NEWS
Grafana Werte addieren pro Tag
-
@damrak2022 sagte in Grafana Werte addieren pro Tag:
Mein iMac war heute ganz sicher keine 22 Stunden an. (Das könnte daran liegen, das der Adapter heute gehakt hat und auf "true" geblieben ist, obwohl der iMac aus war).
Woran liegt das. Ich verzweifle langsamAber 1300 Minuten sind doch 22 Stunden, was sollte Grafana da anderes anzeigen?
-
@marc-berg Ja, das hat sich zum Glück geklärt.
-
@damrak2022
Wenn Du auf Table View gehst

siehsts Du die Quelldaten. So könnte man herausfinden, ob die Query oder die Darstellung einen Wert unterdrückt.
-
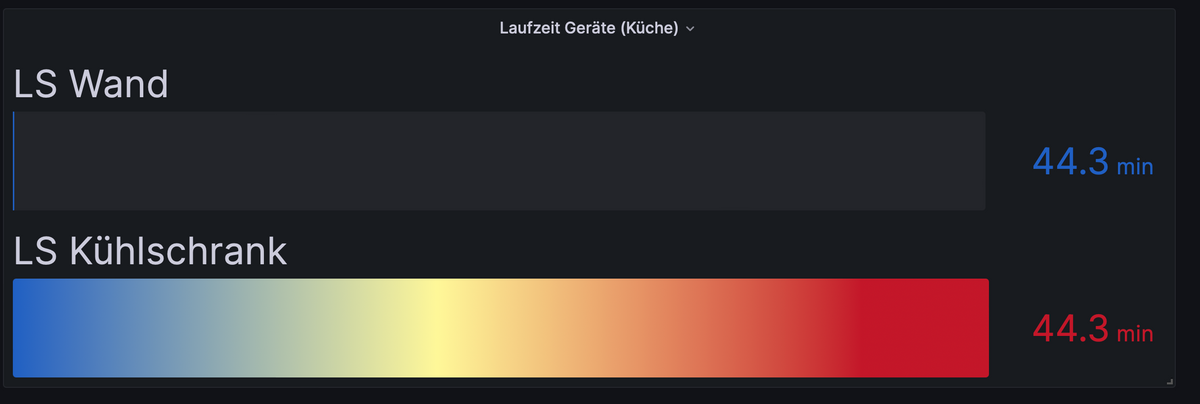
@marc-berg Ja, da habe ich schon geschaut, das sieht alles gut aus. Ich frage mich nur noch warum hier einmal der Balken fast ausgefüllt ist und einmal nicht, obwohl die Werte identisch sind:

Bei overrides habe ich auch nur den Namen angepasst. -
@damrak2022
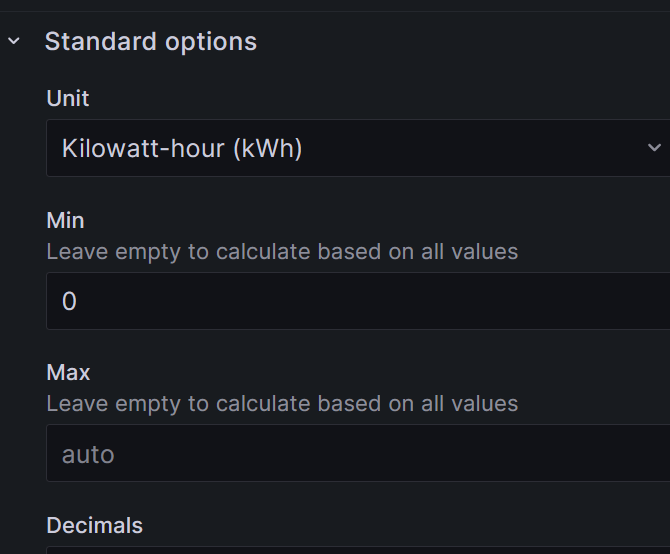
Puh, schwer zu sagen, das sieht für mich so aus, als ob versehentlich der "Max" Parameter gesetzt ist.

-
@marc-berg Na, das werde ich auch noch rausfinden - Danke erstmal
-
@marc-berg So, jetzt habe ich es hinbekommen und es gibt nur noch eine einzige Frage an der ich mir ie Zähne ausbeiße:

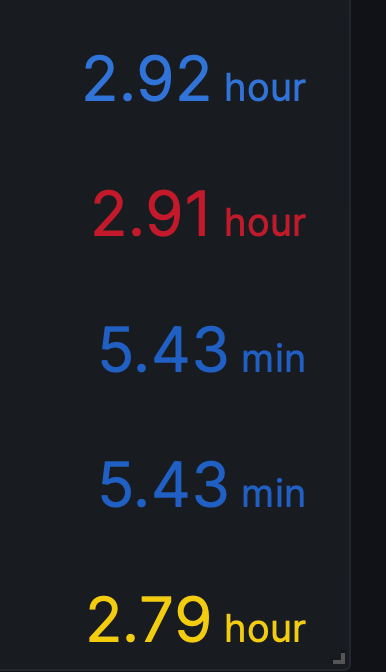
Gibt es eine Möglichkeit, eventuell über den Code im Query die Anzeige der Stunden korrekt darzustellen?Weil 2,92 Std sind ja eigentlich 2 Std. 55 Minuten
Weißt Du wie man das macht?
Der Code sieht bisher so aus:
import "timezone" option location = timezone.location(name: "Europe/Berlin") from(bucket: "DBANDY1") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Laufzeit_Imac") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 24h, fn: sum, timeSrc: "_start") -
@damrak2022 sagte in Grafana Werte addieren pro Tag:
Gibt es eine Möglichkeit, eventuell über den Code im Query die Anzeige der Stunden korrekt darzustellen?
Weil 2,92 Std sind ja eigentlich 2 Std. 55 Minuten
Weißt Du wie man das macht?
Schwieriges Problem, für das es bestimmt eine ganz einfache Lösung gibt, die ich aber nicht kenne. Mit dieser Query hier kannst Du Werte als "h:mi" formatieren. Dann hast Du aber im Ergebnis einen String, mit dem die Charts wiederum nichts anfangen können.
import "timezone" import "math" import "strings" option location = timezone.location(name: "Europe/Berlin") from(bucket: "DBANDY1") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Laufzeit_Imac") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: 24h, fn: sum, timeSrc: "_start") |> map(fn: (r) => ({r with _value: math.trunc(x:r._value/60.0) + math.trunc(x:r._value - math.trunc(x:r._value/60.0)*60.0)/100.0})) |> toString() |> map(fn: (r) => ({r with _value: strings.replace(v: r._value, t: ".", u: ":", i: 1)})) -
@marc-berg Ja, Du hast recht. So geht es leider nicht. Habe es gerade mal ausprobiert. Ich habe jetzt mal in der Grafana Community gepostet. Eventuell können die Mädels und Jungs weiterhelfen.
-
@marc-berg Mit Hilfe von jemand anderem habe ich es nun hinbekommen die Zeit vernünftig darzustellen:
Bei Unit muss "duration h:mm:ss" rein
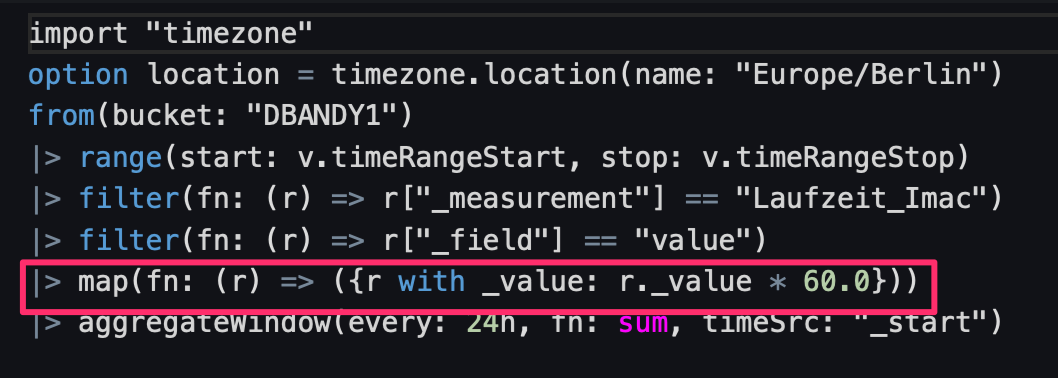
Der Code benötigt zusätzlich folgende Zeile:

Dann sieht das Ergebnis so aus:
