NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ja, und das muss geändert werden, wenn die Tankstelle zu hat. In Gedanken klar, in der Umsetzung nicht
-
@damrak2022 So dann kopier mal aus dem Debug den Pfad raus, der Eigenschaft, die wir ändern wollen und füg den hier mal ein.

-
payload.prices -
@damrak2022 Nein das ist nicht der richtige Pfad - wir wollen doch den Preis bei e5 ändern - also musst Du schon den richtigen Pfad kopieren.
-
payload.prices.e5 -
@damrak2022 Gut
 - Und wenn wir nun diesen Wert bei dieser Eigenschaft ändern wollen, was für eine Node brauchen wir?
- Und wenn wir nun diesen Wert bei dieser Eigenschaft ändern wollen, was für eine Node brauchen wir? -
@mickym Eine Change Node
-
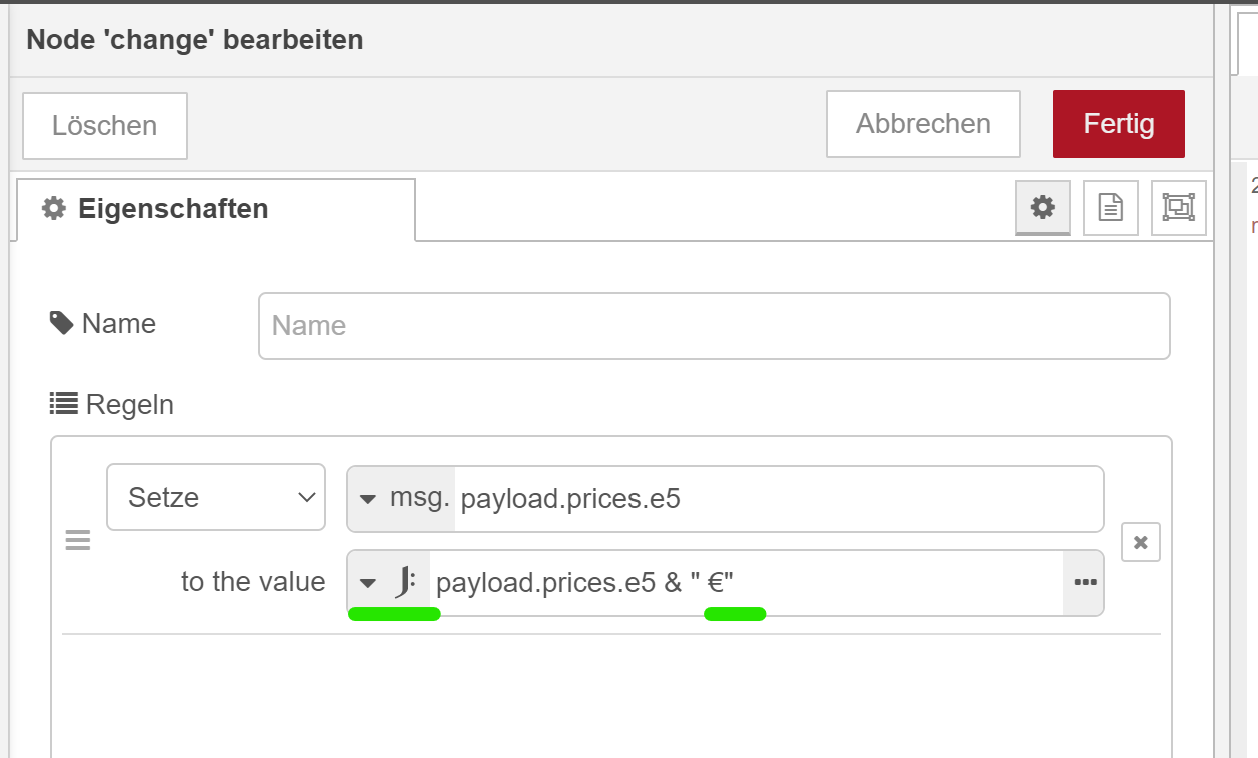
@damrak2022 Gut - und als erstes machen wir ja noch keine Unterscheidung - sondern versuchen den Zustand wie vorher wiederherzustellen, sondern wollen nur wieder ein € daran haben. Dazu nehmen wir wieder JSONATA in der Change Node.

Das heißt Du klemmst erstmal eine Change Node nach der split Node und vor die switch Node und verändern die Eigenschaft
payload.prices.e5 in dem wir diesen Wert nehmen und das € hinten dran hängen.
-
@mickym Habe ich. Im Dashboard werden die Preise mit € angezeigt
-
@damrak2022 Hervorragend. So was für eine Node brauchen wir um nun herauszuFILTERN, dass der Preis nur angezeigt werden soll, wenn die Tankstelle geöffnet ist?
-
@mickym Eine Filter node
-
@damrak2022 Nein KEINE Filter Node - wie haben wir denn bis jetzt gefiltert.
 Das haben wir doch schon so oft diskutiert. Welche Node verwenden wir, um unterschiedliche Fälle zu unterscheiden und diese dann unterschiedlich zu bearbeiten?
Das haben wir doch schon so oft diskutiert. Welche Node verwenden wir, um unterschiedliche Fälle zu unterscheiden und diese dann unterschiedlich zu bearbeiten? -
@mickym Switch Node - Weiterleitung von Nachrichten basierend auf Ihren Werten
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Switch Node - Weiterleitung von Nachrichten basierend auf Ihren Werten
Genau:
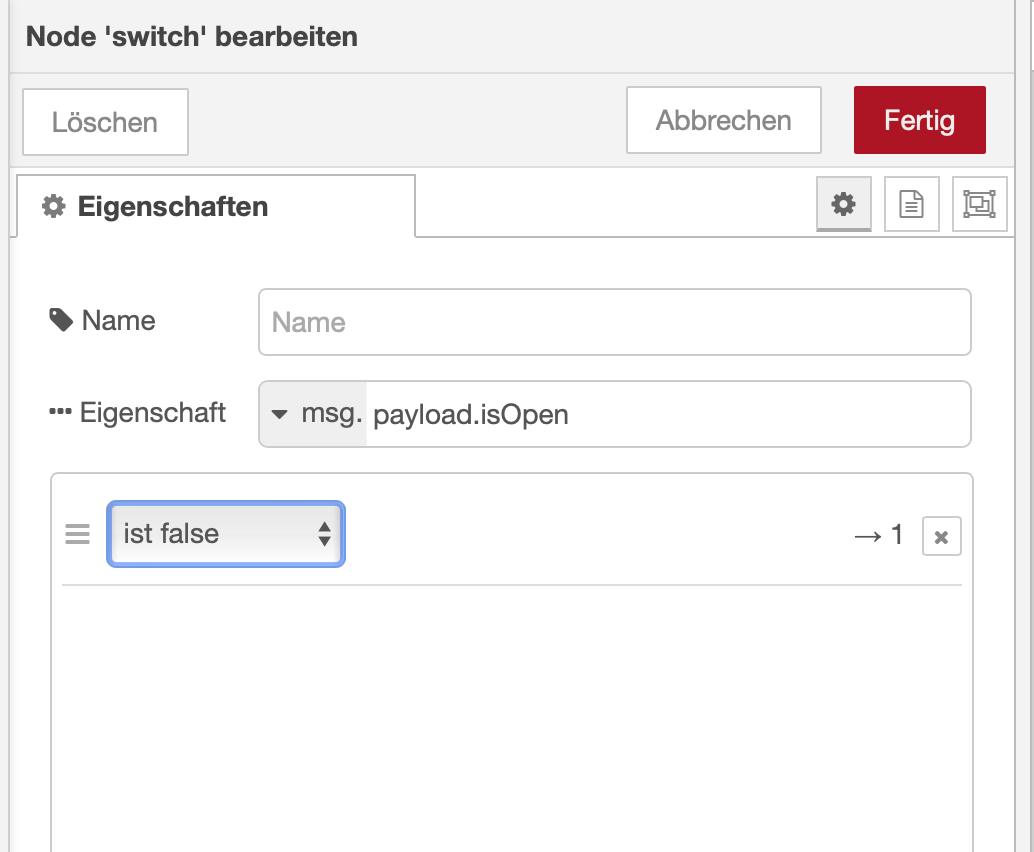
 - Wir wollen doch herausfiltern, dass die Preise nur angezeigt werden, wenn die Tankstelle offen ist. Also eine Switch Node vor die Change Node und welche Eigenschaft untersuchen wir in der switch Node?
- Wir wollen doch herausfiltern, dass die Preise nur angezeigt werden, wenn die Tankstelle offen ist. Also eine Switch Node vor die Change Node und welche Eigenschaft untersuchen wir in der switch Node? -
@mickym So

Oder muss true da auch rein?
-
@damrak2022 Na ja - wir wollen dich die Preise anzeigen, wenn die Tankstelle offen ist und nicht wenn sie zu ist. Ich würde also schon true nehmen.

true = wahr
also wenn IsOpen ist wahr, dann ist die Tankstelle geöffnet.

-
@mickym Habe es geändert. Okay, ich war gedanklich schon wieder bei der Anzeige von "Geschlossen".
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay, ich war gedanklich schon wieder bei der Anzeige von "Geschlossen".
Hallo????? - Schritt für Schritt, Du kannst ja gerne noch einen Ausgang für Geschlossen machen.
 -
- -
@mickym Ja, ich sage ja, ich bin in meinen Gedanken zu schnell. Ich warte geduldig ab - versprochen.
-
@damrak2022 Na wie gesagt dann mach halt noch einen 2. Ausgang hin . An den 1. verkabelst Du die vorhandene Change Node und an den 2. Ausgang?