NEWS
Dynamische Fortschritt-Bar
-
Hallo ich möchte die Differenz zwischen zwei Zeiten ermitteln und in einer Dynamischen Fortschritt-Bar darstellen.
Das Script sieht wie folgt aus:const idwert = "ring.0.cocoa_96839166.Livestream.livestream_request" const idmoment = "ring.0.cocoa_96839166.Livestream.moment" var wert1, wert2 on({ id: idwert, change: "ne" }, function (obj) { wert1 = obj.state.lc; }); on({ id: idmoment, change: "any" }, function (obj) { wert2 = obj.state.lc; log("Laufzeit: " + formatDate((wert2 - wert1), 'hh:mm:ss')) });Leider habe ich kein Widget gefunden dass hier helfen kann.
Hat jemand einen Tip?
Michael -
-
@armilar Leider sind die Bars alle statisch mit definierten Start und Endwert.
Wie im Script zu sehen, ist die Laufzeit errechnet, also die Laufzeit kann unterschiedlich sein. Das kann ich mit den mir bekannten Bars nicht abbilden
Michael -
@michihorn Du meinst das die von 0 bis 100% gedacht sind?
Dann musst du das halt Prozentual umrechnen.Alternativ könnte man ein Diagramm missbrauchen, also z.B. ein EChart, eingestellt auf einen festen Zeitraum und dann deine Werte im History/SQL Adapter setzen.
-
@bananajoe
Jo, davon wäre ich ausgegangen, dass da noch ein Dreisatz reinkommt… -
@michihorn Einen hätte ich noch: Du könntest auch einfach ein HTML-Widget nehmen und einfärben - und dann die Koordinaten steuern mit Bindings die du einfach in die Positions- und Größenfelder einträgst.
Dann musst du dich aber halt wirklich um alles selber kümmern
-
@bananajoe sagte in Dynamische Fortschritt-Bar:
@michihorn Einen hätte ich noch: Du könntest auch einfach ein HTML-Widget nehmen und einfärben - und dann die Koordinaten steuern mit Bindings die du einfach in die Positions- und Größenfelder einträgst.
Dann musst du dich aber halt wirklich um alles selber kümmern
Oder halt direkt im HTML-Widget ein Progress-Element befüllen.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/progress?retiredLocale=de -
@codierknecht dann wären wir aber wieder bei einer normalen Progress Bar wie aus den Widgets.
Eventuell müsste @michihorn mal eine Skizze machen (oder so), was er sich vorstellt
-
@bananajoe sagte in Dynamische Fortschritt-Bar:
dann wären wir aber wieder bei einer normalen Progress Bar wie aus den Widgets
Aber man könnte den "max"-Wert dynamisch per Binding setzen

-
@michihorn
Konvertiere beide Timestamps (Wert1 / Wert 2) in eine UnixTimeStamp. Dann setze sie ins Verhältnis. Eine Codezeile mehr und fertig...Hier siehst du was ich meine.
console.log(getDateObject(Wert1).getTime());Würde auch gehen, wenn man alles in Sekunden umrechnet
-
@codierknecht So ähnlich wie in Deinem Link, sollte die Bar aussehen. Ich werde ein Script entwickeln, dass einen DP nach dem Trigger
on({ id: idwert, change: "ne" }, function (obj) {jede Sekunde um 1 hochzählen lässt. Gestoppt wird der Zähler dann nach diesem Trigger
on({ id: idmoment, change: "any" }, function (obj) {den Wert des Datenpunktes nutze ich dann um ein Widget in der Eigenschaft "Width" mittels eines Bindings auf den DP zu verändern.
-
@michihorn
Ich brauche aktuell keine ProgressBar.
Wenn ich eine bräuchte, würde ich mir ein passendes Widget aussuchen und es so wie @Armilar machen. Das ist eigentlich gebräuchlich.
Den Maxwert hast Du ja berechnet. Im Trigger dann auszurechnen, wieviel Prozent der aktuelle Wert ausmacht und dann in einen DP zu schreiben ist ja nun auch keine rocket science. -
@michihorn sagte in Dynamische Fortschritt-Bar:
Leider sind die Bars alle statisch mit definierten Start und Endwert.
verstehe ich nicht ganz.
Mit binding lässt sich doch jeder Wert dynamisch dort einbinden.
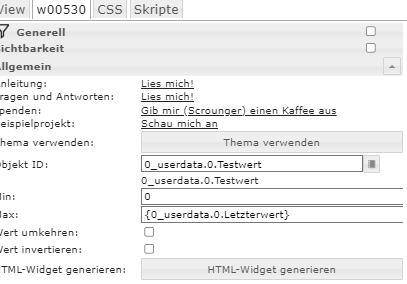
Ich hab das mal mit dem widget von scrounger probiertIch habe 3 Datenpunkte, in denen die Ergebnisse der folgenden Operationen drin stehen:
0_userdata.0.min: new Date("2022-01-01").getTime()
0_userdata.0.max: new Date("2022-12-31").getTime()
0_userdata.0.aktuell: new Date("2022-06-01").getTime()im widget trage ich dann mit geschweifte klammern bei
min: {0_userdata.0.min}
max: {0_userdata.0.max}
und als widget object id ohne geschweifte klammern
0_userdata.0.aktuellErgebnis ist dann 41%
die 3 Zeitpunkte müssen in diese Zahlen umgewandelt werden, da es sich mit dem Text sonst schlecht rechnen lässt.
-
Habe das auch gerade zusammengetackert:
var utsMoment, utsWert; on({id: 'alexa2.0.Echo-Devices.G0XXXXXXXXXXXXXXXX.Player.mediaProgressStr', change: "ne"}, async function (obj) { utsMoment = (function () {var v = getDateObject(getState("alexa2.0.Echo-Devices.G0XXXXXXXXXXXXXXXXX.Player.mediaProgressStr").val); return v.getHours() * 3600 + v.getMinutes() * 60 + v.getSeconds();})(); utsWert = (function () {var v = getDateObject(getState("spotify-premium.0.player.duration").val); return v.getHours() * 3600 + v.getMinutes() * 60 + v.getSeconds();})(); console.log((Math.round(parseFloat((parseFloat(utsMoment) * 100)) / utsWert))); });Habe keine Ring's aber für einen Fortschritt geht ja auch Alexa und Spotify. Irgendwie hat Alexa die Gesamtlänge eines Tracks nicht mehr als Zeit, deshalb aus Spotify (duration). Geht doch nur ums Beispiel...
Also perfekter Fortschritt zwischen 0 und 100...
-
@armilar super, danke für die Unterstützung an alle.
Ich hab es so hinbekommen:const idwert = "ring.0.cocoa_96839166.Livestream.livestream_request" const idmoment = "ring.0.cocoa_96839166.Livestream.moment" const idtest = "0_userdata.0.Testwert" const idLW = "0_userdata.0.Letzterwert" const wert1 = "0_userdata.0.wert1" const wert2 = "0_userdata.0.wert2" var w1, w2, zähler, helfer on({ id: idwert, val: true }, function (obj) { zähler = 0 schedule('* * * * * *', function () { if (getState(idwert).val == true) { setState(wert1, obj.state.lc); w1 = obj.state.lc zähler = zähler + 1 helfer = zähler setState(idtest, zähler) log("Zähler: " + zähler) } }) on({ id: idmoment, change: "ne" }, function (obj) { setState(wert2, obj.state.lc); setState(idwert, false); setState(idLW, helfer) }); });Es ist eine materialdesign-progressbar geworden:


Es ist noch etwas Feinarbeit notwendig...aber klappt
-
@michihorn
feuert halt jede Sekunde und erzeugt Grundlast im Server/Netz und Client.
Aktuell wahrscheinlich nicht so schlimm, aber mit der Zeit und mehreren solchen Lösungen wird es halt dann relevant