NEWS
Test Adapter vis 2.0 (Alpha)
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
Du selbst kannst hier keine Verknüpfung auf der Übersichtsseite anlegen, das muss der Adapter machen. Leg hierfür mal bitte ein issue auf github an.
Ich habe leider keinen Github Account und englisch ist leider auch nicht so meine Stärke

-
@wszene sind ja viele D-Leute hier, wenn nicht sogar alle wichtigen, dh wenn du auf Github in D postest, wird es auch gelesen.
-
@feuersturm sagte in Test Adapter vis 2.0 (Alpha):
PS: Gibt es Möglichkeit sich auf der Übersichtsseite des ioB eine Verknüpfung zu VIS 2 anzulegen?
Du selbst kannst hier keine Verknüpfung auf der Übersichtsseite anlegen, das muss der Adapter machen. Leg hierfür mal bitte ein issue auf github an.

-
@sigi234 cool. Das Feature kannte ich noch nicht.
-
@wszene sagte in Test Adapter vis 2.0 (Alpha):
Ich habe leider keinen Github Account und
Und ein github Account ist kostenlos und schnell angelegt

-
@feuersturm bevor ich Github zumülle, hier mal das erste Problem das ich sehe,text aus dem Vis 2 Hintergrund kopiert
dh Materialdesign hinkt nach, oder ist für VIS2 nicht adaptiert?
-
Heute Morgen hatte ich mal etwas Luft und habe mit VIS2 angefangen
Da habe ich auch schon gleich mein erstes ProblemEs werden leider keine CCS aus dem Tab CCS in den Widgets übernommen
Hat sich da gegenüber von VIS1 etwas geändert was das Laden der CSS angeht?Ich habe es momentan mit dem "Basic HTML" und "Inventwo-Universal" getestet
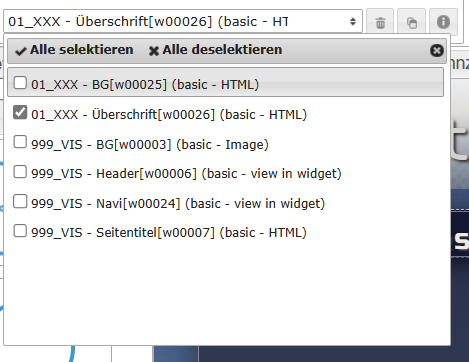
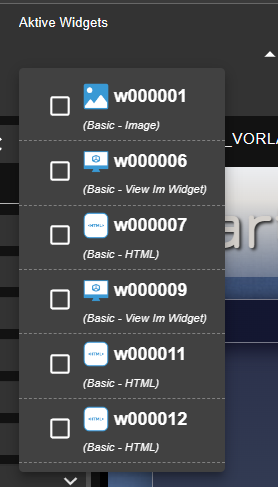
Dann habe ich noch eine Frage ob man die Anzeige der Widgets evtl. auch wie in der VIS1 anzeigenlassen kann
In VIS1 werden ja die selbst definierten Namen angezeigt in VIS2 die Widgets-IDsVIS1:

VIS2:

Danke im Voraus
Gruß
Marcel -
@wszene Lege bitte einmal für beide Probleme zwei aussagekräftige issues auf github an. Ich hab vorhin einmal gesucht und kein entsprechendes issue gefunden.
-
OK Hier meine GitHub Issues
Problem 1:
https://github.com/ioBroker/ioBroker.vis/issues/703
Problem 2:
https://github.com/ioBroker/ioBroker.vis/issues/704 -
Hallo,
ich wollte die neue vis 2 aus ausprobieren.
Leider funktioniert es bei mir nicht. Wenn ich den Editor aufrufe, erscheint kurz oben eine Leiste (wahrscheinlich die vom Editor) und danach ist die Seite weiß. Einzige Fehlermeldung im Log ist, dass "No license found for vis. Please get one on https://iobroker.net !", wobei das laut Installationsanweisung nicht erforderlich ist.
Auch ein Neustart des Raspberry hat nichts verändert.
Brauche ich eine Lizenz?
-
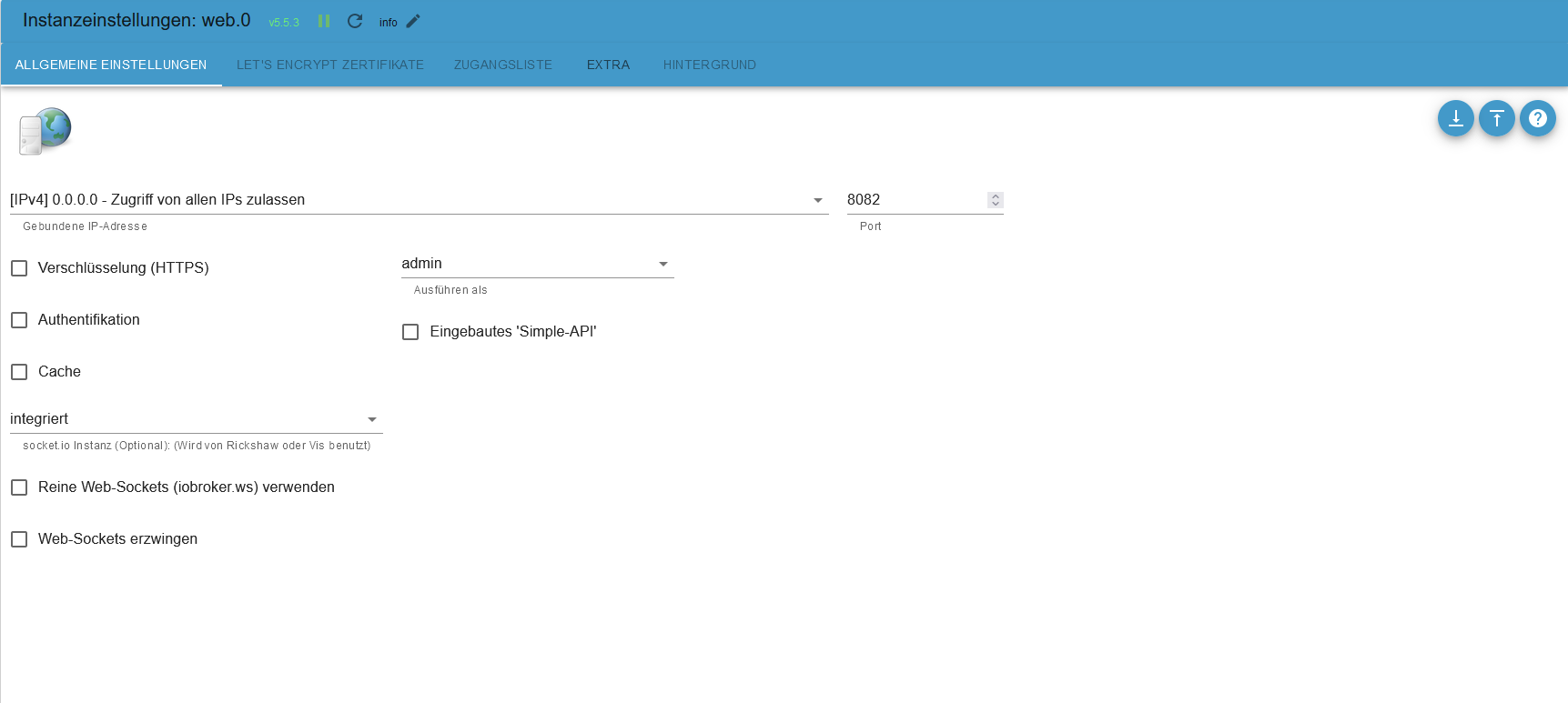
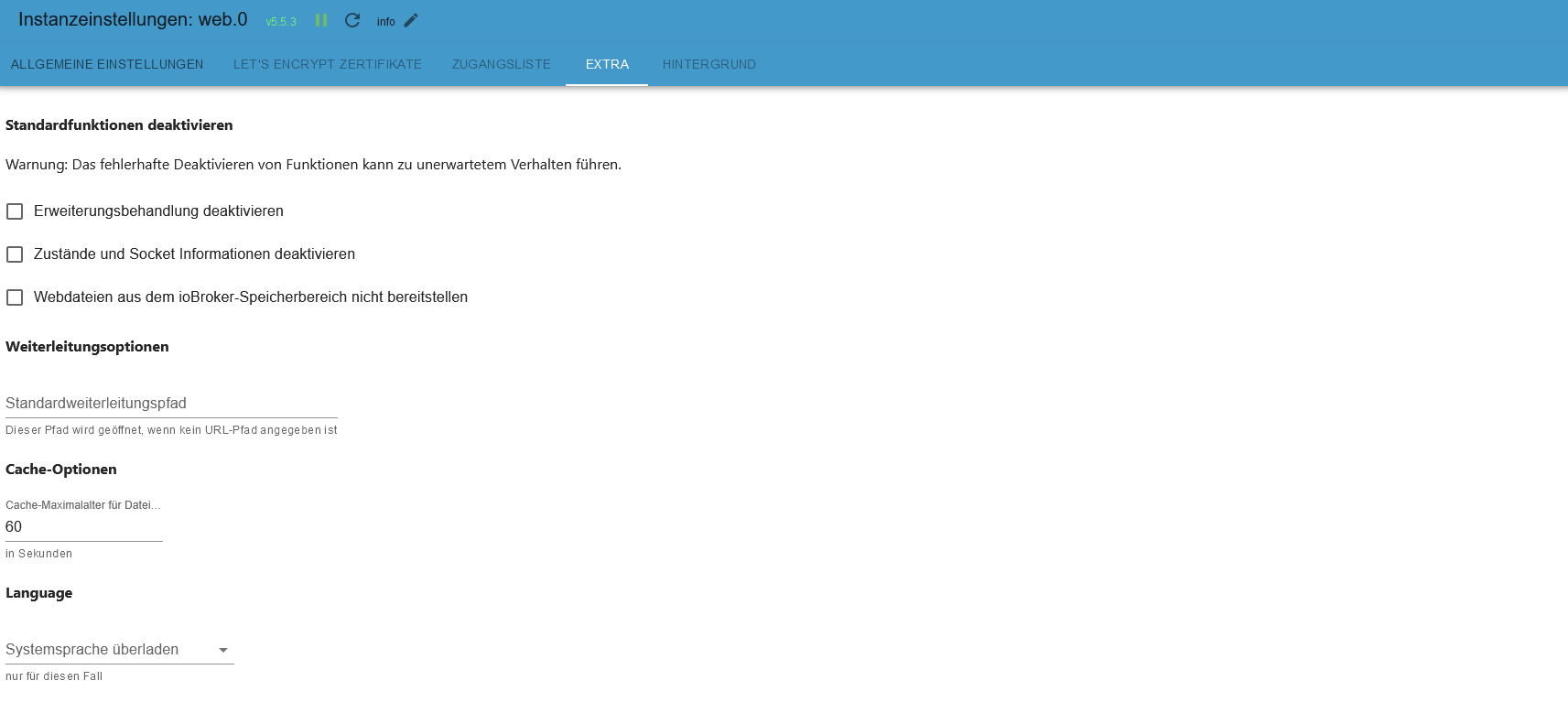
@nas007 Hi, hast du den metro Adapter installiert? Poste bitte mal die Einstellungen von deiner web Instanz und den der weiße Screen kommt bitte einmal F12 drücken und das log vom Reiter Konsole hier in Code Tags posten.
Eine Lizenz wird noch nicht benötigt.
-
@feuersturm Ich habe den hier installiert:

Hier der Webadapter:


Meinst du das hier aus der Konsole?
Layout was forced before the page was fully loaded. If stylesheets are not yet loaded this may cause a flash of unstyled content. jquery-1.11.2.min.js:4:29775 Use of Mutation Events is deprecated. Use MutationObserver instead. analyser.js:485:17 iobroker.vis-2-beta@2.0.24 using theme "colored" bootstrap.jsx:20:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.7b76ba87.js:658:11 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.7b76ba87.js:658:26 Help us to create open source project with reactJS! main.7b76ba87.js:658:186 See you :) main.7b76ba87.js:658:253 Einige Cookies verwenden das empfohlene "SameSite"-Attribut inkorrekt. 3 TypeError: e.field is undefined Ns ToolbarItems.jsx:61 As ToolbarItems.jsx:255 As ToolbarItems.jsx:247 An main.7b76ba87.js:1912 ma main.7b76ba87.js:1914 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 main.7b76ba87.js:1914:177 TypeError: e.field is undefined Ns ToolbarItems.jsx:61 As ToolbarItems.jsx:255 As ToolbarItems.jsx:247 An main.7b76ba87.js:1912 ma main.7b76ba87.js:1914 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 main.7b76ba87.js:1914:177 TypeError: l.settings is undefined Mi View.jsx:206 An main.7b76ba87.js:1912 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 main.7b76ba87.js:1914:177 Uncaught TypeError: e.field is undefined Ns ToolbarItems.jsx:61 As ToolbarItems.jsx:255 As ToolbarItems.jsx:247 An main.7b76ba87.js:1912 ma main.7b76ba87.js:1914 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 ToolbarItems.jsx:61:16 Metro version: "1.2.0" edit.html:645:10 Version Info-Adapter-Widget: 0.0.9 info.js:29:12 Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.100.40:8082/vis-2-beta/widgets/vis-2-widgets-material/static/css/src_Map_jsx-node_modules_leaflet_dist_leaflet_css.11ebe247.chunk.css Source-Map-Adresse: src_Map_jsx-node_modules_leaflet_dist_leaflet_css.11ebe247.chunk.css.map Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.100.40:8082/vis-2-beta/static/js/main.7b76ba87.js Source-Map-Adresse: main.7b76ba87.js.map -
@nas007 aktivieren mal beim web Adapter auf der ersten Seite "reine web-sockets verwenden "
-
@feuersturm Leider ohne Erfolg. War alles wieder weiß.
Layout-Darstellung wurde erzwungen, bevor die Seite vollständig geladen war. Falls Stylesheet noch nicht geladen sind, kann dies zu einem kurzzeitigen Darstellung des Inhalts ohne Formatierung führen. jquery-1.11.2.min.js:4:29775 Mutations-Ereignisse sollten nicht mehr verwendet werden. Verwenden Sie MutationObserver stattdessen. analyser.js:485:17 iobroker.vis-2-beta@2.0.24 using theme "colored" bootstrap.jsx:20:8 ██╗ ██████╗ ██████╗ ██████╗ ██████╗ ██╗ ██╗███████╗██████╗ ██║██╔═══██╗██╔══██╗██╔══██╗██╔═══██╗██║ ██╔╝██╔════╝██╔══██╗ ██║██║ ██║██████╔╝██████╔╝██║ ██║█████╔╝ █████╗ ██████╔╝ ██║██║ ██║██╔══██╗██╔══██╗██║ ██║██╔═██╗ ██╔══╝ ██╔══██╗ ██║╚██████╔╝██████╔╝██║ ██║╚██████╔╝██║ ██╗███████╗██║ ██║ ╚═╝ ╚═════╝ ╚═════╝ ╚═╝ ╚═╝ ╚═════╝ ╚═╝ ╚═╝╚══════╝╚═╝ ╚═╝ main.7b76ba87.js:658:11 Nice to see you here! :) Join our dev community here https://github.com/ioBroker/ioBroker or here https://github.com/iobroker-community-adapters main.7b76ba87.js:658:26 Help us to create open source project with reactJS! main.7b76ba87.js:658:186 See you :) main.7b76ba87.js:658:253 [2023-05-04T19:26:32.634Z] Try to connect socket.io.js:66:41 TypeError: e.field is undefined Ns ToolbarItems.jsx:61 As ToolbarItems.jsx:255 As ToolbarItems.jsx:247 An main.7b76ba87.js:1912 ma main.7b76ba87.js:1914 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 main.7b76ba87.js:1914:177 TypeError: e.field is undefined Ns ToolbarItems.jsx:61 As ToolbarItems.jsx:255 As ToolbarItems.jsx:247 An main.7b76ba87.js:1912 ma main.7b76ba87.js:1914 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 main.7b76ba87.js:1914:177 TypeError: l.settings is undefined Mi View.jsx:206 An main.7b76ba87.js:1912 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 main.7b76ba87.js:1914:177 Uncaught TypeError: e.field is undefined Ns ToolbarItems.jsx:61 As ToolbarItems.jsx:255 As ToolbarItems.jsx:247 An main.7b76ba87.js:1912 ma main.7b76ba87.js:1914 _c main.7b76ba87.js:1914 Uo main.7b76ba87.js:1914 Fc main.7b76ba87.js:1914 Ha main.7b76ba87.js:1914 _o main.7b76ba87.js:1914 Ma main.7b76ba87.js:1914 B3 main.7b76ba87.js:1912 I0 main.7b76ba87.js:1914 ToolbarItems.jsx:61:16 Metro version: "1.2.0" edit.html:645:10 Version Info-Adapter-Widget: 0.0.9 info.js:29:12 Source-Map-Fehler: Error: request failed with status 404 Ressourcen-Adresse: http://192.168.100.40:8082/vis-2-beta/static/js/main.7b76ba87.js Source-Map-Adresse: main.7b76ba87.js.map -
@nas007 Leg mal bitte ein github issue mit deiner Fehlerbeschreibung und dem Log hier an https://github.com/ioBroker/ioBroker.vis/issues
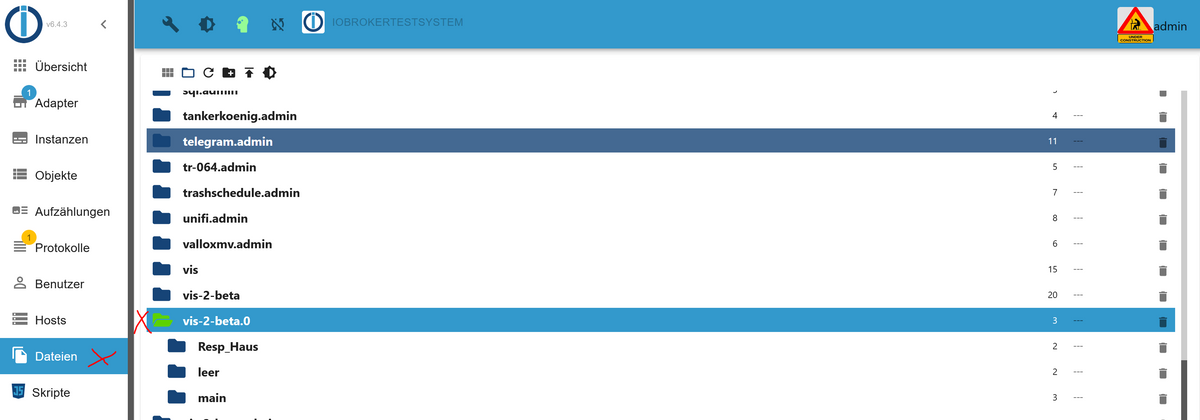
Ich vermute in deiner VIS1 die bei der Installation übernommen wird ist ein widget enthalten welches Probleme bei vis2 macht.Danach kannst du einmal hier im Admin im Datei Menü schauen ob dort dein vis Projekt auftaucht

Wenn du den entsprechenden Unterordner löscht, dann sollte vis2 mit einem leeren Projekt starten -
@Feuersturm Ich habe das issue anglegt: https://github.com/ioBroker/ioBroker.vis/issues/712
Im Dateimenü hat das Löschen der bestehenden Daten den Erfolg gebracht.
Vielen Dank!
-
Vis-2 version 2.0.27 steht auf npm zur Verfügung.
Hier https://github.com/ioBroker/ioBroker.vis/commits/master könnt ihr sehen, welche issues seit der Version 2.0.24 bearbeitet worden sind. -
Vis-2 version 2.0.28 steht auf npm zur Verfügung.
Bluefox hat in den letzten Tagen an vielen vis2 issues gearbeitet. Respekt
Hier https://github.com/ioBroker/ioBroker.vis/commits/master könnt ihr sehen, welche issues seit der Version 2.0.27 bearbeitet worden sind.Issues welche gefixed wurden und nachgetestet werden können haben das "fixed" label bekommen https://github.com/ioBroker/ioBroker.vis/issues?q=is%3Aissue+is%3Aopen+label%3Afixed
Happy testing

-
@feuersturm
Danke, ich werde wohl nochmal einen Versuch starten, nachdem ich eine Weile ausgestiegen bin.
Soweit ich das aber bisher gelesen habe scheint es aktuell immer noch Probleme mit Bindings zu geben. Oder wurde daran auch gearbeitet und ich habe das übersehen? -
@chaot sagte in Test Adapter vis 2.0 (Alpha):
Soweit ich das aber bisher gelesen habe scheint es aktuell immer noch Probleme mit Bindings zu geben. Oder wurde daran auch gearbeitet und ich habe das übersehen?
So wie ich das sehe sind die issues mit den Bindings noch offen.