NEWS
Mehrere Variablen übergeben (Stapelverarbeitung)
-
Hallo zusammen,
mit JS und Blockly habe ich noch nicht viel zu tun. Wie ist es möglich mehrere Variablen von einem Objekt in ein anderes zu schieben und diese aktualisieren sich bei Wertänderung?
Beispiel:
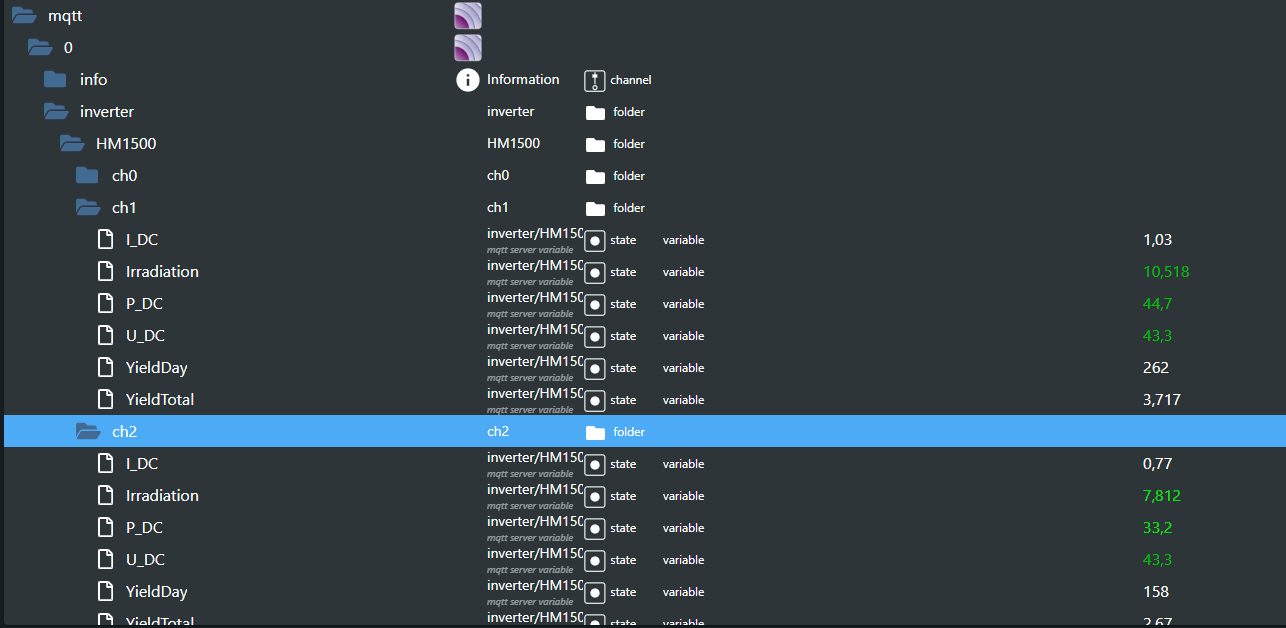
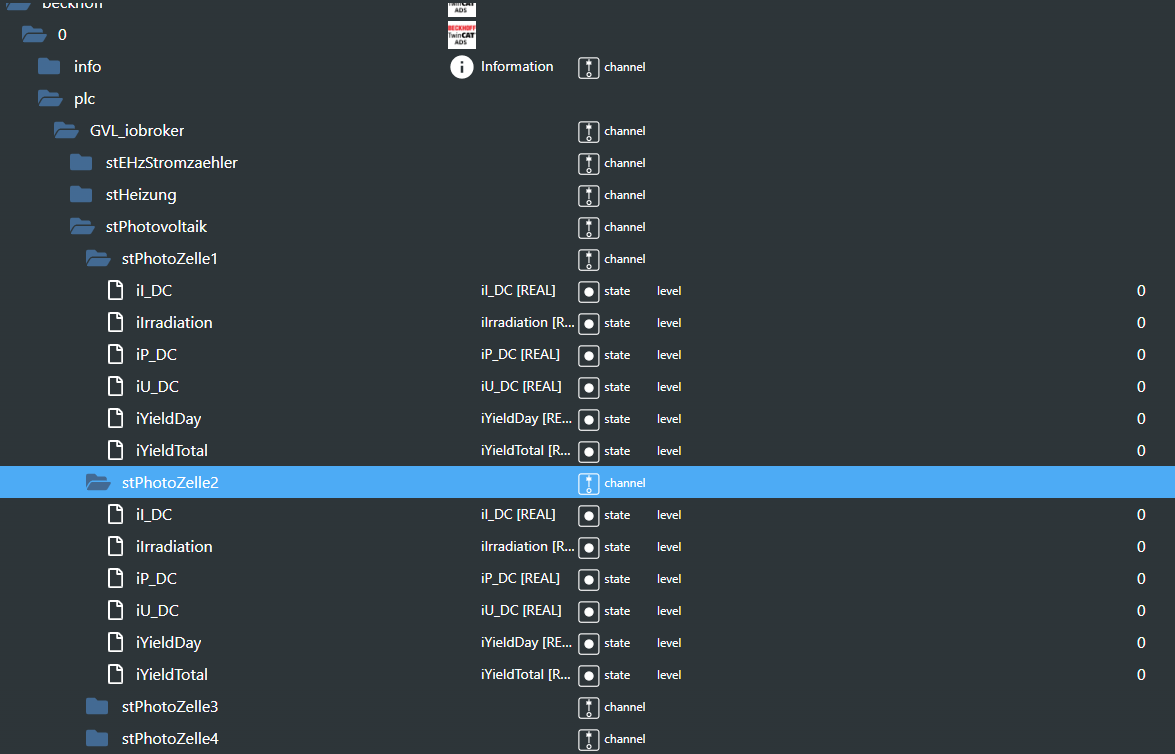
ich hab im Objekt "mqtt/0/Wechselrichter/..." 20 Variablen mit Real und Bool. Diese möchte ich in ein anderes Objekt "beckhoff/0/plc/..." schieben. Dabei sollen sich die Werte wenn möglich zyklisch oder bei Wertänderung aktualisieren.Ich habe hierzu auch schon ein Beispiel gefunden. Allerdings nur für eine Variable. Muss ich jetzt für jede Variable ein script anlegen? Das geht doch bestimmt auch einfacher.
// Wert lesen const idSrc = 'mqtt.0.inverter.HM1500.ch0.YieldTotal'/*inverter/HM1500/ch0/YieldTotal*/; // Wert schreiben const idDst = 'beckhoff.0.plc.GVL_iobroker.stPhotovoltaik.iYieldTotal'/*iYieldTotal [REAL]*/; // Skriptstart setState(idDst, getState(idSrc).val); // Aktualisierung bei Wertänderung on(idSrc, function(dp) { setState(idDst, dp.state.val); }); -
@blackforst sagte: Das geht doch bestimmt auch einfacher.
Man kann zwei korrespondierende ID-Arrays erstellen.
const idsSrc = [ 'mqtt.0.inverter.HM1500.ch0.YieldTotal'/*inverter/HM1500/ch0/YieldTotal*/, // usw. ]; const idsDst = [ 'beckhoff.0.plc.GVL_iobroker.stPhotovoltaik.iYieldTotal'/*iYieldTotal [REAL]*/, // usw. ]; // Skriptstart for(let i = 0; i < idsSrc.length; i++) { setState(idsDst[i], getState(idsSrc[i]).val); } // Wertänderung on(idsSrc, function(dp) { let idx = idsSrc.indexOf(dp.id); setState(idsDSt[idx], dp.state.val); }); -
@paul53 Aktualisiert er dann auch die Werte innerhalb des Arrays bzw. Struct? Wenn sich dann z.B. auch nur ein Wert davon ändert?
-
@blackforst sagte: Aktualisiert er dann auch die Werte innerhalb des Arrays bzw. Struct? Wenn sich dann z.B. auch nur ein Wert davon ändert?
Es kann (zu einem Zeitpunkt) immer nur ein Datenpunkt triggern. Vom aktuellen Trigger-DP wird der Index in das Array ermittelt und der zugehörige Ziel-DP mit dem Wert des Trigger-DP geschrieben. Die Arrays enthalten keine Werte, sondern Datenpunkt-IDs.
-
@paul53 Hallo paul53, ich habe jetzt ein bisschen probiert. Hast du da ein Beispiel in wie das in iobroker und JS aussieht?
Ich möchte aus der mqtt-Struktur die PV Panel 1-4 in die PLC-Struktur schieben.Gruß
blackfrost


-
PV-Panel 1 ist "ch0"?
-
@paul53 Ch0 sind die Werte des Wechselrichters
-
@blackforst sagte: Ch0 sind die Werte des Wechselrichters
Also "ch1" bis "ch4"?
Ohne das kleine "i" in der Ziel-ID wäre es sehr einfach mit einem $-Selektor und replace():const idsSrc = $('mqtt.0.inverter.HM1500.ch*'); idsSrc.on(function(dp) { if(!dp.id.includes('.ch0.')) { let idDst = dp.id.replace('mqtt.0.inverter.HM1500.ch', 'beckhoff.0.plc.GVL_iobroker.stPhotovoltaik.stPhotoZelle'); setState(idDst, dp.state.val); } });Mit dem kleinen "i" erstelle zwei Arrays mit je 24 Datenpunkt-IDs in gleicher Reihenfolge.
EDIT: Oder verwende für jedes Panel einen eigenen Trigger:
$('mqtt.0.inverter.HM1500.ch1.*').on(function(dp) { let idDst = dp.id.replace('mqtt.0.inverter.HM1500.ch1.', 'beckhoff.0.plc.GVL_iobroker.stPhotovoltaik.stPhotoZelle1.i'); setState(idDst, dp.state.val); }); $('mqtt.0.inverter.HM1500.ch2.*').on(function(dp) { let idDst = dp.id.replace('mqtt.0.inverter.HM1500.ch2.', 'beckhoff.0.plc.GVL_iobroker.stPhotovoltaik.stPhotoZelle2.i'); setState(idDst, dp.state.val); }); $('mqtt.0.inverter.HM1500.ch3.*').on(function(dp) { let idDst = dp.id.replace('mqtt.0.inverter.HM1500.ch3.', 'beckhoff.0.plc.GVL_iobroker.stPhotovoltaik.stPhotoZelle3.i'); setState(idDst, dp.state.val); }); $('mqtt.0.inverter.HM1500.ch4.*').on(function(dp) { let idDst = dp.id.replace('mqtt.0.inverter.HM1500.ch4.', 'beckhoff.0.plc.GVL_iobroker.stPhotovoltaik.stPhotoZelle4.i'); setState(idDst, dp.state.val); });