NEWS
JSON Wert mit Blockly schreiben
-
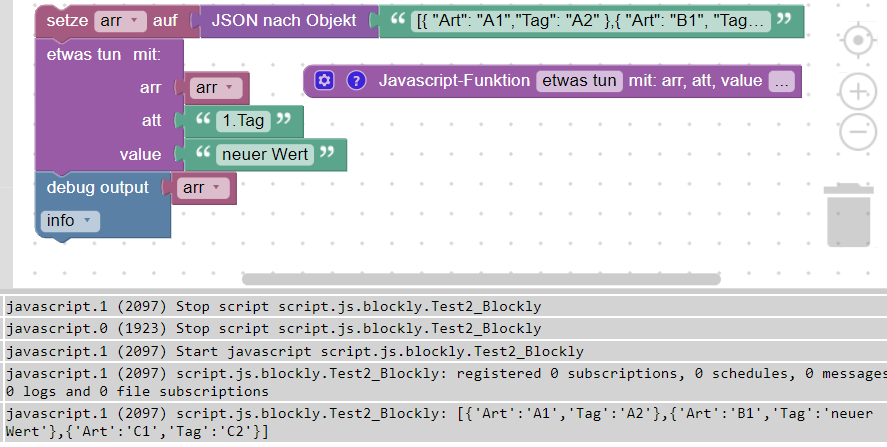
@lucky_esa sagte: Wie man die Function und die Variablen benennt ist jedem selber überlassen.
Ja, aber mit der Bezeichnung
Arraywerden gerade Anfänger auf eine falsche Fährte geführt. -
@paul53 sagte in JSON Wert mit Blockly schreiben:
Ja, aber mit der Bezeichnung
Arraywerden gerade Anfänger auf eine falsche Fährte geführt.Auch das ist Ansichtssache. Einem Anfäger mit einem Bild zu zeigen wie man ein Attribut hinzufügt statt zu ändern kann auch verwirren

Gruß//Lucky
-
@lucky_esa sagte: Bild zu zeigen wie man ein Attribut hinzufügt statt zu ändern
Habe das Bild geändert.
-
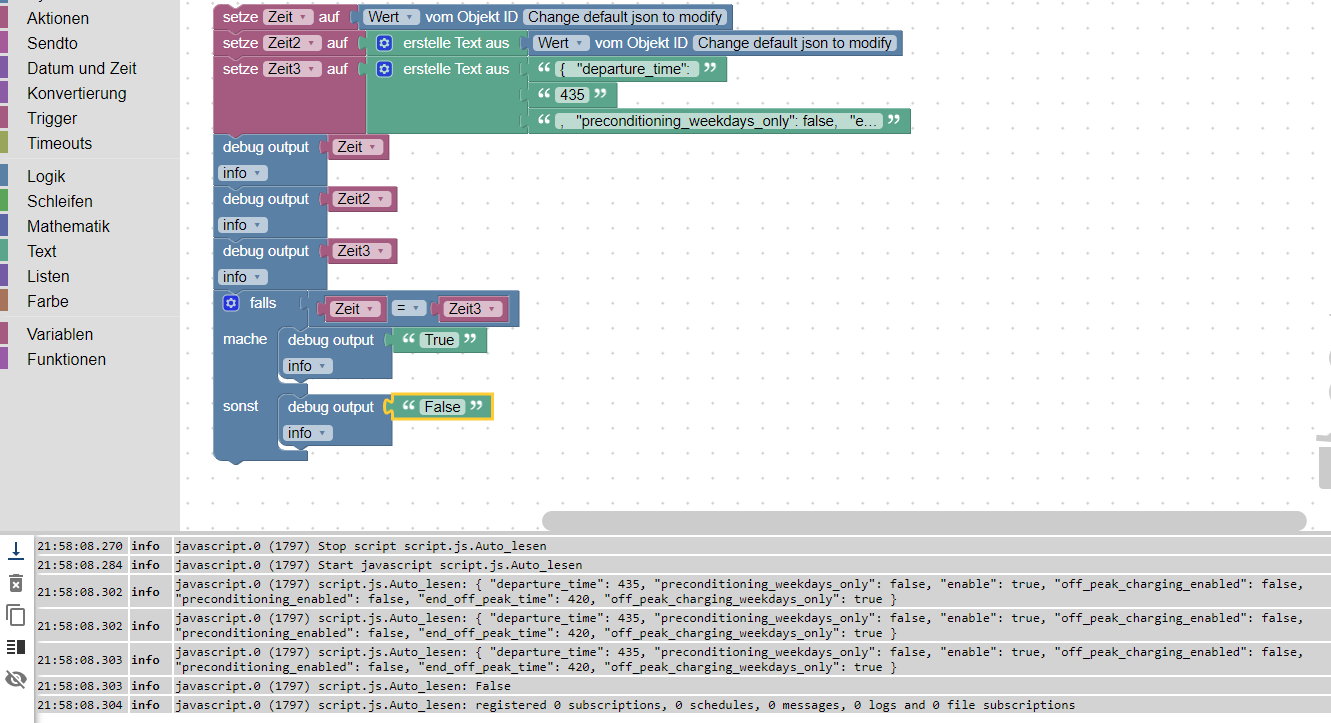
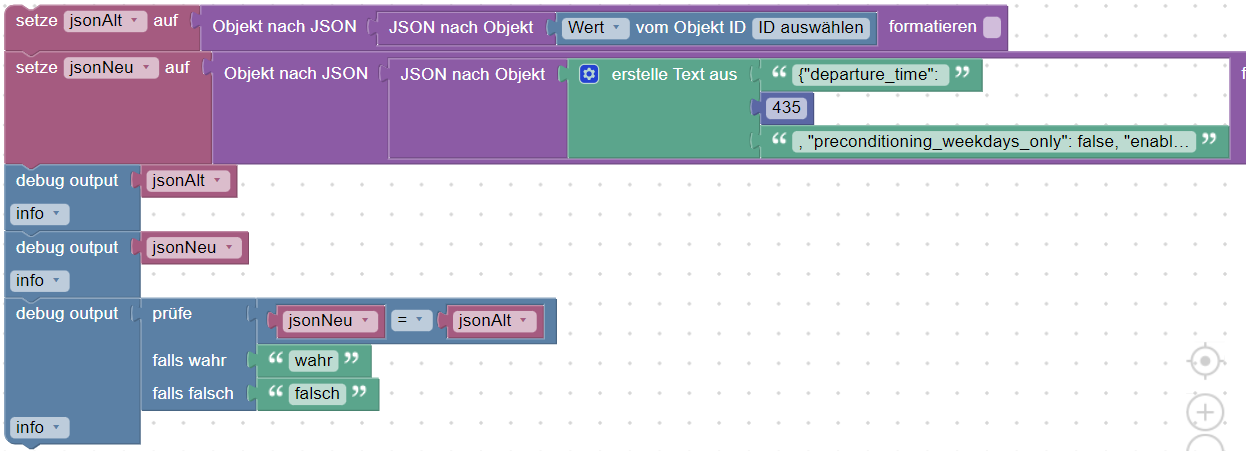
da ich mir sicher sein wollte alles richtig zu machen habe ich folgendes gemacht:

Wieso schlägt der Vergleich fehl?
Ich will absolut sicher sein bevor ich in den Tiefen meines Tesla was schreibe. -
@lucky_esa sagte in JSON Wert mit Blockly schreiben:
Wie man die Function und die Variablen benennt ist jedem selber überlassen
Klar, aber Code wird zum allergrößten Teil gelesen. Alte Weisheit: "Jeder Code muss irgendwann gewartet werden".
Dann sitzt man davor und denkt sich "welcher Horst hat das denn verbrochen?" ... um dann nach mehr oder langem Sinnieren festzustellen ... "Upps, ist ja mein Code"
Choose descriptive and unambiguous names
"Clean Code" (Robert C. Martin) -
Blockly, Objekte und JSON einfach nur grauslig.

Verstehe nicht warum man Eigenschaften von Objekten lesen kann

JSONs in Objekte und umgekehrt wandeln kann.

aber man nicht in der Lage ist Attribute in einem Objekt zu beschreiben. Einfach schlimm.

-
@jr28 sagte: Wieso schlägt der Vergleich fehl?
So ein String-Vergleich ist problematisch, da schon ein Leerzeichen mehr oder weniger oder ein unsichtbares Sonderzeichen zu einem negativen Ergebnis führen. Dabei spielen Leerzeichen im JSON keine Rolle.
Deshalb mache mal - nur für den Vergleich - eine doppelte Konvertierung JSON --> Objekt --> JSON.
-
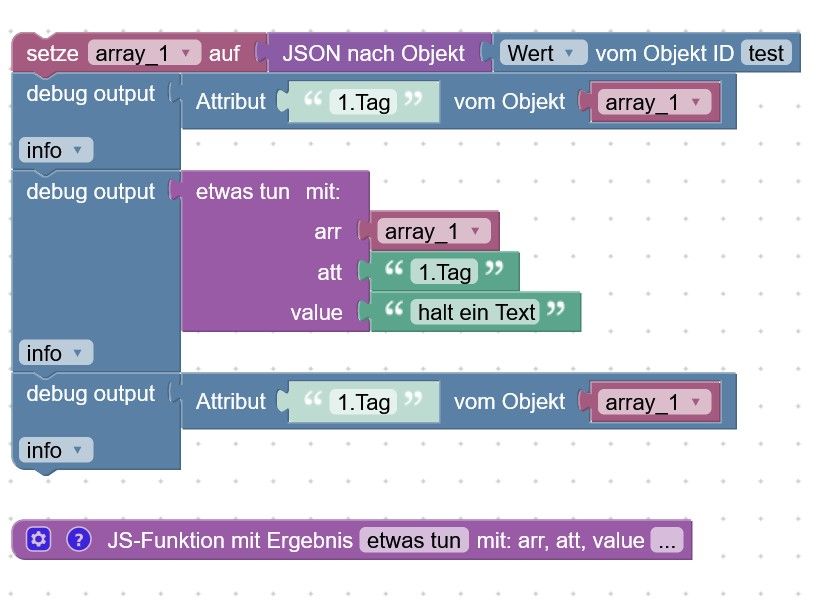
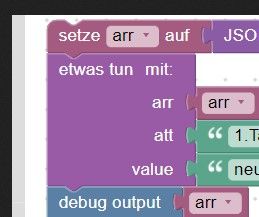
hmmm.... bei mir klappt das irgendwie nicht:
hab einen Datenpunkt "test" vom Typ JSON
[ { "Art": "A1", "Tag": "A2" }, { "Art": "B1", "Tag": "B2" }, { "Art": "C1", "Tag": "C2" } ]Blockly von oben:

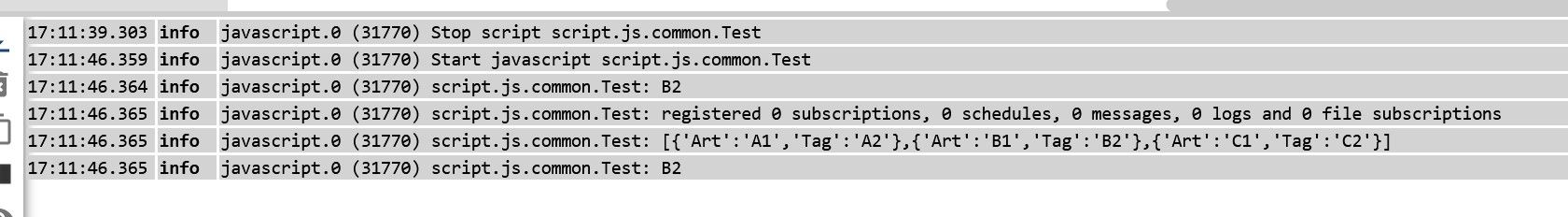
Result:

hat jemand eine Idee wo das hängt?
-
@kalle-r Warum sollte das auch funktionieren ?! Wo bitte gibt es in Deinem Json das Attribute "1.Tag" ?
-
@kalle-r sagte: klappt das irgendwie nicht
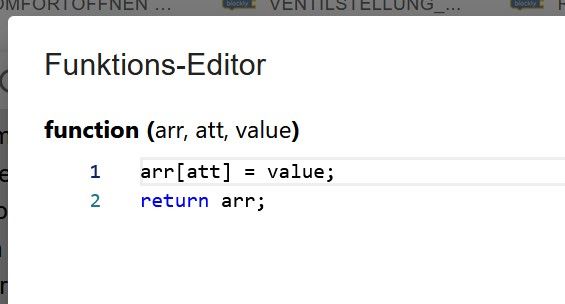
Wie soll man das beurteilen, wenn der Inhalt der JS-Funktion verschwiegen wird?
-
@djmarc75
sorry, bin nur so ein halbwissender
also nach meinem bisherigen Ermittlungen kann ich mit
0.xxx
1.xxx
2.xxx
auf die jeweiligen Einträge zugreifen.
0.Tag liefert A2
1.Tag liefert B2
2.Tag liefert C2
1.Art liefert entsprechend B1
das funktioniert so weit.
Ich möchte jetzt z.B. aus B2 einen anderen Text machen und habe gehofft daß das mit dem Skript
von weiter oben klappt.... -
@paul53
ja Du hast Recht, hier der Inhalt:
-
@kalle-r sagte: hier der Inhalt
Versuche es mal mit dieser JS-Funktion (ohne Ergebnis, denn ein Array wird ohnehin per Referenz übergeben):
att = att.split('.'); arr[att[0]][att[1]] = value;
-
@paul53
das schaut gut aus
kannst Du mir erklären warum das in Deinem Beispiel weiter oben mit dem original-Skript funktioniert hat
und in meinem Beispiel nicht?
ich will ja schliesslich was dazu lernen
-
@kalle-r sagte: warum das in Deinem Beispiel weiter oben mit dem original-Skript funktioniert hat
Im Original wird das Attribut eines Objektes geändert und nicht das Attribut eines Objektes in einem Array von Objekten.
Anmerkung: Den Zugriff auf ein Array-Element per Punkt-Notation kennt Javascript nicht. Das kann nur die speziell für Blockly entwickelte Funktion getAttr().
-
@paul53
jetzt ist's klar, danke!
Noch eine doofe? Frage:
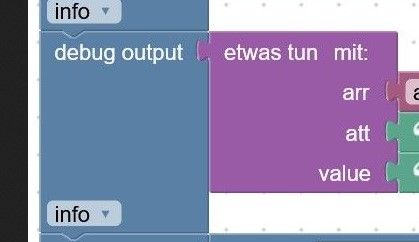
wie kommt man zu dem Funktionsaufruf den ich ohne debug verwenden kann?
ich hab nur den den ich nach links andocken muss

-
@kalle-r sagte: wie kommt man zu dem Funktionsaufruf den ich ohne debug verwenden kann?
Javascript-Funktion (ohne Ergebnis).
@paul53 sagte in JSON Wert mit Blockly schreiben:
(ohne Ergebnis, denn ein Array wird ohnehin per Referenz übergeben)
-
@paul53
und nochmal was gelernt, vielen Dank!!