NEWS
Visualisierung mit Node Red erstellen
-
-
-
@mickym Ach, wenn doch nur alles so einfach wäre
-
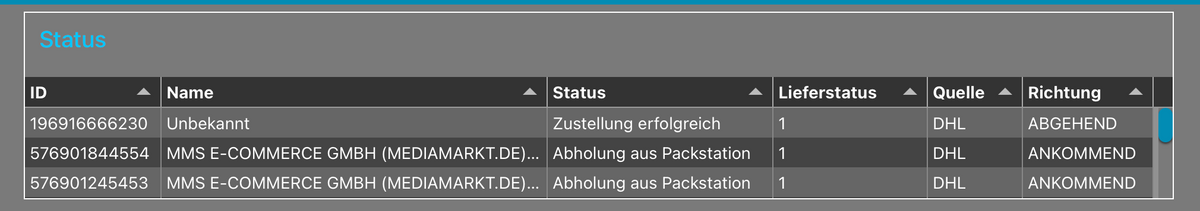
@mickym Sag mal kann man das irgendwie trennen.
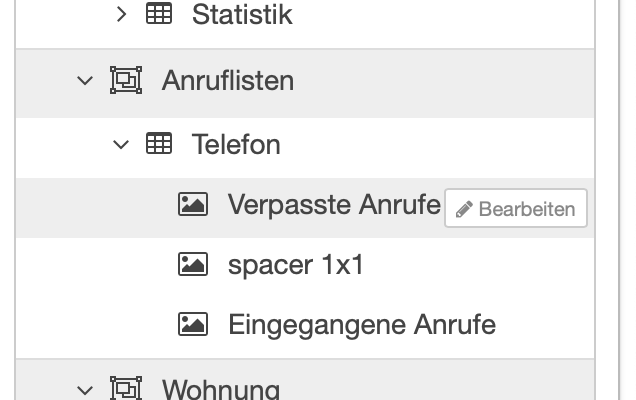
Der obere Bereich sind eingegangene Anrufe - Der untere Bereich sind Verpasste Anrufe
So das jeder Bereich eine entsprechende Überschrift kriegt.

-
@mickym sagte in Visualisierung mit Node Red erstellen:
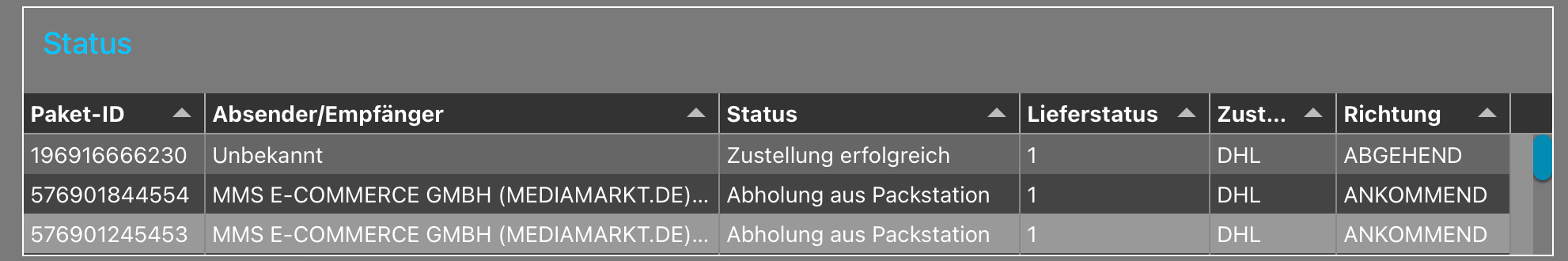
(z. Bsp. statt Quelle => Zusteller oder statt Name => Absender)
Das ist eine gute Idee, habe ich eben erst gesehen.

-
@damrak2022 Wenn Du den tr-064 verwendest - sind das doch 3 verschiedene JSON?
-
@mickym Ja, sind es
Oder soll ich 3 Tabs mit Telefon machen? -
@damrak2022 Ja wo hast Du dann das Problem - das in 3 unterschiedliche Tabellen zu machen?
-
@mickym Okay, wird Zeit das ich meinen Spaziergang beginne.
-
@damrak2022 Jo mach das - Du hast ja heute genügend Erfolgserlebnisse. Irgendwann ist das dann alles so perfekt, dass es nichts mehr gibt.

-
@mickym sagte in Visualisierung mit Node Red erstellen:
Ja wo hast Du dann das Problem - das in 3 unterschiedliche Tabellen zu machen?
Nein, ich habe 3 unterschiedliche Tabellen, aber die sind ja alle im ab "Telefon" und deswegen bekomme ich beim zweiten keine Überschrift mehr. Ich würde die einzelne Tabelle halt auch gerne "Verpasste Anrufe und Eingegangene Anrufe" benennen, weiß aber nicht ob das geht.

Aber nicht mehr heute. Eventuell morgen, wenn ich es nicht hinbekomme.
-
@damrak2022 Du kannst einfach eine Text Node machen oder eine Template Node um eine Überschrift zwischen die beiden Tabellen zu klemmen.
-
@mickym Anscheinend habe ich trotz ein paar Stunden Schlaf wieder einen dicken Baumstamm vor dem Schädel, denn ich habe das weder in einer Text Node, noch mit einer template node hinbekommen.
-
@damrak2022 Na gut bei der Template Node kennst Du kaum - aber bei einer Text-Node was ist da schwer - nur ein Label zu vergeben und nicht zu verkabeln?
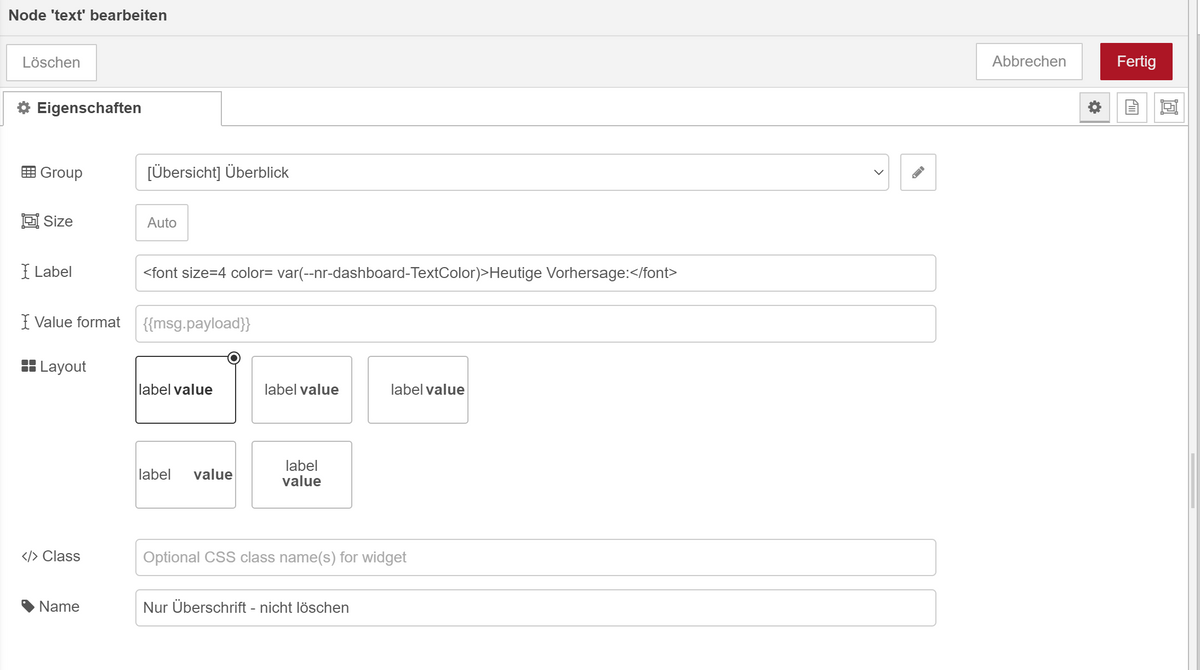
Das grün markierte in der Gruppe ist eine Text-Node die halt zwischen den anderen Zeilen steht :

Ist zwar vom Stil nicht ganz wie die Gruppe - aber meines Erachtens ausreichend.
Wenn Du es unbedingt auch noch formatieren und in der Farbe wie die Überschriften haben willst - muss man da halt bissi HTML in das Label schreiben - aber da bin ich auch kein Meister:

<font size=4 color= var(--nr-dashboard-TextColor)>Heutige Vorhersage:</font> -
@mickym Ist erledigt. Ich weiß nicht warum ich das heute früh nicht hinbekommen habe.
-
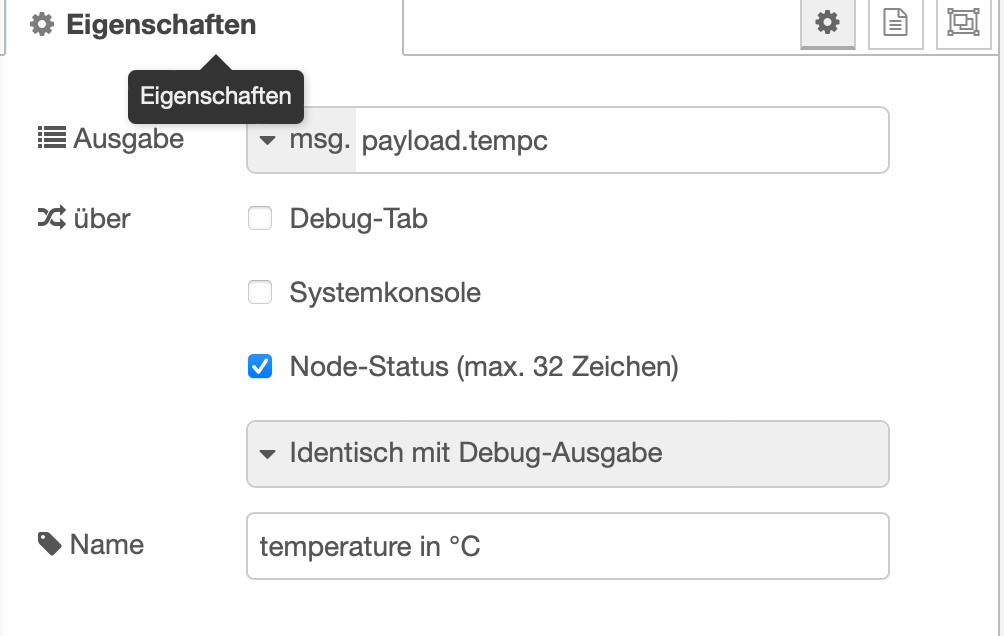
@damrak2022 In dem Beispiel wo ich gerade dran werkel ist die Debug Node so eingestellt. Was ist der Sinn dahinter?

-
@damrak2022 das Du die Ausgabe direkt im Status unter der Node siehst. Das heißt man braucht nicht das Debug Fenster aufmachen und auch wenn Du den Editor aufmachst, siehst Du sofort den Status der letzten Nachricht.
-
@mickym Ah, okay, das heißt ich kann das einfach wieder auf debug umstellen. Danke
-
@damrak2022 Klar-
-
@mickym So, insgesamt bin ich ein kleines Stück weitergekommen. Jetzt stellt sich aber die Frage wie ich eine Grafik einbinde? Mache ich das über html, oder brauche ich ein neues Paket? Wo sollte das Bild hinterlegt sein?
Und die zweite Herausforderung ist noch wie ich die einzelnen Dahboard Tabs zu einem großen zusammenfasse, das es so aussieht wie in Deinem Wetter Dashboard.
Bin Dir für einen Tipp dankbar. Dann kann ich weiterbasteln