NEWS
VIS - light für SmartWatch es bis Wear OS
-
@arminhh Hi, ist es möglich auch einen Button zu betätigen?
-
@hansi1234
sorry soweit bin ich auch nicht. Habe meine Uhr seit 2 Wochen und Linux Kenntnisse nur wenig. Das muss @Schnup89 beantworten!
mfg
Armin -
@arminhh
Zu dem Icon-Problem:
Bekommst du das Icon auf der Admin-Oberfläche des IOBRoker angezeigt?
Nummer 3 im Bild hier: https://user-images.githubusercontent.com/28166743/150635645-0b8cd1ad-fecb-432a-87d0-0ceeb7a98afd.pngWenn ja probiere stelle ich das nächste Woche mal nach, muss noch meine Uhr finden

Zu dem States-Problem:
Die Verknüpfung von States zu Werten ist nicht implementiert, das würde ich mir auch in den nächsten Tagen/Wochen anschauen. -
Hi ich schaue ob ich einen Taster App-Seitig implementiert bekomme.
Als Workaround könnte das zurücksetzen des Wertes per Javascript funktionieren:
(ungetestet)
//Wenn geschaltet wieder zurücksetzen on({id: "deindatenpunkt" , change: "ne"}, function (obj) { if (obj.newState.val == true) { setState("deindatenpunkt", false); } }); -
@schnup89 danke dir. Ich warte auf dein Update

-
@schnup89
moin Schnup89
ja das Ikon bekomme ich auf der Admin Oberfläche angezeigt. Das Icon habe ich wie von dir beschrieben Nummer 3 im Bild eingefügt.
@Hansi1234 funktioniert es bei dir mit den Icons?mfg
Armin -
@arminhh ne, sehe keine icons
-
Der Vollständigkeit halber: bei mir funktionieren auch Icons ohne Probleme.
Schön wäre vielleicht auch noch die Farben der App irgendwie beeinflussen zu können. -
@hansi1234
Ich habe das Icon Problem gerade geprüft...
Euer Icon sollte PNG oder JPG sein, SVG könnte auch funktionieren.
Bei euch ist es svg+xml, das Format wird nicht unterstützt.Btw: bin gerade dabei alle Bibliotheken und das Compose-System zu aktualisieren, da ist einiges zu tun.
-
@medea
Ich prüfe ob ich den Hintergrund und die Chip Farbe individuell gestalten kann. -
@medea
Im nächsten Update kann die Farbe eingestellt werden, dazu im Objekt unter iobroker unter "color" den Wert "color-background" anlegen und dort den Farbcode setzen.
-
@Schnup89 Will einfach mal ein "Danke" hierlassen.
Eingerichtet und funktioniert direkt. Nutze ihn aktuell zwar nur, um im Büro 2 Lichter (per virtuellem Schalter) zu schalten, aber das ist jetzt sehr bequem möglich. -
@murphys234d
Danke dir Schön zu hören wenn App funktioniert und genutzt wird.
Schön zu hören wenn App funktioniert und genutzt wird.@ All:
Das nächste Update wird wohl erst im Januar kommen da der Winter-Urlaub ansteht und ich aktuell eine Alternative zum Socket.IO-Code prüfe. Ich erwarte mir dadurch bessere Performance und Stabilität, das nimmt jedoch einiges an Zeit in Anspruch. -
Hallo zusammen,
nach vielen Stunden arbeiten habe ich die Version 2.6 auf Github hochgeladen (Source-Code + APK).
Es muss zwingend der https://github.com/ioBroker/ioBroker.ws Adapter installiert werden da der Socket.IO Adapter nicht mehr weiterentwickelt wird.
Sollte dieser bei euch noch nicht laufen, stellt in den Instanz-Einstellungen einen anderen Port z.B. 8085 ein, denn ich kann euch nicht sagen ob der Websockets-Adapter zum aktuellen Zeitpunkt den Socket.IO-Adapter 1zu1 ersetzen kann. -> Da bin auch nicht der richtige Ansprechparter

Solltet Ihr die neuen Funktionen nicht benötigen und zufrieden mit der aktuellen Version sein bleibt am besten noch ein wenig auf der Version 2.5 da die Umstellung auf den Websocket-Adapter evtl. nicht trivial ist.
Hier der Changelog:
(schnup89) Funktion: Farbauswahl für "Chips" hinzugefügt
(schnup89) Funktion: Taster (Schalter) hinzugefügt
(schnup89) Funktion: (Compose, Kotlin) Libraries etc. auf aktuellen Stand importiert
(schnup89) Funktion: !!! Socket.IO wird ioBroker-Seitig nicht mehr weiterentwickelt, deshalb umstieg auf Websockockets, anderer Adapter notwendigDer Taster wird dargestellt sobald ein switch-Objekt in dem Json-Parameter "desc" den Wert "press" hat.
Die Hintergrundfarbe eines Chips kann mit dem Json-Parameter "color-background" festelegt werden. Hier einfach den Color-Code analog zu dem Color-Parameter hier hinterlegen.
-
@schnup89
Super, danke für das Update. Bei mir funktioniert es grundsätzlich! Ein paar Auffälligkeiten mit der neuen Version:- gefühlt(!) und in ein paar Tests dauerte der Start der App auffällig länger als beim Vorgänger
- Wenn ich einen Slider drin habe, stürzt die App komplett ab und wird geschlossen (Helligkeit einer Lampe)
- Über dem ersten Eintrag und nach dem Exit-Eintrag ist jetzt viel Platz:

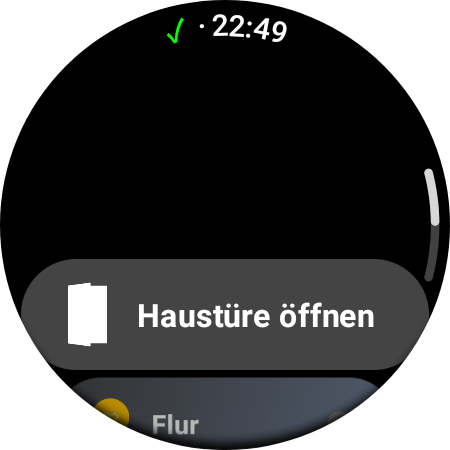
- Die Icon-Farben werden geändert und sind dann teils nicht mehr ansehnlich (siehe Tür-Icon). Ich persönlich fände es auch schöner, wenn die Icons ihre Farbe gar nicht ändern würden. Der Indikator ob an oder aus ist ja schon der Schalter rechts:

-
@medea
Vielen Dank für deine Rückmeldungen, ich hab deine Bugs als Issue auf github geöffnet.
https://github.com/Schnup89/ioBroker_WearV2/issuesDas längere starten der App ist mir auch aufgefallen, ich vermute das hängt mit der neuen Compose Version von WearOS zusammen, dem versuche ich nochmal nachzugehen.
Bzgl. der Farbe:
Es betrifft nicht die neue Funktion color-background oder?
Ich vermute du setzt auf den neuen Taster das color-statement, oder?Vg
Tobias -
ich hatte einen fehler bim update auf die 2.6. nur falls noch jemand ein
adb install ioWearV2_6.apk
Performing Streamed Install
adb: failed to install ioWearV2_6.apk: Failure [INSTALL_FAILED_UPDATE_INCOMPATIBLE: Package com.schnup.iobrokerw signatures do not match previously installed version; ignoring!]
bekommt. vor dem install ein
adb uninstall "com.schnup.iobrokerw"
ausführen, dann gehts.
-
@murphys234d
Danke für die Info! Das nehme ich in der readme auf.Ich werde heute oder morgen eine neue Version rausbringen die 2.6 hat einige Fehler.
Wer aktuell ein Update plant, bitte kurz gedulden

-
@all
Neue Version ist hochgeladen, ich denke diese sollte nun stabiler sein als die V2.6.
Vielen Dank alle Tester für die Rückmeldungen
Gerne hier schreiben oder per Github Issue eröffnen bei Probleme oder Anmerkungen.https://github.com/Schnup89/ioBroker_WearV2/releases/tag/v2.7
(schnup89) Funktion: Icon's werden nicht mehr standardmäßig Gelb eingefärbt, dafür kann der "color" Parameter verwendet werden
(schnup89) Funktion: Slider Unterstützt nun auch den "Step" Parameter von ioBroker
(schnup89) Bugfix: Issue #8 Bezel scroll funktioniert manchmal nicht
(schnup89) Bugfix: Issue #7 Farben werden immer eingefärbt wurde angepasst
(schnup89) Bugfix: Issue #6 Slider Absturz
(schnup89) Bugfix: Issue #4 App startet länger Build Optionen gefixed, evtl. Neuinstallation der App notwendig
Build Optionen gefixed, evtl. Neuinstallation der App notwendig
(schnup89) Bugfix: Issue #5 Freier Platz am oberen Rand der Liste gefixed -
@schnup89 Moin, super danke für die schnelle Umsetzung. Habe ich direkt getestet.
Startzeit hat sich bei mir nicht geändert
 , bei einem "frischen" Start wird der Splashscreen knapp 7s angezeigt bevor die Liste angezeigt wird. Im Vergleich dazu: v2.5 benötigt unter 1s.
, bei einem "frischen" Start wird der Splashscreen knapp 7s angezeigt bevor die Liste angezeigt wird. Im Vergleich dazu: v2.5 benötigt unter 1s.Slider kann jetzt angezeigt werden, das passt. Was mir noch aufgefallen ist: Ich habe den Slider für die Helligkeit bei einem Shelly Dimmer und einer Hue-Lampe getestet, bei der Hue-Lampe wird die Helligkeit geändert, bei Shelly nicht. Die Werte im Object-Browser werden aber aktualisiert (Helligkeit ändern funktioniert aber grundsätzlich z.B. per Jarvis).
Ich habe zusätzlich bei dem Slider das Problem, dass das mit den Steps nicht wirklich funktioniert. Vielleicht hab ich es aber auch falsch eingestellt. Egal was ich einstelle, der Slider springt entweder auf 0, 50 oder 100. Nach meinem Verständnis sollte ich bei einem Wertebereich von 0-100 und Step 1 alle Werte abdecken können (Jarvis zeigt das dann auch korrekt an).Taster:
Beim Taster werden die Icons komplett weiß gefärbt (s. auch Screenshot oben) - Color-Optionen sind nicht gesetzt.
Scrollen auf einem Taster funktioniert nicht, die Aktion wird dann direkt ausgeführtDanke
