NEWS
Test Javascript-Adapter 5.0.7 - RULES
-
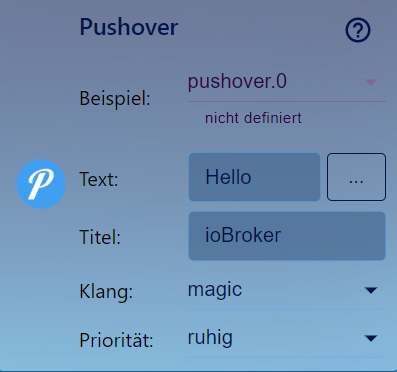
Bei mir funktionieren Nachrichten per Pushover nicht.
Ich sehe zwar meine Instanzen aber es wird rot "nicht definiert" angezeigt.
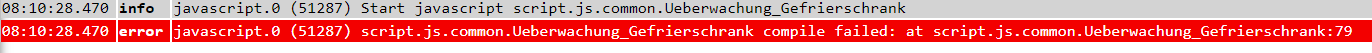
Beim Speicher und Starten gibt es dann auch einen Kompilierungsfehler:

Was mache ich falsch?
-
@firebowl Bitte zeige mal das durch Rules erzeugte JavaScript ... (Klicke dazu auf die "Rules/JS" Grafik
-
let cond0 = false; on({id: "zigbee.0.00158d0008ab3a82.temperature", change: "ne"}, async function (obj) { _sendToFrontEnd(1665724678070, {val: obj.state.val, ack: obj.state.ack, valOld: obj.oldState && obj.oldState.val, ackOld: obj.oldState && obj.oldState.ack}); const subCondVar1665724734367 = obj.state.val; const subCond1665724734367 = subCondVar1665724734367 >= -18; const _cond = (subCond1665724734367); _sendToFrontEnd(1665724734367, {result: subCond1665724734367, value: subCondVar1665724734367, compareWith: -18}); if (cond0 === false && _cond) { cond0 = true; // Pushover Hello const subActionVar1665727500241 = "Hello".replace(/%s/g, obj.state.val).replace(/%id/g, obj.id).replace(/%name/g, obj.common && obj.common.name).replace(/%old/g, obj.oldState.val); _sendToFrontEnd(1665727500241, {text: subActionVar1665727500241});`; sendTo("pushover.0", "send", { message: subActionVar1665727500241, title: "ioBroker".replace(/%s/g, obj.state.val).replace(/%id/g, obj.id).replace(/%name/g, obj.common && obj.common.name).replace(/%old/g, obj.oldState.val), sound: "magic", priority: -1 }); } else if (cond0 === true && !_cond) { cond0 = false; } }); /*const demo = { "triggers": [ { "id": "TriggerState", "acceptedBy": "triggers", "_id": 1665724678070, "tagCard": "on change", "oid": "zigbee.0.00158d0008ab3a82.temperature", "oidRole": "value.temperature", "oidType": "number", "oidUnit": "°C", "oidWrite": false, "oidRead": true } ], "conditions": [ [ { "id": "ConditionState", "acceptedBy": "conditions", "_id": 1665724734367, "tagCard": ">=", "oid": "", "value": "-18", "useTrigger": true } ] ], "justCheck": false, "actions": { "then": [ { "id": "ActionPushover", "acceptedBy": "actions", "_id": 1665727500241, "instance": "pushover.0", "text": "Hello", "title": "ioBroker", "sound": "magic", "priority": -1 } ], "else": [] } };*/ //{"triggers":[{"id":"TriggerState","acceptedBy":"triggers","_id":1665724678070,"tagCard":"on change","oid":"zigbee.0.00158d0008ab3a82.temperature","oidRole":"value.temperature","oidType":"number","oidUnit":"°C","oidWrite":false,"oidRead":true}],"conditions":[[{"id":"ConditionState","acceptedBy":"conditions","_id":1665724734367,"tagCard":">=","oid":"","value":"-18","useTrigger":true}]],"justCheck":false,"actions":{"then":[{"id":"ActionPushover","acceptedBy":"actions","_id":1665727500241,"instance":"pushover.0","text":"Hello","title":"ioBroker","sound":"magic","priority":-1}],"else":[]}}Wenn ich anstatt Pushover einfach nen Logeintrag erzeugen lasse dann funktioniert das Script.
Sorry für die späte Antwort, hab wohl die Benachrichtigung übersehen. -
@firebowl Bitte mit den Infos ein Issue im GitHub beim Telegram Adapter anlegen.
-
@apollon77 Warum Telegram? Meinst Du Pushover? Telegram hab ich überhaupt nicht installiert.
-
@firebowl Jaaa ..sorry Typo
 (zu viele Themen parallel)
(zu viele Themen parallel) -
@apollon77 Da gab es schon ein Issue, hab mich mal drangehängt.

-
Hey,
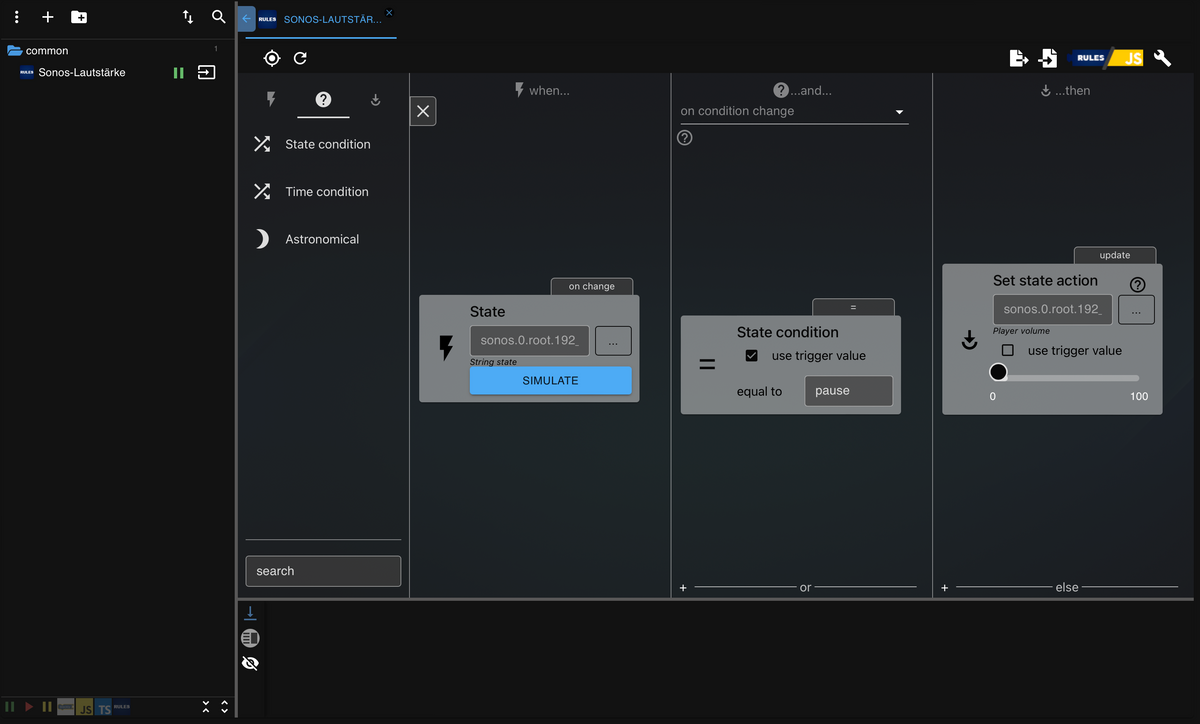
mag mir einer bei einem ganz einfachen Skript helfen? Ich möchte einfach nur bei Änderung von play' auf 'pause' die Lautstärke bei Sonos verstellen. Mit dem 'simple State' und dem Abgleich von 'true' und 'false' klappt das. Aber nicht mit dem String Value 'play' oder 'pause'. Ich habs schon mit Anführungszeichen doppelt oder einfach probiert.
Danke euch!

-
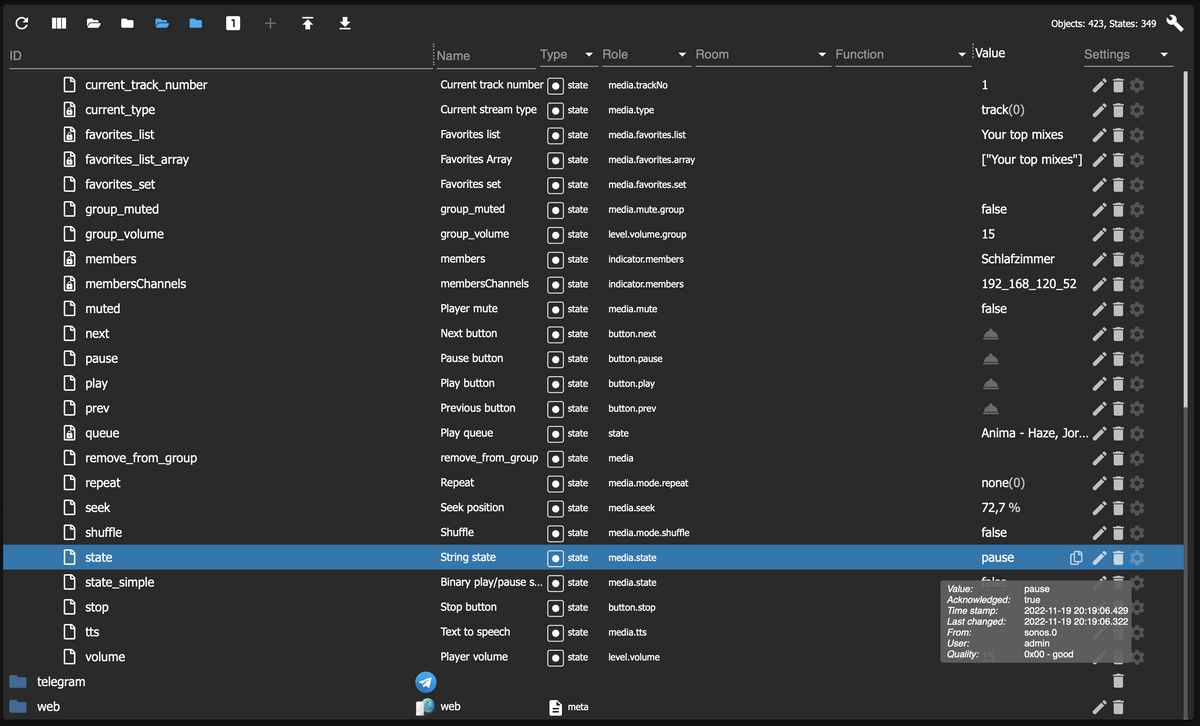
@niklasmader Ist der Wert wirklich "pause"? wie Zeigt admin es an?
-
@apollon77 Ich hab's hier heraus gelesen. Ist dort nicht richtig zu schauen? Ich komme von Fhem und das ist auch schon etwas her, daher muss ich mich noch etwas einfinden.

-
@niklasmader sagte in Test Javascript-Adapter 5.0.7 - RULES:
Ist dort nicht richtig zu schauen
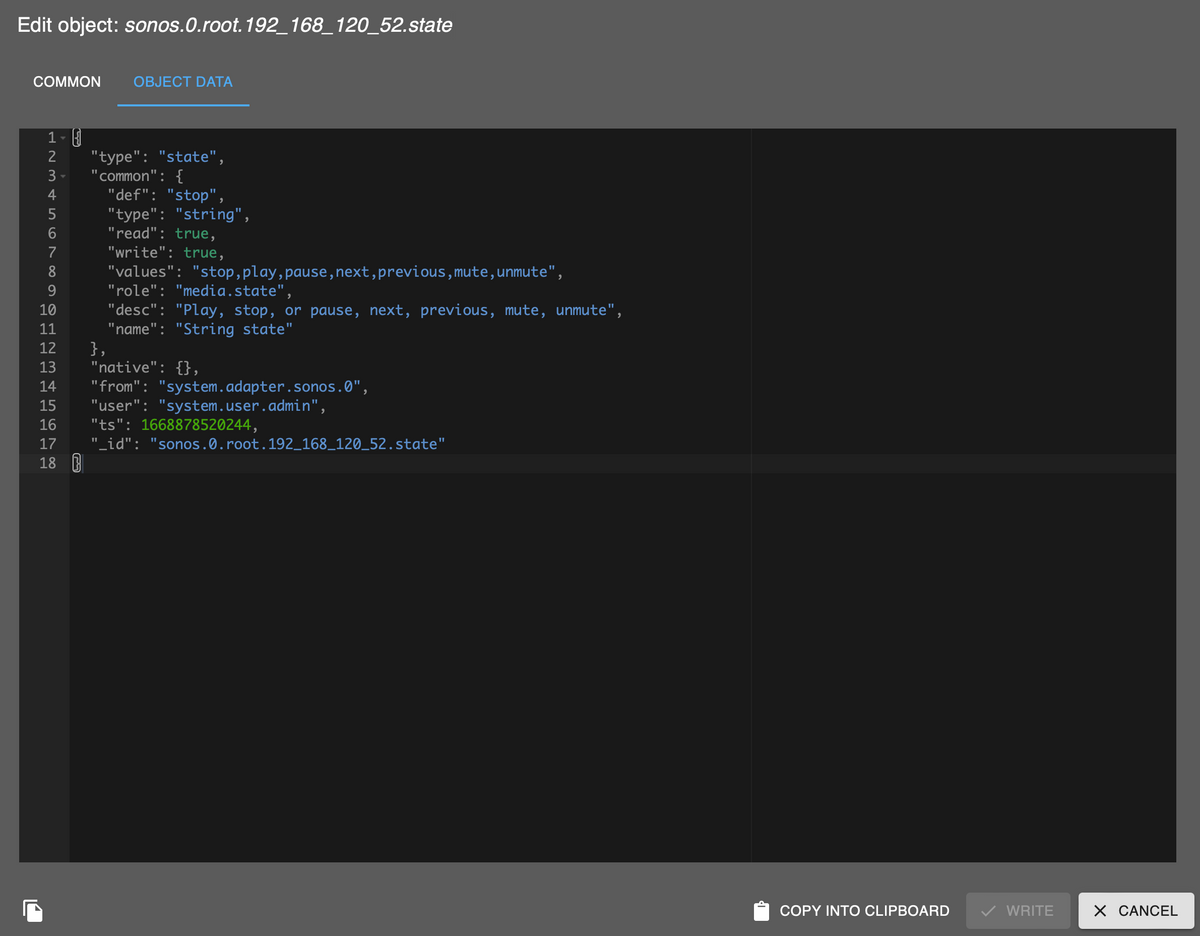
geh mal auf den Bleistift und poste die Objektdaten
-
@homoran Oh, interessant. Da gibt es ja sogar noch mehr. Aber "pause" müsste doch auch dabei sein, so wie ich das sehe.

-
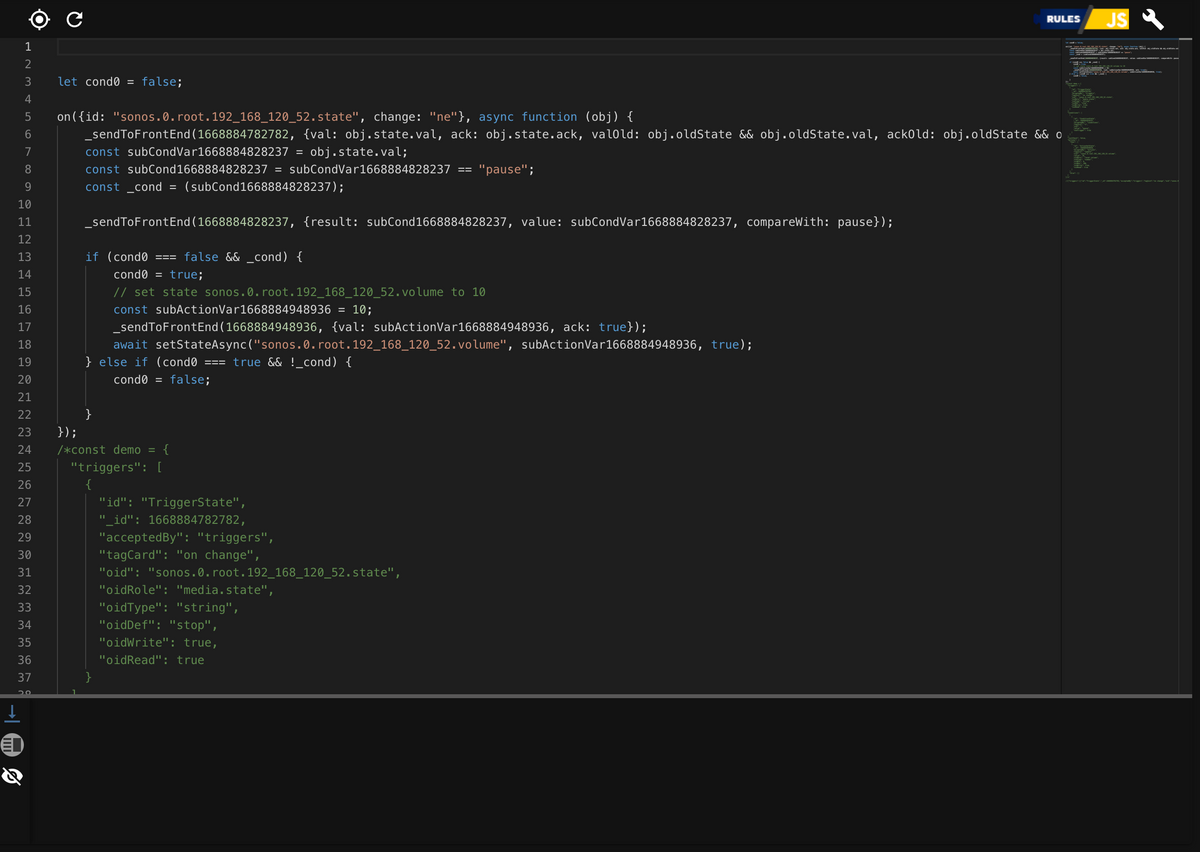
Dann zeig mal im Javascript das Javascript was er aus deiner Rule generiert ... oben rechts auf das "Rules/JS" Logo klicken
-
@apollon77 Ist anbei. Wofür ist eigentlich die aaskommentierte Sektion? Für die Simulation?

-
@niklasmader das sieht aber korrekt aus. Wenn „pause“ dann setze 10. was genau tut nicht?
-
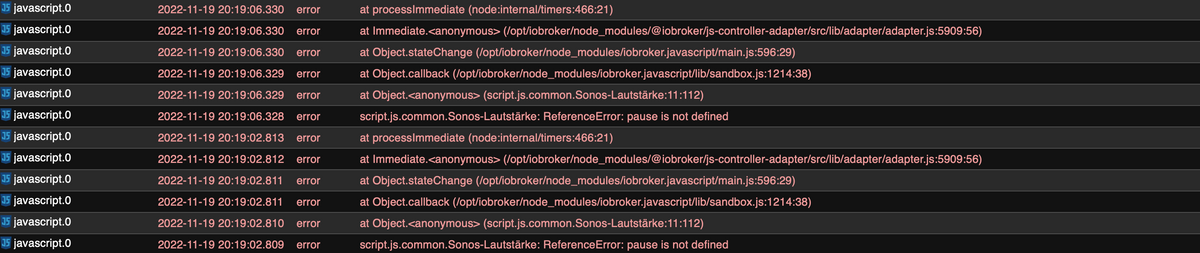
@apollon77 Leider genau das nicht. Hier auch nochmal der Fehler im Log "Pause is not defined". Der komplette rote Log Teil ist aus dem Skript. Wenn ich "pause" in einzelne Anführungszeichen setze, also so 'pause', dann kommt kein Fehler im Log, aber es passiert auch nichts.

-
@niklasmader Aahhhhbdas ist das Porblem ... dann hatte ich das falsch verstanden. Ja das hab ich im generieten code gesehen ...
Bitte GitHub issue auf machen mit Rule Screenshot UND dem vom generierten JS Code. Alternativ manuell den generierten Code editieren, da ist eine stelle wo "pause" ohne Anführungszeichen steht ... da müssen welche drum rum. Ist ein Code-Generator Bug
-
@apollon77 Ich habe erst jetzt geschafft mich weiter damit zu beschäftigen. Das habe ich mir auch schon gedacht, aber man kann den Code doch gar nicht manuell editieren, oder? Auch, wenn ich im 'Expert Mode' bin und dann auf den Debug Button oben links neben dem 'Rules/JS' Logo klicke, kann ich nichts ändern, obwohl das ja eigentlich dafür da sein sollte. Auch die 'verbose' und 'debug' Buttons oben rechts neben dem 'Rules/JS' Logo haben bei mir keine Funktion. Ich bin immer im 'read-only mode'.
-
@niklasmader hm … Mist. Ich dachte das geht. Der meets workaround wäre das Skript Objekt direkt zu bearbeiten. Da wäre über Objekte Tab. Dann expertenmodus aktivieren. Dann Script.Js.Name vom Skript raussuchen und auf das Stift Symbol gehen. Dann siehst du das Skript als json. Da die Stelle suchen und editieren (am besten vorher rauskopieren zur Sicherheit). Musst dann aber einfache Anführungszeichen nehmen und keine doppelten!
Absoluter Hack aber so ginge es.
-
Hallo zusammen,
wollte mich jetzt auch mal an ein paar Rules versuchen.
Ich habe Javascript 6.0.3 installiert, kann auch eine "Rule" anlegen, aber leider erscheint bei mir der Editor nicht.
Weder bei gestartetetem noch gestoppten Script.
Hoffe jemand kann mir sagen, was ich da falsch mache, bzw. ob ich noch etwas nachinstallieren muss?

Danke zusammen