NEWS
(Erledigt)Frage zur Darstellung von Grafana
-
Hallo zusammen,
ich habe zwei Boards eingerichtet und beide werden über die Influx gespeist.
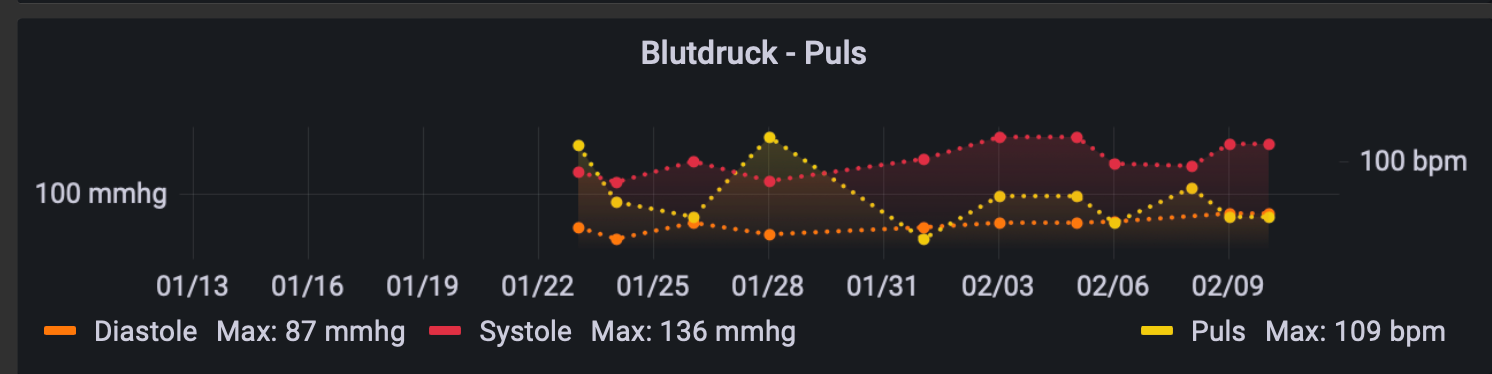
Bei dem ersten Board wird alles korrekt angezeigt und ich habe diesenCode eingefügt:from(bucket: "DBANDY1") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Diastole" or r["_measurement"] == "Systole" or r["_measurement"] == "Puls") |> filter(fn: (r) => r["_field"] == "value") |> window(every: 1d) |> group(columns: ["_start","_measurement"]) |>last() |> group(columns: ["_measurement"]) |> map(fn: (r) => ({ r with _value: r._value / 1000.00 }))Das Ergebnis sieht so aus:

Beim zweiten Board habe ich diesen Code angefügt:
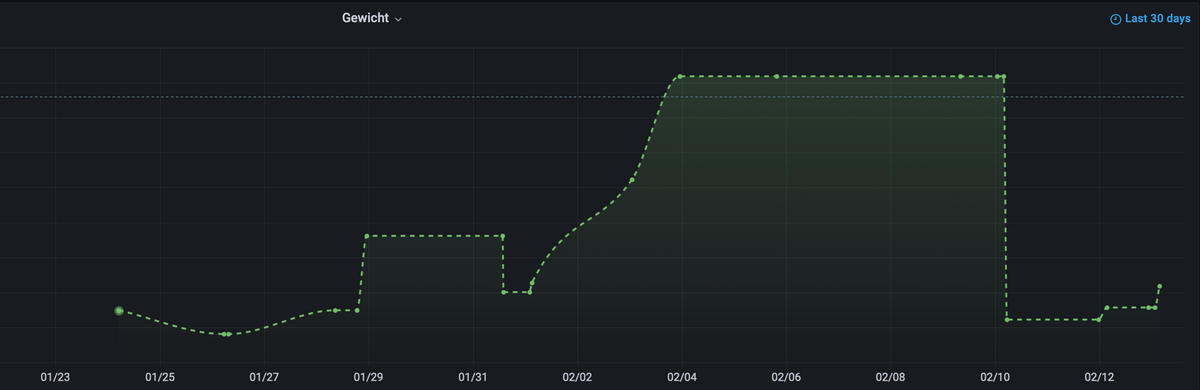
from(bucket: "DBANDY1") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Gewicht") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: mean, createEmpty: false) |> map(fn: (r) => ({ r with _value: r._value / 1000.00 }))Das sieht das Board in Grafana so aus:

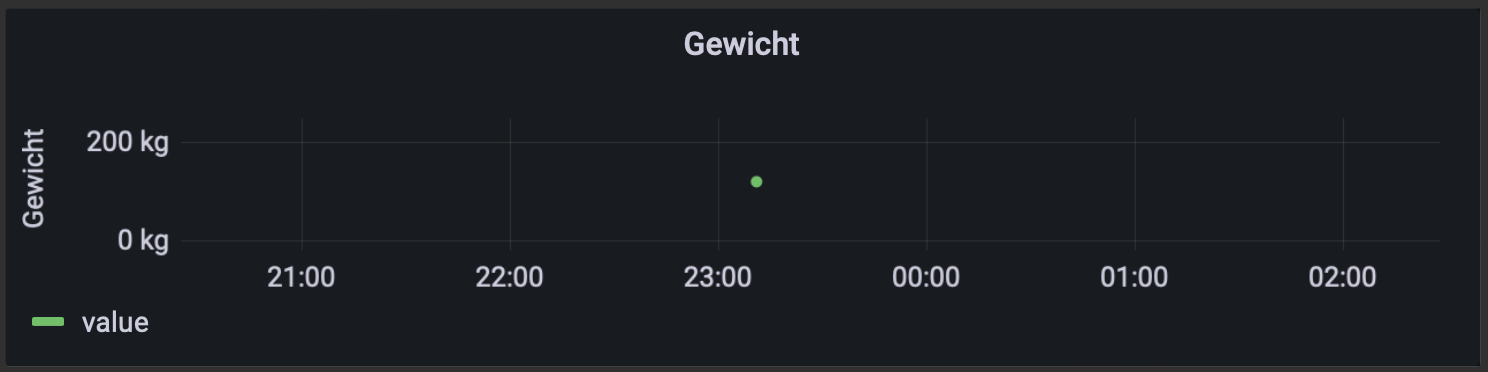
Allerdings in meinem Dashboard so:

Ich finde den Fehler nicht, warum es auf dem Dashboard nicht korrekt dargestellt wird.
-
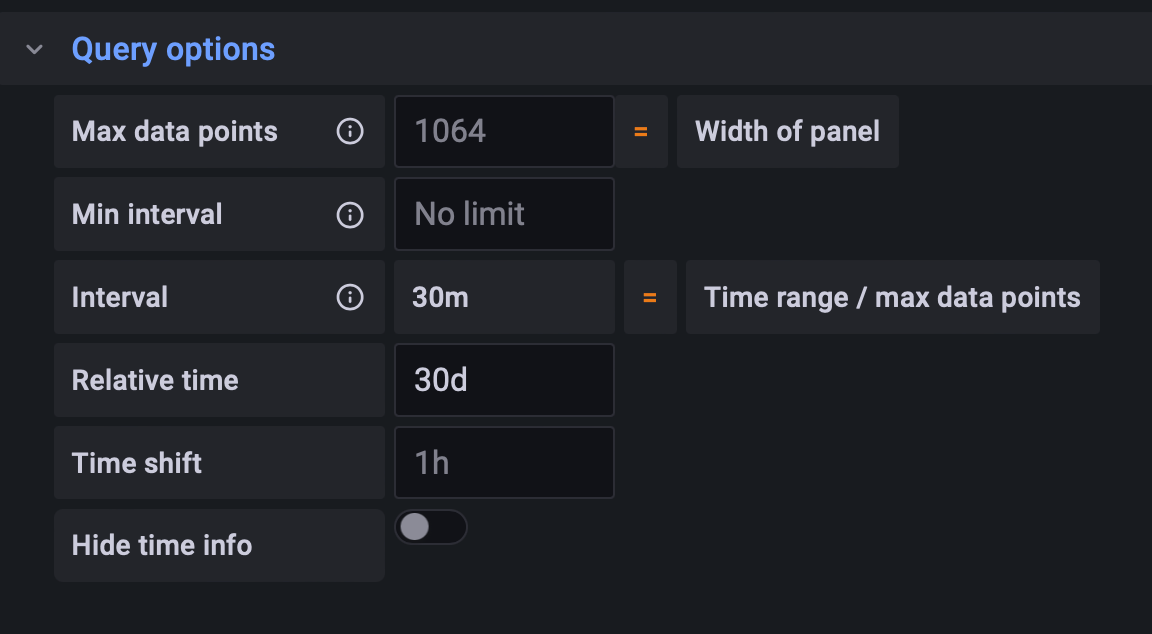
In der oberen Darstellung werden 30 Tage verwendet und in der unteren die letzten 24 Stunden.
Wahrscheinlich wird nur ein Wert pro Tag geschrieben
-
@armilar Ich habe gerade nochmal geschaut. Meine Einstellungen sind jetzt identisch und Grafana refresht das Board alle 5 Minuten.

-
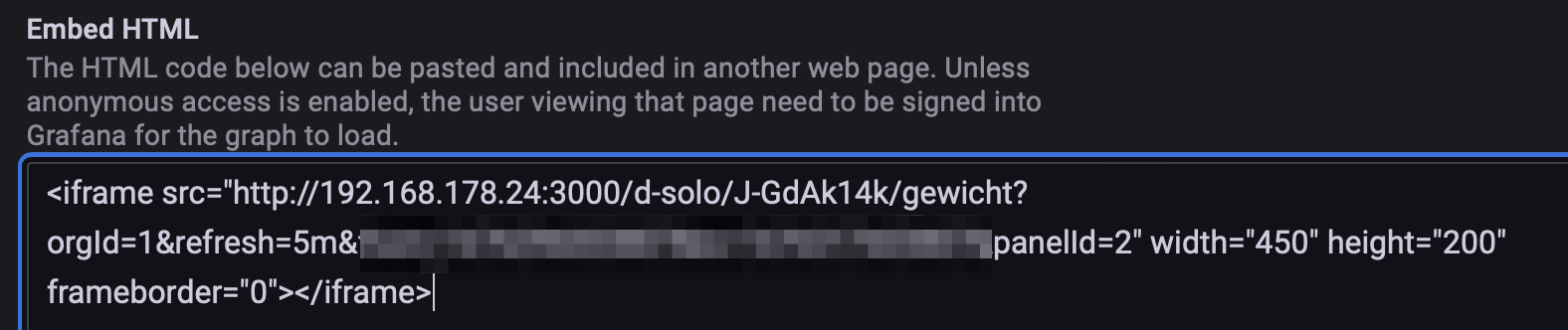
@damrak2022 Habe die Lösung hier im Forum gefunden: Wenn Ihr den embedded Link von Grafana einfügt, müsst Ihr den Bereich von from bis to rausnehmen, da sich das Panel sonst nicht aktualisiert:
Der unkenntlich gemachte Teil muss weg.