NEWS
ical Kalender Farben anpassen?
-
@lucajordi sagte in ical Kalender Farben anpassen?:
Danke dir!
Wer helfen konnte, Daumen hoch.
Wäre auch schön. -
Guten Abend,
ich hatte ical 1.7.4 drauf.
Da lief das Script einwandfrei.Jetzt Adapter upgedated auf 1.11.2. Und nun bekomme ich Fehlermeldungen im log:
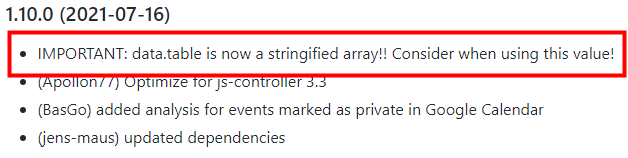
javascript.0 2021-08-02 19:10:06.225 error (1133) at Script.runInContext (vm.js:130:18) javascript.0 2021-08-02 19:10:06.225 error (1133) at script.js.Scripte.Sonstige.Ical:154:3 javascript.0 2021-08-02 19:10:06.225 error (1133) at script.js.Scripte.Sonstige.Ical:130:1 javascript.0 2021-08-02 19:10:06.224 error (1133) at iCalToHTMLTable (script.js.Scripte.Sonstige.Ical:34:24) javascript.0 2021-08-02 19:10:06.224 error (1133) script.js.Scripte.Sonstige.Ical: TypeError: Cannot read property 'indexOf' of undefinedAuf der ical-Seite steht unter changelog:

Da ja auf diesen DP zugegriffen wird, vermute ich mal, dass es damit zusammen hängen könnte.
Da ich mit stringeify und parse immer noch ein bisschen auf Kriegsfuß stehe bitte ich um Nachhilfe.
Was muss man ändern damit das Script wieder fehlerfrei läuft.
@apollon77
Kannst du helfen, du bist ja auch fleißig am ändern des Adapters.mfg
DieterAnbei das aktuelle Script (müsste aber weiter vorne auch schon drin sein):
-
So, habs hinbekommen.
Der Gedanke mit ...parse war richtig.
Das Script muss an einigen wenigen Stellen geändert werden.Anbei die aktuelle Version, die nun auch mit der neuesten ical 1.11.2 funktioniert.
-
Moin, nutze das geänderte Skript von @Feuersturm welches jetzt auch Fehler anzeigt
javascript.0 2021-08-04 15:11:41.911 error (8539) at Script.runInContext (vm.js:130:18) javascript.0 2021-08-04 15:11:41.911 error (8539) at script.js.Kalender.ICal-farben-Kalender:149:3 javascript.0 2021-08-04 15:11:41.911 error (8539) at script.js.Kalender.ICal-farben-Kalender:147:1 javascript.0 2021-08-04 15:11:41.910 error (8539) at iCalToHTMLTable (script.js.Kalender.ICal-farben-Kalender:36:24) javascript.0 2021-08-04 15:11:41.909 error (8539) script.js.Kalender.ICal-farben-Kalender: TypeError: Cannot read property 'indexOf' of undefined// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr // 02.02.2020 - Feuersturm - Anstatt der Daten für heute, morgen, übermorgen wird der String "Heute" "Morgen" "Übermorgen" angezeigt // 19.06.2020 - Feuersturm - Über den Schalter abstand_zwischen_Tagen wird aktiviert, dass ein Absatz zwischen den Terminen der nächsten Tage entsteht // 20.06.2020 - Feuersturm - Korrektur damit bei aktiviertem "balken" diese wieder korrekt angezeigt werden, wenn auch "abstand_zwischen_Tagen" aktiv ist //Quelle: https://forum.iobroker.net/topic/26782/ical-kalender-farben-anpassen/2 var idCal = "ical.0"; var idCalHTMLtable = 'javascript.0.ICalFarbe.Ical0.html'; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var ersetze_datum_in_Worte = true; // wenn true wird anstatt des Datums für heut, morgen, übermorgen der String "Heute" "Morgen" "Übermorgen" angezeigt var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable).val; //.val eingefügt var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.length; i++) { var entry = calTable[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if(ersetze_datum_in_Worte == true) { if(entry.date == Datum_holen("tm")) { entry.date = "Heute"; } else if (entry.date == Datum_morgen_holen("tm")){ entry.date ="Morgen"; } else if (entry.date == Datum_uebermorgen_holen("tm")){ entry.date="Übermorgen"; } } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable.val[i].date != calTable.val[i-1].date){ html+="<tr><td></td><td></td></tr>"; html+="<tr><td></td><td></td></tr>"; html+="<tr><td></td><td></td></tr>"; //html+="<tr><td></td><td></td></tr>"; } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:#01DF01"; else if (entry._class.includes("ical_tomorrow")) _color = "color:#FFBF00"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; console.log(html); setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();Was müßte hier geänder/angepasst werden? Habe keine Plan davon

-
@nashra Ich versuche gerade zu verstehen, warum ich mit meiner Version vom Skript (https://forum.iobroker.net/topic/26782/ical-kalender-farben-anpassen/33) und ical Adapter 1.11.3 und js-controller 3.3.15 den von dir und von @bahnuhr beschriebenen Fehler
TypeError: Cannot read property 'indexOf' of undefinedbei mir nicht sehe

-
@nashra und @bahnuhr Wie sehen die Objekt Daten von
ical.0.data.tablebei euch aus?
Im Laufe der ical Tests hatte ich auch schon desöfteren meine ical.* Datenpunkte mal gelöscht und neu anlegen lassen.Bei mir steht dort:
{ "_id": "ical.0.data.table", "type": "state", "common": { "name": "JS iCal table", "desc": "JS table: []", "type": "array", "role": "list", "read": true, "write": false }, "native": {}, "from": "system.adapter.ical.0", "user": "system.user.admin", "ts": 1628197910969, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
@feuersturm, bei mir sieht es etwas anders aus
{ "from": "system.adapter.ical.0", "user": "system.user.admin", "ts": 1628227201752, "common": { "name": "JS iCal table", "desc": "JS table: []", "type": "array", "role": "list", "read": true, "write": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "ical.0.data.table", "type": "state" }Was aber auch noch ist, habe eine komplett aktuelle Beta auf einem anderen
Rechner laufen und dort kommen keine Fehlermeldungen und es sieht aus wie bei dir{ "_id": "ical.0.data.table", "type": "state", "common": { "name": "JS iCal table", "desc": "JS table: []", "type": "array", "role": "list", "read": true, "write": false }, "native": {}, "from": "system.adapter.ical.0", "user": "system.user.admin", "ts": 1628227500440, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Dann werde ich die DP auf dem alten System mal neu anlegen lassen
-
Hallo,
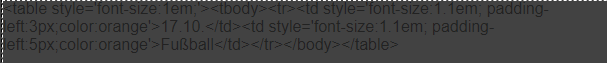
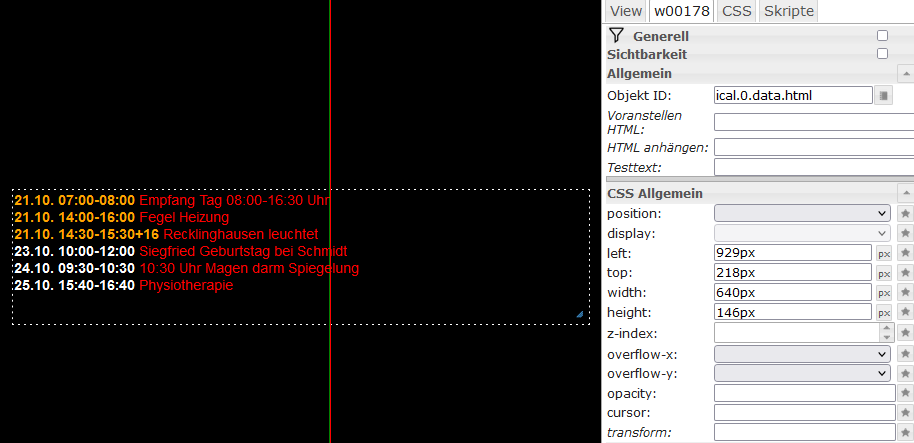
Script läuft noch ohne Fehler, aber im Vis steht:

Und nicht nur der eigentliche Eintrag...
Eine Idee? -
@lucajordi Was für ein Widget hast du in VIS genommen und welchen Datenpunkt hast du dort hinterlegt?
-
Hallo Zusammen,
Ich habe versucht die Farben zu ändern, aber ich stehe auf dem Schlauch... Ich weiß nicht wo der Fehler liegt, aber die Farben werden nicht geändert...Ich habe das Script kopiert (Welches als 2. Post in diesem Thread vorhanden ist):

und folgende Farben eingestellt:

Anschließend habe ich einen Datenpunkt angelegt:

Und das ganze in die Vis eingebunden über Widget "Basic String (unescaped):

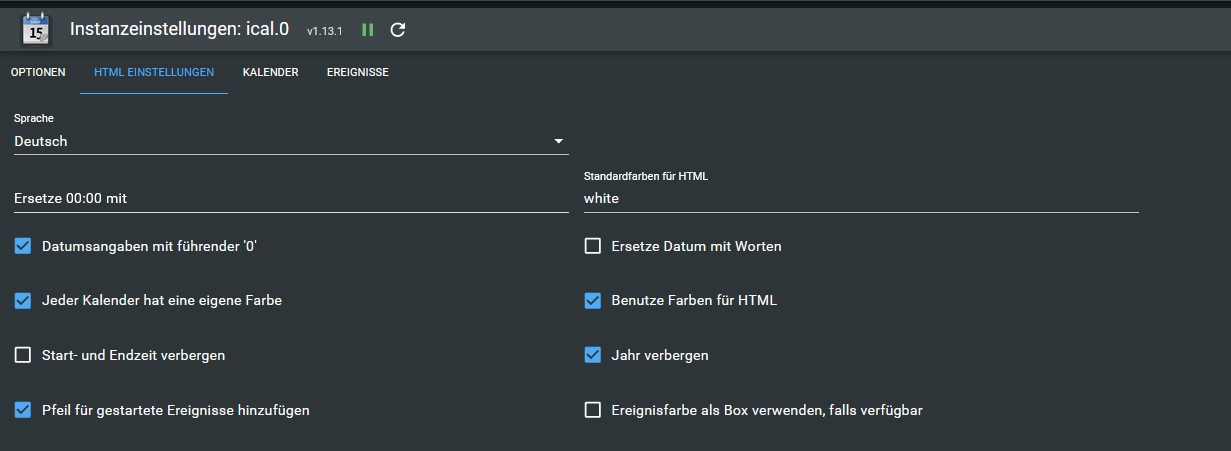
Meine Einstellungen in ical sehen so aus:

Wo ist mein Fehler, dass die Farben nicht auf Orange (meine Testfarbe um Änderungen zu sehen) geändert werden?
Ich freue mich auf Eure Hilfe!
-
@sit-in
Script in code tags.
So kann man gar nichts beurteilen.https://forum.iobroker.net/topic/51555/hinweise-für-gute-forenbeiträge/1
-
Es ist 1 zu 1 Dein Code aus dem 2. Beitrag in diesem Thema

Nur, dass ich die Farbe zu orange geändert habe. -
@sit-in sagte in ical Kalender Farben anpassen?:
Es ist 1 zu 1 Dein Code aus dem 2. Beitrag in diesem Thema
Wenn das so ist, dann klappt es auch.
Dann musst du halt irgendwas anderes gemacht haben.
-
das kann mit sicherheit nicht stimmen.
Hier muss natürlich der DP rein, in dem du das neue schreibst.
-
@sit-in sagte in ical Kalender Farben anpassen?:
Es ist 1 zu 1 Dein Code aus dem 2. Beitrag in diesem Thema
Und das kann auch nicht sein.
Denn dein DP ist anders.
Also musst du zumindest diesen mal anpassen. -
@sit-in das ganze gibt es auch in einer anderen art zum anzeigen der ical instanzen
https://forum.iobroker.net/topic/40691/html-tabelle-für-ical-adapter-mehrere-instanzen?page=1
-
@bahnuhr Ich habe nun noch einmal das ganze thema durch gelesen und probiert...
Aktueller Stand:
- Letztes Script von Dir, Bahnuhr, eingesetzt:
// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.Sonstige.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html'; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = JSON.parse(getState(idCalTable).val); var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.length; i++) { log (calTable[i]); var entry = calTable[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen log (entry); if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable[i].date != calTable[i-1].date){ html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; } } var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable(); // als CSS einfügen ------------------------------------------------------------------ /* .icalWarn { font-weight:normal; } .icalWarn2 { color:red; } .icalPreWarn { font-weight:normal; } .icalPreWarn2 { color:orange; } .icalPrePreWarn { font-weight:normal; } .icalPrePreWarn2 { color:yellow; } .icalNormal { font-weight:normal; } {1} .icalNormal.iCal-Müll { font-weight:normal; color:#f87149; } .icalNormal.iCal-Märkte { font-weight:normal; color:#bc7dd8; } */Datenpunkt über ein extra script erzeugt:
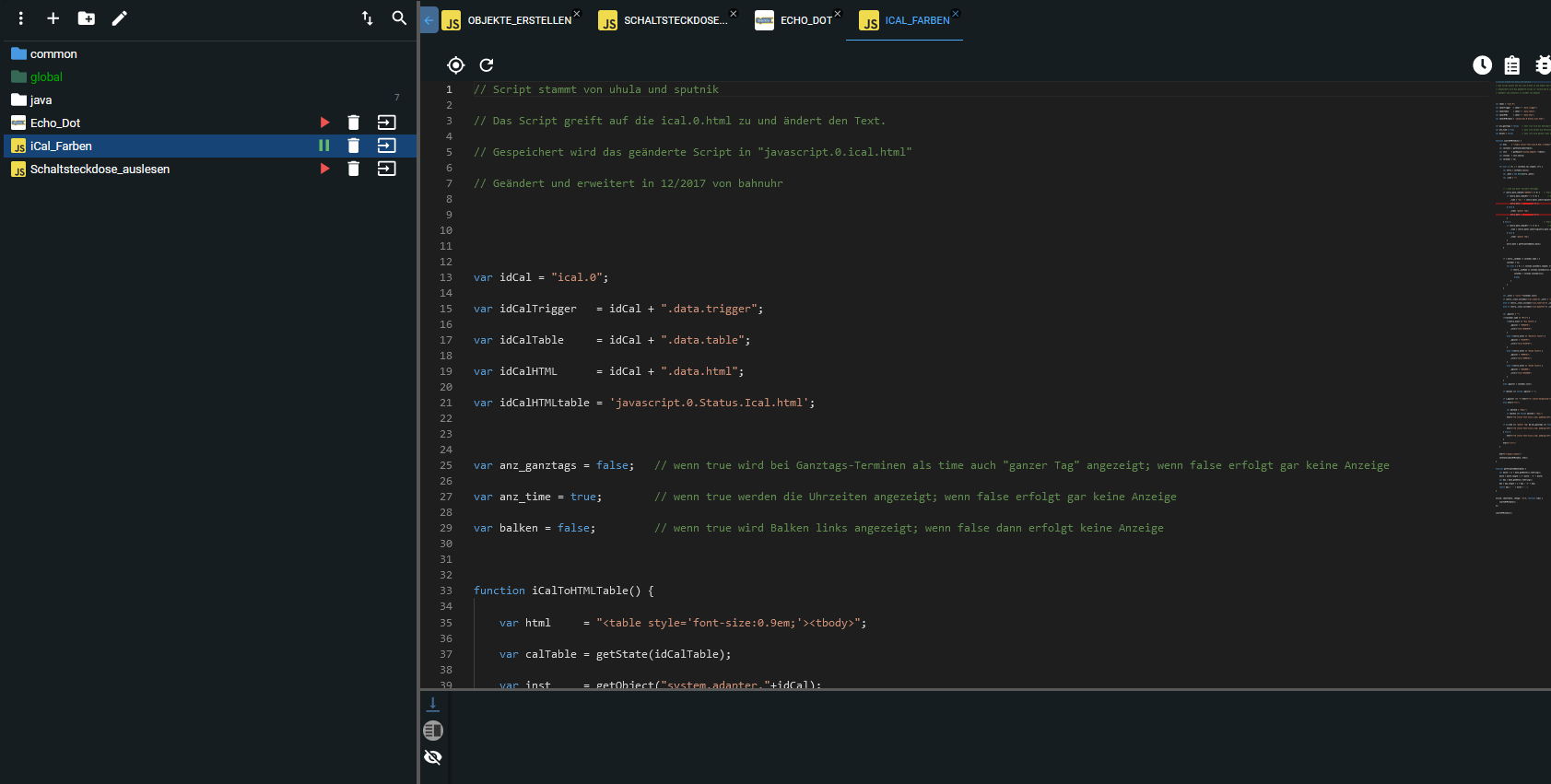
createState('javascript.0.Sonstige.Ical.html', '', {type: 'string',name: 'ical_geändert',read: true,write: true,role: 'per Script'});Die Scripte heißen bei mir so:

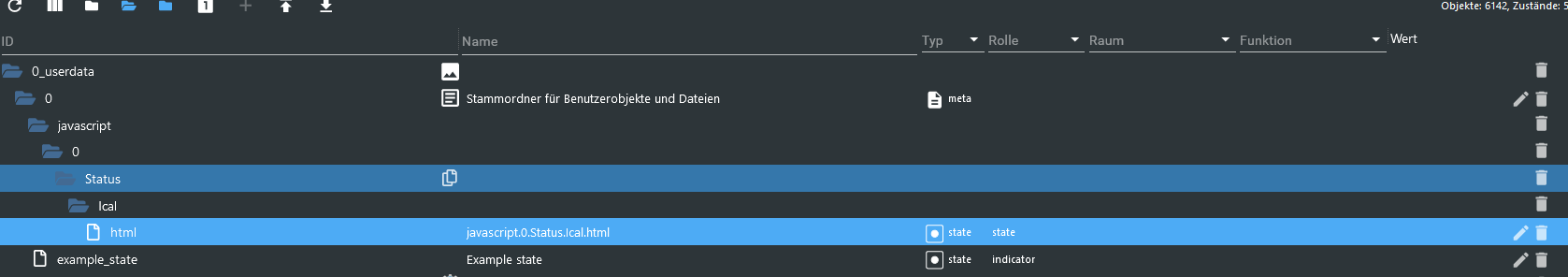
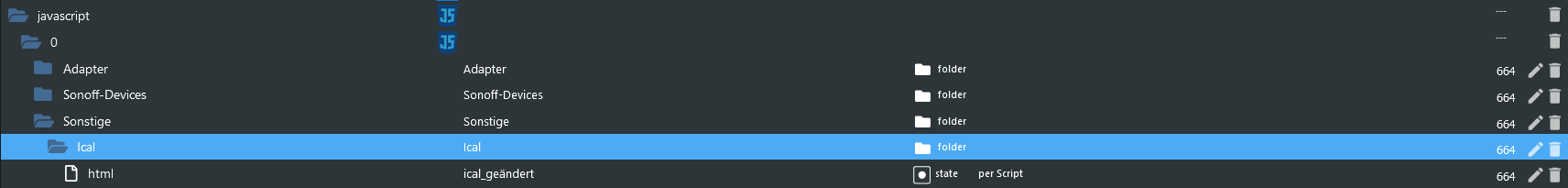
Der Datenpunkt ist vorhanden/wurde durch das Script erstellt:

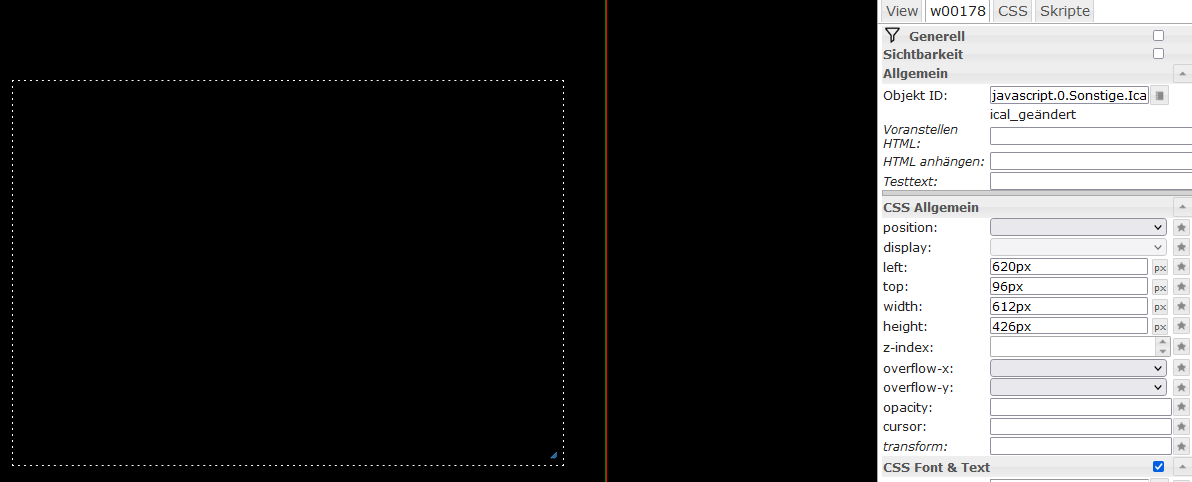
Datenpunkt auch in der Vis bzw. im Widget "Basic - String (unescaped" verknüpft. Dennoch wird nichts angezeigt:

Was mir auch auffällt sind die Fehler, die mir unterhalb des Scripts angezeigt werden:

Ich probiere seit gestern nun schon seit einigen Stunden hin- und her... Dennoch komme ich nicht auf die Lösung und finde den Fehler nicht... -.-
-
@liv-in-sky Danke, aber ich würde vorerst lieber bei diesem Thema bleiben und versuchen dieses am Laufen zu bekommen.

-
hier nochmal das aktuelle Script was bei mir läuft:
// Script stammt von uhula und sputnik // Das Script greift auf die ical.0.html zu und ändert den Text. // Gespeichert wird das geänderte Script in "javascript.0.Sonstige.ical.html" // Geändert und erweitert in 12/2017 von bahnuhr var idCal = "ical.0"; var idCalTrigger = idCal + ".data.trigger"; var idCalTable = idCal + ".data.table"; var idCalHTML = idCal + ".data.html"; var idCalHTMLtable = 'javascript.0.Sonstige.Ical.html'; var logging = false; var anz_ganztags = false; // wenn true wird bei Ganztags-Terminen als time auch "ganzer Tag" angezeigt; wenn false erfolgt gar keine Anzeige var anz_time = true; // wenn true werden die Uhrzeiten angezeigt; wenn false erfolgt gar keine Anzeige var balken = false; // wenn true wird Balken links angezeigt; wenn false dann erfolgt keine Anzeige var abstand_zwischen_Tagen = false; // wenn true wird ein Abstand zwischen den Terminen gesetzt, wenn diese nicht am gleichen Tag stattfinden function iCalToHTMLTable() { var html = "<table style='font-size:0.9em;'><tbody>"; var calTable = getState(idCalTable).val; var inst = getObject("system.adapter."+idCal); var instopt = inst.native; var calendar = {}; for (var i = 0; i < calTable.length; i++) { if (logging) log (calTable[i]); var entry = calTable[i]; var _date = new Date(entry._date); var _time = ""; // "_time und date" Variable festlegen if (logging) log (entry); if (entry.date.indexOf("→") >= 0) { // Pfeil ist enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = "bis " + (entry.date).substring(entry.date.length-5,entry.date.length); entry.date = Datum_holen("tm"); } else { _time= "ganzer Tag"; entry.date = Datum_holen("tm"); } } else { // Pfeil ist nicht enthalten if (entry.date.indexOf(":") >= 0) { // Uhrzeit ist enthalten _time = (entry.date).substring(entry.date.length-11,entry.date.length); } else { _time= "ganzer Tag"; } entry.date = getFormattedDate(_date); } if ( entry._calName != calendar.name ) { calendar = {}; for (var c = 0; c < instopt.calendars.length; c++ ) { if (entry._calName == instopt.calendars[c].name ) { calendar = instopt.calendars[c]; break; } } } var _color = "color:"+calendar.color; if (entry._class.includes("ical_today")) _color = "color:red;"; else if (entry._class.includes("ical_tomorrow")) _color = "color:orange"; else if (entry._class.includes("ical_dayafter")) _color = "color:yellow"; var _bgcolor = ""; if(calendar.name == "Müll") { if(entry.event == "Bio Tonne") { _bgcolor = "#a0e878"; _color="color:#a0e878"; } else if(entry.event == "Restmüll Tonne") { _bgcolor = "#ce6f6f"; _color="color:#ce6f6f"; } else if(entry.event == "Blaue Tonne") { _bgcolor = "#508fdc"; _color="color:#508fdc"; } else if(entry.event == "Gelbe Tonne") { _bgcolor = "#eee06d"; _color="color:#eee06d"; } } else _bgcolor = calendar.color; if (balken === false) _bgcolor = ""; if (_bgcolor !== "") html+="<tr style='background:transparent; background-image: linear-gradient("+_bgcolor+","+_bgcolor+"); background-size: 6px 90%; background-repeat: no-repeat;'>"; else html+="<tr>"; if (i>0 && (abstand_zwischen_Tagen == true)){ if (calTable[i].date != calTable[i-1].date){ html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; html+="<tr><td></td></tr>"; } } var abstand = "15px;"; if (balken === false) abstand = "3px;"; html+="<td style='font-size:1.1em; padding-left:"+abstand+_color+"'>"+entry.date+"</td>"; if ((_time === "ganzer Tag" && anz_ganztags === false) || anz_time === false) { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+entry.event+"</td>"; // nur event anzeigen } else { html+="<td style='font-size:1.1em; padding-left:5px;"+_color+"'>"+_time + " " + entry.event+"</td>"; // time + event wird angezeigt } html+="</tr>"; } html+="</body></table>"; setState(idCalHTMLtable, html); } function getFormattedDate(date) { var month = (1 + date.getMonth()).toString(); month = month.length > 1 ? month : '0' + month; var day = date.getDate().toString(); day = day.length > 1 ? day : '0' + day; return day + '.' + month + '.'; } on({id: idCalTable, change: "ne"}, function (obj) { iCalToHTMLTable(); }); iCalToHTMLTable();Und dies als globales Script oder unten drunter setzen:
// globale Variablen // Tag, Monat, Jahr -> aktuelles Datum als String -> Aufruf der Funktion mit: Datum_holen("tmj") oder Datum_holen("tm") oder Datum_holen("lang") function Datum_holen(x) { var vTag = new Date().getDate(), vMonat = new Date().getMonth()+1, vJahr = new Date().getFullYear(); if (vTag < 10) {vTag = "0" + vTag} if (vMonat < 10) {vMonat = "0" + vMonat} var sDatum_tmj = vTag + "." + vMonat + "." + vJahr.toString().substr(2,2); // String mit Tag + Monat + Jahr (Jahr mit 2 Stellen) var sDatum_tm = vTag + "." + vMonat + "."; // String mit Tag + Monat var sDatum_lang = vTag + "." + vMonat + "." + vJahr; // String mit Tag + Monat + Jahr (Jahr mit 4 Stellen) if (x === "tmj") { return(sDatum_tmj); } else if (x === "tm") { return(sDatum_tm); } else { return(sDatum_lang); } } // Stunde, Minute -> aktuelle Uhrzeit als String -> Aufruf der Funktion mit: Zeit_holen("hms") oder Zeit_holen("hm") function Zeit_holen(x) { var vStunde = new Date().getHours(), vMinute = new Date().getMinutes(), vSekunde = new Date().getSeconds(); if (vMinute <10) {vMinute = "0" + vMinute} if (vSekunde <10) {vSekunde = "0" + vSekunde} var sZeit_hms = vStunde + ":" + vMinute + ":" + vSekunde; // String mit Stunde + Minute + Sekunde var sZeit_hm = vStunde + ":" + vMinute; // String mit Stunde + Minute if (x === "hms") { return(sZeit_hms); } else { return(sZeit_hm); } }und jede zeile dann mal vergleichen.
-
@sit-in sagte in ical Kalender Farben anpassen?:
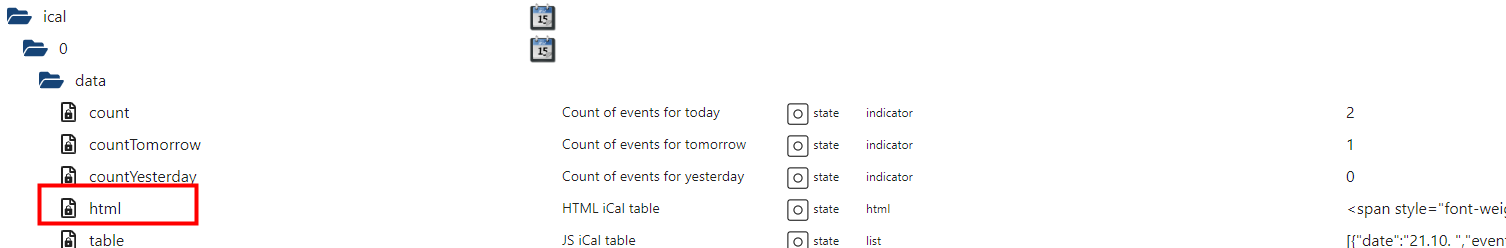
Was mir auch auffällt sind die Fehler, die mir unterhalb des Scripts angezeigt werden:
Gibt es diesen DP bei dir:

Denn darauf bezieht sich der Fehler.
Wenn ja, was steht hinter als Wert drin.