NEWS
Dynamisch erstellte Variablen.
-
@codierknecht sagte in Dynamisch erstellte Variablen.:
In anderen Sprachen würde ich dafür eine Collection nehmen.
collection entspricht in js einem set
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set?retiredLocale=de -
@homoran sagte in Dynamisch erstellte Variablen.:
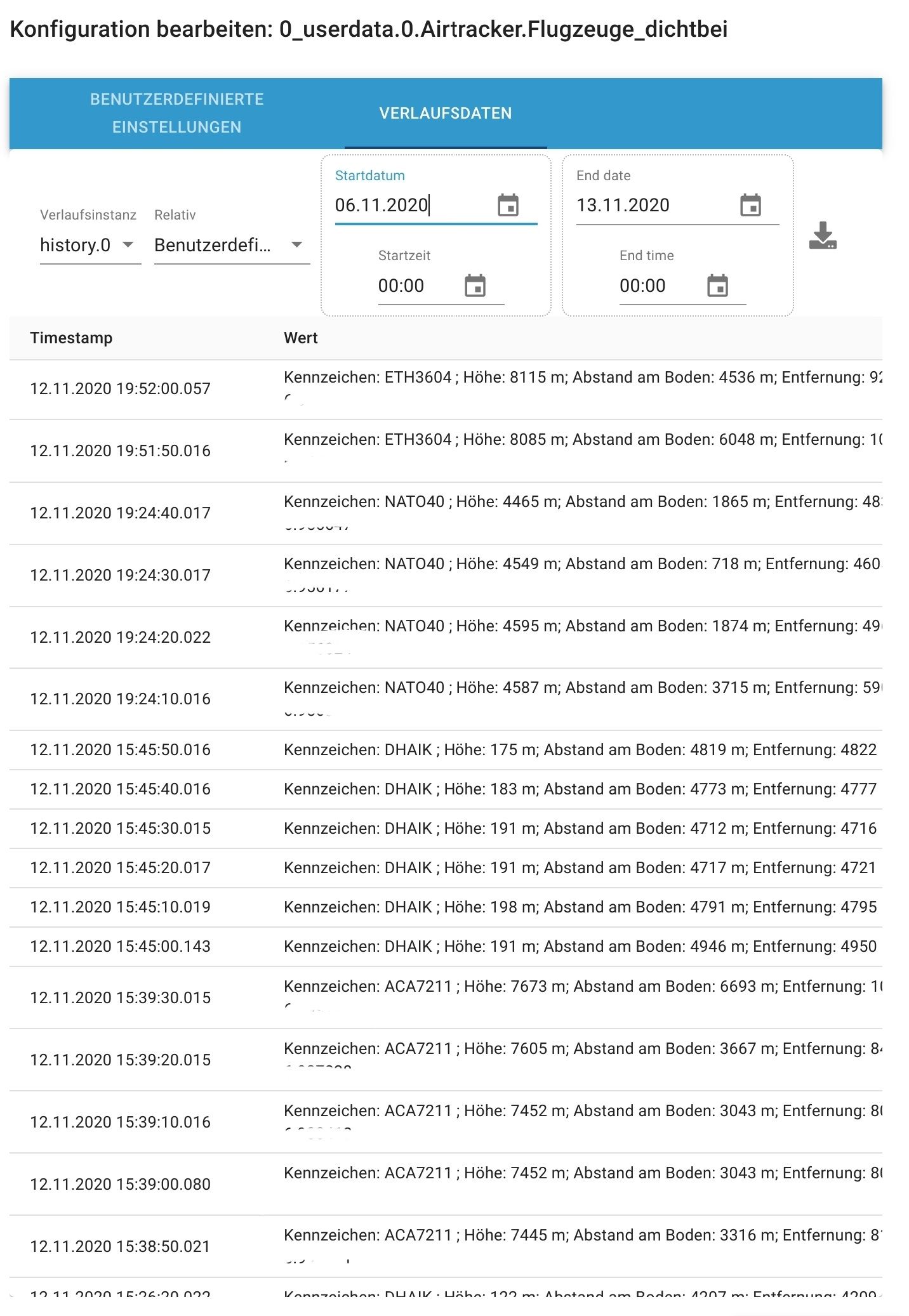
{ "Kennung": "BPO140 ", "Hoehe": 419, "Bodenabstand": 4397, "Entfernung": 4417, "Position": "50.xyz44,7.abc498" },ja, da liest man dann die kennung aus für den schlüssel und speichert genau das abgebildete wie oben gezeigt dem flights zu.
dem ausschnitt nach sieht es so aus das es aus einem array of objects stammt.
willst du die dann der reihe nach abarbeiten? -
@oliverio im Moment bekomme ich alle 10 Sekunden einen Datensatz (ggf. zwei oder drei, wenn sich z.b. noch so ein Polizeihubschrauber im Auswahlbereich befindet).
diese logge und konseviere ich. Ist aber zu viel.

daher möchte ich nur den Datensatz (je Flug) in den DP schreiben, bei dem sich der Flieger am dichtesten bei mir befindet. um Flugnumner, Höhe und Timestamp zu dokumentieren.
dafür schreibe ich (wollte ich schreiben) diese Datensätze in ein Array je Flug.
Das kann dann nach der Auswertung verworfen werden.so mein Plan.
-
@homoran
kannst du auch machen.
der direktzugriff auf einen bestimmten datensatz
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/findIndexoder
das entfernen eines bestimmten datensatzes ist dann ein wenig aufwändiger
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/splice?retiredLocale=de -
@oliverio danke! das sehe ich mir morgen mal an
-
@oliverio @Armilar
so, habe das Problem jetzt nochmal als übersichtliches Skript zusammengestellt. Das Skript funktioniert, puh.
Die Vielzahl der "var"s bitte ignorieren, werden aktuell noch nicht verwendet.Die Frage ist nun: Ich habe 4 Lautsprecher mit denen das gleiche passieren soll (nur mit anderen Timerwerten, Lautstärkewerten).
So wie das Skript das jetzt transparent macht. Wie kann ich das elegant zusammenfassen? Der Zweck ist: jede case-Ausführung wird noch deutlich länger werden. Da wird der Code dann sehr unübersichtlich wenn ich immer alles bei jedem case hinschreiben muss - wenn es ja eh gleich ist.
sobald ich alles aus den cases per function rausziehe, klappt es nichtmehr. Wenn das hilft, kann ich das natürlich auch nochmal schicken.
So das mal der Zwischenstand.var trigger, elemente_von_trigger, trig_raum, trig_raum_timer1, raum_timer_definition, trig_lautsprecher_pfad, trig_lautsprecher_volume_aktueller_wert, timeout, timeout2, timeout3, timeout4, trig_lautsprecher_volume, volume_standard; on({id: [].concat(Array.prototype.slice.apply($("channel[state.id=alias.0.*.Lautsprecher1.state]"))), change: "ne", ack: true}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log(obj.id); switch (obj.id) { case 'alias.0.OG.Yunes_Zimmer.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.OG.Yunes_Zimmer.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); timeout = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 1800000); } break; case 'alias.0.OG.Minas_Zimmer.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.OG.Minas_Zimmer.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout2) {clearTimeout(timeout2); timeout2 = null;}})(); timeout2 = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 1800000); } break; case 'alias.0.KG.Hobbyraum.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.KG.Hobbyraum.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout3) {clearTimeout(timeout3); timeout3 = null;}})(); timeout3 = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 14400000); } break; case 'alias.0.EG.Wohnzimmer.Lautsprecher1.state': if ((obj.state ? obj.state.val : "") == 'play') { setStateDelayed('alias.0.EG.Wohnzimmer.Lautsprecher1.volume', 14, false, parseInt(((0) || "").toString(), 10), true); (function () {if (timeout4) {clearTimeout(timeout4); timeout4 = null;}})(); timeout4 = setTimeout(async function () { setStateDelayed(obj.id, 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 14400000); } break; } }); -
@ptr
Grundregel: Don't repeat yourself!
Alles was sich immer wieder wiederholt (copy & paste) ist ein Kandidat für das Auslagern in eine Funktion.Hab' gerade gesehen, dass Du da mit verschiedenen Timern arbeitest.
Muss ich mir mal genauer anschauen ...P.S.: Ich will ja nicht meckern, aber bei der Einrückung kann man den Code fast nicht lesen

-
so mal ein schnellschuss ohne es selbst geprüft zu haben
da können noch fehler drin sein, aber das grundprinzip müsste klar werden.
das was @Codierknecht sagte ist korrekt.
jede wiederholung birgt gefahren neuer fehler. wahrscheinlich hast du dich selbst mit dem code schon schwer getan dich zurecht zu finden.
auch hier könnte man noch weiter optimieren (die timerbehandlung gefällt mir da noch nicht. sieht aus wie ein codeschnipsel den du irgendwo gefunden und da reinkopiert hast. dürfte aber schon funktionieren.var rooms = { "Yunes_Zimmer": { "volume": 14, "volume_dp":"alias.0.OG.Yunes_Zimmer.Lautsprecher1.volume", "state_dp": "alias.0.OG.Yunes_Zimmer.Lautsprecher1.state", "timer": null }, "Minas_Zimmer": { "volume": 14, "volume_dp":"alias.0.OG.Minas_Zimmer.Lautsprecher1.volume", "state_dp": "alias.0.OG.Minas_Zimmer.Lautsprecher1.state", "timer": null }, "Hobbyraum": { "volume": 14, "volume_dp":"alias.0.KG.Hobbyraum.Lautsprecher1.volume", "state_dp": "alias.0.KG.Hobbyraum.Lautsprecher1.state", "timer": null }, "Wohnzimmer": { "volume": 14, "volume_dp":"alias.0.EG.Wohnzimmer.Lautsprecher1.volume", "state_dp": "alias.0.EG.Wohnzimmer.Lautsprecher1.state", "timer": null } } function doSleep(room) { var room_config = rooms[room]; setStateDelayed(room_config['volume_dp'], room_config['volume'], false, parseInt(((0) || "").toString(), 10), true); (function () { if (room_config['timer']) { clearTimeout(room_config['timer']); room_config['timer'] = null; } })(); room_config['timer'] = setTimeout(async function () { setStateDelayed(room_config['state_dp'], 'stop', false, parseInt(((0) || "").toString(), 10), true); }, 1800000); } on({ id: [].concat(Array.prototype.slice.apply($("channel[state.id=alias.0.*.Lautsprecher1.state]"))), change: "ne", ack: true }, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; console.log(obj.id); var room = obj.id.split(".")[3]; if ((obj.state ? obj.state.val : "") == 'play') { doSleep(room); } }die entwicklungsumgebung zu javascript im javascript adapter ist nicht ideal. erst recht nicht für anfänger.
evtl. liest du dir mal das durch und wechselst zu vs code
https://forum.iobroker.net/topic/40633/tester-gesucht-visual-studio-code-extension-für-iobrokerin vs code kann man viel besser debuggen und entwickeln.
ich selbst hab die extension noch nicht getestet. aber es gibt welche die das gut finden -
@oliverio
Ah, Du verwaltest die Timer mit im jeweiligen Raum
-
@codierknecht
ja dann ist alles beieinander und im debuggingfall lässt sich das leicht ausgeben -
@oliverio danke. ich schaue es mir an!
-
@OliverIO: Warum wird die function ausfuehren_nach-timeout nie ausgeführt? wo liegt der Haken?
& vielen Dank für das (eigentlich) gemachte Bettchen, dass ich als Vorlage verwendet habe.Es ist noch zuviel drin. timer_dp hat z.B. noch keinen Zweck.
var timer_dauer_in_sek, timer_name, timer_dauer_in_millisek, timer_minuten, timer_sekunden, timer_trigger_array, timer1_name; async function multitimer_function(timer_name, timer_dauer_in_millisek) { console.log('...js-start'); var multitimer = { "hobbyraum_timer": { "timer_dp":"0_userdata.0.KG.Hobbyraum.Timer1", "timer": null }, "abstellraum_timer": { "timer_dp":"0_userdata.0.KG.Abstellraum.Timer1", "timer": null }, "hauswirtschaftsraum_timer": { "timer_dp":"0_userdata.0.KG.Hauswirtschaftsraum.Timer1", "timer": null }, "technikraum_timer": { "timer_dp":"0_userdata.0.KG.Technikraum.Timer1", "timer": null }, "kg-flur_timer": { "timer_dp":"0_userdata.0.KG.KG-Flur.Timer1", "timer": null }, "kg-treppe_timer": { "timer_dp":"0_userdata.0.TR.KG-Treppe.Timer1", "timer": null }, } function tueroeffnung_ohne_bewegung(timer_name) { var timer_parameters = multitimer['hobbyraum_timer']; // stoppt den "timer": (function () { if (timer_parameters['timer']) { clearTimeout(timer_parameters['timer']); timer_parameters['timer'] = null; } })(); // "timer" wird gesetzt: timer_parameters['timer'] = setTimeout(async function () { await ausfuehren_nach_timeout(timer_name); console.log('.........................'); }, parseInt(timer_dauer_in_millisek)); } console.log('...js-ende'); } async function ausfuehren_nach_timeout(timer_name) { console.log((String(timer_name) + ' ist abgelaufen')); } timer_dauer_in_sek = 0.3; timer_dauer_in_millisek = parseFloat(timer_dauer_in_sek) * 1000; timer_trigger_array = ['hobbyraum_timer', 'abstellraum_timer', 'hauswirtschaftsraum_timer', 'technikraum_timer', 'kg-flur_timer', 'kg-treppe_timer']; for (var timer_name_index in timer_trigger_array) { timer_name = timer_trigger_array[timer_name_index]; console.log(timer_name); timer_name = timer_name; await multitimer_function(timer_name, timer_dauer_in_sek); await wait(1000); } -
@ptr
Im Detail muss ich das morgen mal ausprobieren.
Generell sehe ich in deinem Code aber 2 Problembereiche zu dem du dir die Konzepte mal nochmal durchlesen solltest- scope
https://developer.mozilla.org/en-US/docs/Glossary/Scope?retiredLocale=de
Du definierst manche variablen innerhalb von Funktionen (bspw multitimer) obwohl ich den Eindruck habe das sie außerhalb einer Funktion definiert werden sollte.
Im verlinkten Artikel liest du, das variablen immer nur sichtbar innerhalb eines scopes sind und von außerhalb nicht adressierst ist.
Dann gibt es noch den asynchronen Funktionsausfall, der ebenfalls eine andere Art von scope erzeugt, wie man eigentlich so erwartet.
Wird ein scope verlassen, bspw weil die Funktion abgearbeitet ist, dann wird der scope zerstört und die Daten sind verloren. Beim erneuten Aufruf der Funktion wird ein neuer scope erzeugt. Die früheren darin verfügbaren Daten sind weg.
Auch deine mehrfach ineinander verschachtelten Funktionen sind schon möglich. Als Anfänger würde ich das aber nicht machen, da sonst der Überblick über die scopes schwierig ist und uU den Kopf zur Explosion bringt.
Mit einem guten debugger sieht man das (bspw vs Code). Aber die scriptoberfläche von Iobroker ist da nicht sought geeignet.- Verwendung von promises, await und async
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise?retiredLocale=de
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/await
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/async_function
Await kann nur bei Funktionen verwendet werden, die auch ein promise zurückgeben. Settimeout gibt aber nur das Timer Handle zurück. Daher funktioniert await da nicht.
Wenn du eine strikte Reihenfolge bestimmter Schritte als Ergebnis von asynchroner Abarbeitung einhalten willst musst du dich erst recht noch mehr mit promises beschäftigen, da das der Mechanismus der Wahl dafür ist.
- scope