NEWS
SONOFF NSPanel mit Lovelace UI
-



Hi Habe ein US Panel
alles wie in der Anleitung gemacht mit dem Scripts unter
global icon_mapping erstellt
und unter common das NSPanel1die Beiden Punkte angepasst für den Panel Namen.
Alias werden angelegt und der Screensaver läuft in englisch.
Und es werden in den Ansichten keine Icons angezeigt.Was mache ich falsch ?
Gruß Marcus
-
@hansano ich hab ein eigenes script dafür..
NSPanel Mode: // 1= AUTO // 2= COOL // 3= HEAT // 4= ECO // 0= FAN // 6= DRY var Raumtemperatur_Soll = 'alias.0.Wohnzimmer.Raumtemperatur.SET', Raumtemperatur_IST = 'alias.0.Wohnzimmer.Raumtemperatur.ACTUAL', Thermostat_Mode = 'alias.0.Wohnzimmer.Raumtemperatur.MODE' var Sensors=[Raumtemperatur_Soll, Raumtemperatur_IST, Thermostat_Mode]; let Relais ="0_userdata.0.NSPanel.1.Relay.1"; Init() on({id: Sensors, change: "ne"}, function (obj){ Main() }); function Init() { if(getState(Raumtemperatur_Soll).val < 18) setState(Raumtemperatur_Soll,21); } function Main() { var state=getState(Thermostat_Mode).val; if (state == 1 || state == 6) { if (getState(Raumtemperatur_IST).val< getState(Raumtemperatur_Soll).val) setState(Relais,true) else setState(Relais,false) } if (state== 2) { if (getState(Raumtemperatur_IST).val< 15 ) setState(Relais,true) else setState(Relais,false) } if (state == 3) { setState(Relais,true); var timeout; timeout = setTimeout(async function () { setState(Thermostat_Mode,1); } , 60*60*1000); } if (state == 4) { if (getState(Raumtemperatur_IST).val< (getState(Raumtemperatur_Soll).val-2)) setState(Relais,true) else setState(Relais,false) } if (state == 6) { setState(Raumtemperatur_Soll,21); setState(Thermostat_Mode,0); } } -
@scribere8146 said in SONOFF NSPanel mit Lovelace UI:
@hansano ich hab ein eigenes script dafür..
Danke das werde ich gleich mal testen
-
@tobiasp was genau war denn dein Fehler? Vielleicht habe ich zufällig den gleichen.
-
@froitzheims
Hallo,willkommen im Forum.
Hast Du in deinem Skript locale: 'de-DE' eingestellt? Ich verstehe es so, dass EN für dich nicht korrekt ist, richtig?
Was hast Du auf der Seite Büro denn konfiguriert? hast Du für das, was Du anzeigen willst auch Alias(e) angelegt?hast Du auch die 5 Zeile auf der cardEntities aktiviert? Das noch als kleiner Tip, dafür muss 0_userdata.0.NSPanel.1.NSPanel_Version auf "us" stehen.
LG
-
@tobiasp was genau war denn dein Fehler? Vielleicht habe ich zufällig den gleichen.
Du könntest deine Warungen im Log auch einfach in Code-Tags posten...
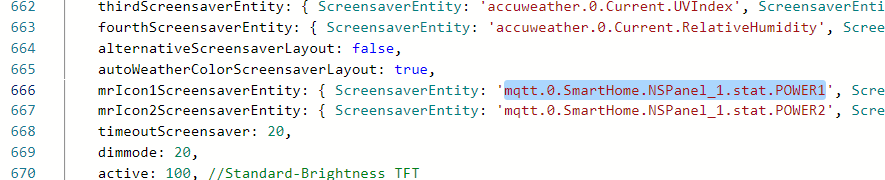
Kleiner Tipp... Falls es ähnlich aussieht. Die beiden Status-Icons hatten den falschen MQTT-Topic in der Config

Die müssen ebenfalls angepasst werden.
-
Die Anzeige in englischer Sprache, kann vielfältige Ursachen haben. Die häufigsten Ursachen waren ein veraltetes node.js oder falsche Einstellungen der Locales im Betriebssystem. Hierzu bräuchten wir etwas mehr Infos. Die node.js Version bekommst du im Systemterminal mit
node -vheraus und dann wäre noch interessant, welches Betriebssystem du hast und auf welcher Hardware es läuft.Wie @Kuckuckmann schon gesagt hat, kann das US-Panel 5 Zeilen anzeigen. Hierzu in der Config von eu auf us umstellen.
Das wird aber nicht dein Problem lösen, dass du in der ersten konfigurierten Seite hast. Die Pages mit den Autoaliasen funktionieren, daher vermute ich, dass etwas mit den selbsterstellten Seiten nicht stimmt. Sende mal in Code-Tags bitte deine Variablen für die Büro-Seite und die Config. Ich vermute, dass du mit Datenpunkten, statt Aliasen arbeitest oder die Seite nicht in der Config eingetragen hast. Kann ich aber erst sehen, wenn du sie sendest.
-
also Node -v
v12.22.12ist ein Raspi4 mit 64 Bit system
PRETTY_NAME="Debian GNU/Linux 11 (bullseye)"
NAME="Debian GNU/Linux"
VERSION_ID="11"
VERSION="11 (bullseye)"
VERSION_CODENAME=bullseye
ID=debiandas Script Büro ist:
let Buero_Seite_1: PageEntities =
{
"type": "cardEntities",
"heading": "Büro",
"useColor": true,
"subPage": false,
"parent": undefined,
"items": [
<PageItem>{ id: "alias.0.Lampe Holz", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Deckenbeleuchtung", interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Testlampe2", name: "Filamentlampe", minValueBrightness: 0, maxValueBrightness: 70, interpolateColor: true},
<PageItem>{ id: "alias.0.NSPanel_1.Luftreiniger", icon: "power", icon2: "power",offColor: MSRed, onColor: MSGreen}
]
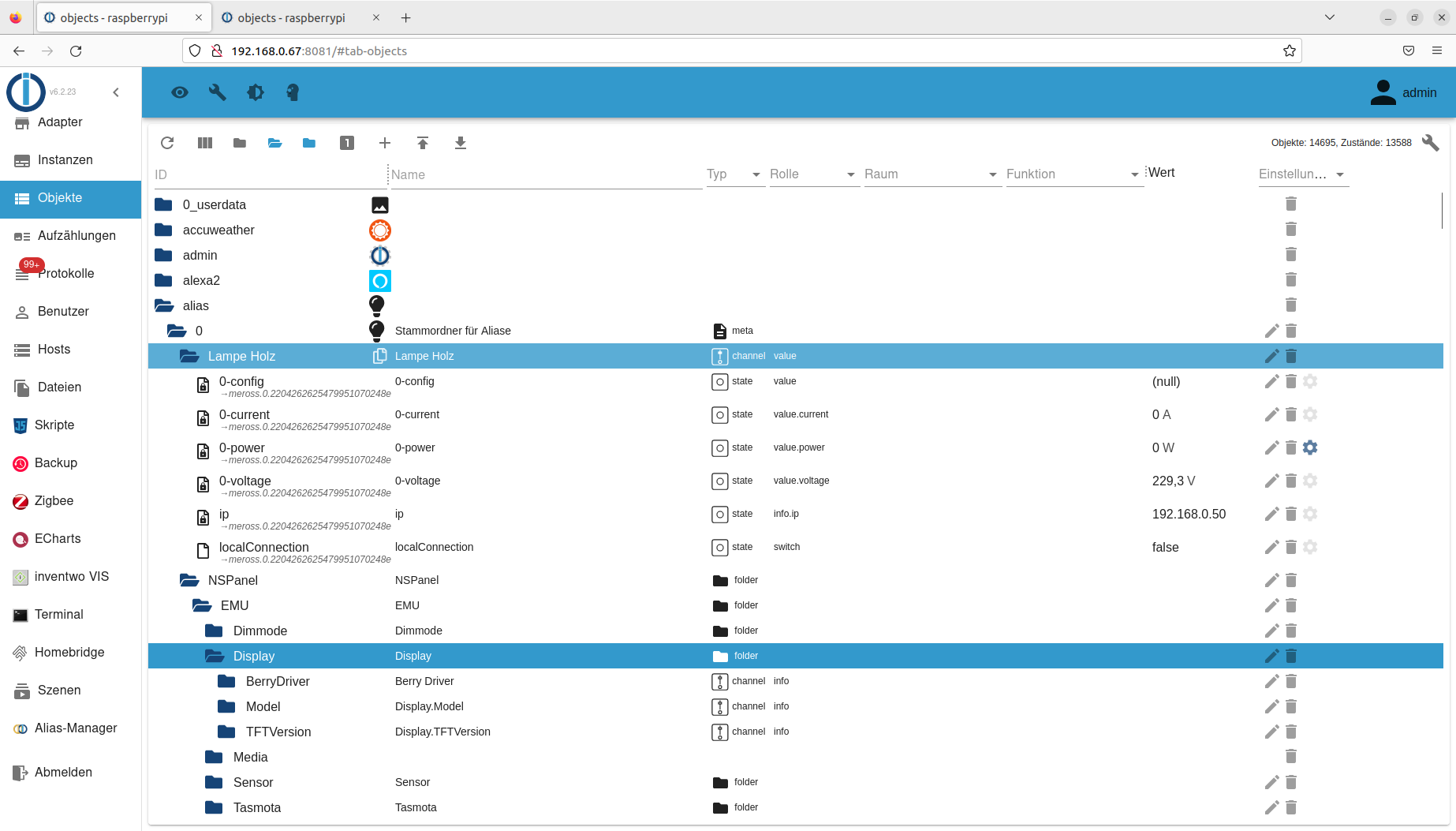
};Alias habe ich für die Lampe so angelegt mit dem Alias Manager (Geräte wird bei mir nicht angezeigt obwohl istalliert)

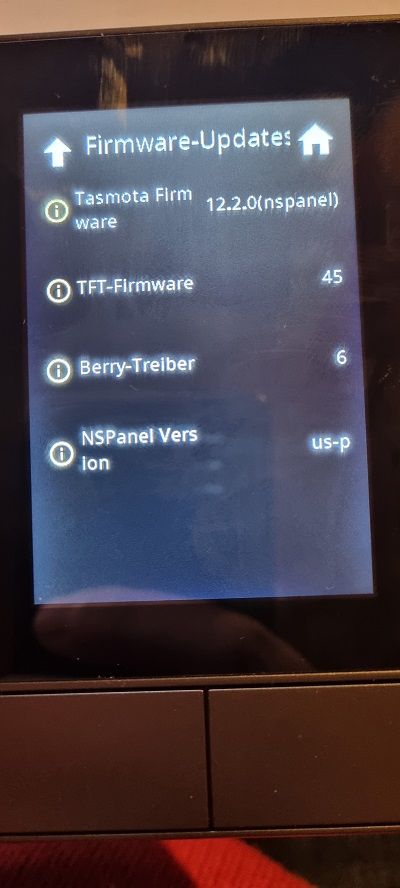
Die NSPanel_Version steht auf US-p

-
Danke für die coole Arbeit, mein Panel ist schon im "Produktiveinsatz":
Viel Homematic, Zigbee Sensoren und Steckdosen, Ikea Rollos, Toshiba Klimaanlage, Nuki Türschloss...
Was ich noch für "Probleme" habe:
-
Ich schaffe es nicht, die beiden Hardwaretasten vernünftig zu konfigurieren, bei mir wechsel ich mit denen immer zwischen den Seiten, sie haben also die gleiche Funktion wie die beiden Navigationspfeile oben links und rechts. (Obwohl ich eine Seite unter der Buttonpagefunction hinterlegt habe)
-
Und zum neuen "Haus"-Symbol rechts oben: Muss das irgendwo konfiguriert werden? Bei mir geschieht nichts, wenn ich da drauftippe...
-
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
@lobomau sagte in SONOFF NSPanel mit Lovelace UI:
Wenn ich den setze, bewegt sich nichts. Nur umgekehrt, wenn ich level setze ändert sich DIRECTION.
Kann man also mit zusätzlichen Datenpunkten und z.B. Blockly umsetzen (z.B. in 0_userdata).
UP = true (aktualisiert) --> Level = 100
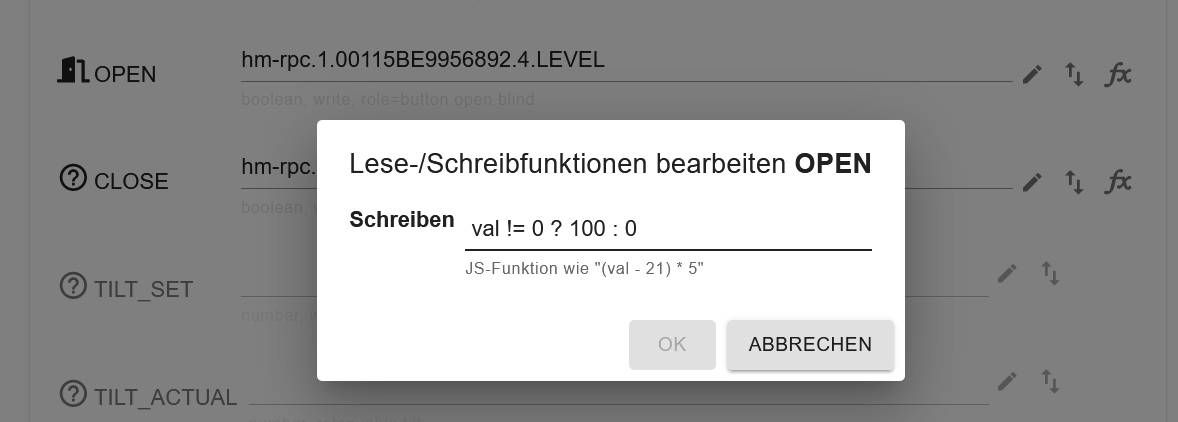
DOWN = true (aktualisiert) --> Level = 0Noch einfacher gehts, wenn man die Schreibfunktionen des Datenpunkts im Devicemanager bearbeitet:

(Im Beispiel wird Level auf 100 (geöffnet) gesetzt, wenn der Datenpunkt OPEN getriggert/true wird) -
@froitzheims sagte in SONOFF NSPanel mit Lovelace UI:
v12.22.12
Zu alt, nodeJS@12 ist abgekündigt. Installier da nodeJS@16.
-
Zuerst mal die locales checken:
sudo raspi-configdann zu
Set localenavigieren undde_DE.UTF-8auswählen (falls noch nicht aktiv)mit
sudo apt-get update sudo apt-get dist-upgradeauf den neuesten Stand bringen.
Dann node.js updaten auf die empfohlene Version 16.18.1 (npm zieht sich automatisch auf die 8.19.2) Am Besten nach der Anleitung (und bitte keine 18.X.X):
https://forum.iobroker.net/topic/35090/howto-nodejs-installation-und-upgrades-unter-debian
Deine Laufzeitumgebung für JavaScript (und das ist node.js) und somit die Laufzeitumgebung für den kompletten ioBroker und auch das TS-Script ist völlig veraltet. Daher bitte updaten.Die us-p Version ist okay - muss nichts geändert werden!
Die Aliase sind nicht korrekt. Versuche den Geräte-Manager nach dem node.js Update nochmal in Gang zu bringen. Der Alias-Manager kann das zwar auch, jedoch brauchst du hierfür Erfahrung.
Deine Datenpunkte im Alias sind allesamt falsch benannt. Eine Lampe benötigt nicht diese Datenpunkte zum steuern, sondern mindestens etwas zum Schalten also on/switch oder bei einigen auch power. Diese gehen dann im ALIAS über einen ACTUAL oder/und SET.Siehe auch: https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-ALIAS-Table
Der Geräte-Manager macht das in der Regel richtig.
Und ebenfalls sollten Leerzeichen (und Sonderzeichen, Umlaute) vermieden werden. Besser zusammenschreiben wie LampeHolz oder Lampe_Holz
-
Manchmal überholen sich die Ereignisse. Das Haus-Symbol ist zwar schon zu sehen, bekommt erst mit der nächsten Script-Version eine Funktion.
Lies dir zu den Hardwaretasten kurz https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ durch.
Falls das nicht dabei ist, nochmal melden...
-
@bean sagte in SONOFF NSPanel mit Lovelace UI:
Noch einfacher gehts, wenn man die Schreibfunktionen des Datenpunkts im Devicemanager bearbeitet:
Wobei, wenn ich den Ternary richtig interpretiere fragst du folgendes ab:
Wenn der Wert auf ungleich 0 ist, dann setzte 100 (also hoch) sonst 0 (also runter)
Warum setzt du nicht val = 100 und val = 0?

Weil was ist, wenn der Wert z.B. auf 1, 2 oder 3 steht. Dann fährt das Rollo bei Up runter...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Manchmal überholen sich die Ereignisse.
Ich hoffe das ist schon älter

Abfallkalender
javascript.0 2022-12-05 12:17:07.105 error at processImmediate (node:internal/timers:466:21) javascript.0 2022-12-05 12:17:07.105 error at Immediate.<anonymous> (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/src/lib/adapter/adapter.js:5909:56) javascript.0 2022-12-05 12:17:07.105 error at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:593:29) javascript.0 2022-12-05 12:17:07.105 error at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1244:38) javascript.0 2022-12-05 12:17:07.105 error at Object.<anonymous> (script.js.common.NSPanel.Abfallkalender:61:18) javascript.0 2022-12-05 12:17:07.105 error at subsequenceFromStartLast (script.js.common.NSPanel.Abfallkalender:52:24) javascript.0 2022-12-05 12:17:07.104 error script.js.common.NSPanel.Abfallkalender: TypeError: Cannot read properties of null (reading 'length')was habe ich wieder falsch gemacht?
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Warum setzt du nicht val = 100 und val = 0?
Beim HM funktioniert das so mit 0 und 100
-
Kann ich dir erst sagen, wenn du mir die zugehörige Seite für das NSPanel mitteilst die 4 Aliase vom Gerätetyp: Warnung aufruft...
Im Spoiler finde ich nur ein Script, das Datenpunkte aus einem iCal in 0_userdata erstellt und befüllt.

-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Lies dir zu den Hardwaretasten kurz https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Tasmota-FAQ durch.
Falls das nicht dabei ist, nochmal melden...Danke für den Linkt, kannte ich noch nicht. Hatte die Buttons in Tasmota aber einer anderen Infosammlung entsprechend entkoppelt, das funktioniert auch (Keine Relaisbenutzung).
Im script sind die Buttons auch konfiguriert (zB button2Page: Abfall,), aber trotzdem wechseln die Seiten bei Tastenbetätigung durch... -
@bean sagte in SONOFF NSPanel mit Lovelace UI:
aber trotzdem wechseln die Seiten bei Tastenbetätigung durch...
Ich kann mit der Aussage nichts anfangen. Was wechselt wann, wie durch?
Welche Seiten sind wo konfiguriert und wie sehen die aus?
Was ist konfiguriert, was passiert wenn du was machst (präzise und detailliert) und was wird erwartet? Was hast du z.B. an Rules im Tasmota benutzt und wie sehen die aus? Welche Einstellungen hat Tasmota ggfs. noch bekommen?
Das ist mir zu wenig Content. Ich wüsste da nicht ansatzweise, wo ich unterstützen kann...
-
@armilar sagte in SONOFF NSPanel mit Lovelace UI:
Im Spoiler finde ich nur ein Script, das Datenpunkte aus einem iCal in 0_userdata erstellt und befüllt
das ist auch der script.js.common.NSPanel.Abfallkalender
Der NSPanelTs.ts lief gar nicht. Und der Fehler tritt auf wenn ich dem script.js.common.NSPanel.Abfallkalender starte