NEWS
Visualisierung mit Node Red erstellen
-
@mickym Ja, ist gelöscht
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Nur das Kabel?
payload[2]
Sehr gut und das kann man nun nutzen, um einzelne Elemente in dem Array zu adressieren. In der Change Node hast Du den ersten Buchstaben extrahiert. Also ändere das Du das "d" isolierst - wie sieht dann die Change Node aus?
-
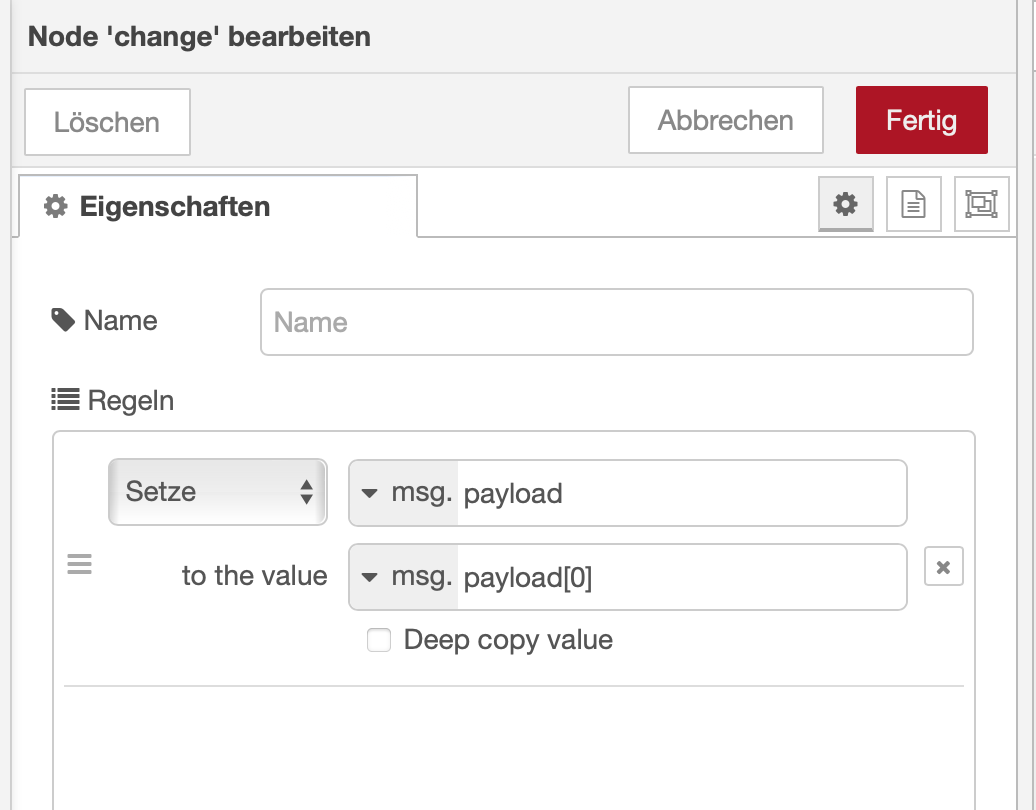
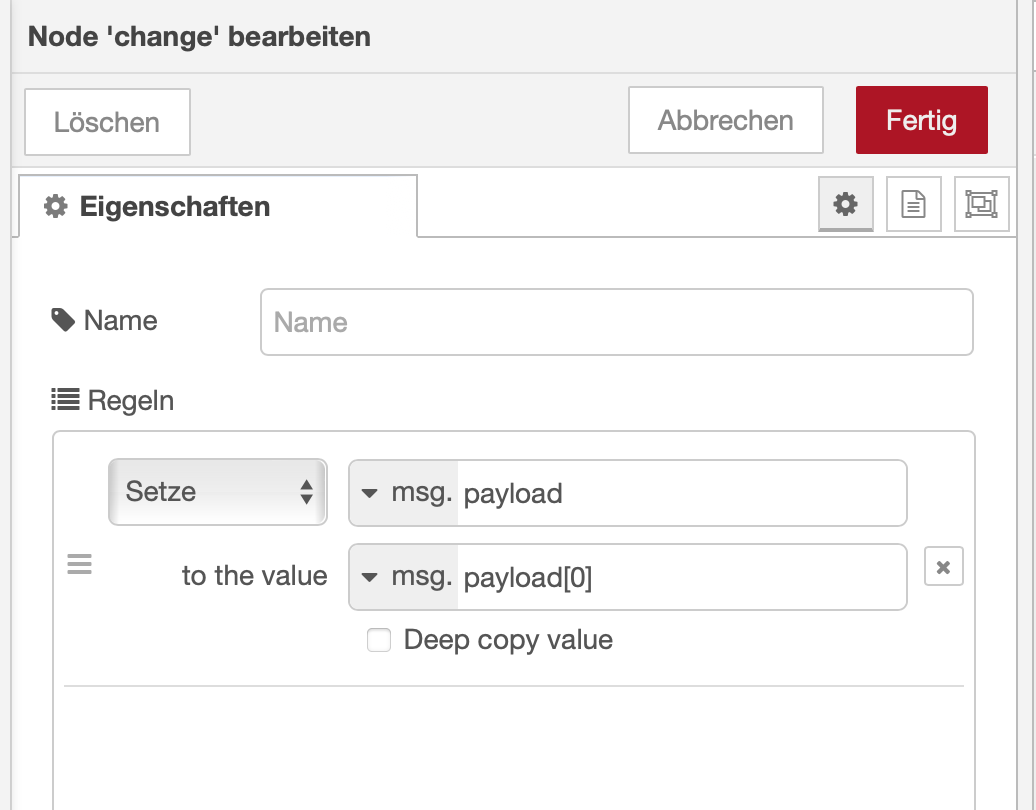
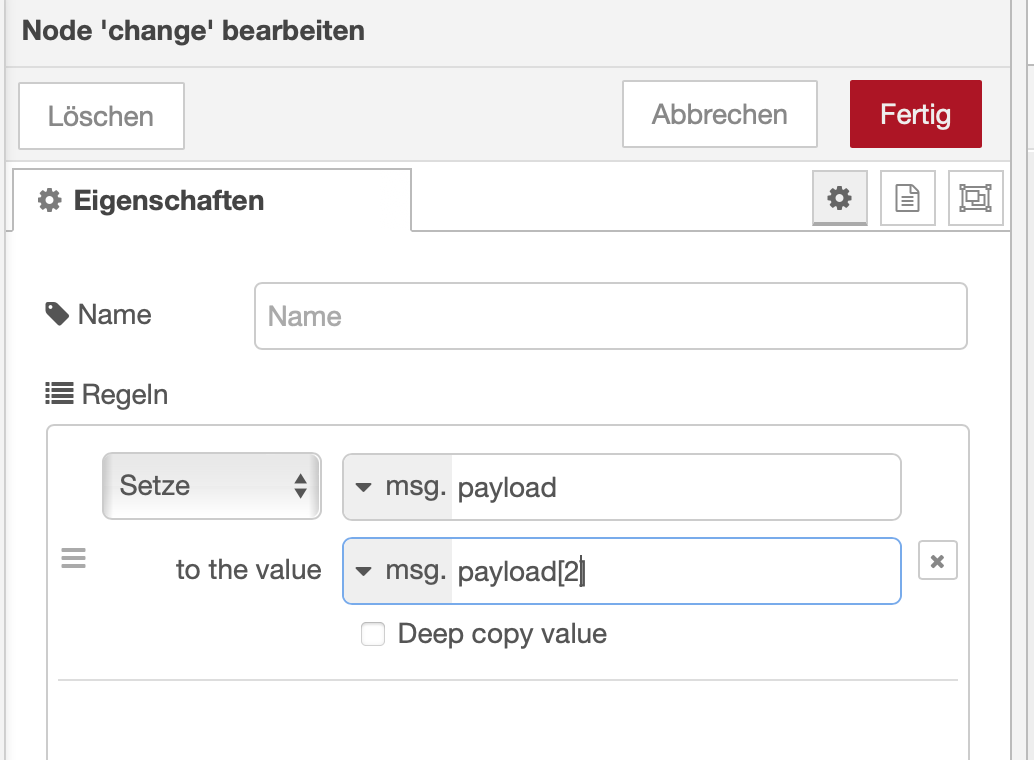
@mickym Momentan sieht die Change Node noch so aus:

Ich verstehe nicht genau was Du meinst. Meinst Du den payload auf 2 ändern?
-
@damrak2022 Ja und damit hast Du eine neue payload generiert, die aus dem 1. Element des Arrays aus der eingehenden payload gesetzt wird.
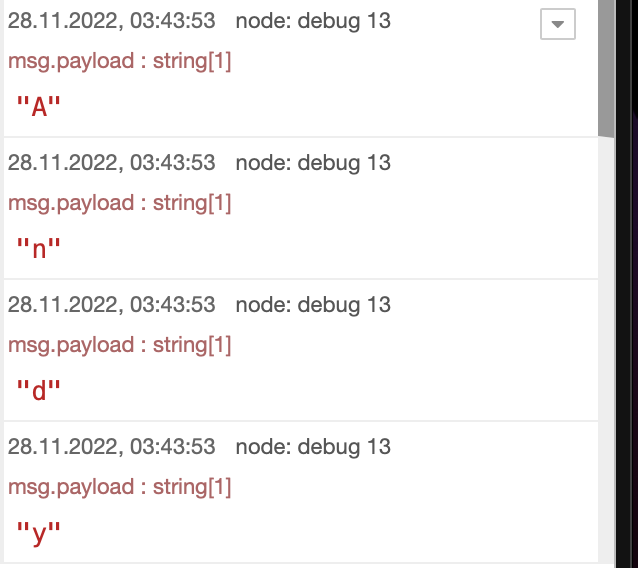
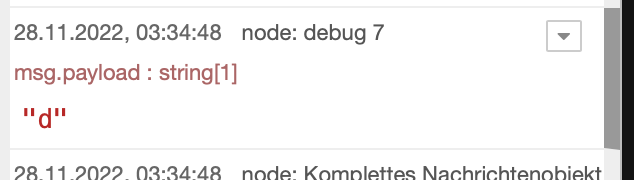
Deshalb kommt aus der debug7 Node nur der Buchstabe "A" raus.
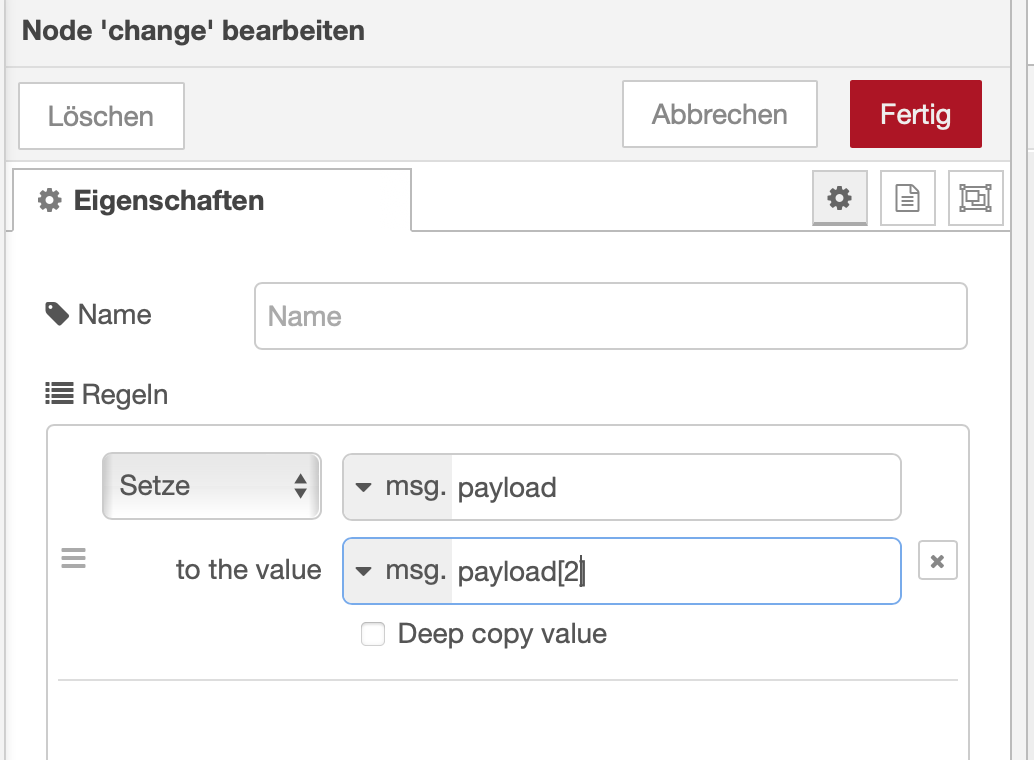
Ja und ich wollte, dass Du nun das "d" isolierst - und richtig, dass heißt Du musst den Pfad ändern.

-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Momentan sieht die Change Node noch so aus:

Ich verstehe nicht genau was Du meinst. Meinst Du den payload auf 2 ändern?
Genau und kommt jetzt aus der Debug 7 ein "d" anstelle eines "A" raus?
-
@mickym Ja

-
@damrak2022 Hervorragend - also was solltest Du Dir merken:
- Ein Array definierst Du mit eckigen Klammern und trennst die einzelnen Elemente mit einem Komma.
- Auf die einzelnen Elemente eines Arrays greifst Du über den Index zu. Dabei erhält das 1. Element den Index mit der Zahl 0, das 2. Element den Index mit Zahl 1 usw.
Das heißt mit der Change Node kannst Du also einzelne Elemente aus einem Array extrahieren und als neue payload weiter verarbeiten.
-
@mickym Ja, verstanden
-
@damrak2022 So dann wenden wir und der split Node zu. Was macht diese?
-
@mickym Das habe ich noch nie verstanden, zumal ich hier ja meistens garnichts eintrage. Auch wenn ich die Hilfe lese, bringt mich das nicht wirklich weiter
-
@damrak2022 Gut dann schauen wir uns das jetzt nochmal im Detail an.
Wir machen einen neuen Flow.
Kopiere die Inject Node aus dem jetzigen Flow und hänge eine Split Node mit einer Debug Node dahinter dran.
-
@mickym Habe ich
-
-
@damrak2022 Genau, was hat also die split Node gemacht?
-
@mickym Sie zeigt die einzelnen Nachrichten an, die aus dem Array kommen
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Sie zeigt die einzelnen Nachrichten an, die aus dem Array kommen
Nein das ist verkehrt formuliert. Die Split Node macht, wenn man ihr ein Array zum Fressen gibt, für jedes Element eine einzelne Nachricht.

-
@mickym Okay
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Okay
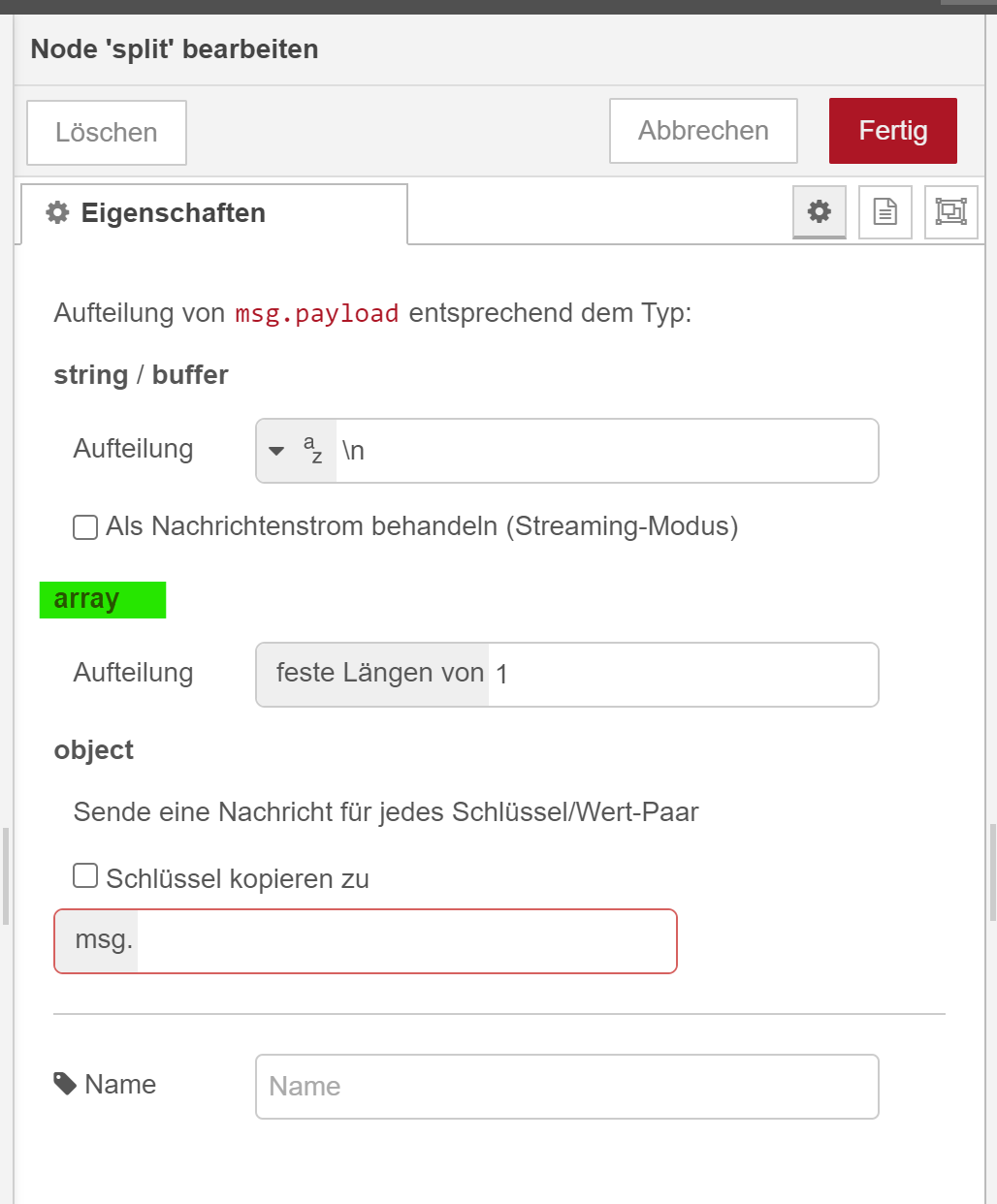
So und was steht noch in der split Node - wenn man ihr ein Array gibt? - Was kann man noch konfigurieren, wenn ein Array ankommt ?
-
@mickym Man kann noch den string/buffer die Aufteilung und das Objekt konfigurieren
-
@damrak2022 Nein das ist wenn man der Split Node eine String zum Fressen gibt. Für uns aber ist nur interessant was unter array steht.