NEWS
Wie den vorherigen Wert von Datenpunkt setzen?
-
@mguenther
Mittels "mqtt.0.Nibe.47041_WarmwasserMode_W" wird der Mode gesteuert? Welche Werte soll er annehmen?Was bedeutet "einmalig" (Wert 4)?
-
@mguenther sagte: Wert wieder schreiben, der vor Wert=2 im Datenpunkt Modus war.
const idWarmwasserMode_MQTT_W = 'mqtt.0.Nibe.47041_WarmwasserMode_W'/*Nibe 47041 WarmwasserMode W*/; const idTimer = '0_userdata.0.Heizung.Timer_tempLuxus'/*Timer tempLuxus*/; const idWasserMode_USERDATA = '0_userdata.0.Heizung.47041_WarmwasserMode_W'/*47041 WarmwasserMode R*/; const idtempLuxus_USERDATA = '0_userdata.0.Heizung.48132_Warmwasser_tempLuxus_R'/*48132 Warmwasser tempLuxus R*/; let WasserMode = getState(idWasserMode_USERDATA).val; // 0: Eco, 1: Normal, 2: Luxus let alterWasserMode = WasserMode; let luxus = 0; on(idWasserMode_USERDATA, function(dp) { WasserMode = dp.state.val; console.log("Eingabe "+ WasserMode); if (WasserMode < 2) { alterWasserMode = WasserMode; setState(idtempLuxus_USERDATA, 0, true); }; setState(idWarmwasserMode_MQTT_W, WasserMode.toString()); // ?? 0...2 als String? }); on(idtempLuxus_USERDATA, function(dp) { luxus = dp.state.val; console.log("TempLux " + luxus); console.log("Mode " + WasserMode); let neuerWasserMode = 2; if(luxus == 0) neuerWasserMode = alterWasserMode; if(neuerWasserMode != WasserMode) { setState(idWasserMode_USERDATA, neuerWasserMode, true); setState(idTimer, neuerWasserMode == 2, true); } }); -
@paul53 sagte in Wie den vorherigen Wert von Datenpunkt setzen?:
@mguenther
Mittels "mqtt.0.Nibe.47041_WarmwasserMode_W" wird der Mode gesteuert? Welche Werte soll er annehmen?Was bedeutet "einmalig" (Wert 4)?
Hallo Paul,
genau, über mqtt wird gesteuert. Mache ich erfolgreich über:setState(idWarmwasserMode_MQTT_W, dp.state.val.toString());und einmalig heißt, dass das Brauchwasser einmalig auf die max Temp von Luxus erhitzt wird. Den Punkt hatte ich auch noch nicht auf den Schirm. Das wäre quasi etwas wie:
- stelle auf Luxus (Datenpunkt1) und einmalig (Datenpunkt2)
- sobald max Temp erreicht ist, setze wieder den alten Wert des Mode in Datenpunkt1 und setze Datenpunkt2 auf Aus.
Marcus
-
@mguenther sagte: Mache ich erfolgreich über:
Also die Werte "0", "1", "2" (String)?
@mguenther sagte in Wie den vorherigen Wert von Datenpunkt setzen?:
und setze Datenpunkt2 auf Aus.
Wenn der Luxus-DP auf 0 (Aus) gesetzt wird, wird der Modus-DP automatisch auf den alten Wert (0 oder 1) gesetzt (siehe Zeilen 25, 27);
-
@paul53
ja, genau. Dein Skript macht, was es soll, danke.Jetzt muss nur noch das einmalige integriert werden. Da habe ich als Datenpunkte zum einen die aktuelle Brauchwassertemperatur und die Sollbrauchwassertemperatur.
-
@mguenther sagte: das einmalige integriert werden. Da habe ich als Datenpunkte zum einen die aktuelle Brauchwassertemperatur und die Sollbrauchwassertemperatur.
Für die 3 Modi muss ein Zweipunkt-Regler vorhanden sein, der das Aufheizen steuert, also gibt es einen Datenpunkt für "Aufheizen"? Der wäre besser für das Zurückschalten bei "einmalig" geeignet.
-
@paul53
was meinste mit Zweipunktregler?
Ich kann das Erwärmen leider nur über den Mode und somit über die Stellgröße steuern. Die anderen Werte sind nur auslesbar, aber nicht schreibbar... -
@mguenther sagte: Die anderen Werte sind nur auslesbar
Ist "Aufheizen" / "Ladepumpe" auslesbar? Das würde genügen.
-
@paul53
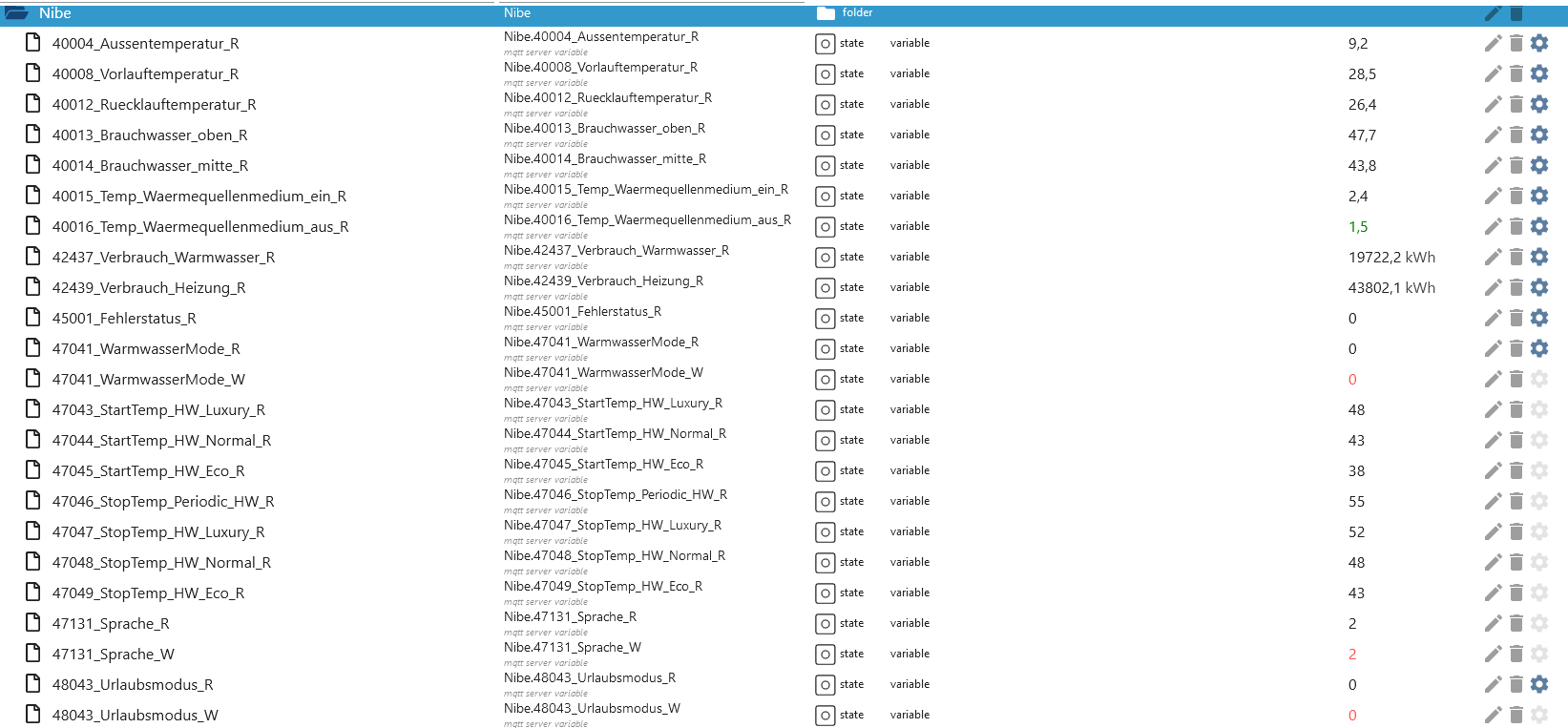
Das sind alle Datenpunkte:

Alle Punkte mit einem _R sind auslesbar, alle Punkte mit einem _W kann ich auch zurückschreiben...
-
@mguenther
Einen DP für die Speicherladepumpe kann ich leider nicht finden.
Dann muss wann wohl mit "Brauchwasser_oben" und "StopTemp_HW_Luxury" arbeiten. -
@paul53 sagte in Wie den vorherigen Wert von Datenpunkt setzen?:
@mguenther
Einen DP für die Speicherladepumpe kann ich leider nicht finden.
Dann muss wann wohl mit "Brauchwasser_oben" und "StopTemp_HW_Luxury" arbeiten.das war mein Plan
-
@mguenther sagte: das war mein Plan
Dann ergänze das Skript (IDs eintragen!):
const idTempOben = '...'; const idStopLuxus = '...'; on(idTempOben, function(dp) { if(dp.state.val >= getState(idStopLuxus).val && luxus == 4) { setState(idtempLuxus_USERDATA, 0, true); } }); -
Top, danke dir... funktioniert genau so wie es soll
-
@mguenther sagte: funktioniert genau so wie es soll
Ich würde noch den "Luxus" auf 4 (einmalig) stellen, wenn der Modus 2 links im Bild aktiviert wird.
on(idWasserMode_USERDATA, function(dp) { WasserMode = dp.state.val; console.log("Eingabe "+ WasserMode); if (WasserMode < 2) { alterWasserMode = WasserMode; luxus = 0; } else if(luxus == 0) luxus = 4; setState(idtempLuxus_USERDATA, luxus, true); setState(idWarmwasserMode_MQTT_W, WasserMode.toString()); }); -
@paul53
ja, top - danke, habs übernommenTante Edith - Moment, steht das nicht im Widerspruch zu der Änderung bei der Luxus Temperatur? Ich meine hiermit:
on(idTempOben, function(dp) { if(dp.state.val >= getState(idStopLuxus).val && luxus == 4) { setState(idtempLuxus_USERDATA, 0, true); } });Dann würde ja Luxus nicht permanent anbleiben, sondern dann wieder zurückspringen - oder?
-
@mguenther sagte: Dann würde ja Luxus nicht permanent anbleiben, sondern dann wieder zurückspringen - oder?
Erst, wenn die Stop-Temperatur erreicht ist (Modus "einmalig").
-
@paul53
genau - wenn ich "einmalig" drücke soll das ja auch so sein. Wenn hingegen (aus welchen Gründen auch immer) länger Luxus an sein soll, dann würden wir den Mode komplett ändern. Von daher macht es keinen Sinn, dass sich auch bei Mode = Luxus automatisch "einmalig" aktiviert.
Aber danke für deine Anregung, im ersten Moment fand ichs richtig gut