NEWS
[gelöst] JSON aus verschiedenen DP (Payloads) erstellen
-
@djmarc75 Hi, welche Werte in welcher Form sollen denn da rauskommen?
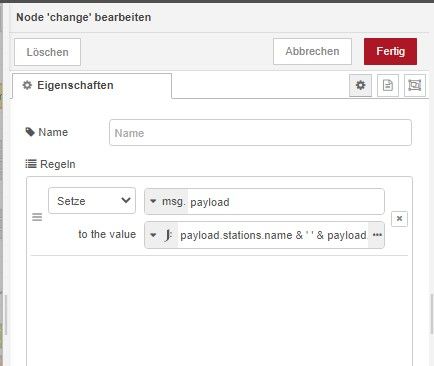
Hier mal ein Beispiel wo nur der Name und der Preis ausgegeben werden sollte, getrenn durch Leerzeichen. In der change Setze msg.paylaod to JSONata auswählen und dort folgendes eingeben.
payload.stations.name & ' ' & payload.stations.prices.e5
Obs wirklich funktioniert, kann ich nicht testen, da kein Tankerkönig bei mir vorhanden.
-
@frankyboy73 sagte in JSON aus verschiedenen DP (Payloads) erstellen:
welche Werte in welcher Form sollen denn da rauskommen?
So hatte ich es vor und so ist es mir nun auch gelungen, allerdings in Blockly:
[ { "name": "ARAL", "preis": "1.909 €", "adresse": "xxx Straße 5 in 742xx xxx", "dist": "1.1 km", "open": "/icons-open-icon-library-png/others/circle_green.png" },Die JSON welche ich oben per NodeRed erzeuge hab ich dann per Blockly und per Schleife "zerlegt" und neu nach meinen Wünschen angelegt.
Dachte sowas gibbed auch in NodeRed.Trotzdem vielen Dank für Deine Antwort.
-
@djmarc75 Hi, schön wenn du es selber hinbekommen hast.
Mit Node Red sollte das aber auch gehen. Im Prinzip braucht du eigentlich nur per Change die nicht gewünschten msg`s löschen. Müsste ich mal testen. -
@frankyboy73 Vll war mein Beitragstitle etwas verwirrend.
Aber mit diesen Nodes, Flows, Arrays, usw kenn ich mich nicht so aus.... ich bin Koch
-
@djmarc75 sagte in [gelöst] JSON aus verschiedenen DP (Payloads) erstellen:
Die JSON welche ich oben per NodeRed erzeuge hab ich dann per Blockly und per Schleife "zerlegt" und neu nach meinen Wünschen angelegt.
Dachte sowas gibbed auch in NodeRed.- Kann man das aufteilen mit split Nodes
Selbstverständlich geht das, sogar noch viel eleganter.

- Kann man aber sogar ohne Schleife sich nur die benötigten Eigenschaften rausholen und in ein neues Objekt schreiben. Das ist noch viel eleganter.
Sowas wie Schleifen ist viel zuviel Programmierung! Das Tool ist viel intelligenter.

Wenn das das Ziel ist:
{ "name": "ARAL", "preis": "1.909 €", "adresse": "xxx Straße 5 in 742xx xxx", "dist": "1.1 km", "open": "/icons-open-icon-library-png/others/circle_green.png" }dann poste nochmal die Quelle. das Array öffnest Du mit einer split und schliesst es mit einer JOIN Node. Wie gesagt poste mal das gesamte Array der Ausgabe der Tankerkönig Node in CodeTags hier.
-
@mickym GuMo, hier erstmal die Ausgabe vom Tankerkönig Node:
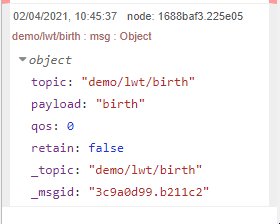
msg.payload : Object object ok: true license: "CC BY 4.0 - https://creativecommons.tankerkoenig.de" data: "MTS-K" status: "ok" stations: array[10] 0: object id: "60ae1709-c676-4843-a5e4-7b5849dec185" name: "Aral Tankstelle" brand: "ARAL" street: "Züttlinger Straße" place: "Möckmühl" lat: 49.32193 lng: 9.363825 dist: 1.1 isOpen: true houseNumber: "5" postCode: 74219 prices: object e5: 2.119 1: object 2: object 3: object 4: object 5: object 6: object 7: object 8: object 9: objecthab jetzt mal auf das ausXen verzichtet.
Jeder Objektstrang ist identisch aufgebaut, allerdings gilt zu beachten, dass sich die Anzahl und die Inhalte bei z.B. verlassen des Hauses verändert da dieses TankerkönigNode den Radius aus GPS Daten errechnet und ich diese Node mit meinen GPS Daten vom Smartphone füttere. -
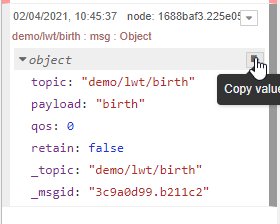
@djmarc75 Na so hilft mir das nichts - Du musstest hier mal die ganze payload rein kopieren. Das macht man so (copy value oder Wert kopieren):
 , aber ich versuchs mal ohne den kompletten Input zu erklären.
, aber ich versuchs mal ohne den kompletten Input zu erklären.In NodeRed brauchst Du keine Schleifen programmieren, sondern brichst das Array mit einer Split Node auf. Auf die einzelenen Objekteigenschaften greifst Du direkt zu. Wie gesagt so nutzt mir das nur wenig, aber ich versuch mal so rudimentär ein Beispiel zu konstruieren.
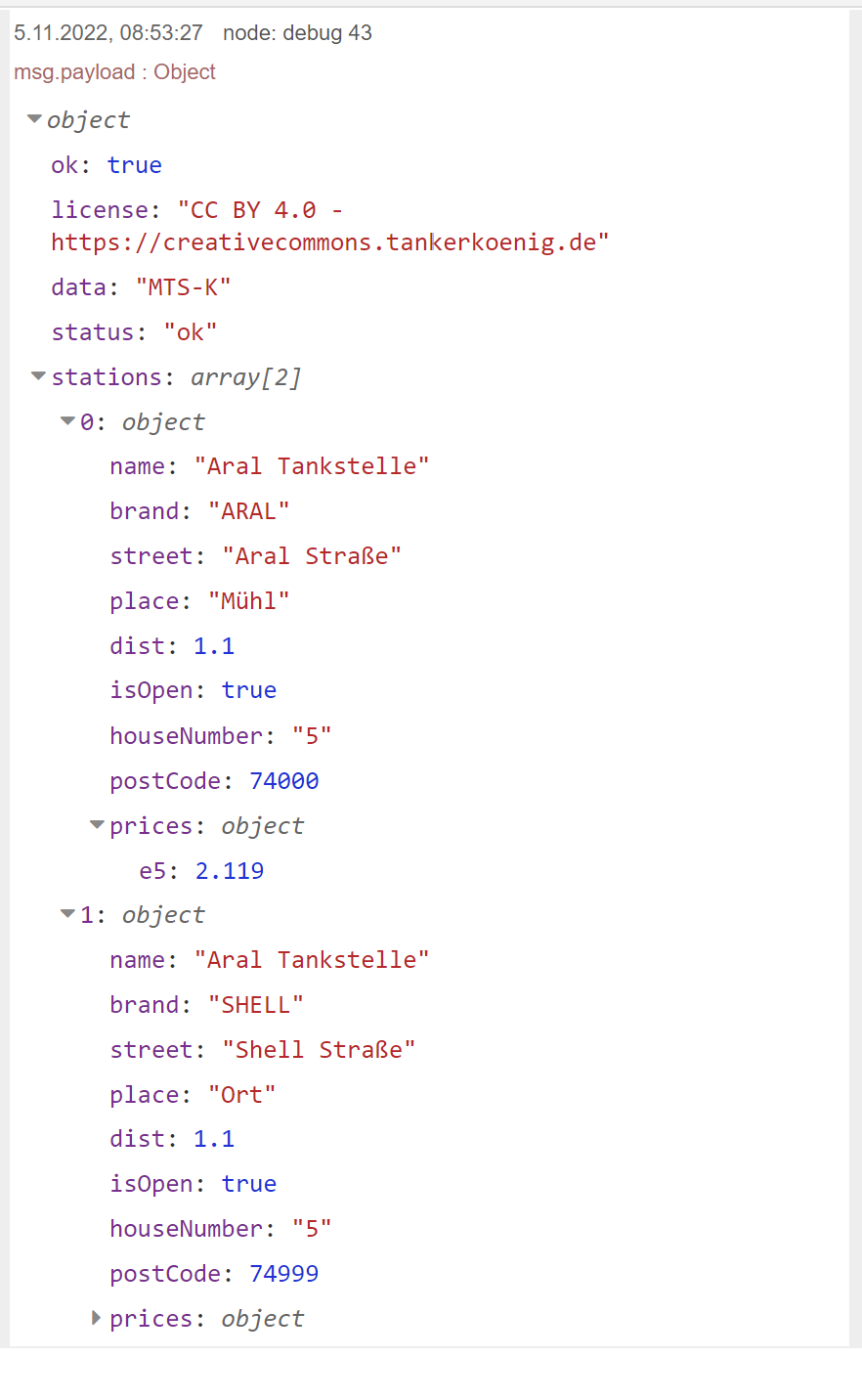
Ich simuliere das einfach mal mit dem Objekt bissi modifiziert und kopiert, so dass das Array hier 2 Tankstellen hat.

Das erste was Du machst ist natürlich, dass Du dieses Array Stations extrahierst.
-
@mickym Okay, hoffe ich hab Dich da jetzt richtig verstanden:
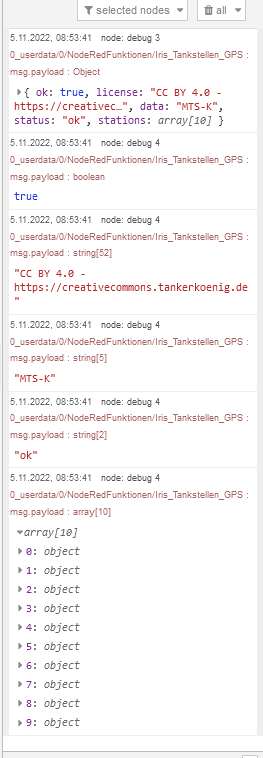
payload.stations[0].id 60ae1709-c676-4843-a5e4-7b5849dec185 payload.stations[0].name Aral Tankstelle payload.stations[0].brand ARAL payload.stations[0].street Züttlinger Straße payload.stations[0].place Möckmühl payload.stations[0].lat 49.32193 payload.stations[0].lng 9.363825 payload.stations[0].dist 1.1 payload.stations[0].isOpen true payload.stations[0].houseNumber 5 payload.stations[0].postCode 74219 payload.stations[0].prices.e5 2.119Hab nun eine Splitnode nach der TankerkönigNode angesetzt mit folgendem Debug:

-
@djmarc75 Nee - aber macht nichts - habs gleich fertig.
 - Ich zeigs Dir gleich.
- Ich zeigs Dir gleich. -
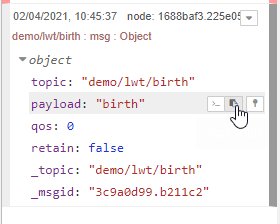
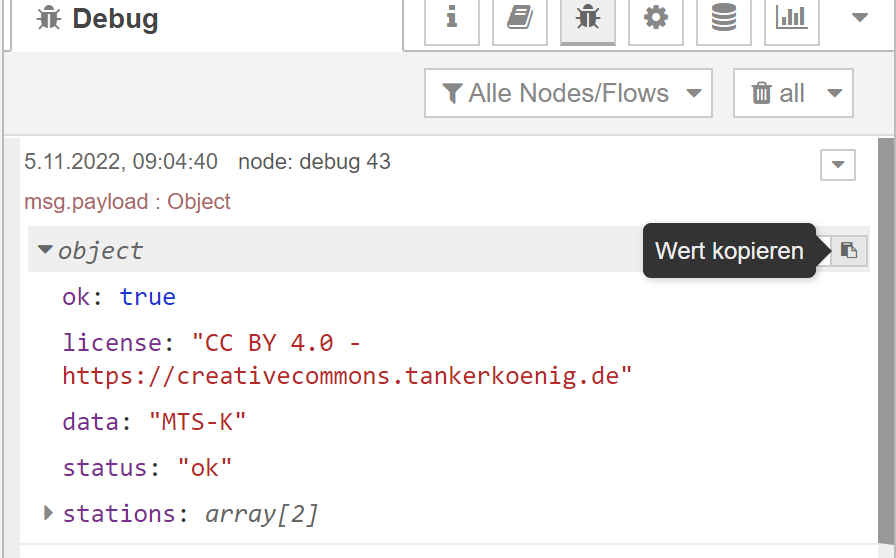
@djmarc75 So wenn Du aus dem Debug Fenster einfach den Wert in die Zwischenablage kopierst:

dann kannst Du hier das ganze JSON hier in CodeTags kopieren - ist einfacher und vollständig für die Zukunft. Hab die Daten bissi abgeändert:
{"ok":true,"license":"CC BY 4.0 - https://creativecommons.tankerkoenig.de","data":"MTS-K","status":"ok","stations":[{"name":"Aral Tankstelle","brand":"ARAL","street":"Aral Straße","place":"Mühl","dist":1.1,"isOpen":true,"houseNumber":"5","postCode":74000,"prices":{"e5":2.119}},{"name":"Aral Tankstelle","brand":"SHELL","street":"Shell Straße","place":"Ort","dist":1.1,"isOpen":false,"houseNumber":"5","postCode":74999,"prices":{"e5":2.219}}]}So hätte es dann ausgesehen.
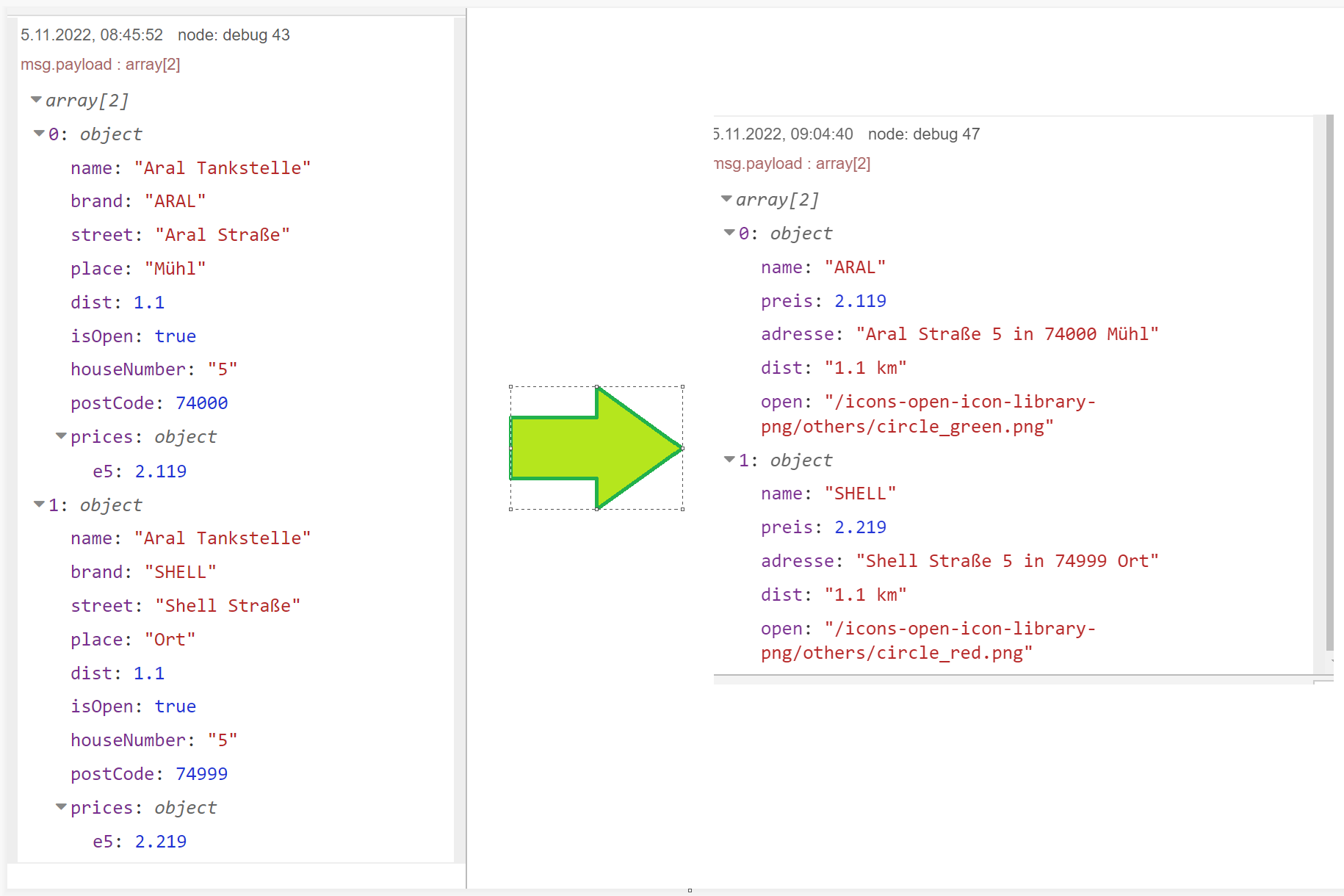
Zur Veranschaulichung habe ich die Objekte hoffentlich nach Deinen Wünschen konvertiert:


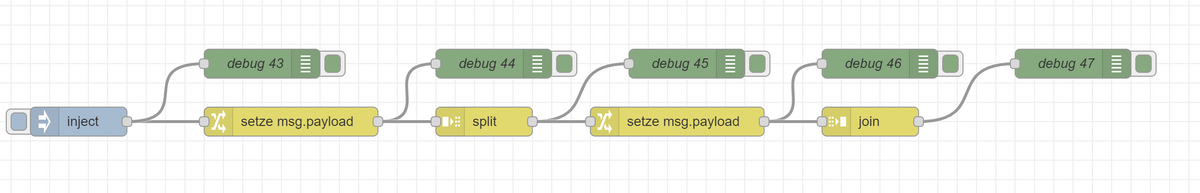
- Im ersten Schritt - setzt Du die payload auf das stations Array
- Dann brichst Du das Array einfach auf in einzelne Nachrichten, was Du im Blockly mühsam mit Schleifen machst, wo Du Zähler etc. brauchst.

- Dort setzt Du dein Objekt mit JSONATA einfach mit den Objektpfaden neu zusammen
- Die einzelnen Nachrichten werden nun wieder zum ursprünglichen Array, aber mit modifizierten Objekten zusammengefasst.
Hier der Code:
Das sollte eigentlich einfacher sein. Das JSON Objekt enthält auch eine einfache Abfrage für deine beiden verschiedenen Icons.
{ "name": payload.brand, "preis": payload.prices.e5, "adresse": payload.street & " " & payload.houseNumber & " in " & payload.postCode & " " & payload.place, "dist": payload.dist & " km", "open": payload.isOpen ? "/icons-open-icon-library-png/others/circle_green.png" : "/icons-open-icon-library-png/others/circle_red.png" }Zum Schluss kannst ja das Objekt bzw. Array wieder mit einer JSON Node konvertieren und in Deinen Datenpunkt schreiben.
So einfach kann Node Red sein.
-
@mickym Na das ist ja super. Hatte bei meinen "Tests" dies auch schon so gehabt nur hatte ich keine Join Node gesetzt.
Ich bastel jetzt meinen Flow um und berichte.
p.s. mein Blockly war in 10 Minuten erstellt
 aber ich wollte diese JSON welche ich in VIS verwende nicht unbedingt aus 2 verschiedenen Maschinen holen und das wird jetzt allein in NodeRed umgesetzt.
aber ich wollte diese JSON welche ich in VIS verwende nicht unbedingt aus 2 verschiedenen Maschinen holen und das wird jetzt allein in NodeRed umgesetzt.Vielen Dank für Deine stetigen Hilfen. Made my day !
Edit: Rennt wie ein Uhrwerk und Blocklyskript ist deaktiviert

-
@djmarc75 sagte in [gelöst] JSON aus verschiedenen DP (Payloads) erstellen:
Edit: Rennt wie ein Uhrwerk und Blocklyskript ist deaktiviert
Freut mich.
 - Wie gesagt für die Zukunft einfach die Werte wie beschrieben aus dem Debugfenster kopieren, dann kann man Dir bei den Flows leichter helfen, weil man dann die Daten zur Verfügung hat und über die Inject-Nodes den Flow selbst erstellen kann ohne dass man die Hardware oder die Adapter selbst installiert hat.
- Wie gesagt für die Zukunft einfach die Werte wie beschrieben aus dem Debugfenster kopieren, dann kann man Dir bei den Flows leichter helfen, weil man dann die Daten zur Verfügung hat und über die Inject-Nodes den Flow selbst erstellen kann ohne dass man die Hardware oder die Adapter selbst installiert hat.