NEWS
SONOFF NSPanel mit Lovelace UI
-
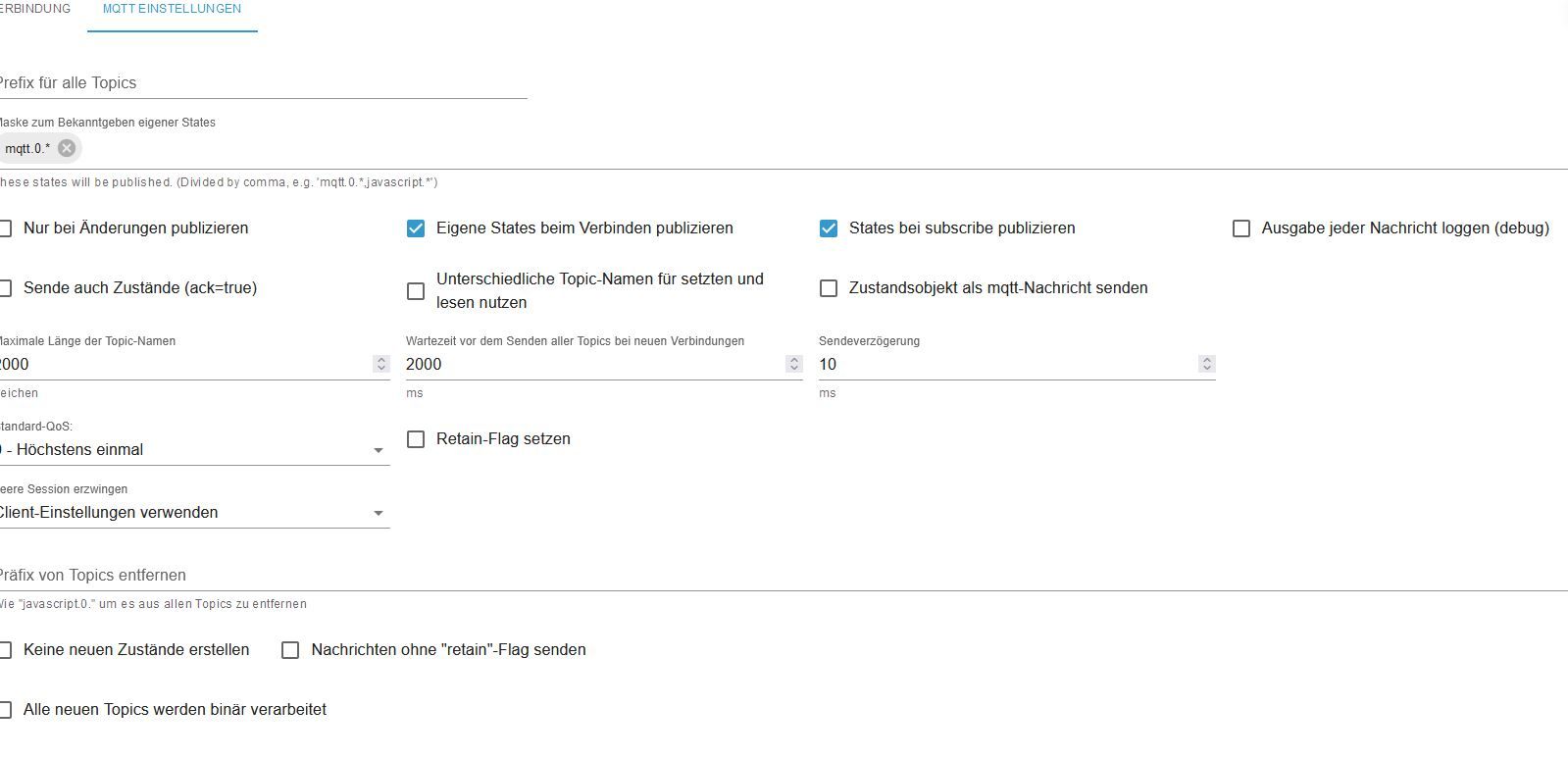
Prüfe mal kurz, ob der Haken "Nur bei Änderungen publizieren" in deiner MQTT-Instanz "nicht" gesetzt ist.

Exakt dieser Haken sogt dafür, dass die Seiten nicht performant gescrollt werden können. Daher Haken "raus".
-
@armilar
Genau das hat geholfen! Vielen vielen Dank!
Dann kann ich mich ja weiter damit spielen :D!
Und nochmal Lob für die tolle Entwicklung! -
@tomsport2022 sagte in SONOFF NSPanel mit Lovelace UI:
Und nochmal Lob für die tolle Entwicklung!
Danke

Der Haken "Nur bei Änderungen publizieren" ist nach meiner Ansicht auch nicht ganz korrekt formuliert, da er anscheinend auch Einfluss auf das Subscriben hat...
-
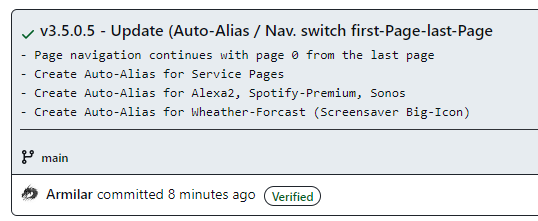
Update auf TS-Script 3.5.0.5

Wir haben weder Kosten noch Mühen gescheut, um euch das Leben mit einem neuen Update zur Hölle zu machen

Was sind die wesentlichen Änderungen:
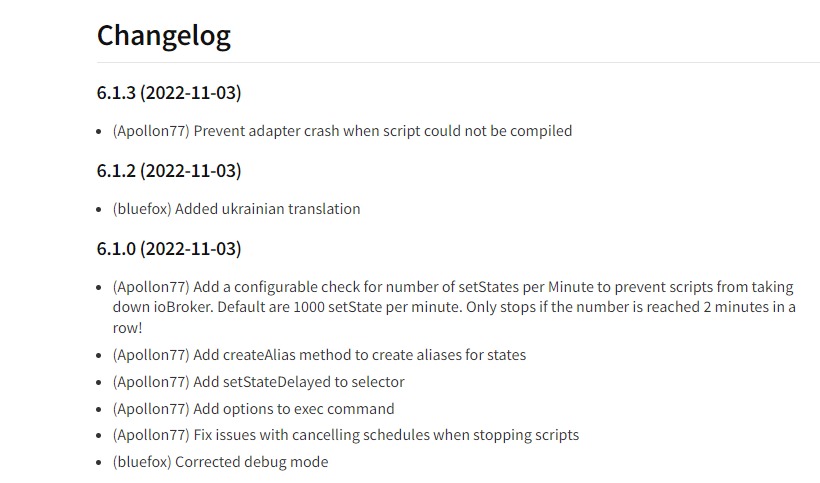
Das TS-Script erzeugt jetzt Aliase automatisch, vorausgesetzt ihr habt den Javascript-Adapter ab v6.1.3 für die folgende Alias-Erstellung:
- Auto-Alias für Wetter (Großes Icon und Temperatur) im Screensaver
- Auto-Alias für Media-Player für Alexa2, Spotify-Premium und Sonos
- Auto-Alias für interne Sensoren
- Auto-Alias für Einstellungen, die das Script ebenfalls unter 0_userdata.0. anlegt
- Die Navigation kann direkt von der ersten Seite auf die letzte Seite und umgekehrt.
Was ist dafür erforderlich:
- JavaScript-Adapter ab Version 6.1.3
- In der Instanz des JavaScript-Adapters muss setObject angehakt sein. (Erforderlich für die Erstellung der Channels)
- Seht euch die Beispiele für die MediaPlayer an. Es gibt einen neuen Parameter:
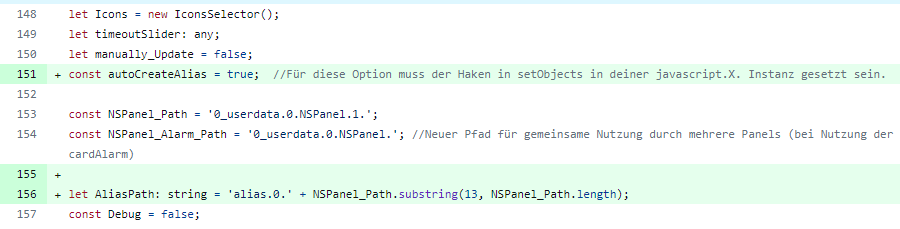
autoCreateAlias - Ebenso gibt es am Anfang des Scriptes eine neue Konstante
const autoCreateAlias
Hintergrund:
Vielen fällt es am Anfang schwer, korrekte Aliase als Channels zu erstellen. Das Script erledigt eine Vielzahl dieser Aliase jetzt automatisch, jedoch nicht alle. Für alle andere Aliase nach wie vor die Wiki befragen...
In den Beispielen befindet sich auch eine Seitenaufbau mit Unterseiten für den Servicebereich. Einfach kopieren und einsetzten.
Beispiel für einen Media-Player Alexa2:
let Alexa: PageMedia = { 'type': 'cardMedia', 'heading': 'Alexa', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerAlexa', adapterPlayerInstance: 'alexa2.0.', mediaDevice: 'G0XXXXXXXXXXXXXX', //Hier eigenes Device (Alexa-Seriennummer) auswählen speakerList: ['Überall','Gartenhaus','Esszimmer','Heimkino','Echo Dot Küche','Echo Spot Buero'], //anpassen an eigene Alexa's autoCreateALias : true }] };TS-Script mit Beispielen (empfohlen)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs.tsTS-Script ohne Beispiele (ich wette, ihr seht doch in den Beispielen nach
 )
)
https://github.com/joBr99/nspanel-lovelace-ui/blob/main/ioBroker/NsPanelTs_without_Examples.tsUnd hier der Link zum aktuellen Stand der Wiki:
https://github.com/joBr99/nspanel-lovelace-ui/wikiSo, genug Neuigkeiten. Wer Fragen hat, soll gerne Fragen stellen...
Ansonsten viel Spaß mit der neuen Version

EDIT:
Hätte fast unterschlagen, das es noch die neue VariableAliasPathgibt.

Die Config kann dafür aber so bleiben wie sie ist...
-
@armilar Ich habe das script ausprobieren wollen und bekomme eine riesige Compiler Fehlermeldung beginnend mit:
javascript.0 (31811) script.js.Panel: TypeScript compilation failed: await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.0.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.0.Current.Temperature', true, <iobJS.StateCommon>{ type: -
Ja, ist so wenn der Javascript-Adapter in der Version nicht mindestens v6.1.3 ist.
Es wird die neue Funktion (JS) createAlias verwendet und die ist in deiner (älteren) Version noch nicht drin.
siehe auch https://www.npmjs.com/package/iobroker.javascript

-
@armilar Da lag das Problem mal wieder zwischen den Ohren

-
@msuilmann sagte in SONOFF NSPanel mit Lovelace UI:
Da lag das Problem mal wieder zwischen den Ohren
Ja ich dachte mir: "schreibe es zweimal in den Text"

Versuche mich zu bessern und schreibe es demnächst dreimal rein

-
Hallo zusammen,
- ich suche noch nach der Möglichkeit, die defaultCard zu definieren.
Habe das nur für den HA gefunden.
Bin ich blind oder ist das für iobroker wirklich noch nicht dokumentiert?
2)Thema AlarmCard
Kann man nicht auch im Broker einen festen Pin definieren, der immer gilt? ich finde das recht unglücklich gelöst, dass man beim verlassen des Hauses den Pin jedes mal definieren muss. Möchte nämlich nicht in Zukunft nen Alarm auslösen, weil unser Kind irgendeinen quatsch eingegeben hat. - ich suche noch nach der Möglichkeit, die defaultCard zu definieren.
-
@marius-kossinna sagte in SONOFF NSPanel mit Lovelace UI:
defaultCard
Zu 1) Was ist die defaultCard? Hättest du einen Link? Ein Screenshot würde mir auch schon helfen
Zu 2) cardAlarm hat @Kuckuckmann hier https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker---FAQ-&-Anleitungen#2-alarm-page beschrieben. Es gibt zwei Blockly's und eines davon beinhaltet die Konfiguration mit der PIN im ioBroker.
Grundsätzlich ist das TS-Script entkoppelt von deiner eigenen individuellen Logik, so dass es nicht zu "unglücklich" gelösten Anwendungsfällen kommen kann. Die cardAlarm-Funktionalität ist so angelegt, dass nicht jeder wildfremde einfach mal so den Alarm aktivieren kann. Somit ist die Eingabe einer PIN bei Aktivierung und Deaktivierung erforderlich (kann natürlich fest sein, siehe Beispiel).
-
Jeden Tag in dieser Zeit, wenn er nicht angeschlossen ist
avascript.0 2022-11-09 12:00:03.106 error Request error: Error: connect EHOSTUNREACH 192.168.xx.xx:80 javascript.0 2022-11-09 12:00:03.098 error Request error: Error: connect EHOSTUNREACH 192.168.xx.xx:80läuft da was im Hintergrund?
-
Ja, es findet eine Überprüfung nach Updates statt
// Updates vergleichen aktuell alle 12 Stunden schedule('{"time":{"start":"00:00","end":"23:59","mode":"hours","interval":12},"period":{"days":1}}', () => { get_tasmota_status0(); get_panel_update_data(); check_updates(); }); -
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Das wären Änderungen der HMI (Nextion-Design) und die werden höchstens per Issue in github bearbeitet.
Ist die Funktion " shuffle" im cardMedia auch der Fall?
Diese Funktion fehlt mir -
Shuffle ist nicht im HMI Design enthalten und lässt sich daher im Player nicht auswählen. Falls der benötigt wird, solltest du im github eine entsprechende Anfrage (HMI Design) stellen --> Issue erstellen.
Alle Funktionen, die im HMI-Design enhalten sind, kommen früher oder später auch in den ioBroker.
-
@armilar
Ich hätte da mal eine Frage.
Im Prinzip könnte man sich so ein NSPanel doch selbst bauen, oder?
Ein ESP32 ein beliebiges Nextion anschließen(Pins ??) dann die weitere Installation so wie hier beschrieben.
Gut das hmi sollte auf die Auflösung des Nextion angepasst werden.
Ich habe so was noch hier rumliegen. Wollte daraus mal eine Türklingel mit Display bauen.Gruß
Hubert
-
Prinzipiell ist das möglich. Nur wenn man alle Komponenten (ich weiß du hast sie ja rumliegen) zusammen addiert, würde es teurer werden und ein Gehäuse hast du eben auch nicht.
Aber ja, es wäre möglich. Zur Verdrahtung (Nextion/ESP32) gibt es massenhaft Anleitungen.
-
Guten Abend zusammen
Ich habe auch das Problem, daß das Display bei " Waiting for...) hängen bleibt.
Ich habe alles nun schon 2 mal nach der Super Wiki Anleitung neu gemacht.
Die Skripte laufen beide, aber das NSPanelTs.ts Skript bringt eine riesen Fehlerliste.
Das CustomSend habe ich angepasst und auch das Tele Result.Wenn ich aber in in der Console z. B. eine Zeit sende, wird die in den Objekten nicht geändert?
Aber die beiden Schalter werden aktualisiert. Auch wenn sie im Tasmota Menü geändert werden. -
Zeige bitte mal die Fehlermeldungen.
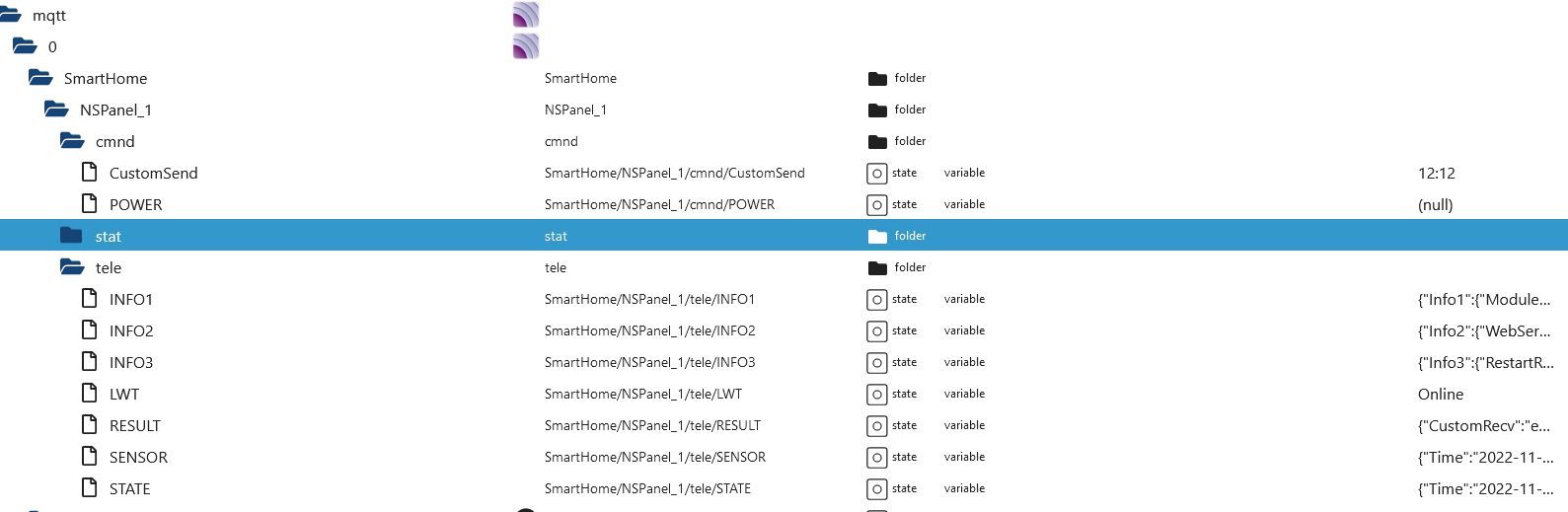
Dann wäre noch ein Blick auf das MQTT-Object-Verzeichnis des Panels interessant (tele und cmnd)
Ebenfalls mal die Config...
-
@armilar @carlos
Gehäuse dafür gibt es zum Beispiel bei Thingiverse zum Drucken
Bsp. inkl ESP: https://www.thingiverse.com/thing:2767312
-
javascript.0 (26651) script.js.common.NSPanel.NSPanel_1: TypeScript compilation failed: await createAliasAsync(config.weatherEntity + '.ICON', 'accuweather.0.Current.WeatherIcon', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ICON' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP', 'accuweather.0.Current.Temperature', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature', name: 'TEMP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP_MIN', 'accuweather.0.Daily.Day1.Temperature.Minimum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.forecast.0', name: 'TEMP_MIN' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(config.weatherEntity + '.TEMP_MAX', 'accuweather.0.Daily.Day1.Temperature.Maximum', true, <iobJS.StateCommon>{ type: 'number', role: 'value.temperature.max.forecast.0', name: 'TEMP_MAX' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessDay.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourDay.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourDay.SET', NSPanel_Path + 'NSPanel_Dimmode_hourDay', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.brightnessNight.SET', NSPanel_Path + 'NSPanel_Dimmode_brightnessNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourNight.ACTUAL', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'value', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Dimmode.hourNight.SET', NSPanel_Path + 'NSPanel_Dimmode_hourNight', true, <iobJS.StateCommon>{ type: 'number', role: 'level', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'autoUpdate.ACTUAL', NSPanel_Path + 'NSPanel_autoUpdate', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'autoUpdate.SET', NSPanel_Path + 'NSPanel_autoUpdate', true, <iobJS.StateCommon>{ type: 'boolean', role: 'switch', name: 'SET' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'ipAddress.ACTUAL', NSPanel_Path + 'NSPanel_ipAddress', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Display.BerryDriver.ACTUAL', NSPanel_Path + 'Berry_Driver.currentVersion', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Uptime.ACTUAL', NSPanel_Path + 'Tasmota.Uptime', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Version.ACTUAL', NSPanel_Path + 'Tasmota.Version', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Hardware.ACTUAL', NSPanel_Path + 'Tasmota.Hardware', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.AP.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.AP', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.SSId.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.SSId', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.BSSId.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.BSSId', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.Channel.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.Channel', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.Mode.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.Mode', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.RSSI.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.RSSI', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Tasmota.Wifi.Signal.ACTUAL', NSPanel_Path + 'Tasmota.Wifi.Signal', true, <iobJS.StateCommon>{ type: 'number', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Display.TFTVersion.ACTUAL', NSPanel_Path + 'Display_Firmware.currentVersion', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Display.Model.ACTUAL', NSPanel_Path + 'NSPanel_Version', true, <iobJS.StateCommon>{ type: 'string', role: 'state', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ACTUAL', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ALBUM', dpPath + '.Player.currentAlbum', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ARTIST', dpPath + '.Player.currentArtist', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.TITLE', dpPath + '.Player.currentTitle', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.NEXT', dpPath + '.Player.controlNext', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PREV', dpPath + '.Player.controlPrevious', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PLAY', dpPath + '.Player.controlPlay', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PAUSE', dpPath + '.Player.controlPause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STOP', dpPath + '.Commands.deviceStop', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STATE', dpPath + '.Player.currentState', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.VOLUME', dpPath + '.Player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ACTUAL', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ALBUM', dpPath + 'player.album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ARTIST', dpPath + 'player.artistName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.TITLE', dpPath + 'player.trackName', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + 'player.contextDescription', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.NEXT', dpPath + 'player.skipPlus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PREV', dpPath + 'player.skipMinus', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PLAY', dpPath + 'player.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PAUSE', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STOP', dpPath + 'player.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STATE', dpPath + 'player.isPlaying', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.VOLUME', dpPath + 'player.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ACTUAL', dpPath + '.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'value.volume', name: 'ACTUAL' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ALBUM', dpPath + '.current_album', true, <iobJS.StateCommon>{ type: 'string', role: 'media.album', name: 'ALBUM' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.ARTIST', dpPath + '.current_artist', true, <iobJS.StateCommon>{ type: 'string', role: 'media.artist', name: 'ARTIST' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.TITLE', dpPath + '.current_title', true, <iobJS.StateCommon>{ type: 'string', role: 'media.title', name: 'TITLE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.CONTEXT_DESCRIPTION', dpPath + '.current_station', true, <iobJS.StateCommon>{ type: 'string', role: 'media.station', name: 'CONTEXT_DESCRIPTION' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.NEXT', dpPath + '.next', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.next', name: 'NEXT' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PREV', dpPath + '.prev', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.prev', name: 'PREV' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PLAY', dpPath + '.play', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.play', name: 'PLAY' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.PAUSE', dpPath + '.pause', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.pause', name: 'PAUSE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STOP', dpPath + '.stop', true, <iobJS.StateCommon>{ type: 'boolean', role: 'button.stop', name: 'STOP' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.STATE', dpPath + '.state_simple', true, <iobJS.StateCommon>{ type: 'boolean', role: 'media.state', name: 'STATE' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(id + '.VOLUME', dpPath + '.volume', true, <iobJS.StateCommon>{ type: 'number', role: 'level.volume', name: 'VOLUME' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Sensor.ANALOG.Temperature.ACTUAL', NSPanel_Path + 'Sensor.ANALOG.Temperature', true, <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); ^ ERROR: Cannot find name 'createAliasAsync'. await createAliasAsync(AliasPath + 'Sensor.ESP32.Temperature.ACTUAL', NSPanel_Path + 'Sensor.ESP32.Temperature', true, <iobJS.StateCommon>{ type: 'number', 'unit': '°C' }); ^ ERROR: Cannot find name 'createAliasAsync'.