NEWS
SONOFF NSPanel mit Lovelace UI
-
UPDATE: hat geklappt
@tt-tom said in SONOFF NSPanel mit Lovelace UI:
Backlog UpdateDriverVersion https://raw.githubusercontent.com/joBr99/nspanel-lovelace-ui/main/tasmota/autoexec.be; Restart 1
thx, wo gebe ch das an/ein? auch in der Tasmota Console?
-
@tt-tom
Prima, danke....Fortschritt ist zu verzeichnen.....
Growatt-Seite zeigt jetzt zumindest zwei Icons an: Radio BOB & Timer.
Sensor-Werte-Seite zeigt 2 x 3 große Zahlenwerten an, aus dem Adapter "3200"...
Die Schrift bei den Zahlenwerten st SEHR groß, aber immerhin ein Groooosser Erfolg.. -
Da darf kein .ACTUAL in der id stehen
-
@tklein Okay, wo stehst du jetzt??
-
@armilar
Jo, hatte den falschen Zweig im Alias stehen,,ohne ACTUAL geht es jetzt erstmal.
In der Seite mit 2x3 anzeigen ist die Schriftgröße der angezeigten Werte einfach zu groß. Kann man die ändern.???? -
@alfredtetzlaff
Was möchtest du eigentlich darstellen. Du könntest auch eine CardEntiries erstellen, hast dann aber nur 4 Werte pro Seite. -
@tt-tom
Ja, 4 Werte würden mir schon ausreichen.
Brauche aus der PV nur 4 Werte:
Gesamt in kWh
Heute in kWh
Strom in A
akt. Leistung in W -
@alfredtetzlaff
dann ändere den oberen teil der Page Definition inlet PV = <PageEntities> { 'type': 'cardEntities', -
Wo werden denn eigentlich die Likes im Forum vergeben???
-
Du kannst den Post like
-
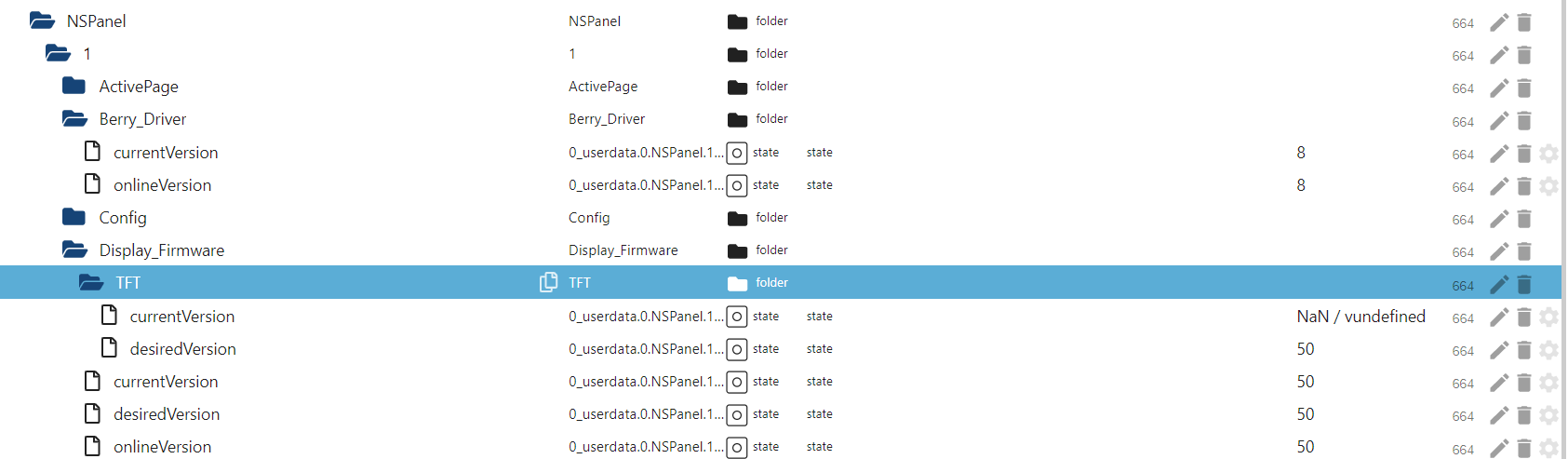
@tt-tom habe geupdated und die entsprechenden objekte gelöscht. wurde auch wieder neu angelegt


Aber irgendie scheinen noch alte Daten im Display angezeigt zu werden. Auch nach dem Neustart. Sprich Räume/Views von der alten Version, die ich deaktivert habe
-
@tt-tom
habe "Entities" drausgemacht,,,,wesentlich besser!!!!
4 Zeilen mit vernünftiger Schriftgröße,,,prima...
Noch ein bischen Kosmetik, und dann wird s schon funzen..
Also mit den Likes,,,finde ich nicht. Ich habe ein paar Symbole im Editor zum Antwortet: Schrift Smiles Code-einfügen,,,,aber kein Hinweis auf Likes.... -
Neben Antworten, Zitieren ist ein Pfeil nach oben. Der wäre dann richtig

-
@armilar
Also ich habe hier : Reply Quota Pfeiloben Ziffer Pfeiluntenhab mal auf Pfeil oben gedrückt....




-
@alfredtetzlaff sagte in SONOFF NSPanel mit Lovelace UI:
@armilar
Also ich habe hier : Reply Quota Pfeiloben Ziffer Pfeiluntenhab mal auf Pfeil oben gedrückt....




du kannst in deinen Profil Einstellungen das Forum auf Deutsch stellen
-
@alfredtetzlaff
Bin erstmal afk....Morgen gehts weiter mit Probieren....Danke an alle.......Einen schönen feierabend
-
@alfredtetzlaff
und auf angelsäxisch umgestellt...Glück Auf....
-
@tklein Welche Script Version hast du geladen? die neuste von GitHub?
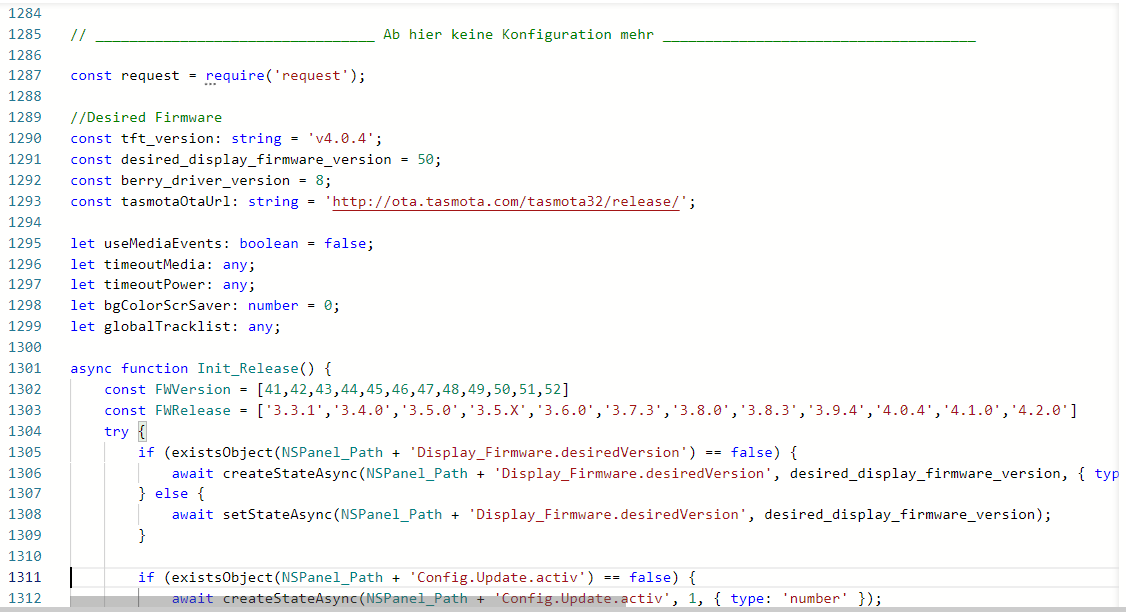
Zeige bitte mal den diesen Abschnitt von deinem Script.
// _________________________________ Ab hier keine Konfiguration mehr _____________________________________ const request = require('request'); //Desired Firmware const tft_version: string = 'v4.0.4'; const desired_display_firmware_version = 50; const berry_driver_version = 8; const tasmotaOtaUrl: string = 'http://ota.tasmota.com/tasmota32/release/'; let useMediaEvents: boolean = false; let timeoutMedia: any; let timeoutPower: any; let bgColorScrSaver: number = 0; let globalTracklist: any; async function Init_Release() { const FWVersion = [41,42,43,44,45,46,47,48,49,50,51,52] const FWRelease = ['3.3.1','3.4.0','3.5.0','3.5.X','3.6.0','3.7.3','3.8.0','3.8.3','3.9.4','4.0.4','4.1.0','4.2.0'] try { -
@tt-tom habe javascript/device etc neu gesrtet. jetzt werden nur noch die demoseiten angezeigt

Jetzt geht es wieder ans Basteln der Views. Mal sehen, was ich vom alten Stand noch nutzen kann.
Muss mal sehen, ob/wie ich im Homescreen oben link den Status des Relais anzeigen lassen kann bzw oben recht die Temp von einem Alias Device (Temperatur Wohnzimmer)Ich möchte das Dislplay auch zum steuern der Heizung nutzen und mit dem Relais den Stellmotor steuern. Lief bisher über einen Shelly 1
Grüße und Danke soweit erstmal.
-
Wie gesagt ein paar Sachen in der Schreibweise haben sich geändert.
page wird jetzt
let Seitenname = <PageEntities>definiert. Die Navigation zwischen den Seiten hat sich auch geändert. Siehe Wiki Navigation
Die PageItem haben jetzt auch mehr Funktionen bekommen.