NEWS
[gelöst] Elegantere Programmierung?
-
@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
Was übrigens auch nicht sonderlich schön ist, da Du die Variablen ja nur in pushoverSenden benötigst. Warum also die ganze Zeit im Speicher halten während das Script läuft? Am besten innerhalb deklarierern. Immer so lokal wie möglich und so global wie nötig.
Grundsätzlich gilt: Was nur innerhalb einer Klasse oder einer Methode (function) an Variablen etc. benötigt wird, bleibt auch innerhalb der Klasse/Methode. Thema "Kapselung" und - wie @haus-automatisierung schon schrieb - "Scope".
Globale Variablen haben nicht nur Nachteile bzgl. Speicherbedarf. Man handelt sich damit auch schnell unangenehme Nebeneffekte ein.
Was eine Klasse/Methode von außen benötigt, wird als Parameter bzw. Property mitgegeben. Was an den Aufrufer/Verwender zurückgegeben werden muss, kommt als Funktionsergebnis (bzw. Property einer Klasse) und kann dann weiterverarbeitet werden.
Wenn Deine Funktion "pushoverSenden" mit beliebigen Titeln, Tönen und Prioritäten zurechtkommen soll, werden die als Parameter an die Funktion übergeben.
Das hat später den Vorteil, dass man diese Funktion wiederverwenden kann. Soll auch ein anderes Ereignis später eine Pushover-Nachricht senden, muss man das Ganze nicht nochmal programmieren.
Grundsatz: "Don't repeat yourself". Sobald man Codeteile per Copy & Paste anderswo wiederverwendet, stimmt in der Regel etwas nicht.Ich würde das prinzipiell wie folgt machen: (wie gesagt: JS ist nicht unbedingt meine Welt)
function pushoverSenden (titel, nachricht) { sendTo("pushover.0", { title: titel, message: nachricht, sound: 'pianobar', priority: 1}); } on({id: anwesenheit, change: 'ne'}, function () { beschreibung = 'Anwesenheit Test'; log(beschreibung); pushoverSenden (beschreibung, getState('hm-rega.0.1542').val); }); -
@codierknecht Sehr schön - jetzt noch ein
constvorbeschreibungund dann noch einheitliche Quotes nutzen und richtig einrücken, dann wäre ich happy. Wobei ich bei Deutschen Variablen-Namen immer verrückt werde ...
Wobei ich bei Deutschen Variablen-Namen immer verrückt werde ... -
@haus-automatisierung sagte in [gelöst] Elegantere Programmierung?:
einheitliche Quotes nutzen und richtig einrücken
Quotes: Copy/Paste Fehler. In Delphi gibt's nur einfache Anführungszeichen.
Richtig einrücken: Das möchte ich grundsätzlich nicht ausdiskutieren müssen. Gibt eh nur Mord und Totschlag

In meiner IDE geht das automatisch oder zur Not per Knopfdruck.There are only 2 types of people in the world
function doSomething() { }and
function doSomething() { } -
Irgendwann einmal hatte mir jemand gesagt, ich solle alle Variablen zu Beginn des Scripts definieren - der Übersichtlichkeit halber und weil man das eben so macht in Javascript. Darum hatte ich das so geschrieben.
Mit den Scope hatte ich mich noch nicht beschäftigt. Aber jetzt ist das klar.
Ich hatte genau deshalb, weil ich die Funktion noch öfter benötige, eben diese Funktion angelegt. Aber das Thema Scope war mir einfach nicht bewußt.
Danke für die Erkärungen und die Scripte.
-
Leider, irgendwo ist noch ein Fehler im Zusammenhang mit "while". Die "warn" kommt nur, wenn niemand da ist! Sonst funktioniert es super.
18:05:30.626 warn javascript.0 (16777) at Object.<anonymous> (script.js.HM_Skripte.AN_u_ABwesenheit_detektieren:59:20)Zeile 59 ist die Zeile mit der Anweisung
"anwesend = getState(anwesenheit[i]).val;"let i = 0; let anwesend = false; while (!anwesend && i++ < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; }; if (!anwesend) { log("Keiner zuhause") setState(IDAnwesend, false); }; if(anwesend) { log("einer da") setState(IDAnwesend, true); }; }); -
@skorpil
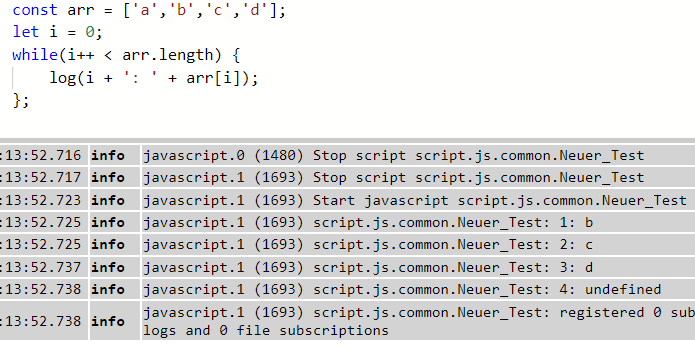
Dann logge in der Schleife, um zu sehen, was der Grund ist:while (!anwesend && i++ < anwesenheit.length) { log(i + ': ' + anwesenheit[i]); anwesend = getState(anwesenheit[i]).val; };Es wird innerhalb der Schleife zu früh hochzählt (i++).

Der untere Teil "eleganter" (ohne zweimal if):
log(anwesend ? 'einer da' : 'Keiner zuhause'); setState(IDAnwesend, anwesend); -
@paul53 ```
Das log in der Schleife:19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 1: hm-rega.0.3064 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 2: hm-rega.0.4293 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 3: hm-rega.0.4269 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 4: hm-rega.0.1546 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 5: hm-rega.0.1596 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 6: hm-rega.0.1545 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 7: hm-rega.0.1601 19:02:07.238 info javascript.0 (16777) script.js.Test.Skript_1: 8: undefinedwhile startet offenbar beim 2. Wert (und nicht beim 1. Wert) des arrays. Und im 8. Wert steht dann logischerweise nichts mehr drin. While müsste somit einen Wert früher starten. Sollte ich i auf -1 setzten ? Also
let i = -1 -
@skorpil sagte: Sollte ich i auf -1 setzten ?
Nein, das funktioniert auch nicht. Zähle erst später hoch:
let i = 0; let anwesend = false; while (!anwesend && i < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; i++; }; -
@paul53 das hatte ich jetzt auch rausgefunden. Danke! Also mit i = -1 starten. Richtig?
-
@paul53 ach so! Ich verstehe.
-
Jetzt läuft alles wie gewünscht. Perfekt.
-
@skorpil sagte: Jetzt läuft alles wie gewünscht.
Die "for of" Schleife gefällt nicht?
-
@paul53 ich nehme alles, was zum Ziel führt.

 was ist der Unterschied while zu for of?
was ist der Unterschied while zu for of? -
@skorpil sagte: was ist der Unterschied while zu for of?
Schau es im verlinkten Beitrag an: "for of" kommt ohne Zählvariable aus.
-
@paul53 ah, danke. Das schaue ich mir gerne an, Herr Altersgenosse
 .
.Ihr alle, @paul53 , @Codierknecht, @haus-automatisierung macht mich zum noch JavaScript Profi.
 Dankeschön
Dankeschön -
@skorpil sagte: Herr Altersgenosse
Gleiches Baujahr?
-
@paul53 fast, 1 Jahr älter, dafür aber weniger JavaScript Know-how

-
Es wird innerhalb der Schleife zu früh hochzählt (i++).
Mein Fehler.
Für die Bedingungen der Schleife selbst ist das Konstrukt OK, da "i" erst nach dem Auswerten des Ausdrucks hochgesetzt wird. Beim Prüfen der Bedingungen ist "i" noch 0.
Wenn der Code innerhalb der Schleife ausgeführt wird, ist "i" aber bereits im ersten Durchgang 1.
Man könnte das tatsächlich durch folgendes Konstrukt korrigieren:let i = -1; let anwesend = false; while (!anwesend && ++i < anwesenheit.length) { anwesend = getState(anwesenheit[i]).val; };Die Feinheit ist das "i++" bzw. "++i". Das gibt an, ob die Variable nach der Auswertung oder vorher erhöht wird.
Aber wenn's jetzt funktioniert ist es ja unnötig hier umzubauen.@paul53 Ich persönlich bevorzuge für Anwendungsfälle wie hier ein while-Konstrukt. Je nach Anwendungsfall Kopf- oder Fußgesteuert. For-Schleifen setze ich in der Regel nur dort ein, wo eine Schleife tatsächlich über eine bekannte Anzahl an Elementen laufen muss. Das Ausbrechen aus einer Schleife mittels "break" empfinde ich als etwas "unsauber".
So steht es auch in den Coding-Conventions für mein Team. Auch wenn es Fälle gibt, in denen auch wir so etwas machen (for-each über eine Liste von Objekten).
Andererseits könnte man jetzt wieder argumentieren, dass eine for-Schleife besser zu lesen ist. Da wird die Abbruchbedingung innerhalb der Schleife abgefragt und diese dann verlassen. Beim while kann die Schleifenbedingung ziemlich komplex werden.@skorpil Du merkst: Über solche Dinge kann man trefflich diskutieren. 3 Leute ... 4 Meinungen

-
@codierknecht sagte in [gelöst] Elegantere Programmierung?:
Das Ausbrechen aus einer Schleife mittels "break" empfinde ich als etwas "unsauber".
Sehe ich auch so. Ich verwende nie
breakodercontinuein Schleifen. -
Also, was ich als ausgesprochen gut empfinde: dass ich aus drei verschiedenen Blickwinkeln Informationen bekomme. Danke Euch für Euer Engagement. Wenn drei Lehrer den gleichen Sachverhalt aus unterschiedlichen Perspektiven erklären, dann lernt man schneller. Ich jedenfalls. Das ist mir schon an der Uni so gegangen. Und hier an der Javascript Universität
 ist diese Methode auch sehr erfolgreich.
ist diese Methode auch sehr erfolgreich.Mindestens bei mir funktioniert immer nur „Learning by doing“. Rein theoretisch etwas lesen ist etwas komplett anderes, als wenn man es selber schreibt (vgl. “Scope”) Und wenn dann Fehler drin sind, dann sind die Lehrer sehr hilfreich. Eine alte Freundin von mir hat immer gesagt: „von der Hand in den Kopf“ und in dem Falle hier gilt „von der Tastatur in den Kopf“.