NEWS
[gelöst] - Learning JS - ein erster Versuch
-
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten. -
@paul53 sagte in Learning JS - ein erster Versuch:
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.Natürlich … werde ich oben ändern.
@paul53 sagte in Learning JS - ein erster Versuch:
@codierknecht
Übrigens: Bei den Werten, die im ursprünglichen Thema zu sehen sind, darf man nicht mit parseInt() wandeln, sondern mit parseFloat().
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.Klingt auch etwas handlicher als mit Leerzeichen zu splitten.
-
@paul53 sagte in Learning JS - ein erster Versuch:
Außerdem stehen die Werte laut Log immer hinter einem "):". Damit würde ich splitten.
Auch das habe ich oben geändert.
Damit ist das mit den Array-Indizes 1,2 und 3 schon fast so einfach, dass man das enum auch wieder weglassen könnte.
Ich lasse es aber wegen Wart- und Erweiterbarkeit mal drin. -
@codierknecht
Aktueller Stand für heute im Eingangspost.
Das Konvertieren und Prüfen der Werte habe ich in eine eigene Funktion ausgelagert.Für heute lasse ich das erstmal so stehen. Morgen ist auch noch ein Tag.
Letzte Erkenntnis für heute:
Für mehr als 2-3 Zeilen JS lohnt sich auf jeden Fall die Installation von VSCode. -
@codierknecht
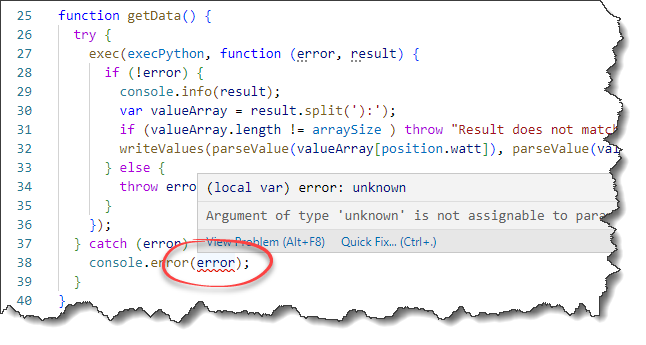
Warum meckert VSCode hier?

-
@codierknecht
Es ist zwar ein separater Block aber evtl kollidiert diese error Deklaration mit der aus dem exec callback. Dort Ishtar man auch so ein kleines strichlein mit einem Hinweis.
Was passiert wenn du das error aus dem catch Block bspw nach err umbenennst? -
@oliverio
Den Verdacht hatte ich auch schon - hilft nix
Hab's dann wieder zu "error" zurück geändert, weil das so in fast allen Dokus verwendet wird.
Der Scope ist ja auch ein völlig anderer als das "error" in der Callback.
Es wird ja auch gemeckert, dass die gar nicht deklariert wäre. Dann müsste ich aber try-catch völlig falsch verstanden haben.Die 3 Punkte im Callback meckern nur an, dass hier keine Typdeklaration vorhanden ist.
Da wir hier JS und kein TS haben, habe ich das mal geflissentlich ignoriert
P.S.: Es meckert auch nur VSCode - im Editor im ioB sieht's OK aus
-
-
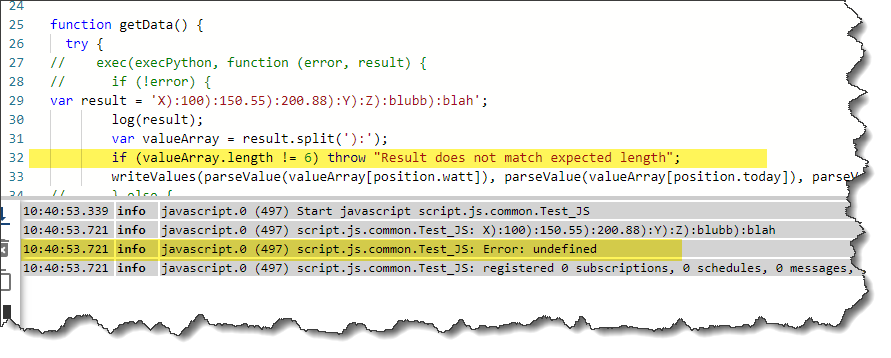
Jetzt habe ich das zum Testen mal im ioB laufen lassen.
Dabei stolpere ich über dasvalueArray.length.
Wenn die Zeile drin ist, bringt mit das Log ein "undefined".
Kommentiere ich das aus, läuft das Script wie gewünscht und schreibt auch die erwartbaren Werte in die DP.
Interessant: Das Error-Handling funktioniert wie erwartet. Alles tacko
-
@codierknecht
kannst du bitte den source posten? -
@oliverio Voilá
-
@codierknecht sagte in Learning JS - ein erster Versuch:
Da du
throw "Result does not match expected length"machst wird an das catch auch nur der Text übergeben und nicht ein Error-Objekt.
Daher ist err.message undefined.
Korrekt wäre ein generisches Error-Objekt zu erzeugenthrow Error("Result does not match expected length")Dann klappt das auch mit dem Stacktrace bei der Fehlerausgabe, falls man den Fehler im catch den Fehler nach Prüfung dann doch rethrown möchte mit
throw error -
@oliverio
Danke - kaum macht man's richtig, klappt's auch.Hab's im Eingangspost nachgezogen.
-
@codierknecht
Ich denke, mit dem aktuellen Ergebnis kann ich zufrieden sein.
"Da wirst'e alt wie 'ne Kuh und lernst immer noch dazu".Und falls @jprisum-de hier mitliest:
Natürlich ist das Script jetzt deutlich umfangreicher als das ursprüngliche.
Hat aber einige entscheidende Vorteile:- Es ist vor allem lesbarer! Es ist damit intuitiv verständlich und leichter zu warten und zu erweitern.
- Fehlerbehandlung: Mögliche Fehler werden abgefangen und mit
einer aussagekräftige Meldung im Log protokolliert.
Ich mach' dann hier mal zu ...
-
@codierknecht sagte in [gelöst] - Learning JS - ein erster Versuch:
Ich mach' dann hier mal zu ...
kannst du nicht

-
@homoran
Achtung Goldwaagenalarm. Virtuell natürlich