NEWS
Visualisierung mit Node Red erstellen
-
-
@damrak2022 Gut ich hoffe Du hast es verstanden. Sprich wenn du in dem search Array nun statt gelbes Zimmer, das blaue Zimmer eingibst, sollte sich auch das Ergebnis entsprechend ändern.
-
@mickym Ja, das ist so
-
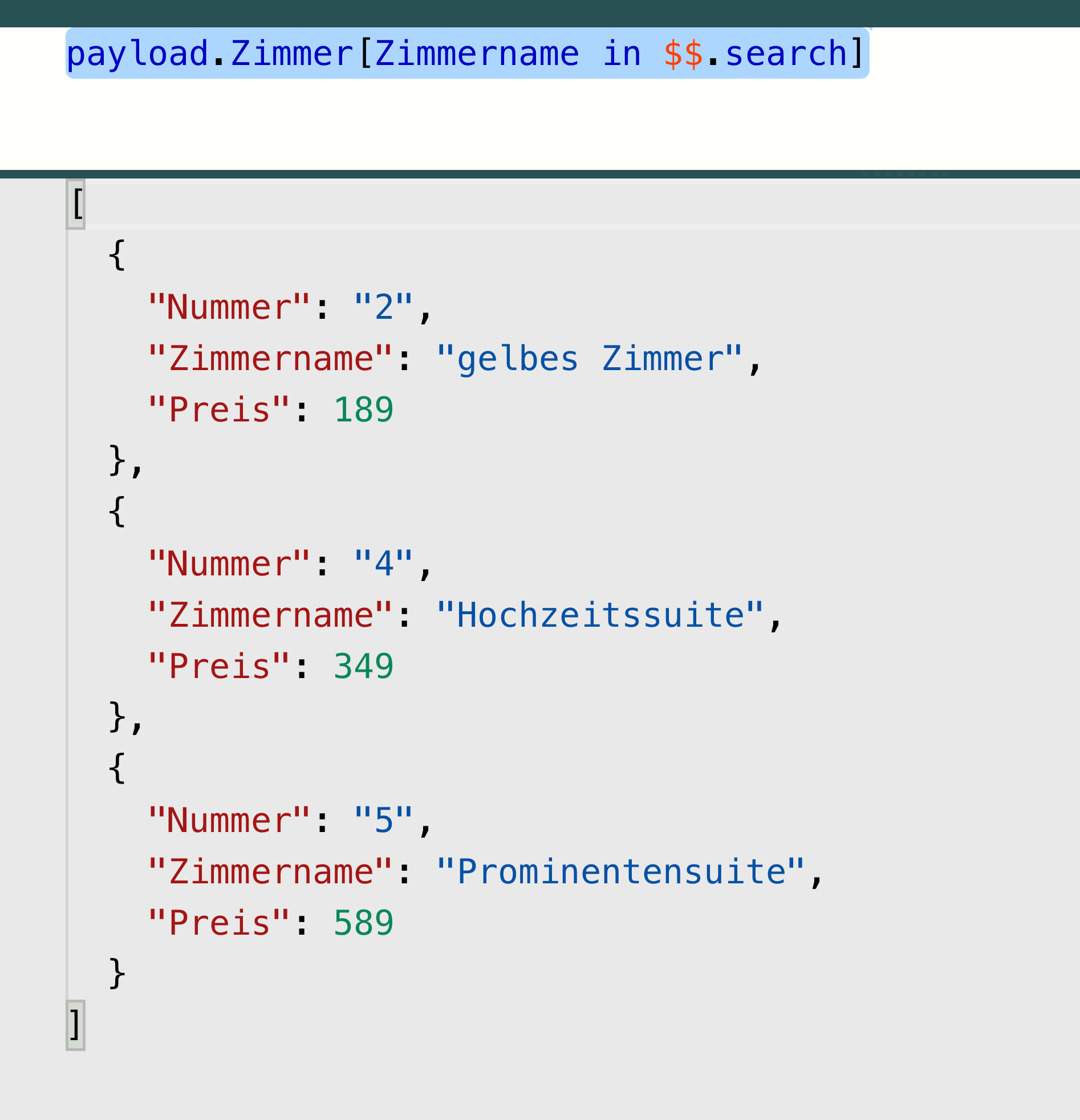
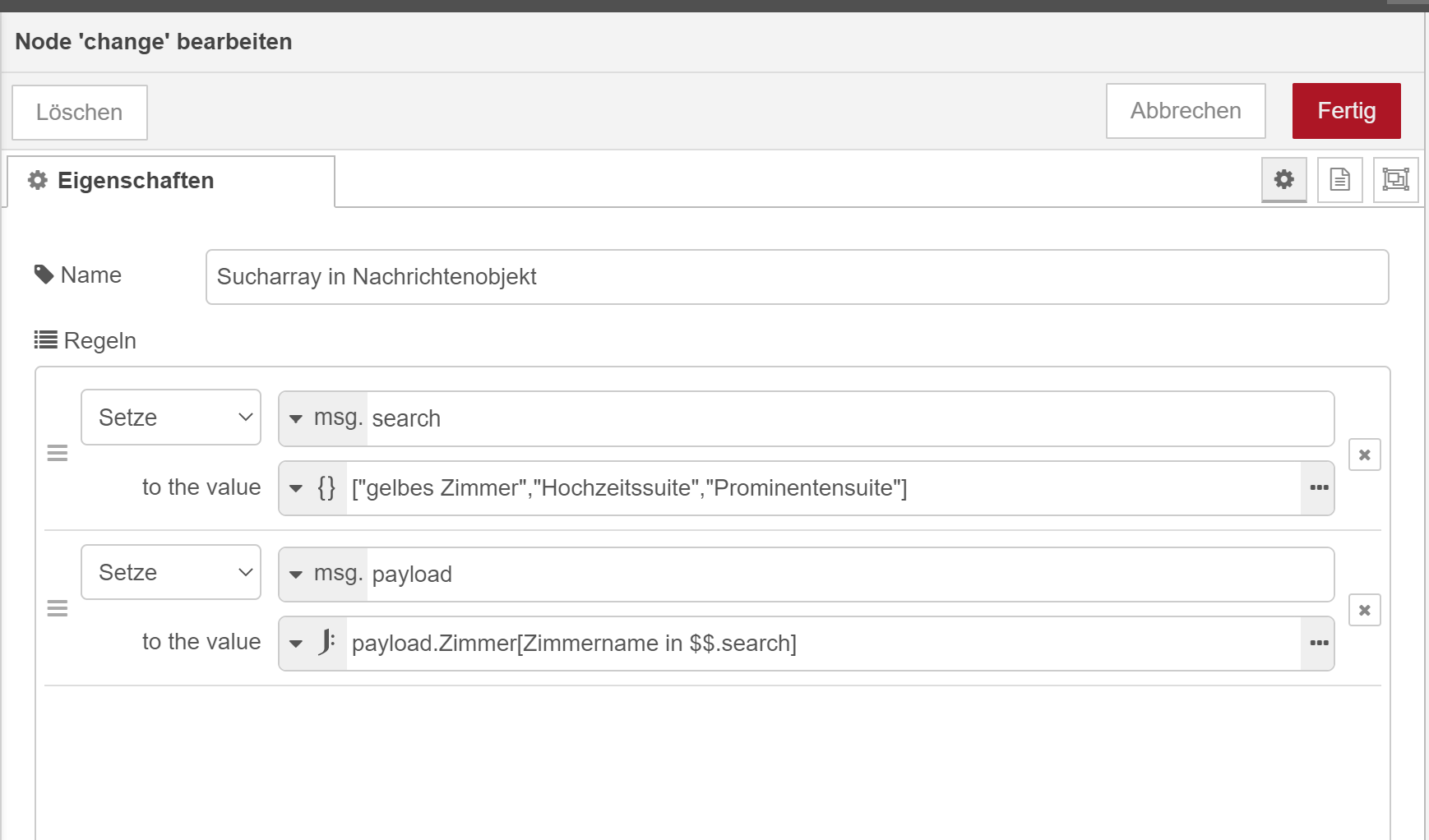
Gut und in NodeRed wäre es dann so, dass man in einer eigenen search Eigenschaft des Nachrichtenobjektes die Zimmernamen in einem Array definiert und dann mit der gleichen Abfrage aus der payload extrahiert:

-
@mickym Okay, verstanden.
-
Gut dann noch was einfaches für heute.

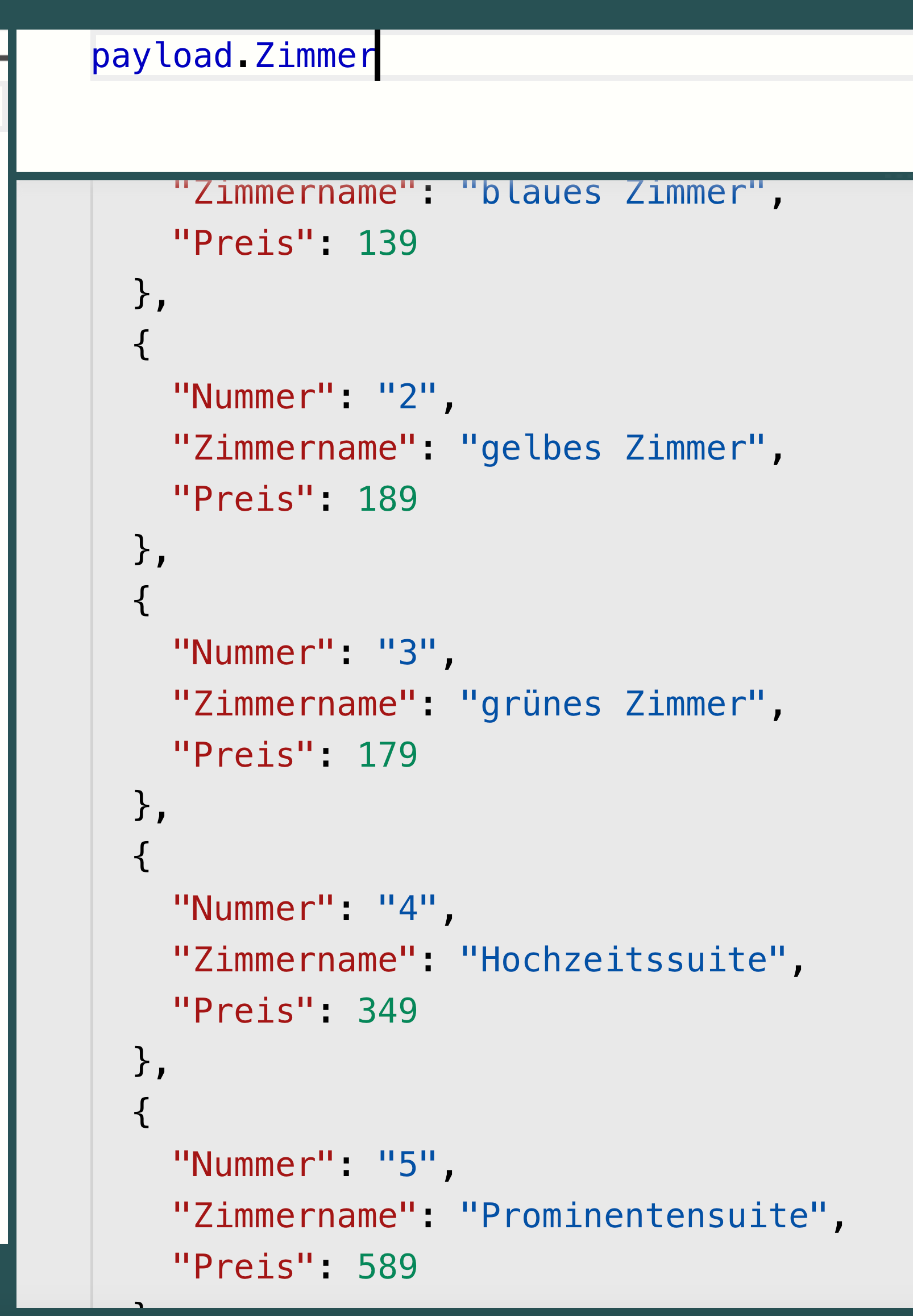
Gib nochmal alle Zimmerobjekte aus.
-
-
@damrak2022 Gut Du siehst ja dass die Zimmerobjekte, in der Reihenfolge nach der Zimmernummer definiert wurden.
-
@mickym Exakt
-
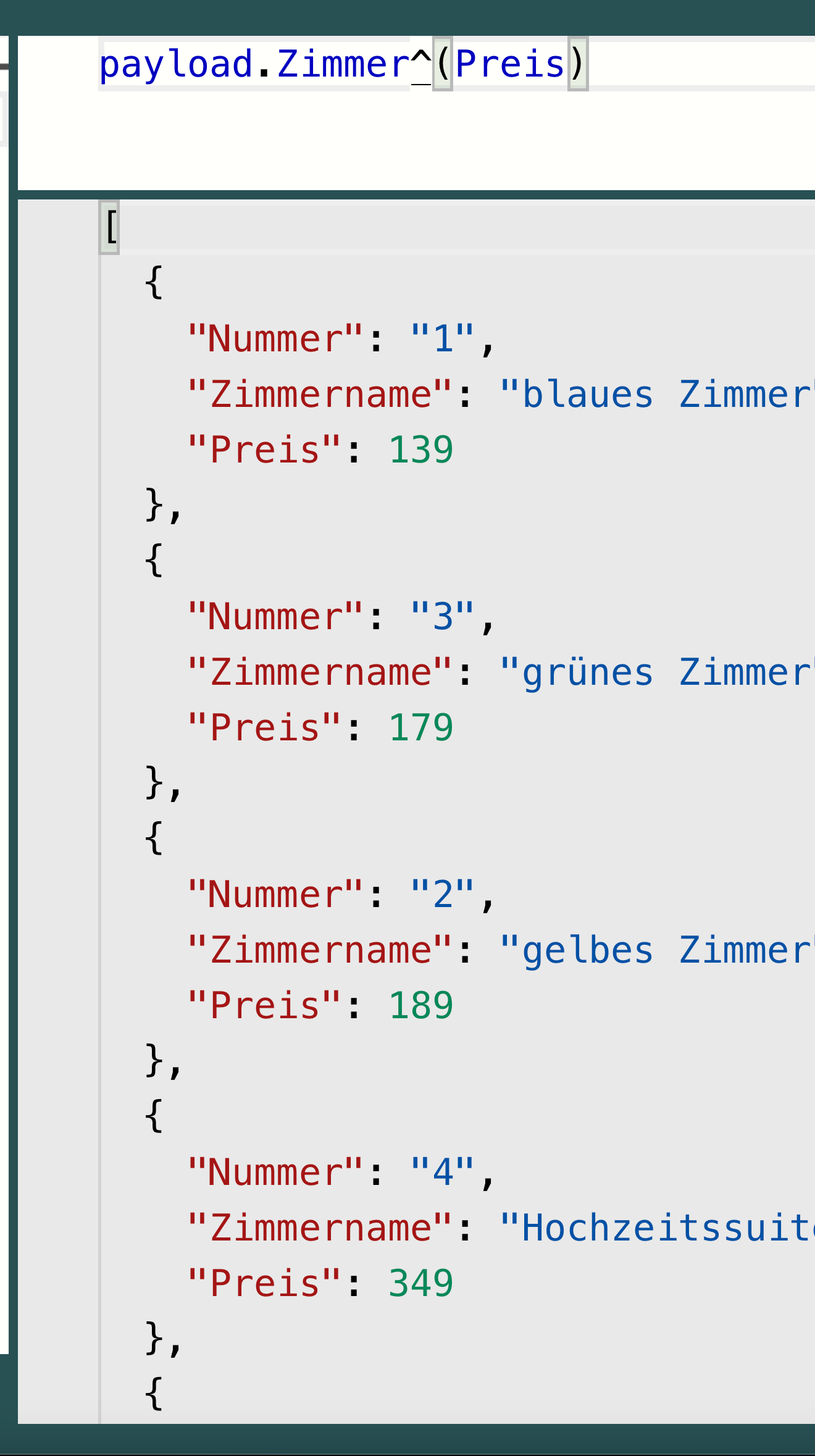
@damrak2022 Nun wirst Du anhand der Orderby Operators die Zimmerobjekte nach Preis aufsteigend sortieren.
Schaffst Du das anhand der Beschreibung: https://docs.jsonata.org/path-operators#order-by- ?
-
-
-
@damrak2022 Na toll


 - also doch auf die Schnelle.
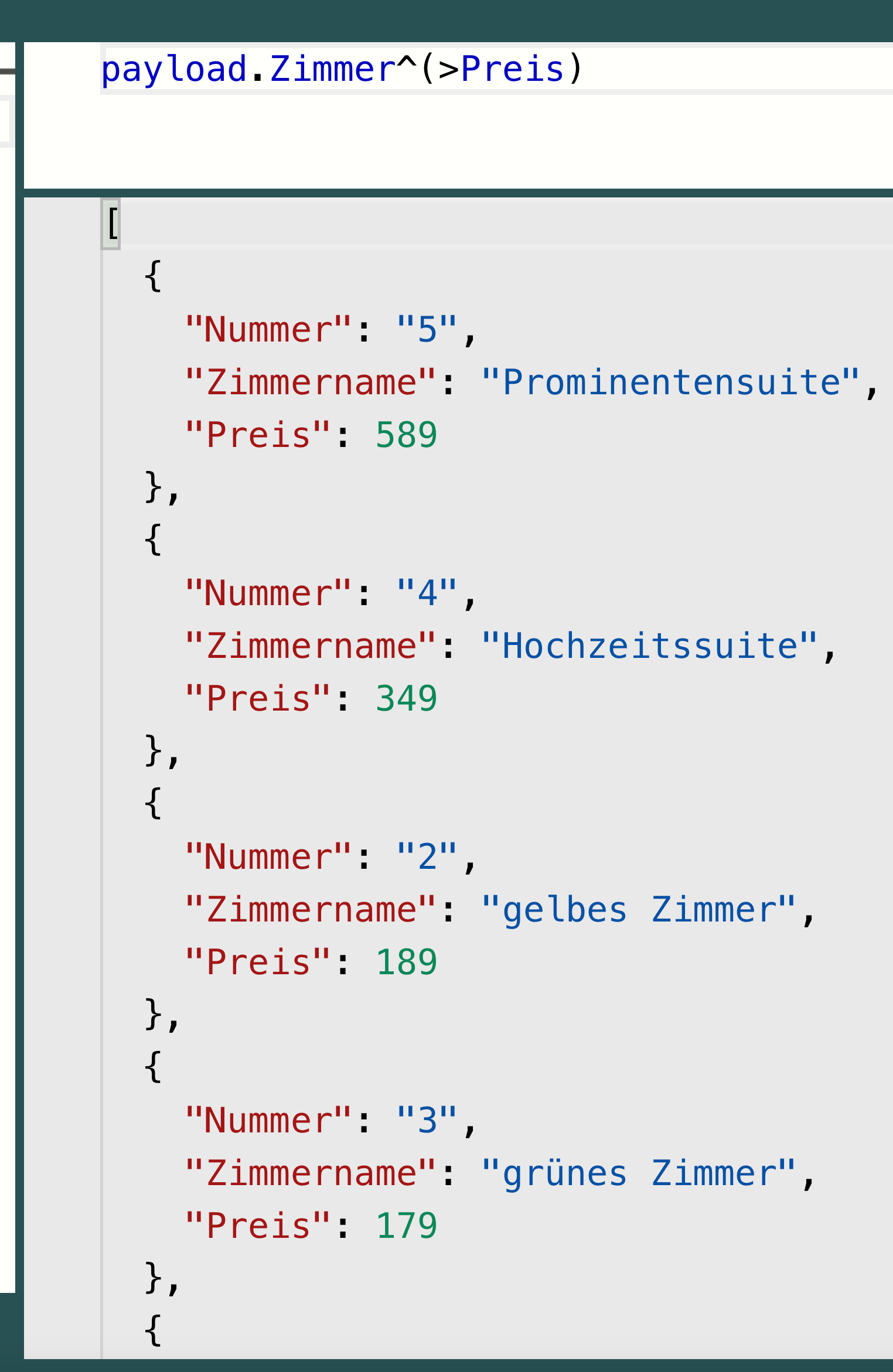
- also doch auf die Schnelle.  - Und nun noch absteigend sortieren.
- Und nun noch absteigend sortieren. -
@mickym So andersrum:

-
@damrak2022 Sehr gut - dann verstehst Du das auch.
 - Dann wars das für heute. Alles andere wird glaube heute nichts mehr, so wie ich es einschätze.
- Dann wars das für heute. Alles andere wird glaube heute nichts mehr, so wie ich es einschätze. -
@mickym Das könnte sein. Man soll es ja auch nicht übertreiben
-
@mickym Guten Abend, ich habe das try Fenster schonmal vorbereitet:Jetzt sieht es erstmal so aus:

-
@damrak2022 Na ich wünsche Dir auch einen schönen Abend - das heißt Du bist nun motiviert, die erlernten Dinge weiter anzuwenden?
-
@mickym Na klar
-
@damrak2022 Nun wir hatten ja schon mal die Aufgabe, dass Dich ein armer Student angerufen hat, der Dich gefragt hat, wieviel das günstigste Zimmer kostet. Nun das hast Du schon mal gemacht. Heute soll die Aufgabe darin bestehen, dass Du das günstigste Zimmerobjekt automatisch ermittelst. Dazu müssen wir die Abfragen kombinieren.
Deshalb mal 3 Wiederholungsübungen:
- Gib alle Zimmerobjekte aus.
- Ermittle den günstigesten Preis
- Filtere mal die Zimmer nach einem Preis
- Filtere die Zimmer nach dem günstigsten Preis.
Na dann leg mal los. Immer 1. 2. 3. 4. zu den Screenshots mit Code und Ergebnisfenster.