NEWS
Daten aus PW geschützte Website
-
@latzi sagte in Daten aus PW geschützte Website:
über einen kleinen Arbeitgeber in Linz,
Mannoooo, der Siedlerverein ist dann schlechter beim Verhandeln gewesen.

Hmmm, gib mir euer Kennwort. Dann bin ich halt auch bei der Voest!

-
@negalein
wir suchen immer fähige Mitarbeiter, überleg´s dir ... und mit dem niedrigeren Spritpreis ist die Anfahrt auch abgedeckt
... und mit dem niedrigeren Spritpreis ist die Anfahrt auch abgedeckt -
hm, response sieht gut aus.
es kommen sonst keine Fehlermeldungen?
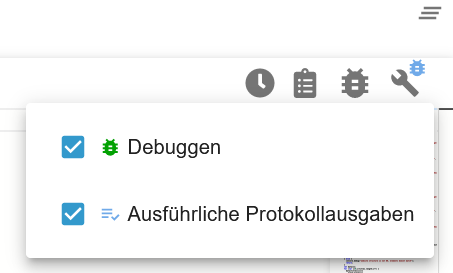
stell bitte das skript mal auf verbose (oben rechts der schraubenschlüssel) -
ich hab einzeln und auch beide Optionen aktiviert

Im log tauchen aber keinerlei Informationen auf (außer Stop und Start des Skripts:2022-12-09 14:13:37.307 - info: javascript.0 (504) Stop script script.js.common.Spritpreis_IQ 2022-12-09 14:13:37.458 - info: javascript.0 (504) Start javascript script.js.common.Spritpreis_IQ 2022-12-09 14:13:37.462 - info: javascript.0 (504) script.js.common.Spritpreis_IQ: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptionsKann ich
cheerio.load(body)über die Konsole loggen oder kommt da nur Mist? Ich vermute, dasscheerioda Probleme macht, in node_modules ist es zumindest enthalten.Edit:
Ich hab´s versucht, es kommt Mist
-
zeig mir bitte mal dein skript genau so wie es nicht läuft (die zeilen mit passwort und user kannst du löschen
ich habe gerade festgestellt, sobald ich
console.info mache oder irgend etwas ausgebe, was anscheinend dem adapter nicht passt, bricht das skript ohne fehlermeldung ab.cheerio mit $ ausgeben zu lassen amcht nicht viel sinn, da das objektmodell doch etwas umfangreicher ist und das nicht soviel spaß macht zu lesen.
cih schau mir das immer im debugger von vs code an.
bei dir kommt aber lustigerweiße eher der source von cheerio als das objektmodell -
@oliverio
hier mein Skript: -
@latzi sagte in Daten aus PW geschützte Website:
also dein skript genommen und die benutzerdaten von negalein verwendet
funktioniert einwandfrei.
da du den response gepostet hast, in dem auch die kosten enthalten waren,
scheint es tatsächlich an cheerio zu liegen.geh am besten mal in die einstellungen des javascript adapters und entferne dort das cheerio paket wieder, dann speichern, dann den kompletten javascript adapter stoppen und neu starten,
dann cheerio wieder hinzufügen und dann nochmal probierenwenn es dann immer noch nicht funktioniert, machen wir mit cheerio mal einen ganz einfachen test. aber erst mal das
-
@oliverio sagte in Daten aus PW geschützte Website:
geh am besten mal in die einstellungen des javascript adapters und entferne dort das cheerio paket wieder, dann speichern, dann den kompletten javascript adapter stoppen und neu starten,
dann cheerio wieder hinzufügen und dann nochmal probierenfunktioniert leider immer noch nicht

-
dann in neuen skript das folgende eintragen
const cheerio = require('cheerio'); const $ = cheerio.load('<h2 class="title">Hello world</h2>'); $('h2.title').text('Hello there!'); $('h2').addClass('welcome'); $.html();zusätzlich noch debug und verbose einschalten
als Ergebnis muss im skriptlog folgendes erscheinen
15:18:58.522 debug javascript.0 (3875) script.js.Test.test: <html><head></head><body><h2 class="title welcome">Hello there!</h2></body></html> -
@oliverio
tja, da haben wir wohl den Übeltäter, es kommt wieder genau gar nichts
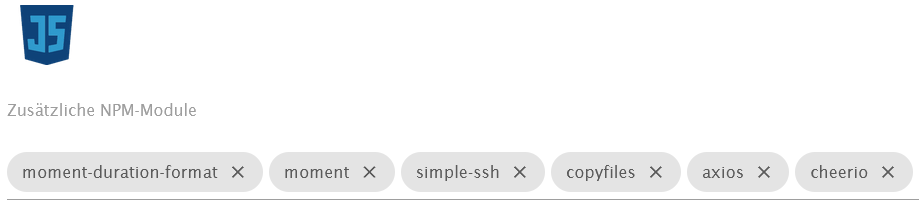
Anbei noch meine anderen Module im Adpater (falls sich da etwas in die Quere kommt):

Kann ich das Modul irgendwie händisch löschen und neu installieren? -
@oliverio
selbst wenn ich cheerio aus dem Adapter entferne und neu starte läuft das Testscript ohne Fehlermeldung durch??? -
cheeriokommt irgendwie mehrfach vor, soll das so sein?latzi@ioBroker:/opt/iobroker$ npm list cheerio iobroker.inst@3.0.0 /opt/iobroker ├── cheerio@1.0.0-rc.12 ├─┬ iobroker.javascript@6.1.4 │ └── cheerio@1.0.0-rc.12 └─┬ iobroker.smartcontrol@1.3.2 └── cheerio@1.0.0-rc.12 deduped latzi@ioBroker:/opt/iobroker$ -
das ist erstmal ok. das ist das prinzip von node, so das jedes paket genau die version lädt mit der ein paket funktioniert.
evtl musst da mal im forum genereller fragen, wie man das analysieren kann und warum bestimmte pakete da ohne fehlermeldung nicht geladen werden oder nicht richtig funktionieren.
hast du den javascript adapter mal in der instanz übersicht im expertenmodus auf debug umgestellt? evtl kommt dann was wenn man paket hinzufügt oder entfernt -
@oliverio
vielen Dank für deine unermüdliche Hilfestellung! -
@oliverio hier bringt das Testskript auch keine Ausgabe. Nur bei
log($.html())kommt die Ausgabe und zeigt damit an dass cheerio funktioniert8:58:53.486 info javascript.1 (195) Start javascript script.js.testCheerio 18:58:53.495 info javascript.1 (195) script.js.testCheerio: <html><head></head><body><h2 class="title welcome">Hello there!</h2></body></html> 18:58:53.496 info javascript.1 (195) script.js.testCheerio: registered 0 subscriptions, 0 schedules, 0 messages, 0 logs and 0 file subscriptions -
-
-
Bin jetzt unterwegs.
Kann nur beschwert tippenTitles Dates und prices sind Array s
Lass dir da mal die Länge raus
Sie müssen alle gleich sein
Am besten vor der if Abfrage einfügen
Ansonsten nach jeder Zeile mal irgendeine Test Ausgabe auf die console machen das wir sehen wie weit das Skript kommt -
@oliverio sagte in Daten aus PW geschützte Website:
console.debug($.html());
witzig, damit funktioniert´s bei mir nicht, wenn ich
console.log($.html());nehme bekomme ich die erwartete Ausgabe - ich versteh´s nicht! -
@latzi ist hier auch so, console.info etc. funktionieren in iobroker nicht. Einfach durch log(text) ersetzen
