NEWS
Mit Alexa xy anstatt Hue steuern
-
Hallo, ich habe eine zigbee Deckenlampe welche sich nur über xy Farbwerte steuern lässt. Verbunden ist die Lampe über deconz Adapter. Ich habe die Lampe auch über diyhue eingebunden, wo sich alles korrekt steuern lässt.
Wenn ich die Lampe in die Alexa App einbinde lässt sich leider die Farbe nicht steuern, da Alexa den Hue wert anstatt den xy wert steuert.
Gibt es dafür ein Lösung, oder hat jemand einen Tipp für mich wie ich das am besten lösen könnte? -
@danny_v1
Du steuert den Wert über den iot-Adapter? Wenn der Datenpunkt HUE sich ändert, dann über Script umwandeln und in den XY schreiben. Funktioniert bei dem Wert HUE tatsächlich nicht.Ich hatte hier mal die Funktion gepostet, die für die Umwandlung von RGB in XY (CIE Farbraum) konvertiert.
https://forum.iobroker.net/post/870219 (Wichtig ist für den deCONZ, dass ein String mit dem XY-Wert in den Datenpunkt geschrieben wird, sonst schepperts im Protokoll.Vorher noch von HUE nach RGB konvertieren. Die ist bekannter:
Wenn du für "saturation" und "value" jeweils den den Wert 1 übergibst, sollte es funktionieren
function hsv2rgb(hue: number, saturation: number, value: number) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); }hue - in range [0, 360]
saturation - in range 0 to 1
value - in range 0 to 1
returns {Array|number} [r, g,b] in range 0 to 255 -
@armilar Ok vielen dank erstmal habe mich gerade an deinem skript versucht, bin aber gescheitert.
Wie sollte das denn aussehen wenn ich das bei mir einbinde?
Hab mal mein Blockly exportiert. Vielleicht springt dir ja gleich der Fehler ins Auge.
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="_;eL[WNqJOcLQEoFIGBv">r</variable> <variable id="S^SWj={Ao7Gd|8#?2LpT">g</variable> <variable id="S;`JNE9fOiXk~(zSL=f`">b</variable> <variable id="(Xbp/OR,zu@DJJavD!3G">hue</variable> <variable id="u=]EgL#gT13|*2d/LcC|">saturation</variable> <variable id="_]8?$6n~Q(4R/ESPoEWM">value</variable> <variable id="d!ECUu8oe|Kj1.vR(o#o">cie</variable> <variable id="tX*AEs+Fhu)Tfi2^QLDG">rgb</variable> </variables> <block type="procedures_defcustomnoreturn" id="p^_IlxYz8WTUJ|LoF;}1" x="188" y="63"> <mutation statements="false"></mutation> <field name="NAME">rgb2xy</field> <field name="SCRIPT">DQovLyBBbmZhbmcgaW4gQmxvY2tseQ0KICAgIHIgPSByIC8gMjU1Ow0KICAgIGcgPSBnIC8gMjU1Ow0KICAgIGIgPSBiIC8gMjU1Ow0KICAgIHIgPSByID4gMC4wNDA0NSA/IE1hdGgucG93KCgociArIDAuMDU1KSAvIDEuMDU1KSwgMi40MDAwMDAwOTUzNjc0MzE2KSA6IHIgLyAxMi45MjsNCiAgICBnID0gZyA+IDAuMDQwNDUgPyBNYXRoLnBvdygoKGcgKyAwLjA1NSkgLyAxLjA1NSksIDIuNDAwMDAwMDk1MzY3NDMxNikgOiBnIC8gMTIuOTI7DQogICAgYiA9IGIgPiAwLjA0MDQ1ID8gTWF0aC5wb3coKChiICsgMC4wNTUpIC8gMS4wNTUpLCAyLjQwMDAwMDA5NTM2NzQzMTYpIDogYiAvIDEyLjkyOw0KICAgIGxldCB4ID0gciAqIDAuNjY0NTExICsgZyAqIDAuMTU0MzI0ICsgYiAqIDAuMTYyMDI4Ow0KICAgIGxldCB5ID0gciAqIDAuMjgzODgxICsgZyAqIDAuNjY4NDMzICsgYiAqIDAuMDQ3Njg1Ow0KICAgIGxldCB6ID0gciAqIDguOEUtNSArIGcgKiAwLjA3MjMxICsgYiAqIDAuOTg2MDM5Ow0KICAgIGxldCB4eSA9IFswLCAwXTsNCiAgICBpZih4ICsgeSArIHogPiAwKSB4eSA9IFtNYXRoLnJvdW5kKDEwMDAgKiB4IC8gKHggKyB5ICsgeikpIC8gMTAwMCwgTWF0aC5yb3VuZCgxMDAwICogeSAvICh4ICsgeSArIHopKSAvIDEwMDBdOw0KICAgIHJldHVybiB4eTsNCi8vIEVuZGUgaW4gQmxvY2tseSAgDQoNCg==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomnoreturn" id="ED;DKCK-pq#WTlbLx`jm" x="513" y="63"> <mutation statements="false"></mutation> <field name="NAME">hsv2rgb</field> <field name="SCRIPT">ZnVuY3Rpb24gaHN2MnJnYihodWU6IG51bWJlciwgc2F0dXJhdGlvbjogbnVtYmVyLCB2YWx1ZTogbnVtYmVyKSB7DQogICAgaHVlIC89IDYwOw0KICAgIGxldCBjaHJvbWEgPSB2YWx1ZSAqIHNhdHVyYXRpb247DQogICAgbGV0IHggPSBjaHJvbWEgKiAoMSAtIE1hdGguYWJzKChodWUgJSAyKSAtIDEpKTsNCiAgICBsZXQgcmdiID0gaHVlIDw9IDEgPyBbY2hyb21hLCB4LCAwXSA6DQogICAgICAgIGh1ZSA8PSAyID8gW3gsIGNocm9tYSwgMF0gOg0KICAgICAgICAgICAgaHVlIDw9IDMgPyBbMCwgY2hyb21hLCB4XSA6DQogICAgICAgICAgICAgICAgaHVlIDw9IDQgPyBbMCwgeCwgY2hyb21hXSA6DQogICAgICAgICAgICAgICAgICAgIGh1ZSA8PSA1ID8gW3gsIDAsIGNocm9tYV0gOg0KICAgICAgICAgICAgICAgICAgICAgICAgW2Nocm9tYSwgMCwgeF07DQogDQogICAgcmV0dXJuIHJnYi5tYXAodiA9PiAodiArIHZhbHVlIC0gY2hyb21hKSAqIDI1NSk7DQp9</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defreturn" id="O8eeQ~}B5)R|G2CLYRl+" x="188" y="138"> <mutation statements="false"> <arg name="r" varid="_;eL[WNqJOcLQEoFIGBv"></arg> <arg name="g" varid="S^SWj={Ao7Gd|8#?2LpT"></arg> <arg name="b" varid="S;`JNE9fOiXk~(zSL=f`"></arg> </mutation> <field name="NAME">rgb2xy2</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> <value name="RETURN"> <block type="variables_get" id="Graz*Gh4T`{2X,5^,%3t"> <field name="VAR" id="d!ECUu8oe|Kj1.vR(o#o">cie</field> </block> </value> </block> <block type="procedures_defreturn" id="U)_7!^HyE@b(;DF|zI@@" x="563" y="138"> <mutation statements="false"> <arg name="hue" varid="(Xbp/OR,zu@DJJavD!3G"></arg> <arg name="saturation" varid="u=]EgL#gT13|*2d/LcC|"></arg> <arg name="value" varid="_]8?$6n~Q(4R/ESPoEWM"></arg> </mutation> <field name="NAME">hsv2rgb2</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> <value name="RETURN"> <block type="variables_get" id="3uj9bs;9/;]0s?D!kl:P"> <field name="VAR" id="tX*AEs+Fhu)Tfi2^QLDG">rgb</field> </block> </value> </block> <block type="on_ext" id="3Dy)xbB^?dV{@F;Bhs?f" x="213" y="288"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="|Ab@h?}gi,YU/8rQ;P?v"> <field name="oid">hue-extended.0.lights.030-panel_spüle.action.hue</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="!(x-bDBU6EL-KFTgE6/!"> <field name="VAR" id="(Xbp/OR,zu@DJJavD!3G">hue</field> <value name="VALUE"> <block type="on_source" id="A%KcoOpywD5b}3cNO+#F"> <field name="ATTR">state.val</field> </block> </value> <next> <block type="variables_set" id="3)7SXMyq$s?(hEzl;?]f"> <field name="VAR" id="u=]EgL#gT13|*2d/LcC|">saturation</field> <value name="VALUE"> <block type="math_number" id="Ohrtm129qWzC@;i:Qmdb"> <field name="NUM">1</field> </block> </value> <next> <block type="variables_set" id="NBf,HrB70b.:k;S?Ozmm"> <field name="VAR" id="_]8?$6n~Q(4R/ESPoEWM">value</field> <value name="VALUE"> <block type="math_number" id="ailJ0M-#sxOlBE|dnn(i"> <field name="NUM">1</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="u#/PxCDLP3|t_}c!#Qmc"> <mutation name="hsv2rgb"></mutation> <next> <block type="procedures_callcustomnoreturn" id="wSTtHf|NP?7H%[s2Ryl["> <mutation name="rgb2xy"></mutation> <next> <block type="control" id="YQaXI%L$#Tg?PrSYByjK"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.CIE</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="variables_get" id="c~jct@*F=!vu/%hv1@6H"> <field name="VAR" id="d!ECUu8oe|Kj1.vR(o#o">cie</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>Danke schon mal!
-
Hast du nicht geschrieben, du würdest den deCONZ-Adapter benutzen?
Habe das Script schnell fertig geschrieben. Blockly dauert mir hier für einen 3 Zeiler zu lange

function rgb_to_cie(red, green, blue) { //Apply a gamma correction to the RGB values, which makes the color more vivid and more the like the color displayed on the screen of your device let vred = (red > 0.04045) ? Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) : (red / 12.92); let vgreen = (green > 0.04045) ? Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) : (green / 12.92); let vblue = (blue > 0.04045) ? Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) : (blue / 12.92); //RGB values to XYZ using the Wide RGB D65 conversion formula let X = vred * 0.664511 + vgreen * 0.154324 + vblue * 0.162028; let Y = vred * 0.283881 + vgreen * 0.668433 + vblue * 0.047685; let Z = vred * 0.000088 + vgreen * 0.072310 + vblue * 0.986039; //Calculate the xy values from the XYZ values let ciex = (X / (X + Y + Z)).toFixed(4); let ciey = (Y / (X + Y + Z)).toFixed(4); let cie = "[" + ciex + "," + ciey + "]" return cie; } function hsv2rgb(hue, saturation, value) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); } on({id: 'hue-extended.0.lights.030-panel_spüle.action.hue', change: "ne"}, async function (obj) { let rgb = hsv2rgb(obj.state.val,1,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) setState("hue-extended.0.lights.030-panel_spüle.action.xy", xy); });Du hast die Funktion von @paul53 verwendet. Ist mathematisch absolut das gleiche (Ich finde diese nur übersichtlicher aufgrund der Gamma Korrektur), mit dem Unterschied, das die Funktion ein Array liefert und der deConz ein Array als String (gibt natürlich Warnungen im Log) erwartet. Ich kann dir nicht sagen, ob das im hue-extended ebenfalls der Fall ist.
Diese funktioniert jetzt zumindest mit deCONZ. Ansonsten noch mal melden.
EDIT: Einfach als JS-Script anlegen, starten und anfangen zu testen...
Ich habe mal die Annahme getroffen das der XY Datenpunkt bei dir "hue-extended.0.lights.030-panel_spüle.action.xy" heißt.
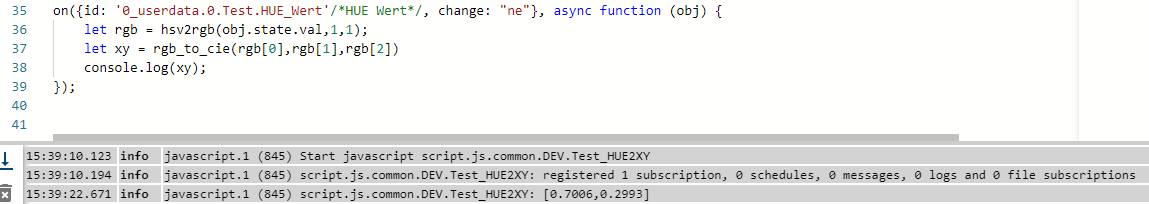
EDIT2: Habe die Funktion oben noch etwas schöner gemacht (überflüssige Sachen raus und let statt var verwendet. Über einen angelegten Test-Datenpunkt für HUE liefert sie zumindest ein erwartetes Ergebnis:

-
@armilar oh perfekt, vielen Dank!
Werd das morgen gleich mal testen. Ja nirmal verwende ich deconz. Hab mir aber extra für die Lampe einen diyhue eingerichtet. Mit dem Ergebnis das Alexa jetzt jede Lampe doppelt hat einmal vom Hue und einmal vom deconz.
Der Datenpunkt den ich in dem Skript verwendet hab war erstmal nur zum testen. -
@armilar So skript läuft erstmal, aber ich bekomme in den Datenpunkt xy einen String der so aussieht:
"[null,0357654]"
also der x Wert wird immer auf null gesetzt. -
Was kommt denn im HUE-Datenpunkt an? Dürfte eigentlich nur eine zahl zwischen 0° und 360° sein. Ansonsten wäre es kein HUE
-
@armilar ja das passt alles Werte zwischen 0 und 360 so wie es sein sollte. Hab die Werte auch Mal selbst gesteuert, es bleibt immer bei "null" im x wert.
-
Verstehe ich nicht... Wenn ich wie im Testbeispiel einen Datenpunkt unter 0_userdata mit einem Wert zwischen 0 und 360 eingebe, dann bekomme ich kein "null". Auch der zweite Wert sollte numerisch mit 4 Nachkommastellen sein. Ist er offensichtlich auch nicht. Hast du am Skript etwas verändert?
-
@armilar ich hab das Original Skript mit den Hue Datenpunkten verwendet. Der y wert passt, das war ein Tippfehler.
-
Habe sat mal auf 0 gesetzt und einen zusätzlichen Log-Eintrag gemacht. Tausche das mal aus und mach mal vom Log unten einen Screenshot
on({id: 'hue-extended.0.lights.030-panel_spüle.action.hue', change: "ne"}, async function (obj) { console.log(obj.state.val); let rgb = hsv2rgb(obj.state.val,0,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) setState("hue-extended.0.lights.030-panel_spüle.action.xy", xy); }); -
@armilar Also in der Konsole wird nichts ausgegeben und der xy Wert bleibt jetzt immer gleich. Das Skript läuft aber!



Edit:
Ok wenn ich es aus dem im Skript die Datenpunkte deconz adapters verwende funktioniert es!
-
Okay, es ist aber maximal der deConz-Adapter oder der HUE-Extended an, oder? Die greifen nicht beide zur gleichen Zeit auf den Conbee II oder Phoscon zu, oder?
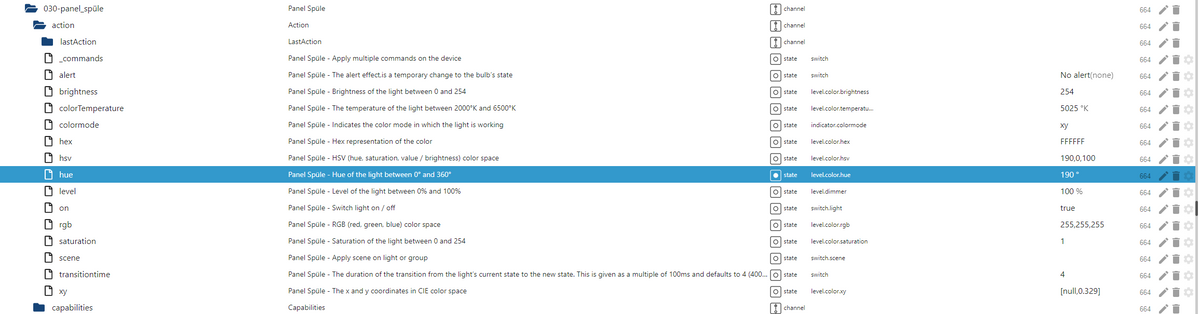
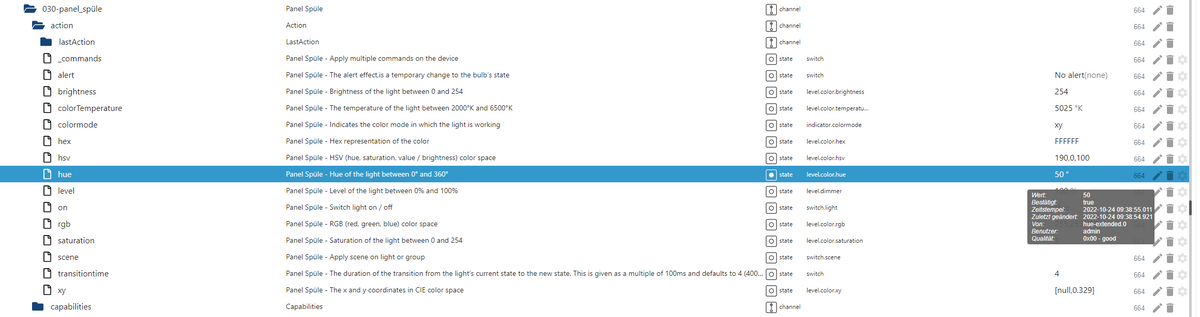
Ich kenne den HUE-Extended nicht wirklich, da ich auch alles über den deCONZ-Adapter steuere. Falls der HUE-Extended genutzt werden soll, müsstest du mir den Datenpunkt xy mal im Detail senden.
-
Wobei das sehr interessant ist, wenn man bedenkt, dass beide Adapter nicht mit dem HUE umgehen können, dann liegt die Wahrscheinlichkeit nah, dass es im deConz (Phoscon) noch einen Bug gibt. Der HUE-Extended erwartet hier bestimmt ein echtes Array im xy Datenpunkt...
Sind denn wenigstens die Farben korrekt?
-
@armilar So hab gerade mal den hue adapter ausgeschaltet.
Aber zu früh gefreut. Ich habe mal den xy Wert gesteuert, wenn ich danach den hue Wert steuere kommt im xy immer der gleiche Wert an [0.3227,0.329]
-
Sind beide Datenpunkte hue und xy im Trigger on([id: ... und setState(... jetzt als deConz Datenpunkte definiert?
Das müsste ja auch der Datenpunkt (Hue im deConz) sein, der von außen (Alexa über iot) die Veränderung bekommt.
-
@armilar hue ist als trigger definiert und xy steht im set state. Egal was ich über die Objekte in hue steuere kommt immer der Wert [0.3227,0.329] im xy an.
Wenn ich vorher in xy irgend einen Wert rein schreibe kommt trotzdem dieser Wert an wenn ich hue steuere.Der hue Adapter ist erst mal aus. Steuere jetzt auch noch nichts über Alexa sonder nur über den Objekt Tab.
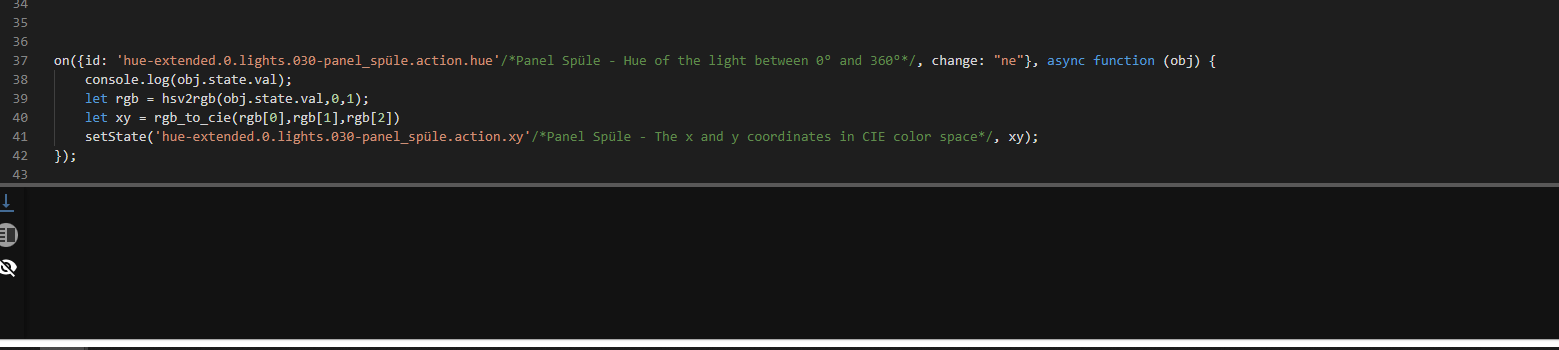
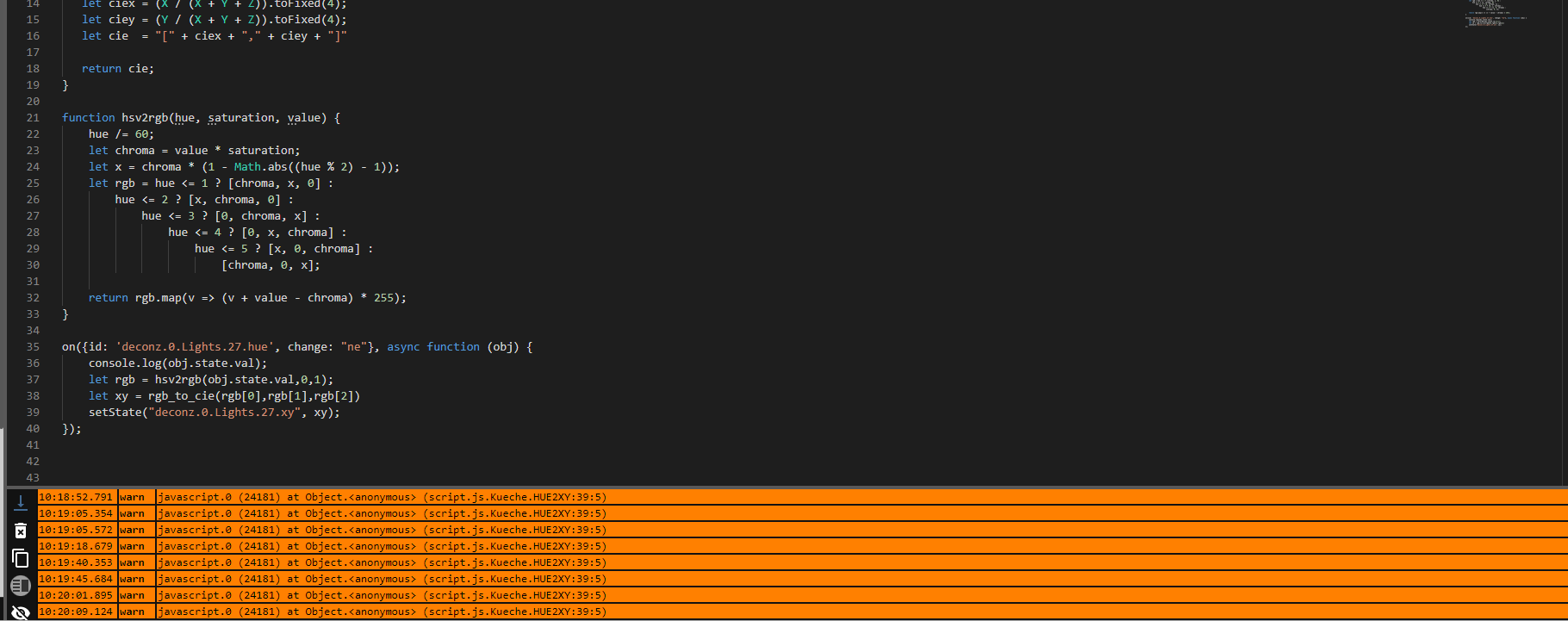
Im Log steht jetzt die Meldung wie im Bild.

-
Zeile 39 ist der setState in den XY. Ich interpretiere das so, als wäre dieser Datenpunkt nicht vorhanden. Der ist doch noch da, oder?
Ich nehme mal an, dass unter Lights.27. ein xy vorhanden ist?
-
@armilar ja das stimmt, hab ihn auch im Skript adapter ausgewählt.
Habe es auch mal bei einem anderen RGB Licht getestet da ist genau das gleiche verhalten.
-
Dann fällt es mir schwer dem zu folgen...
In der Regel sollte ein Datenpunkt HUE mit 0-360 gefüllt werden. Dann kommt der Trigger und schnappt sich den geschriebenen Wert. Dann folgen zwei Color-Konvertierungen und das Ergebnis wird in einen anderen Datenpunkt existierenden geschrieben. Das ist doch schon alles. Oder arbeitet der deConz-Adapter im Moment nicht sauber? Neustart?