %> <script> debugger; var selectid="<%- selectid %>"; var dp_write="<%- dp_write %>"; function writeDP(el) { debugger; if (el.selectedOptions[0].text) vis.setValue(dp_write,el.selectedOptions[0].text); } </script> <style> #mydropdown { color:green; } </style> </style><select id="<%- selectid %>" name="<%- selectid %>" size="1" onchange="javascript:writeDP(this)" > <% debugger; %> <% for (var i = 0; i<data.length;i++) { %> <option <%- ((dp[dp_write]==data[i]) ? "selected":"") %>><%- data[i] %></option> <% } %> </select>in json_oid den datenpunkt mit der liste an auswahlmöglichkeiten eintragen
3)
rss_dp[1] den detenpunkt eintragen, in der geschrieben werden soll. es muss der gleiche name sein, wie im template in zeile 3 eingetragen wurde.fertig.
- das folgende template in json_template eintragen