NEWS
[Gelöst] Alle X Min. einen Datenpunkt von false auf true
-
Hallo,
ich habe einen Datenpunkt, den ich alle x Minuten von false wieder auf true setzen möchte.
Wie kann ich das mit js anstellen? Irgendwie versteh ich mal wieder gar nix. Hat vielleicht jemand das Schnipsel für mich?
ham.0.Micro.Switch.On false soll dann auf true gesetzt werden.
-
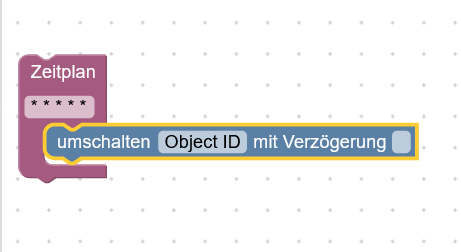
schedule("*/3 * * * *", async function () { setState("ham.0.Micro.Switch.On"/*On*/, true); }); -
-
Vielen herzlichen Dank, genau das habe ich gebraucht.
-
@ofbeqnpolkkl6mby5e13
Eine Frage habe ich noch. Wenn der Datenpunkt auf true gesetzt wurde, und ein anderer Datenpunkt einen Wert von z.B. 500 oder mehr weniger anzeigt, dass dann der Datenpunkt welcher vorher auf true gesetzt worden ist, sofort wieder auf false gesetzt wird?Z.B.
ham.0.Micro.Switch.On wird geändert auf true.
30 Sekunden warten
0_userdata.ANALOG_A0 gibt einen Wert von z.B. 500 oder weniger aus
ham.0.Micro.Switch.On wird wieder auf false gesetzt, wenn der Wert 500 oder weniger anzeigt. Bei über 500 soll alles so bleiben wie es ist.Die 30 Sekunden Wartezeit sind nötig, weil mit ham.0.Micro.Switch.On ein Sensor / Wemos D1 Mini gestartet wird und bis der hochgefahren und im Netz ist, dauert es etwas.
Geht sowas?
-
@hagst sagte: auf false gesetzt, wenn der Wert 500 oder weniger anzeigt.
const idSwitch = 'ham.0.Micro.Switch.On'; const idAnalog = '0_userdata.ANALOG_A0'; var anlauf = null; schedule('*/2 * * * *', function() { // alle 2 Minuten if(!getState(idSwitch).val) { setState(idSwitch, true); anlauf = setTimeout(function() { anlauf = null; }, 30000); // 30 s } }); on(idAnalog, function(dp) { if(!anlauf && dp.state.val <= 500) { setState(idSwitch, false); } }); -
@paul53
Vielen Dank Paul!Ich habe hier etwas an den Datenpunkten geändert und in Deinem Script angepasst:
const idSwitch = 'ham.0.Micro-.Switch.On'; const idAnalog = 'sonoff.0.Regensensor.ANALOG_A0'; var anlauf = null; schedule('*/2 * * * *', function() { // alle 2 Minuten if(!getState(idSwitch).val) { setState(idSwitch, true); anlauf = setTimeout(function() { anlauf = null; }, 30000); // 30 s } }); on(idAnalog, function(dp) { if(!anlauf && dp.state.val <= 100) { setState(idSwitch, false); } });Ich habe das Script gestartet, der Wert von ham.0.Micro.Switch.On wird auf true gesetzt, aber sofort wieder auf false, obwohl der Wert in 0_userdata.ANALOG_A0 bei 185 liegt. ham.0.Micro.Switch.On sollte aber jetzt true bleiben.


-
Den letzten Beitrag von mir kannst Du komplett vergessen. Auf der Hardware-Seite wurde der Sensor automatisch sofort wieder ausgeschaltet. Dein Script arbeitet so wie gewünscht! Vielen vielen Dank Paul!