NEWS
jarvis v3.1.x - just another remarkable vis
-
@MCU Die Anleitung zum Import von JS in Jarvis ist mir leider zu dürftig und ich verstehe es mit dem aktuellen Wissensstand nicht.
Lade ich die JS Datei(en) z.B. mit WinSCP in einen speziellen Ordner auf dem Pi? Falls ja, welcher wäre das?Danke!
-
@slipkorn_dh88 Ein Ordner an den du mit
httpran kommst.import "http://192.168.178.20:8082/vis.0/Jarvis(wenn vorhanden)/scriptName.js"Ist noch was zu dürftig? Bitte erklären, wo was fehlt, damit ich es nachholen kann. Danke.
-
@marsmännchen Bitte hierfür den anderen Thread nutzen.
https://forum.iobroker.net/topic/52228/howto-zusatz-programme-fuer-jarvis-v3
Erkläre bitte dort genau, was du machen möchtest. -
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
@slipkorn_dh88 Ein Ordner an den du mit
httpran kommst.import "http://192.168.178.20:8082/vis.0/Jarvis(wenn vorhanden)/scriptName.js"Ist noch was zu dürftig? Bitte erklären, wo was fehlt, damit ich es nachholen kann. Danke.
Ich habe nun meine JS hochgeladen. Wie weis denn Jarvis wo die Scripte jetzt liegen damit es darauf zugreifen kann?
-
@slipkorn_dh88 Das gibst du doch mit der Adresse an. Wo liegt denn jetzt die Datei vibrationMode.js bei Dir?
Der Import Befehl mit der Adresse kommt in scripts rein.
-
@mcu sagte in jarvis v3.1.x - just another remarkable vis:
Der Import Befehl mit der Adresse kommt in scripts rein.
Jetzt hat es Klick gemacht. Das war die Info die mir noch fehlte. Besten Dank!
-
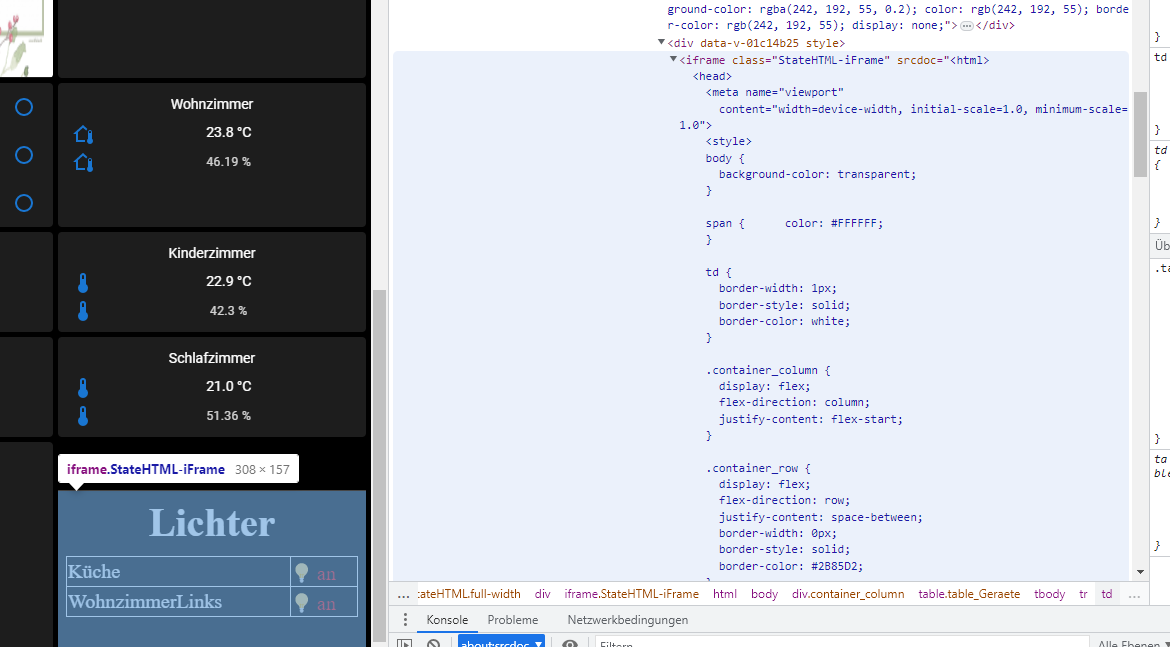
Gibt es eine Möglichkeit ein StateHTML Widget komplett transparent zu gestalten?
Damit meine ich nicht den HTML Inhalt , sondern das Widget selbst, Damit man nur die Schrift vom HTML sieht. Ohne den grauen Block rundherum.

MfG
Patrick -
@marsmännchen Versuch es mal hiermit im Styles:
.body--dark .jarvis-widget { background: rgba(0,0,0,0.15); } -
@mcu Danke, tut sich aber nichts. Muss ich irgendwo die Widget-ID einsetzen?
-
@marsmännchen Das hinzufügen
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } -
@mcu jeeeaa , Jetzt ist aber alles transparent.. Nur das eine StateHTML geht auch?
-
@marsmännchen Dann so
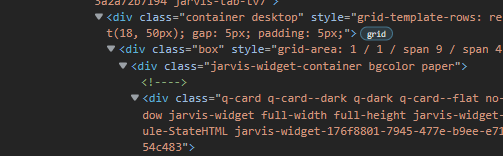
/* alle StateHTMLs */ .jarvis-widget-container .jarvis-widget-module-StateHTML { background-color: rgba(0,0,0,0.15) !important; } /* nur eins -> widgetID */ //jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 .jarvis-widget-container .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background-color: rgba(0,0,0,0.15) !important; } -
@mcu
Leider nur so:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Mit ID nicht mehr:
.jarvis-widget-container .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background-color: rgba(0,0,0,0.15) !important; } -
@marsmännchen Geht anscheinend nicht.
.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; } /* alle anderen Widget Background undurchsichtig schwarz */ .body--dark .jarvis-widget { background: rgba(0,0,0,1); } /* nur ein Widget durchsichtig */ .body--dark .jarvis-widget-176f8801-7945-477e-b9ee-e716ca54c483 { background: rgba(0,0,0,0.15); } -
@mcu
Ok, Danke trotzdem.
Ich gebe NUR das ein:.jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Dann hab ich es bei allen StateHTML. Das wäre im Moment kein Problem.
Aber eine Frage bitte, um das irgendwann mal selbstständig hin zu bekommen:
Woher hast du diese Angaben?
Wenn ich mit F12 (Untersuchen) mir die Seite ansehe bekomme ich keine Klasse namens .jarvis-widget-container.
Oder muss man da irgendwie tiefer ins Detail schauen? -
@marsmännchen

Wo schaust du nach? -
Da halt "irgendwo"
-
-
@mcu
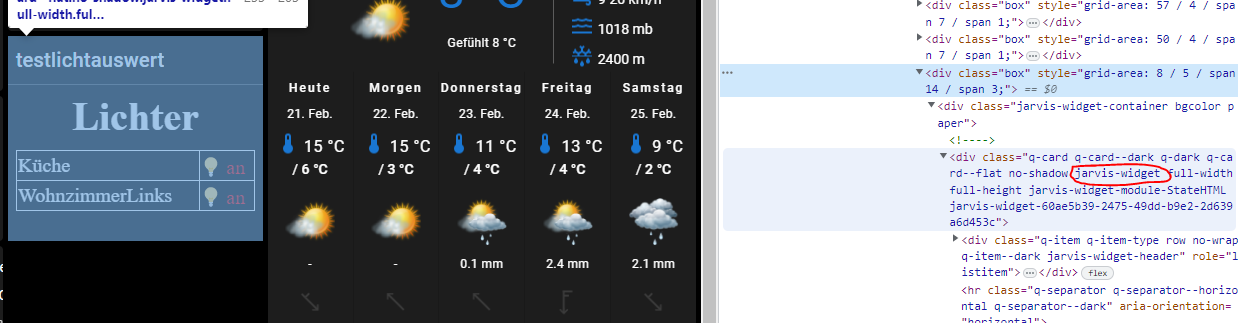
Ja, ok. Gar nicht so einfach. Hier hab ich scheinbar ein paar der benötigten Klassen.
-
Wollte nur meine Aussage korrigieren:
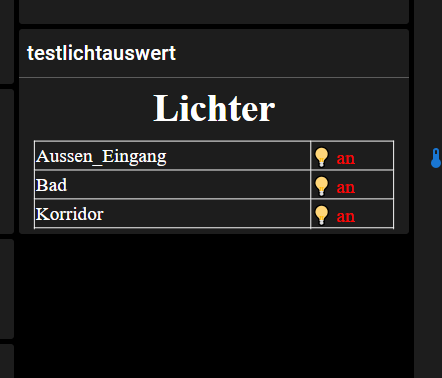
/*widget ID StateHTML1 transparent*/ .body--dark .jarvis-widget-60ae5b39-2475-49dd-b9e2-2d639a6d453c { background: rgba(0,0,0,0.15); } /*widget ID StateHTML2 transparent*/ .body--dark .jarvis-widget-de0f5f30-ca4e-4011-8faf-a4987ca9f91a { background: rgba(0,0,0,0.15); } .jarvis-widget-container { background-color: rgba(0,0,0,0.15) !important; }Funktioniert doch!
Beide Widgets transparent, die ohne Eintrag im Styles bleiben normal.
Weiß auch nicht was ich vorher falsch hatte.