NEWS
Visualisierung mit Node Red erstellen
-
@mickym Die eckige Klammer [ stellt die Eröffnung eines Array dar. Darauf folgt die geschweifte Klammer (Objekt) mit der Eigenschaft "series". welche wiederum ein Array beinhaltet, welches in A,B,C (topic) unterteilt ist. Ich weiß das der Doppelpunkt da hin muss, kann ihn aber nicht erklären.
Unter data sind die das x und x jeweils die Koordinaten, welche die Chart node benötigt. Die sind jeweils innerhalb eines Objekts was wiederum in einem Array pro serie ist. Ganz zum Schluss wird das erste Array wieder ] geschlossen. -
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Bitte richtig mit Zahlen. Der erste Satz ist zwar richtig . aber dann wirds schlampig.
Ich sehe kein Array mit A,B,C . Ein Array st auch nicht unterteilt sondern enthält ein oder mehrere Elemente. Und was data ist und x und x und die Zeichen dazwischen passt alles nicht.
Bitte wie unten beschrieben jedes Zeichen erklären (gut bei Eigenschaften wie series - darfst Du schreiben es ist eine Eigenschaft als String.=
Also
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt
-
Was ist die eckige Klammer [
-
String
6a Eckige Klammer zu. -
Komma
-
String
-
Doppelpunkt
-
eckige Klammer
-
eckige Klammer
-
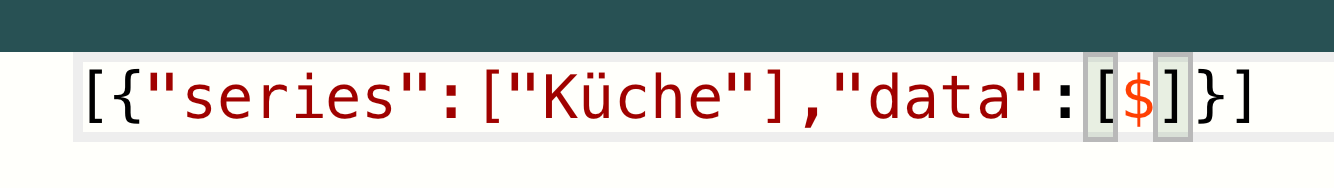
$ Zeichen
-
Punkt
-
Geschweifte Klammer
-
String
-
Doppelpunkt
-
Zahl,
-
Komma
-
String
-
Doppelpunkt
-
Zahl
-
Geschweifte Klammer
-
Eckige Klammer
-
Eckige Klammer
-
Geschweifte Klammer
-
Eckige Klammer
Wenn ich Dir nun alle 26 Zeichen aufschreiben konnte, dann kannst Du auch jedes Zeichen erklären.
Kopiere Dir dieser 26 Zeilen und schreibe hinter jeden Punkt die Erklärung.
lerne exakt zu sein.
-
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist die eckige Klammer [ ist ein Array
String ist eine Zeichenkette und legt den Namen des Objekts fest
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
Zahl, - ist der Wert, also z.B. time oder Value
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist der Doppelpunkt ???????????????????
Was ist die eckige Klammer [ ist ein Array ????????????? von welchem
String ist eine Zeichenkette und legt den Namen des Objekts fest ??????????? welches Objekt ????????????
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt ??????? Eigenschaft oder Element von Array oder Objek??????????????
String
Doppelpunkt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
String
Doppelpunkt - weiß nicht wie ich das erklären soll
Zahl, - ist der Wert, also z.B. time oder Value
Komma
String
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
Zahl
Geschweifte Klammer
Eckige Klammer
Eckige Klammer
Geschweifte Klammer
Eckige Klammer
Genau bitte.
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
Geschweifete Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
Was ist die eckige Klammer [ ist ein Array
String ist eine Zeichenkette und legt den Namen des Objekts fest
Komma - damit werden Elemente oder Eigenschaften voneinander getrennt
eckige Klammer - Array
eckige Klammer - Array
$ Zeichen gibt die Payload unverändert wieder aus
Punkt
Geschweifte Klammer - Objekt
Zahl, - ist der Wert, also z.B. time oder Value
Doppelpunkt - trennt den eigentlichen Wert von der Bezeichnung der Eigenschaft
-
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array
-
Geschweifte Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .
-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .
-
Was ist der Doppelpunkt - Trennt den Wert von dem folgenden Array
-
Was ist die eckige Klammer [ - eröffnet ein Array
-
String - Legt den Namen der 1. Eigenschaft des Objektes fest
-
Eckige Klammer zu. - schließt das Array ab
-
Komma - trennt den Wert der Eigenschaft von der nächsten Eigenschaft "data".
-
String - Legt den Namen der zweiten Eigenschaft fest
-
Doppelpunkt - trennt den Wert von dem folgenden Array
-
eckige Klammer - eröffnet ein Array
-
eckige Klammer - eröffnet ein Array im vorhergehenden Array
-
$ Zeichen gibt die Payload unverändert wieder aus
-
Punkt - Weiß ich nicht was der für eine Funktion/Bedeutung hat
-
Geschweifte Klammer - eröffnet ein Objekt
-
String - legt den Namen des ersten Koordinationspunktes fest.
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
-
Komma - trennt die Eigenschaft des ersten Strings vom folgenden.
-
String - legt den Namen des zweiten Koordinationspunktes fest
-
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
-
Geschweifte Klammer - schließt das Objekt
-
Eckige Klammer - schließt das Array in dem sich die Objekte mit den Eigenschaften "x" und "y" befinden.
-
Eckige Klammer - schließt das Array innerhalb des Arrays "data".
-
Geschweifte Klammer - schließt das Objekt "series ab
-
Eckige Klammer - schließt das als allererstes eröffnet Array ab.
-
-
-
Eckige Klammer - [ ==> Definiert den ersten Datentyp ein Array

-
Geschweifte Klammer - { ==> Definiert das erste Element dieses Arrays - ein Objekt .

-
Was ist der String der folgt . { Legt den Namen der 1. Eigenschaft des Objektes fest, das unter 2. definiert wurde .

-
Was ist der Doppelpunkt - Trennt den Wert von dem folgenden Array

Trennt den Namen der 1. Eigenschaft („series“) von ihrem Wert -
Was ist die eckige Klammer [ - eröffnet ein Array
 Eröffnet das Array der Eigenschaft „series“
Eröffnet das Array der Eigenschaft „series“ -
String - Legt den Namen der 1. Eigenschaft des Objektes fest

 wurde bereits unter 3 definiert.
wurde bereits unter 3 definiert. -
Eckige Klammer zu. - schließt das Array ab
 Welches Array?
Welches Array? -
Komma - trennt den Wert der Eigenschaft von der nächsten Eigenschaft "data".
 -schließt die Definition der 1. Eigenschaft („series“ ab)
-schließt die Definition der 1. Eigenschaft („series“ ab) -
String - Legt den Namen der zweiten Eigenschaft fest
 - also data
- also data -
Doppelpunkt - trennt den Wert von dem folgenden Array

-
eckige Klammer - eröffnet ein Array
 Welches?
Welches? -
eckige Klammer - eröffnet ein Array im vorhergehenden Array

-
$ Zeichen gibt die Payload unverändert wieder aus
 - gibt das nicht nur aus, sondern IST quasi das Eingangsobjekt (in Node Red war das zwar die payload), aber hier gibt es keine payload sondern ist das Eingangsobjekt
- gibt das nicht nur aus, sondern IST quasi das Eingangsobjekt (in Node Red war das zwar die payload), aber hier gibt es keine payload sondern ist das Eingangsobjekt -
Punkt - Weiß ich nicht was der für eine Funktion/Bedeutung hat
 das war das Mapping, das ich Dir das letzte Mal verlinkt habe – was macht das mapping?
das war das Mapping, das ich Dir das letzte Mal verlinkt habe – was macht das mapping? -
Geschweifte Klammer - eröffnet ein Objekt
 Welches Objekt und nur ein Objekt?
Welches Objekt und nur ein Objekt? -
String - legt den Namen des ersten Koordinationspunktes fest.
 Nein – legt den Namen der 1. Eigenschaft der unter 15 erstellten Objekte fest – der Name ist „x“.
Nein – legt den Namen der 1. Eigenschaft der unter 15 erstellten Objekte fest – der Name ist „x“. -
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
-
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
 setzt den Wert 0 für die Eigenschaft die unter 16 definiert wurde
setzt den Wert 0 für die Eigenschaft die unter 16 definiert wurde -
Komma - trennt die Eigenschaft des ersten Strings vom folgenden.
 schließt die Definition der ersten Eigenschaft ab.
schließt die Definition der ersten Eigenschaft ab. -
String - legt den Namen des zweiten Koordinationspunktes fest
 legt den Namen der 2. Eigenschaft des Objektes fest . Also „y“
legt den Namen der 2. Eigenschaft des Objektes fest . Also „y“ -
Doppelpunkt - trennt den Wert von der Eigenschaft der vorhergehenden Strings
 Trennt die Definition des Eigenschaftsnamens von ihrem Wert.
Trennt die Definition des Eigenschaftsnamens von ihrem Wert. -
Zahl - schreibt den Wert "0" zu dem vorhergehenden String
 setzt den Wert 0 für die Eigenschaft die unter 20 definiert wurde
setzt den Wert 0 für die Eigenschaft die unter 20 definiert wurde -
Geschweifte Klammer - schließt das Objekt
 welches? (Zeilennummer?)
welches? (Zeilennummer?) -
Eckige Klammer - schließt das Array in dem sich die Objekte mit den Eigenschaften "x" und "y" befinden.
 Nein und ja – das Array enthält ALLE Objekte aus 15
Nein und ja – das Array enthält ALLE Objekte aus 15 -
Eckige Klammer - schließt das Array innerhalb des Arrays "data".

-
Geschweifte Klammer - schließt das Objekt "series ab
 Das Objekt enthält sowohl die Eigenschaft series und data und heißt nicht nur „series“
Das Objekt enthält sowohl die Eigenschaft series und data und heißt nicht nur „series“ -
Eckige Klammer - schließt das als allererstes eröffnet Array ab.

Das Wesentliche mit dem Mapping - hast Du noch nicht verstanden und bei den Beschreibungen bist Du nicht exakt. Ich geh mal davon aus, dass Du vielleicht oft das richtige meinst, aber es nicht richtig bezeichnest. Ich überlasse es Dir ob Du nachfragen willst - das mit den Punkten und dem Mapping müssen wir aber in jedem Fall nochmal klären. Also sowas wie unter Punkt 6 geht halt gar nicht.

-
-
@mickym Du hast recht, in vielen Fällen meine ich wohl das Richtige, drücke es aber unverständlich aus:
Hier mal das Thema mit dem ":" Wenn doch auf den Doppelpunkt direkt ein Array folgt dann dachte ich eigentlich das meine Formulierung richtig ist. Denn erst in dem Array kommt doch dann wieder ein Objekt
Das mit dem Punkt habe ich noch garnicht kapiert.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
Hier mal das Thema mit dem ":" Wenn doch auf den Doppelpunkt direkt ein Array folgt dann dachte ich eigentlich das meine Formulierung richtig ist. Denn erst in dem Array kommt doch dann wieder ein Objekt
Nein es kommt nicht wieder ein Objekt.
Die Definition eines Objektes ist wie? (Bitte komplett)
-
@mickym ein OBJEKT beginnt IMMER mit einer GESCHWEIFTEN Klammer und schließt mit einer GESCHWEIFTEN Klammer ab und die einzelnen Elemente werden durch ein Komma getrennt. Ein Element besteht immer aus einer Eigenschaft in Anführungszeichen und dann ein Doppelpunkt und dann dem Wert der Eigenschaft
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym {"grün","blau"} Geschweifte Klammer und die Eigenschaften werden durch ein Komma getrennt
NEIN - das ist eben genau verkehrt. Deshalb würdest Du wieder ein ROTES Fenster in DEINER Change Node bekommen.
Eine Eigenschaft wird IMMER durch ihre Bezeichnung und ihren Wert festgelegt. Das oben ist nur als Array möglich.
Sprich: ["grün", "blau"] geht das ist ein Array mit 2 Elementen, aber ein Objekt besteht immer aus dem NAMEN der Eigenschaft und dem WERT der Eigenschaft.
Also ist {"grün","blau"} ein ABSOLUTES NoGo!!!!
Die Farben kann man höchstens Eigenschaften zuweisen:
{ "Rasen": "grün", "Himmel":"blau"}
Also was hinter dem Doppelpunkt ist der Wert der Eigenschaft Rasen und deshalb schließt das Komma die Definition der Eigenschaft mit Ihrem Wert ab - Sprich der Doppelpunkt trennt nicht ab, sondern das was nach dem Doppelpunkt kommt gehört immer zu der Eigenschaft. Sprich das Komma schließt die Definition der Eigenschaft "Rasen" ab.
Hier nochmal zur Verdeutlichung die Seite von w3schools:
https://www.w3schools.com/js/js_objects.asp
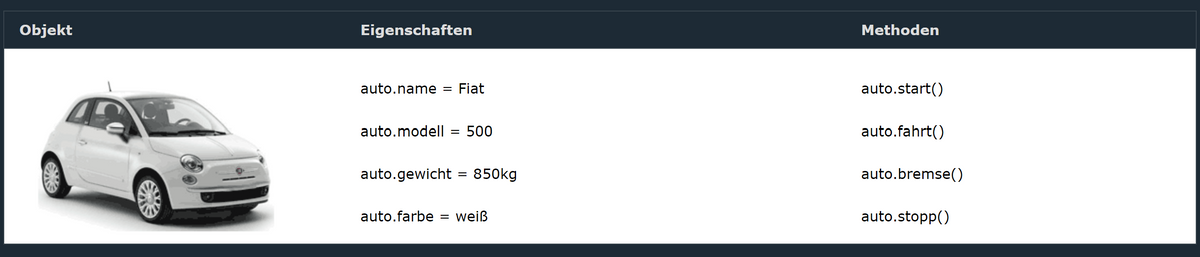
Du siehst dort ja das Autobeispiel:

Weiter unten wurde dann folgendes Objekt definiert:
{"type":"Fiat", "model":"500", "color":"white"}Sprich die 500 gehört zu dem Model. Das die Eigenschaftsnamen unten nicht in Anführungszeichen gilt nur in Javascript Code - ansonsten ist der Eigenschaftsnamen in JSON immer in Anführungszeichen.
Hast Du das nun wirklich verstanden und weißt Du warum Deine Formulierung verkehrt ist?
-
@mickym Jam, den Fehler habe ich selbst bemerkt, da die Eigenschaft gefehlt hat und auch der Doppelpunkt worauf der Wert folgt
-
@damrak2022 Gut verstehst Du nun, warum das Abtrennen - was Du mit dem : beschrieben hast, verkehrt ist. Der Doppelpunkt ist immer Bestandteil einer Eigenschaft und das Komma trennt komplette Eigenschaften voneinander.
-
@mickym Ja, abtrennen ist falsch. Es braucht immer die Eigenschaft, dann den Doppelpunkt und dann den Wert.
-
@damrak2022 sagte in Visualisierung mit Node Red erstellen:
@mickym Ja, abtrennen ist falsch. Es braucht immer die Eigenschaft, dann den Doppelpunkt und dann den Wert.
Also wenn das mit den Objekten und Arrays nun absolut klar ist, dann wenden wir uns dem Punkt zu, der hinter dem $ Zeichen folgt. Wenn Du bereit bist - gibt Dein Go.
-
@mickym GO
-
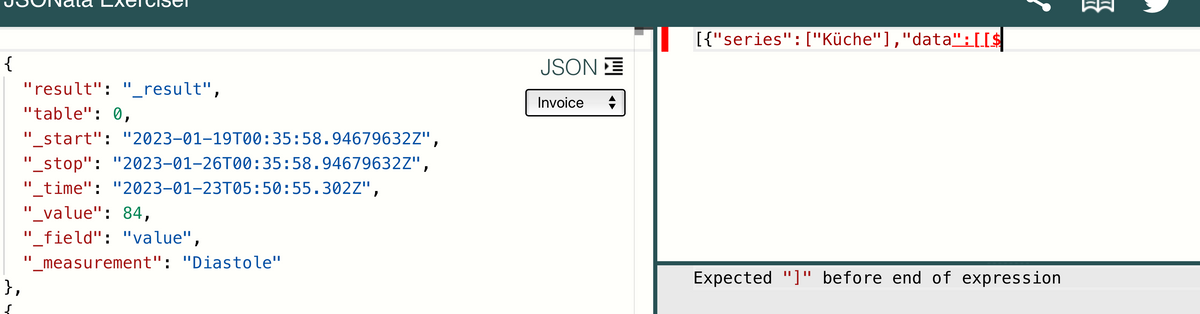
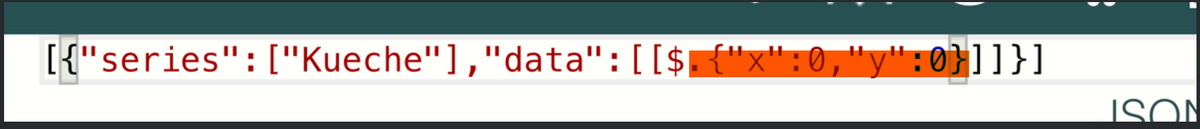
@damrak2022 Gut Du wir machen mal den Punkt und alles dahinter erst mal wieder weg und stecken nochmal das komplette Eingangsobjekt in das Array.
-
-
@damrak2022 Na natürlich nur innerhalb des Arrays - Du darfst doch nicht alles kaputt machen. Also die Struktur belassen und in das 1. Array des data Arrays das komplette Eingangsobjekt. ich dachte eigentlich, dass ich das nun vorraussetzen kann:

-
@mickym Stehe auf dem Schlauch
Oder meinst Du so?