NEWS
SONOFF NSPanel mit Lovelace UI
-
Hast du Grafana oder etwas, das dir ein SQL-Statement für diesen Datenpunkt zusammenbauen kann?
-
@armilar
Ja

SELECT mean("value") FROM "0_userdata.0.Strom_Berechnung.Strom" WHERE $timeFilter GROUP BY time($__interval) fill(null) -
https://docs.influxdata.com/influxdb/v1.8/query_language/explore-data/
Zur Beschreibung sehe ich im SQL-Statement keine Fehler. Ist
const InfluxInstance = 'influxdb.0';die richtige Instanz?
Das einzige was ich da als Unterschied sehe ist die Sortierung.
Die kannst du ja mal rausnehmen:
let query = ['SELECT mean("value") ', 'FROM "' + obj.id + '" ', 'WHERE time >= now() - ' + numberOfHoursAgo + 'h and time <= now() ', 'GROUP BY time(' + numberOfHoursAgo + 'h)'].join('');Ansonsten kann ich bei Influx 1.8 leider nicht unterstützen. Da bräuchtest du jemanden, der ebenfalls eine alte Influx hat.
EDIT:
Doch, mir ist da etwas aufgefallen:
Du verwendest die falschen Datenpunkte
hier gehst du in die Abfrage mit
mqtt.0.openWB.evu.Wund im Grafana greifst du auf
0_userdata.0.Strom_Berechnung.Stromzu.Wenn das so wäre, dann ist das ein böser Fehler
 , falls mqtt.0.openWB.evu.W nicht in der Influx enthalten wäre.
, falls mqtt.0.openWB.evu.W nicht in der Influx enthalten wäre.EDIT 2: Ändere den Datenpunkt im JS-Script mal von
mqtt.0.openWB.evu.Wauf0_userdata.0.Strom_Berechnung.Strom -
@armilar
Das habe ich gerade geändert daran liegt es nicht. Dachte das ich zuwenige Daten in der mqtt habe daher hab ich es getauscht sorry für die Verwirrung
sorry für die VerwirrungDie Instanz ist richtig:

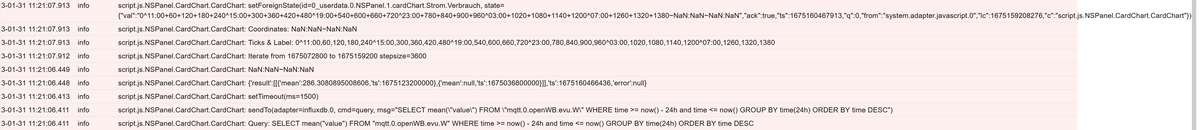
Hab die query getauscht leider hat das auch nichr funktioniert

LG
Winnipuuh -

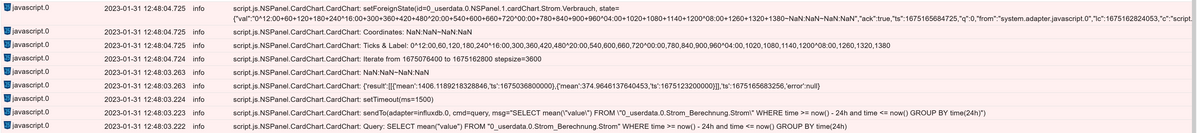
Das Statement findet 2 Werte aber kommt mit einem Fehler zurück...
Eventuell findet jemand anderes mit einer Influx 1.8 den Fehler... Kann da nicht weiter unterstützen.
-
@armilar Kein Problem trotzdem Danke für deine Unterstützung ist echt ein Tolles Projekt
-
@armilar Bin auch auf der Suche nach dem korrekten Statement für die Influx-Abfrage, deshalb noch kurz eine Bitte zur Unterstützung:
Wie sieht denn ein Beispiel-Result der Flux-Abfrage unter Influx 2.6 aus?
Mit dem Ergebnis meiner Abfrage
{'result':[[{'mean':14.65,'ts':1675166400000},{'mean':14.024999999999999,'ts':1675162800000},{'mean':13.4,'ts':1675159200000},{'mean':13.3,'ts':1675155600000},{'mean':13.350000000000001,'ts':1675152000000},{'mean':13.55,'ts':1675148400000},{'mean':13.7,'ts':1675144800000},{'mean':13.850000000000001,'ts':1675141200000},{'mean':14,'ts':1675137600000},{'mean':14.2,'ts':1675134000000},{'mean':14.350000000000001,'ts':1675130400000},{'mean':14.5,'ts':1675126800000},{'mean':14.5,'ts':1675123200000},{'mean':14.6,'ts':1675119600000},{'mean':14.850000000000001,'ts':1675116000000},{'mean':15,'ts':1675112400000},{'mean':15.25,'ts':1675108800000},{'mean':15.55,'ts':1675105200000},{'mean':15.8,'ts':1675101600000},{'mean':16.375,'ts':1675098000000},{'mean':16.7,'ts':1675094400000},{'mean':16.099999999999998,'ts':1675090800000},{'mean':14.9,'ts':1675087200000},{'mean':13.944444444444443,'ts':1675083600000},{'mean':13.6,'ts':1675080000000}]],'ts':1675167842420,'error':null}fängt der Rest des Scripts dann nichts an, weshalb auch immer nur NaN kommt
-
Beispiel Result aus Influx 2.6:
{'result':[[{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':2670089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T14:00:00Z','_value':21.63,'ts':1675087200000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':6270089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T15:00:00Z','_value':21.39,'ts':1675090800000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':9870089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T16:00:00Z','_value':21.33,'ts':1675094400000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':13470089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T17:00:00Z','_value':21.28,'ts':1675098000000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':17070089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T18:00:00Z','_value':21.4,'ts':1675101600000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':20670089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T19:00:00Z','_value':21.58,'ts':1675105200000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':24270089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T20:00:00Z','_value':21.36,'ts':1675108800000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':27870089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T21:00:00Z','_value':21.39,'ts':1675112400000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':31470089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T22:00:00Z','_value':21.4,'ts':1675116000000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':35070089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-30T23:00:00Z','_value':21.63,'ts':1675119600000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':38670089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T00:00:00Z','_value':21.11,'ts':1675123200000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':45870089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T02:00:00Z','_value':20.5,'ts':1675130400000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':49470089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T03:00:00Z','_value':20.29,'ts':1675134000000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':53070089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T04:00:00Z','_value':20.15,'ts':1675137600000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':56670089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T05:00:00Z','_value':19.91,'ts':1675141200000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':60270089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T06:00:00Z','_value':19.72,'ts':1675144800000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':63870089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T07:00:00Z','_value':20.5,'ts':1675148400000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':67470089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T08:00:00Z','_value':20.6,'ts':1675152000000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':71070089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T09:00:00Z','_value':20.69,'ts':1675155600000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':74670089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T10:00:00Z','_value':20.85,'ts':1675159200000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':78270089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T11:00:00Z','_value':20.88,'ts':1675162800000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':81870089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T12:00:00Z','_value':20.78,'ts':1675166400000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':85470089205459,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T13:00:00Z','_value':19.88,'ts':1675170000000},{'result':'_result','table':0,'_field':'value','_measurement':'deconz.0.Sensors.41.temperature','_rtime':86400000000000,'_start':'2023-01-30T13:15:29.910794541Z','_stop':'2023-01-31T13:15:29.910794541Z','_time':'2023-01-31T13:15:29.910794541Z','_value':19.72,'ts':1675170929910}]],'ts':1675170914591,'error':null}im else Zweig
// show result if (Debug) console.log(result); let numResults = result.result.length; for (let r = 0; r < numResults; r++) { let list = [] let numValues = result.result[r].length; for (let i = 0; i < numValues; i++) { let time = Math.round(result.result[r][i]._rtime/1000/1000/1000/60); let value = Math.round(result.result[r][i]._value * 10); list.push(time + ":" + value); } coordinates = list.join("~"); if (Debug) console.log(coordinates); }müssten demnach auch die Felder angepasst werden
- _rtime kommt als ts
- _value kommt als mean
JSON aus Influx 2.6
{ "result":[ [ { "result":"_result", "table":0, "_field":"value", "_measurement":"deconz.0.Sensors.41.temperature", "_rtime":1305864430179, "_start":"2023-01-30T13:38:14.135569821Z", "_stop":"2023-01-31T13:38:14.135569821Z", "_time":"2023-01-30T14:00:00Z", "_value":21.63, "ts":1675087200000 },JSON aus Influx 1.8
{ "result":[ [ { "mean":14.65, "ts":1675166400000 },Was passiert denn, wenn du statt "history.0" im folgenden Script "influx.0" nimmst?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
müssten demnach auch die Felder angepasst werden
_rtime kommt als ts
_value kommt als meancool danke, da bin ich dann schon nahe dran - welche Zeiteinheit braucht das LChart denn? Scheinbar unterscheiden sich ts und rtime doch ganz deutlich, ts ist ja in mikrosekunden seit Unix Epoch, und rtime dürfte irgendwie das Datum sein?
@armilar said in SONOFF NSPanel mit Lovelace UI:
Was passiert denn, wenn du statt "history.0" im folgenden Script "influx.0" nimmst?
https://github.com/joBr99/nspanel-lovelace-ui/wiki/ioBroker-Card-Definitionen-(Seiten)#javascript-für-history-adapterDa kommt ein Warning:
(EDIT: es müsste "console.log" statt "console.info" heißen, dann ist das Warning weg)javascript.0 (188) TypeError: console.info is not a function at Object.cb (script.js.common.NSPanel.LChartTest_History:6994:28) at change (/opt/iobroker/node_modules/@iobroker/js-controller-adapter/build/lib/adapter/adapter.js:5291:71) at Immediate._onImmediate (/opt/iobroker/node_modules/@iobroker/db-states-redis/lib/states/statesInRedisClient.js:322:37) at processImmediate (node:internal/timers:466:21)Aber das Ergebnis sieht nicht schlecht aus:
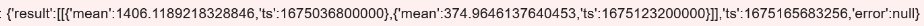
0^14:00+60+120+180+240^18:00+300+360+420+480^22:00+540+600+660+720^02:00+780+840+900+960^06:00+1020+1080+1140+1200^10:00+1260+1320+1380~0:138~23:142~62:152~100:160~139:166~177:165~216:165~255:161~293:158~332:156~370:156~409:153~447:150~486:149~525:148~563:146~602:145~640:145~679:145~717:144~756:142~795:142~833:140~872:139~910:138~949:137~987:136~1026:135~1065:135~1103:133~1142:133~1180:134~1219:139~1257:145~1296:154~1335:155~1373:150~1427:150Kann nur leider nicht testen, weil das Panel nicht in Reichweite ist.
Und wenn das funktioniert, bräuchte man ja überhaupt kein anderes Script für influxdb? -
Hab's mal für dich getestet

yAxisTicks: [50,100,150,200,250],
Wenn du sagst dass, das deinen Werten entspricht...
Du hast jetzt history.0 gegen influx.0 zu einer Influx 1.8 ausprobiert?
-
@armilar said in SONOFF NSPanel mit Lovelace UI:
Hab's mal für dich getestet
Ja, das sieht sehr gut aus, Danke!
Du hast jetzt history.0 gegen influx.0 zu einer Influx 1.8 ausprobiert?
Ja, um genau zu sein: influxdb.0
Ich war ja sogar schonmal auf Influx 2.6, aber die Performance war bei 1.8 deutlich besser, vor allem bei sehr vielen Punkten bei großen Zeiträumen. -
cardChart und cardLChart mit InfluxDB 1.8 gelöst
Ja, dann wäre das die Lösung...
Also für influxDB 1.8 können die history.0 JS-Scripte:
verwendet werden. Unter Instanz (in den Scripten aktuell
history.0.) muss lediglichinfluxdb.0.bzw eine verwendete Instanznummer eingetragen werdeninfluxdb.X..Wäre interessant, wenn es noch jemand mit dem SQL-Adapter testen könnte...
-
Ja, um genau zu sein: influxdb.0
Ich war ja sogar schonmal auf Influx 2.6, aber die Performance war bei 1.8 deutlich besser, vor allem bei sehr vielen Punkten bei großen Zeiträumen.Ich habe den Unterschied nie gemessen, aber es kann durchaus sein , dass die Influx 1.8 performanter ist, als die Influx 2.6 bei den Datenmengen im Result (Faktor 5 an Werten) ...
-
@Armilar
Hey,
ich habe noch ein Problem mit der Spotify Media Page.
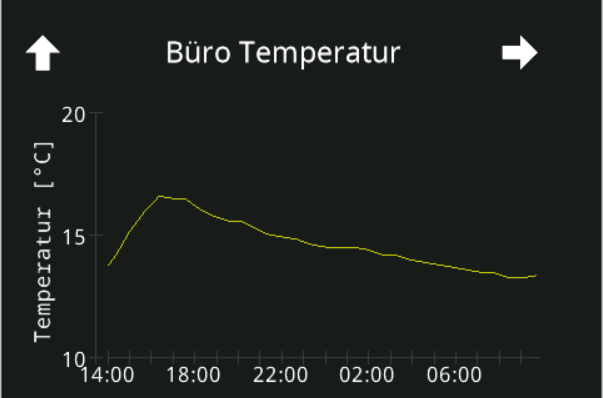
Obwohl ich meine möglichen Devices in der speakerlist eingetragen habe, erscheint beim Drücken auf dem Lautsprechericon nur "Kein Eintrag".let SpotifyPremium = <PageMedia> { 'type': 'cardMedia', 'heading': 'Spotify-Premium', 'useColor': true, 'subPage': false, 'parent': undefined, 'items': [<PageItem>{ id: AliasPath + 'Media.PlayerSpotifyPremium', adapterPlayerInstance: 'spotify-premium.0.', speakerList: ['HM4P','Echo Dot 4 weiß','Arbeitszimmer Nico','Küche','TV Wohnzimmer'], //Favoriten Playlists aus Spotify in Liste eintragen playList: ['Remixes 2023 🔥 Best Popular Songs Remixed 🔥 Best Remixes & EDM Hits 2022 / 2023','This Is VIZE','Rock Party','Dance Covers','Dein Mixtape 1'], repeatList: ['off','context','track'], equalizerList: ['Bassboost','Klassik','Dance', 'Deep', 'Electronic', 'Flat', 'Hip-Hop', 'Rock', 'Metal', 'Jazz', 'Latin', 'Tonstärke', 'Lounge', 'Piano'], colorMediaIcon: colorSpotify, colorMediaArtist: Yellow, colorMediaTitle: Yellow, autoCreateALias : true }] }Hier noch der Media Alias:

Zudem taucht beim Verlassen der Speakerlist folgender Log auf:
31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5249:27) 31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6066:25) 31.1.2023, 18:06:29.317 [warn ]: javascript.0 (624) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at step (script.js.NSPanels.NSPanel_1:33:23) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at script.js.NSPanels.NSPanel_1:8:71 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 31.1.2023, 18:06:29.318 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5514:21) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6066:25) 31.1.2023, 18:06:29.321 [warn ]: javascript.0 (624) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at step (script.js.NSPanels.NSPanel_1:33:23) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at script.js.NSPanels.NSPanel_1:8:71 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 31.1.2023, 18:06:29.322 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) 31.1.2023, 18:06:29.328 [warn ]: javascript.0 (624) at GenerateMediaPage (script.js.NSPanels.NSPanel_1:5518:26) 31.1.2023, 18:06:29.328 [warn ]: javascript.0 (624) at GeneratePage (script.js.NSPanels.NSPanel_1:3909:29) 31.1.2023, 18:06:29.328 [warn ]: javascript.0 (624) at HandleButtonEvent (script.js.NSPanels.NSPanel_1:6066:25) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at HandleMessage (script.js.NSPanels.NSPanel_1:3857:21) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3777:25) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at step (script.js.NSPanels.NSPanel_1:33:23) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at Object.next (script.js.NSPanels.NSPanel_1:14:53) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at script.js.NSPanels.NSPanel_1:8:71 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at __awaiter (script.js.NSPanels.NSPanel_1:4:12) 31.1.2023, 18:06:29.329 [warn ]: javascript.0 (624) at Object.<anonymous> (script.js.NSPanels.NSPanel_1:3769:12) -
Wirf mal den abgebildeten Spotify-Alias weg. Keine Sorge, der legt sich mit einer schwarzen Seite wieder neu an und wenn der Screensaver weggedrückt wird ist der Player wieder da. Es fehlen Datenpunkte. Das wird der Grund für die Meldungen sein. Kannst du auch hundert Mal wiederholen

Danach kurz sagen, ob die Speaker-List befüllt wird.
-
Moin zusammen,
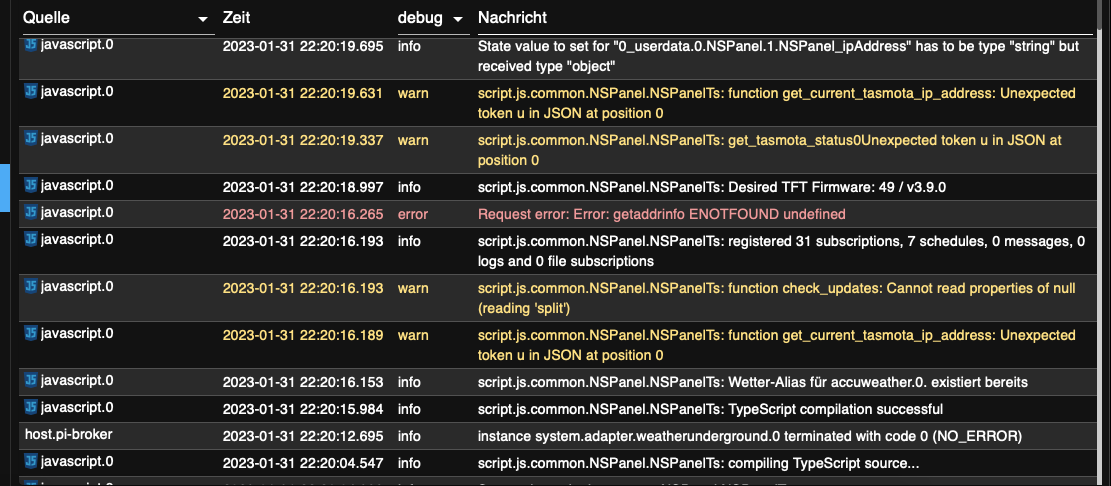
hat jemand eine Idee, wo sich hier der Fehler hinterm Busch versteckt?

Bisher ist auf dem Display lediglich "Waiting for content" sichtbar.
Vielen Dank für eure Unterstützung!
-
Bitte mal die Script-Config senden
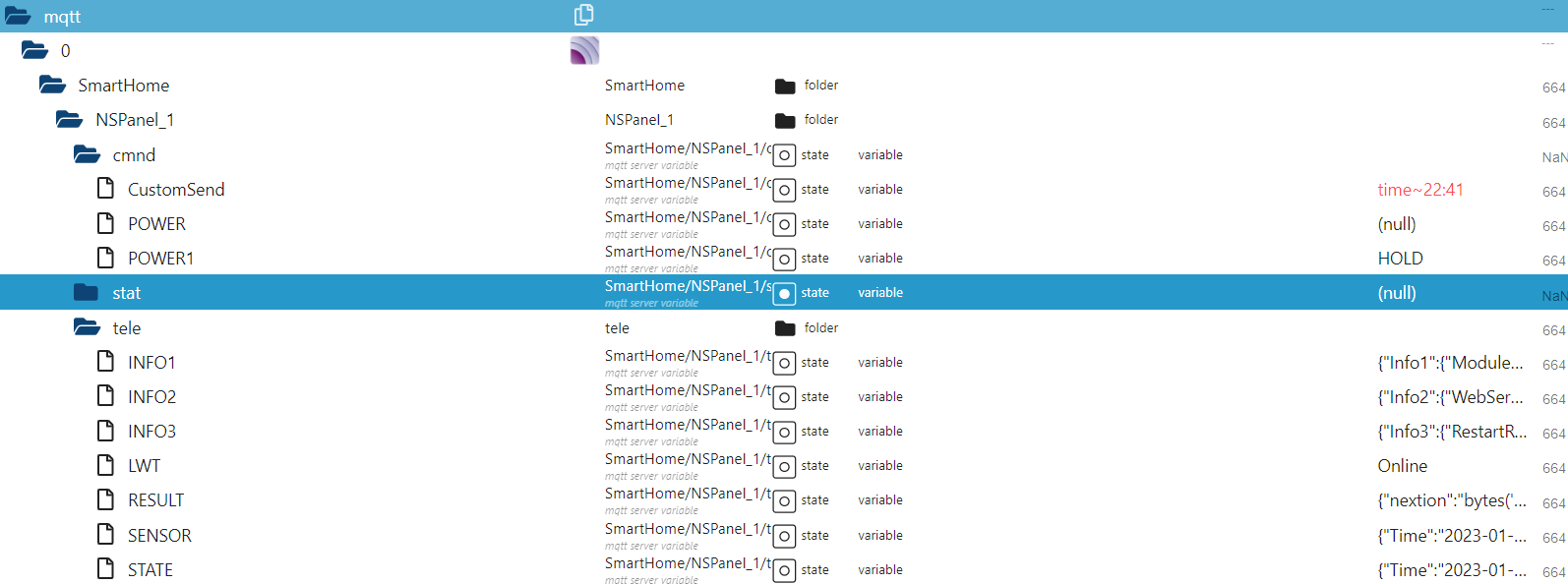
und einen Blick auf die Objekte im mqtt.X

etwa so...Bei dir stimmt irgendetwas in der MQTT-Konfiguration nicht.
In der Regel bekommt er die IP über mqtt.X....tele. Bei dir kommt aber keine INFO2 an. Somit ist mindestens der Empfangskanal nicht da.
Der Rest der Infos resultiert aus Folgefehlern
-
@armilar
Alles klar!
Ich teste es heute nachmittag wieder, wenn ich am NSPanel bin.Sollen die Aliase nicht mehr über die separeten JavaScripts angelegt werden?
-
Eine Sache habe ich noch:
Tauchen bei euch die Aliase unter Geräte vom Typ Info auch nicht auf?
Folgendes Beispiel:
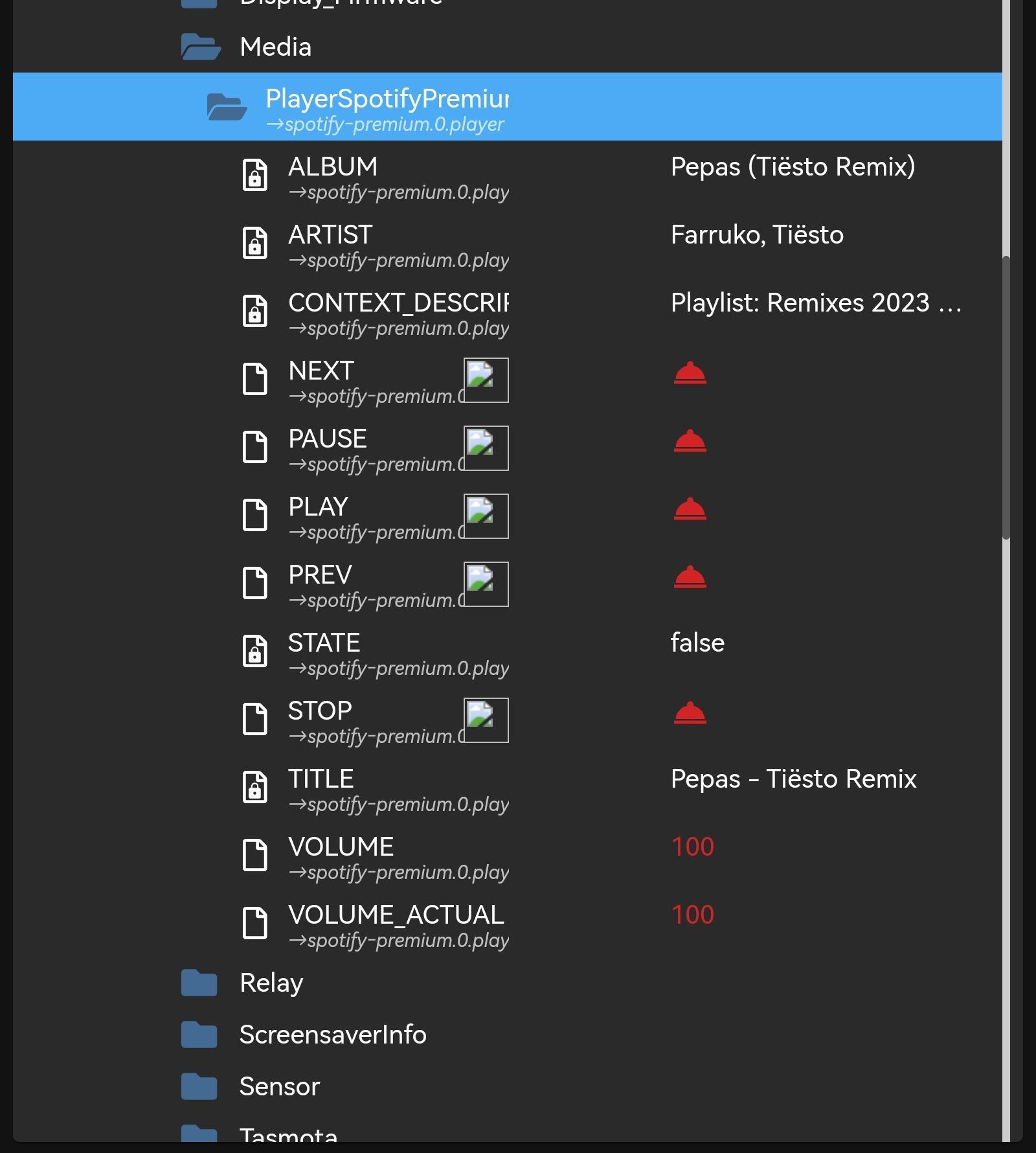
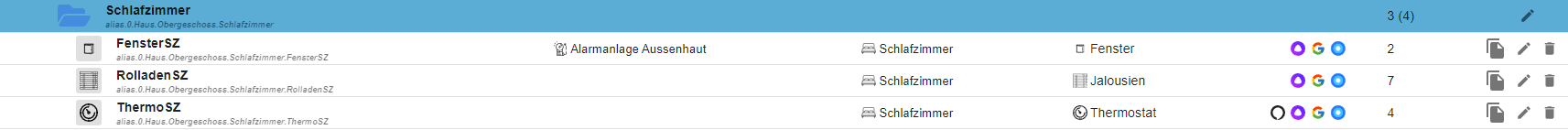
Ich habe Geräte vom Typ Info in Ordner angelegt und mit dem Hauptgerät verknüpft. In der Objektübersicht taucht der Alias auf (LuEmSZ):
Aber im Geräte Adapter fehlt LuEmSZ:

Ganz rechts im Ordner werden 3 bzw 4 Geräte aufgezählt wobei die 4 in Klammern gesetzt ist.
Was habe ich probiert:
Downgrade auf 1.1.1
Upgrade auf 1.1.2iobroker upload all
Das Problem was ich damit habe ist, dass bei Änderung dieser Datenpunkte keine Änderung im NSPanel abgebildet wird.
let Raum_SZ = <PageGrid> { 'type': 'cardGrid', 'heading': 'Schlafzimmer', 'useColor': true, 'subPage': true, 'parent': Obergeschoss_1, 'prev': undefined, //Neu - bitte in jede Seite einfügen 'next': 'Thermo_SZ', //Neu - bitte in jede Seite einfügen 'home': undefined, //Neu - bitte in jede Seite einfügen 'items': [ <PageItem>{ id: 'alias.0.Haus.Obergeschoss.Schlafzimmer.RolladenSZ', icon2: 'blinds-horizontal-closed',icon: 'blinds-horizontal', offColor: White, onColor: Green, name: 'Rolladen'}, <PageItem>{ id: 'alias.0.Haus.Obergeschoss.Schlafzimmer.FensterSZ', offColor: MSRed, onColor: MSGreen, name: 'Fenster'}, <PageItem>{ id: 'alias.0.Haus.Obergeschoss.Schlafzimmer.LuEmSZ', icon: 'air-purifier', icon2:'water-percent-alert', onColor:MSRed, offColor: MSGreen, name: 'Lüftungsempfehlung'}, ] };Viele Grüße,
Nico -
Sollen die Aliase nicht mehr über die separeten JavaScripts angelegt werden?
nein, ich lösche die dann mal (bis auf das JS-Script für die Squeezebox) aus der Wiki
 . Die Media Channel und Aliase werden vom TS-Script angelegt.
. Die Media Channel und Aliase werden vom TS-Script angelegt.