NEWS
[gelöst] Elegantere Programmierung?
-
@paul53 feedback is breakfast for champions! Also:
- Dein Vorschlag funktioniert. Vielen Dank!
- was nicht richtig funktioniert, das sind meine drei pushover Scripte bei
- offen
- Einbruch
- geschlossen
Im Falle "Einbruch" kommt nachher noch die Meldung "geschlossen". Das ist aber nicht gewollt. Hier die drei zugehörigen Scripte:
offen
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Fenster GÄSTEZIMMER unten links:"; const beschreibung = "OFFEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true}, function () { if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; });Einbruch
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/; const IDlang = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const titel = "Fenster Gäste unten links:"; const beschreibung = "EINBRUCH!"; // const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; // ################################## // Programm // ################################## on({id: IDAusloeser, val: true} , function () { // if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); setState(IDAusloeser, false); // Auslöser zurücksetzen setState(IDlang, false); // lang offen auch zurücksetzen //}; });geschlossen
// ################################## // Deklarationen // ################################## const IDAusloeser ='hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/; const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; const titel = "Fenster GÄSTEZIMMER unten links:"; const beschreibung = "GESCHLOSSEN!"; // ################################## // Programm // ################################## on({id: IDAusloeser, val: false}, function () { if (IDAnwesend) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: 'siren', // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: 1, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; });Ich denke, die Doppel resp. falsche Pushover Nachricht hängt mit der On Bedingung "val: true" resp. false zusammen. Wie müßte das richtig sein?
-
@paul53 …und noch eine ergänzende Frage, damit ich zukünftig besser damit umgehen kann. Was ist der Unterschied
- timeout
- sleep
- setStateDelayed?
Wann wendet man was an?
Danke!
-
@skorpil sagte: Hier die drei zugehörigen Scripte:
Für ein Fenster verwendet man nur ein Skript mit nur einem Fenster-Trigger!
-
@paul53 danke. Ich versuche mich morgen mal daran. Ich habe mich bisher immer an meinen Homematic Programmen orientiert, wo ich das so umgesetzt habe.
-
@skorpil
Vorschlag:var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let msg = "GESCHLOSSEN!"; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; if(anwesend) { // pushover "OFFEN" } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); msg = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); } if(anwesend || msg == "EINBRUCH!") { // pushover mit msg } }); -
@paul53 danke für Deine Mühen. Melde mich morgen. Schönen Samstagabend!
-
Guten Abend @paul53,
jetzt hatte ich Zeit, das Script umzuschreiben und ausführlich zu testen.
Hier zunächst das Script:
// ########################################### // Deklarationen // ########################################### const ErschSensorGaesteLinks = 'hm-rpc.0.MEQ1135406.1.STATE'/*ErschSensorGaestezi :1 STATE*/ const FnstrGaesteUntLinksLangOFFEN = 'hm-rega.0.43334'/*FnstrGaesteUntLinks lang OFFEN*/ const FnstrGaesteUntLinksEINBRUCH = 'hm-rega.0.42835'/*FnstrGaesteUntLinks EINBRUCH*/ const IDAnwesend = 'hm-rega.0.39533'/*Anwesend*/; let prioritaet = "1"; let titel = "Fenster GÄSTEZIMMER unten links:"; // ########################################### // Funktionen // ########################################### function pushoverSenden(titel, beschreibung, ton, prioritaet) { sendTo("pushover.0", { message: beschreibung, // mandatory - your text message title: titel, // optional - your message's title, otherwise your app's name is used sound: ton, // optional - the name of one of the sounds supported by device clients to override the user's default sound choice // pushover, bike, bugle, cashregister, classical, cosmic, falling, // gamelan, incoming, intermission, magic, mechanical, pianobar, siren, // spacealarm, tugboat, alien, climb, persistent, echo, updown, none priority: prioritaet, // optional // -1 to always send as a quiet notification, // 1 to display as high-priority and bypass the user's quiet hours, or // 2 to also require confirmation from the user }); }; // ################################## // Programm // ################################## var timer = null; on(ErschSensorGaesteLinks, function (dp) { let anwesend = getState(IDAnwesend).val; let beschreibung = "GESCHLOSSEN!"; if (dp.state.val) { log("ErschSensorGaesteLinks ist wahr"); timer = setTimeout(function() { setState(FnstrGaesteUntLinksLangOFFEN, true); timer = null; if(anwesend) { let ton = "updown"; let beschreibung = "OFFEN!"; pushoverSenden (titel, beschreibung, ton, prioritaet ); } }, 3000); } else if (timer) { clearTimeout(timer); setState(FnstrGaesteUntLinksEINBRUCH, true); log("FnstrGaesteUntLinksEINBRUCH ist wahr"); beschreibung = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); } if(anwesend || beschreibung == "EINBRUCH!") { let ton = "spacealarm"; pushoverSenden(titel, beschreibung, ton, prioritaet); } });Frage 1:
da ich ja die pushover Funktion immer wieder brauche. Würde es Sinn machen, hier ein Script mit der Funktion in den Ordner "common" zu legen? Wenn ich das richtig verstanden habe, dann werden Scripte in common automatisch aus allen anderen Scripten aufgerufen. Damit möchte ich mir ersparen, die pushover function in jedes neue Script für einen Auslöser reinzukopieren...Frage 2:
das angehängte Script detektiert den Einbruch brav! Danke.- wenn das Fenster geschlossen ist: alles gut
- wenn ein Einbruch detektiert wird, kommt erst die Meldung "geschlossen" und dann der "Einbruch".
- wenn das Fenster "offen" ist, kommt auch ERST "geschlossen" und dann "offen"
Daran verzweifele ich gerade, denn in den beiden letztgenannten Fällen brauch ich nur die Meldung "Einbruch" bzw. "offen". Ich sehe aber den Fehler im Script nicht.
-
@skorpil sagte: Ich sehe aber den Fehler im Script nicht.
Ich auch nicht. Prellen?
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Würde es Sinn machen, hier ein Script mit der Funktion in den Ordner "common" zu legen?
Du meinst, ein Skript mit der Funktion pushoverSenden(titel, beschreibung, ton, prioritaet) in ein Skript unter der Gruppe "global"? Ja, das ist möglich, denn genau für solche mehrfach verwendeten eigenen Funktionen ist die Gruppe "global" gedacht.
-
@paul53 was bedeutet „prellen“?
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
@paul53 was bedeutet „prellen“?
Stell Dir einen Schalter vor, der einige Male hin und her schaltet, bevor dauerhaft und stabil das AN oder AUS erkannt wird. Das nennt man prellen.
Beispiel: Mein analoger Stromzähler wird mit 'nem IR-Sensor an einem ESP8266 gelesen.
Der Sensor erkennt das Vorbeistreichen der roten Markierung. Wenn die kommt, "flackert" der Sensor kurz, bevor er ein stabiles Signal liefert.Das bekommt man durch geeignete Gegenmaßnahmen (z.B. Timeout) in den Griff.
-
@codierknecht Dankeschön
-
Mal angenommen, das „Prellen“ sei das Problem (was angesichts der Tatsache, dass es sich bei den Auslösen um umgelötete und mit einem Erschütterungssensor versehende TFK handelt), durchaus sein kann. Wie würdet ihr die erforderlichen Timeouts setzen, um das Problem in den Griff zu bekommen?
PS: in der WebUI war das mit den umgebauten TFK bisher kein Problem.
-
@skorpil sagte in [gelöst] Elegantere Programmierung?:
Mal angenommen, das „Prellen“ sei das Problem (was angesichts der Tatsache, dass es sich bei den Auslösen um umgelötete und mit einem Erschütterungssensor versehende TFK handelt), durchaus sein kann. Wie würdet ihr die erforderlichen Timeouts setzen, um das Problem in den Griff zu bekommen?
PS: in der WebUI war das mit den umgebauten TFK bisher kein Problem.
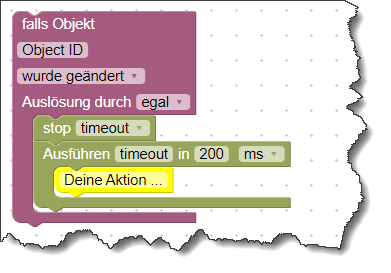
Prinzipiell so:

Wenn innerhalb der Entprellzeit von 200ms eine Zustandsänderung erfolgt, wird der Timeout zurückgesetzt und beginnt von vorne.
Erst wenn länger als 200ms keine Veränderung mehr erfolgt, führst Du Deine Aktion aus.Ob das jetzt bei jeder Änderung oder nur bei "high" (=> größer als letztes) oder "low" (=> kleiner als letztes) erfolgt, musst Du entscheiden.
-
ich habe gerade noch einmal getestet. Und zwar habe ich unter Objekte den State geschaltet (was zu einer erwartbaren Protokollmeldung "Read-only state "hm-rpc.0.MEQ1135406.1.STATE" has been written without ack-flag with value "false"" führt).
Dennoch wird das Script ausgeführt. Und das Verhalten ist identisch.
- im Falle "true" kommt erst die Meldung geschlossen, dann offen (was ich ja nicht will)
- im Falle "false" kommt die Meldung geschlossen (das ist richtig)
(Einbruch kann ich nicht simulieren, da ich das Objekt nicht schnell genug umschalten kann)
Lange Rede, kurzer Sinn: aufgrund dieses Tests schließe ich, dass nicht das Prellen ein Problem ist, sondern dass irgendwo in dem Script noch etwas nicht stimmt. @paul53 magst Du noch einmal drüberschauen? Dankeschön.
-
@skorpil sagte: erst die Meldung geschlossen, dann offen
Ergänze die Abfrage für Pushover:
if(!dp.state.val && (anwesend || beschreibung == "EINBRUCH!")) { -
@paul53 this was it. Danke! Und damit ich es kapiere: bitte erkläre mir doch kurz die Modifikation. Das ist jetzt schon höhere Logik/ Mathematik! Was macht das Script jetzt anderes als vorher?
-
@skorpil sagte: Was macht das Script jetzt anderes als vorher?
Pushover unten wird nicht mehr aufgerufen, wenn das Fenster (kurz) geöffnet wird.
-
@skorpil
Man könnte die Variablebeschreibungauch mit einem Leerstring initialisieren (Zeile 42) und unten dann:beschreibung = "EINBRUCH!"; } else { setState(FnstrGaesteUntLinksLangOFFEN, false); if(anwesend) beschreibung = "GESCHLOSSEN!"; } if(beschreibung) { let ton = "spacealarm"; pushoverSenden(titel, beschreibung, ton, prioritaet); } }); -
@paul53 Das funktioniert auch. Klasse. Zu meinem Javascript Verständnis die Frage zu dieser Zeile zur Notation:
if(anwesend) beschreibung = "GESCHLOSSEN!";Müßten das nicht zwei Klammern hin{}? Also so:
if(anwesend) {beschreibung = "GESCHLOSSEN!"}; -
@skorpil sagte: Müßten das nicht zwei Klammern hin{}?
Müssen nicht, da es sich um eine einzelne Anweisung handelt. Geschweifte Klammern muss man um einen Anweisungsblock (mehrere Anweisungen) machen.