NEWS
digitale Anzeige von Werten in VIS
-
@nashra sagte in neues Thema:
gar nicht so einfach.
doch!
ersten Post editieren und eintragen

wenn's v8m Titel einfach gewesen wäre hätte ich es gemacht.
-
@homoran sagte in neues Thema:
@nashra sagte in neues Thema:
gar nicht so einfach.
doch!
ersten Post editieren und eintragen

wenn's v8m Titel einfach gewesen wäre hätte ich es gemacht.
Darauf hatte ich mich verlassen, das dir was einfällt

Habs geändert
-
@bananajoe sagte in neues Thema:
@Nashra Eigentlich müssten wir beide da mal ein eigenes Thema für öffnen ...
muss mal sehen wie ... erster Versuch war zu groß
Reichen 2 Widgets? Basic Number + HTML
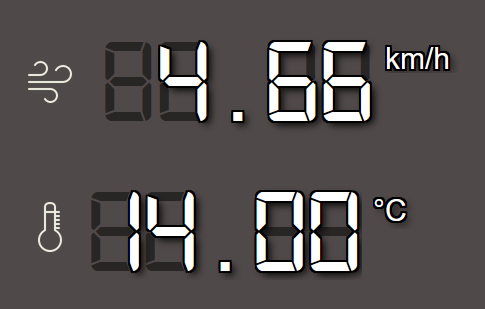
Eine Grafik und eine Einheit sind auch dabeiSoweit war ich ja schon. Problem besteht darin die Zahlen 8888 im Hintergrund genau
so zu setzen das es mit der Anzeige passt.
Verdammt, jetzt habe ich es hinbekommen

Habe nichts anderes gemacht als gestern. Da wollte der VIS-Editor wohl nicht so richtig, Zahlen waren immer verschoben
d.h. wenn einer passte waren die anderen daneben. -
@nashra sagte: Wie wäre es mit....digitale Anzeige von Werten in VIS
Das nennt sich 7-Segment-Anzeige.
-
@paul53 sagte in Werte in VIS digital darstellen:
@nashra sagte: Wie wäre es mit....digitale Anzeige von Werten in VIS
Das nennt sich 7-Segment-Anzeige.
Jow hast recht
-
Jetzt flippt die Anzeige wieder aus, die Zahlen liegen nicht übereinander grrr
Vermute es liegt an dem Font.
@BananaJoe
könntest Du mal deine font.ttf hier reinsetzen, danke -
....oder man nimmt das "timeandweather"-Widget. Da kann man sich stundenlang mit den verschiedenen Einstellungen austoben:

-
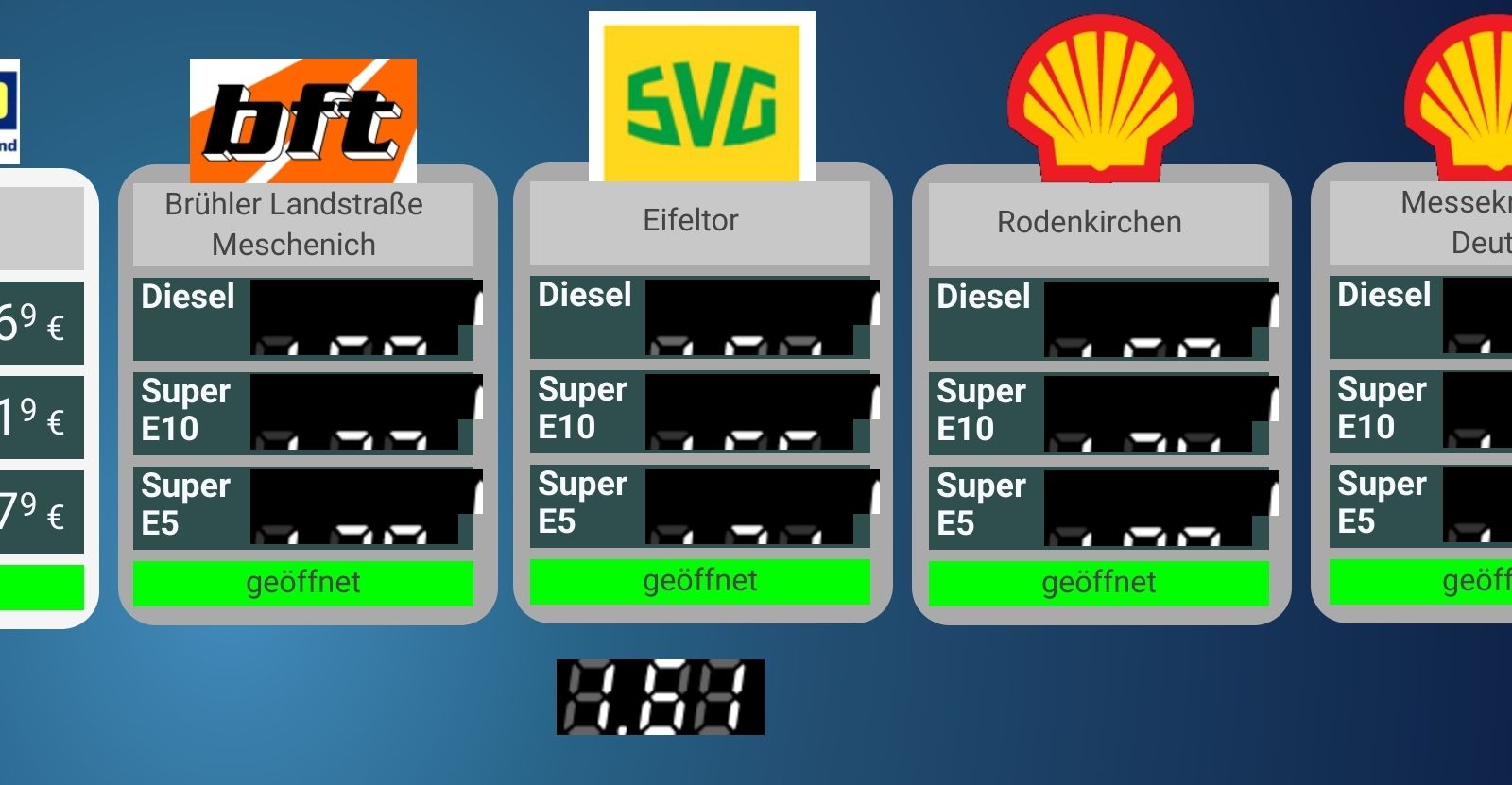
@sborg Bei den Spritpreisen suche ich auch noch das Problem dass die initial verschoben angezeit werden:

alleine funktioniert es
-
@sborg sagte in digitale Anzeige von Werten in VIS:
....oder man nimmt das "timeandweather"-Widget. Da kann man sich stundenlang mit den verschiedenen Einstellungen austoben:

Habe ich gerade mal probiert (segment clock) aber bekomme da überhaupt nix hin.
Welches Widget hast du da genommen von timeandweather?
Habs jetzt, nur die kleine Neun bekomme ich noch nicht hin
-
@homoran Ich erinnere mich dunkel

...aber was mir eben auffällt, es gibt bei dir zur "richtigen" Anzeige und zum Test einen kleinen Unterschied. Im Test hast du nur x.xx Euro, in der "echten" Anzeige noch die "hoch 9". Wenn ich mir die Größe von "hoch 9" so anschaue, dann ist das IMO genau die Höhe um die er die x.xx € verschiebt (warum auch immer, bei mir funktioniert es ja auch).
Im Original ist das Pattern zur Anzeige#.##(nicht ersichtlich, aber da sind ein oder zwei Leerzeichen zum Schluss, damit es quasi eine leere Stelle gibt). Auf die leere Stelle ist dann kleiner nochmals die "9" gelegt. Wahrscheinlich klemmt da etwas ? -
@nashra sagte in digitale Anzeige von Werten in VIS:
Habs jetzt, nur die kleine Neun bekomme ich noch nicht hin
Selbes Widget nochmals, nur halt kleiner

Mal paar Beispiele. Einen Nachteil hat es aber, da es im Grunde eine Uhr ist, werden keine trail-/leading "0" angezeigt und immer linksbündig (letzte Anzeige sind hier eigentlich 14.00 °C)



-
@nashra sagte in digitale Anzeige von Werten in VIS:
Habs jetzt, nur die kleine Neun bekomme ich noch nicht hin
Schau mal https://forum.iobroker.net/post/883177
-
@sborg sagte in digitale Anzeige von Werten in VIS:
@nashra sagte in digitale Anzeige von Werten in VIS:
Habs jetzt, nur die kleine Neun bekomme ich noch nicht hin
Selbes Widget nochmals, nur halt kleiner

Mal paar Beispiele. Einen Nachteil hat es aber, da es im Grunde eine Uhr ist, werden keine trail-/leading "0" angezeigt und immer linksbündig (letzte Anzeige sind hier eigentlich 14.00 °C)



Hatte es vorhin hinbekommen, aber wie du schon schreibst, leider linksbündig.
Wenn also gerade der Wind nur 1 km/h hat wird es so angezeigt wie bei dir,
sieht natürlich doof aus. -
@fredf sagte in digitale Anzeige von Werten in VIS:
@nashra sagte in digitale Anzeige von Werten in VIS:
Habs jetzt, nur die kleine Neun bekomme ich noch nicht hin
Schau mal https://forum.iobroker.net/post/883177
Interessant, schau ich mir genau an
-
Habe es jetzt hinbekommen wenn man den richtigen Font nimmt.

-
@nashra sagte in digitale Anzeige von Werten in VIS:
@bananajoe sagte in neues Thema:
@Nashra Eigentlich müssten wir beide da mal ein eigenes Thema für öffnen ...
muss mal sehen wie ... erster Versuch war zu groß
Reichen 2 Widgets? Basic Number + HTML
Eine Grafik und eine Einheit sind auch dabeiSoweit war ich ja schon. Problem besteht darin die Zahlen 8888 im Hintergrund genau
so zu setzen das es mit der Anzeige passt.
Verdammt, jetzt habe ich es hinbekommen

Habe nichts anderes gemacht als gestern. Da wollte der VIS-Editor wohl nicht so richtig, Zahlen waren immer verschoben
d.h. wenn einer passte waren die anderen daneben.Also ich habe einfach den Text gleich Positioniert (links oder rechtsbündig), die Schriftgröße gleich, die Größe der Widgets gleich und dann mit den Positionierungstools für Widgets (link, rechts, mittig etc.) übereinander gelegt.
-
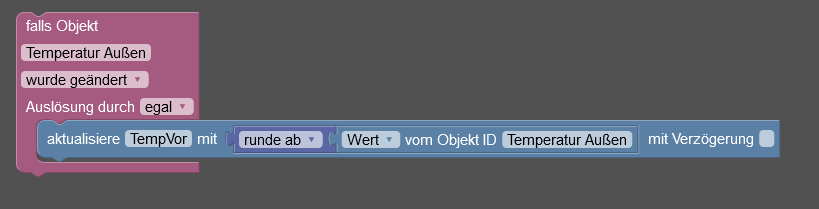
und bei meiner Temperatur (siehe Bild im ersten Beitrag) habe ich geschummelt. Per Blockly teile ich die Temperatur in Vor- und Nachkomma in 2 Datenpunkte und habe die dann einzeln verknüpft.
ich hatte zwar auch an den Tankstellen-trick gedacht, aber da wird ja eigentlich nur fest eine 9 dargestellt, oder?
-
@bananajoe sagte in digitale Anzeige von Werten in VIS:
und bei meiner Temperatur (siehe Bild im ersten Beitrag) habe ich geschummelt. Per Blockly teile ich die Temperatur in Vor- und Nachkomma in 2 Datenpunkte und habe die dann einzeln verknüpft.
ich hatte zwar auch an den Tankstellen-trick gedacht, aber da wird ja eigentlich nur fest eine 9 dargestellt, oder?
Ja mit der Neun bei den Tankstellen ist eigentlich unwichtig da sie immer gleich ist, kann man also weglassen.
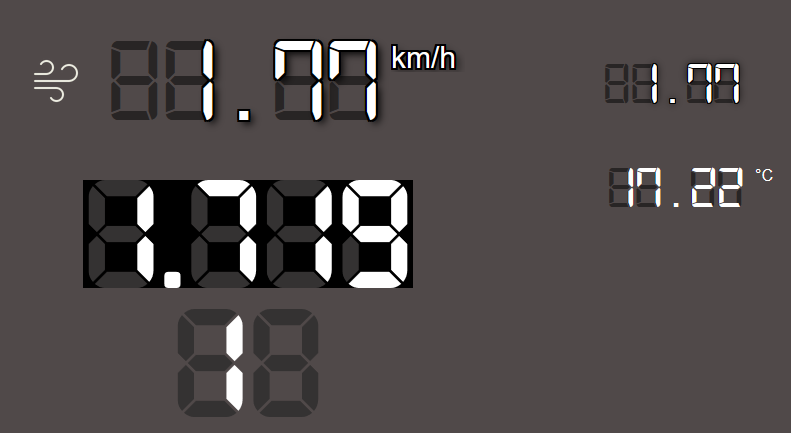
Habe es jetzt zum Test mit Wind und Temperatur gemacht...

Begrenzen auf eine Nachkommastelle geht auch.
Was bei mir aber entscheidend war, ein anderer Font und dann passte auch alles.Mit dem schummeln mit der Temperatur hinter dem Komma find ich gut, mal sehen ob ich das schaffe

-
@sborg sagte in digitale Anzeige von Werten in VIS:
Wenn ich mir die Größe von "hoch 9" so anschaue, dann ist das IMO genau die Höhe um die er die x.xx € verschiebt
Adlerauge!
Das wäre möglich!Bin damals gar nicht weiter in die Ursachenforschung eingestiegen. War für mich nicht dringend, und die Zeit reicht vorne und hinten nicht
-
@bananajoe sagte in digitale Anzeige von Werten in VIS:
und bei meiner Temperatur (siehe Bild im ersten Beitrag) habe ich geschummelt. Per Blockly teile ich die Temperatur in Vor- und Nachkomma in 2 Datenpunkte und habe die dann einzeln verknüpft.
Versuche mich gerade daran obwohl Blockly nicht meine Welt ist.
Also DP angelegt und Blockly mit

Der Wert stimmt der jetzt im DP steht, aber wie bekomme ich das jetzt hin mit
dem Wert für die Nachkommastelle?