NEWS
Grafana Werte werden nicht ans Dashboard übermittelt
-
@crunchip Der Code sieht bei den Panels so aus:
import "timezone" option location = timezone.location(name: "Europe/Berlin") from(bucket: "DBANDY1") |> range(start: v.timeRangeStart, stop: v.timeRangeStop) |> filter(fn: (r) => r["_measurement"] == "Schlafdauer") |> filter(fn: (r) => r["_field"] == "value") |> aggregateWindow(every: v.windowPeriod, fn: last, createEmpty: false) |> map(fn: (r) => ({r with _value: r._value / 60.0}))Eingebunden ist es einfach nur eine template Node. Das hatte auch die ganze Zeit funktioniert, nur nun spinnt es.
-
@damrak2022 und dein widget?
-
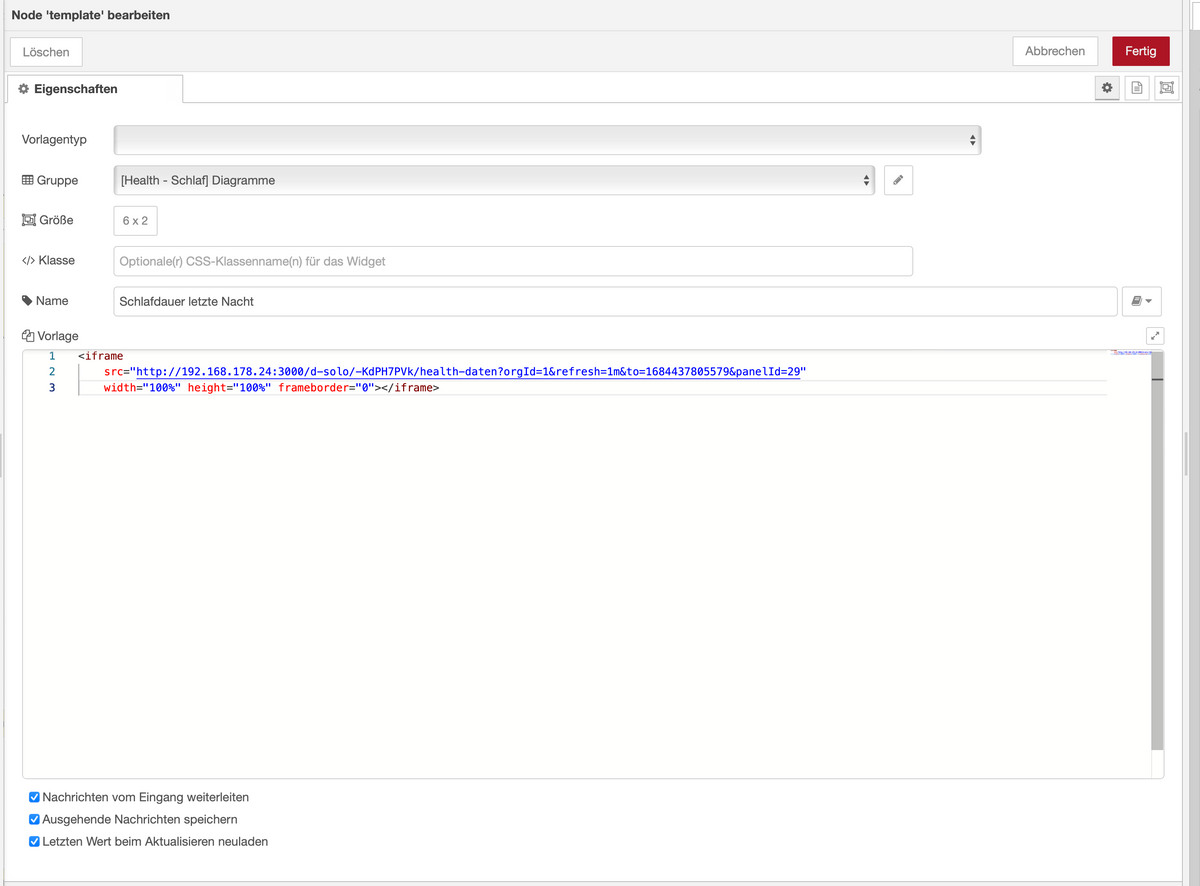
@crunchip Node Red Dashboard. Ich habe aber gerade festgestellt, wenn ich den Code hier raus lösche:


und dann wieder neu eintrage, sind die Werte richtig. Ich versteh nur nicht warum. -
@damrak2022 Wird das denn aktualisiert wenn Du einen Browserrefresh machst?
-
@mickym Nein. Aber als ich den iframe gelöscht und neu eingetragen hatte, war es auf einmal richtig. Muss ich eventuell vor alle Dashboard template nodes noch eine Node setzen, die das jede Minute refresht?
-
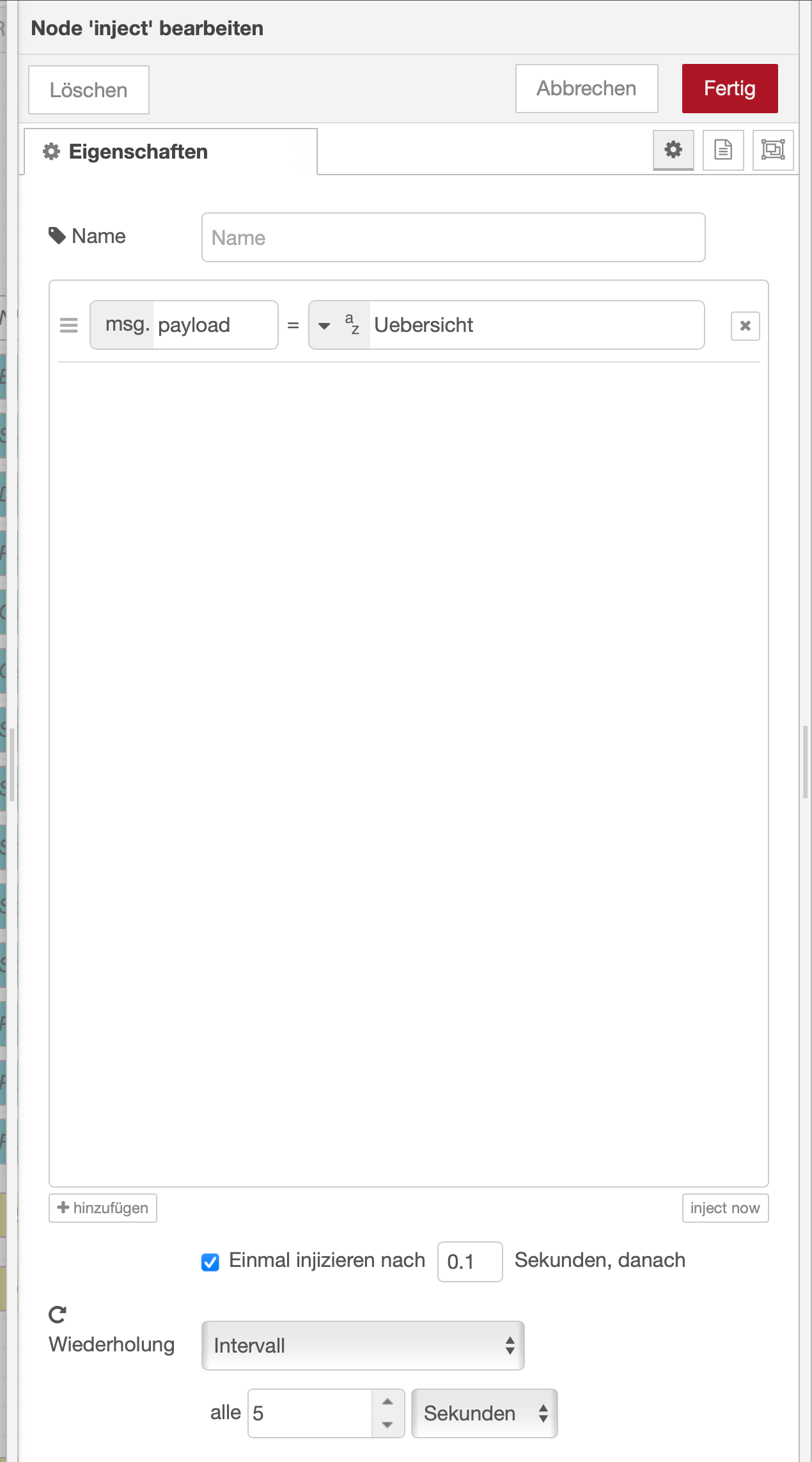
@damrak2022 Na ja es muss ja nicht jede Minute refreshen, wenn Du eine ganz andere Dashboard Seite offen hast. Du kannst ja mal eine Inject Node davor machen und die betätigen, wenn sich dann was tut dann könntest Du die triggern lassen aber nur wenn die Seite gerade offen ist.
-
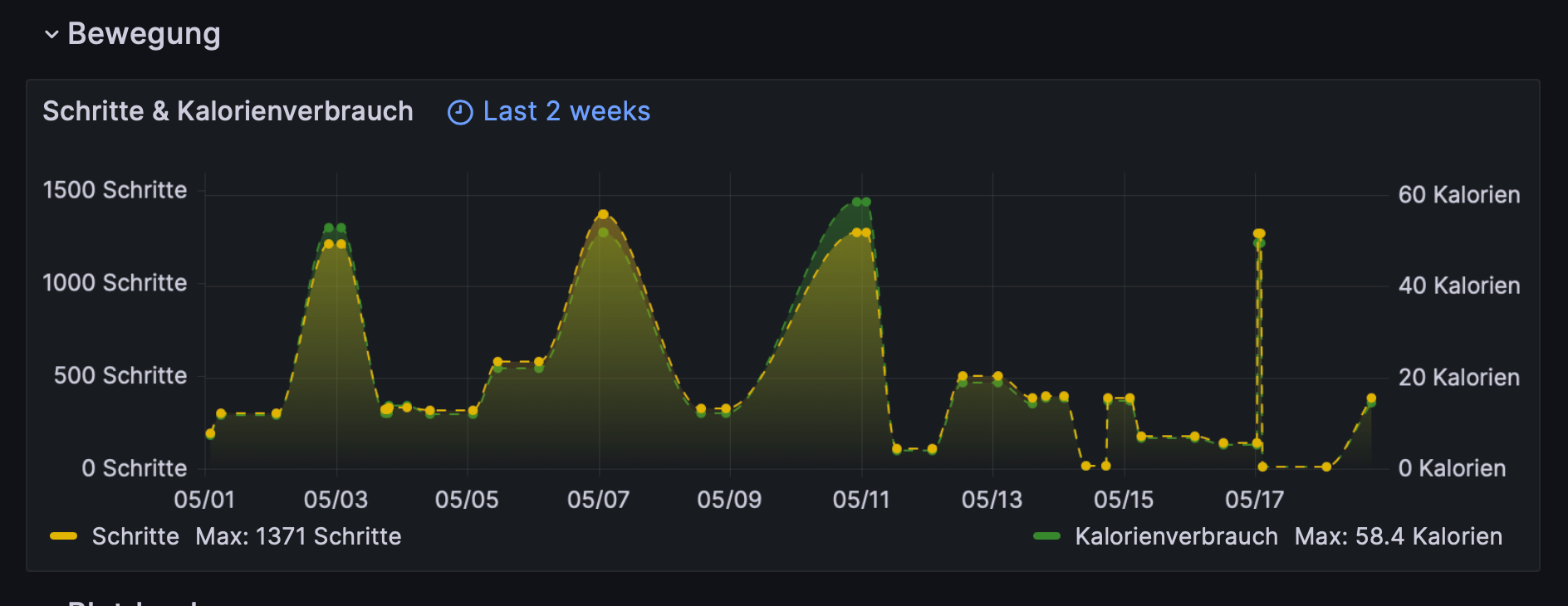
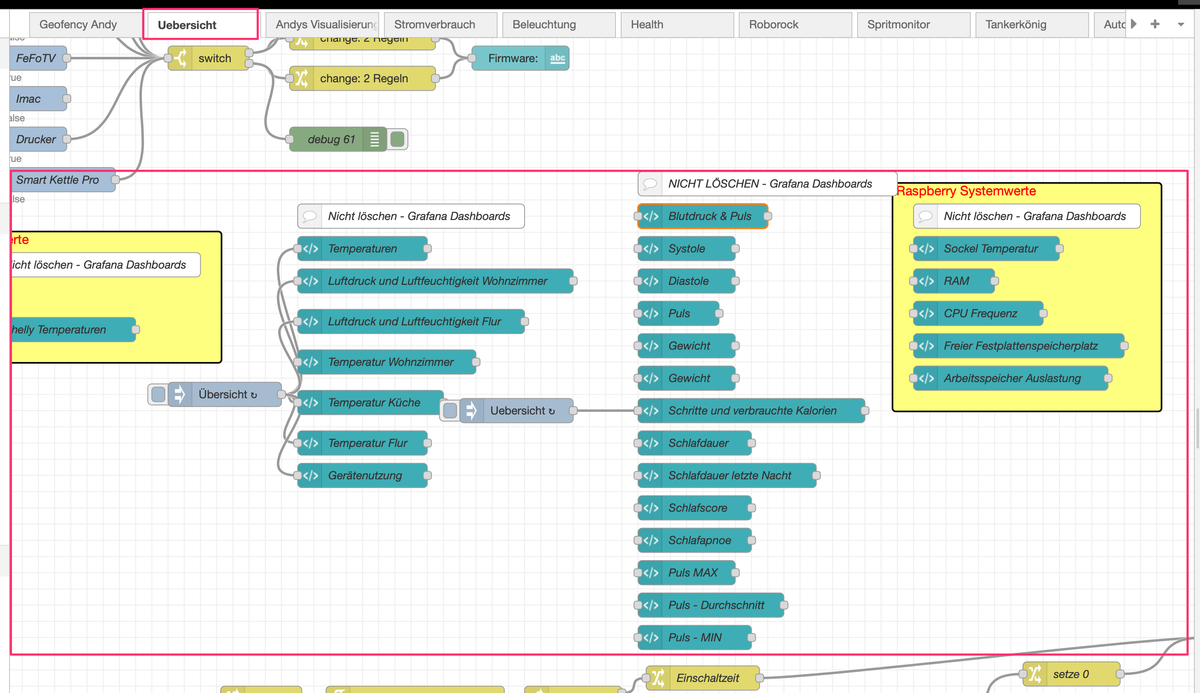
@mickym Ich kann das einfach nicht nachvollziehen. So sieht das Dashboard von den Schritten in Grafana aus:

So sieht es im Node Red Dashboard aus:

Vor die Dashboard template node habe ich nun eine Inject Node gepackt. Testweise erstmal mit 5 Sekunden. Es wird auch nicht refresht.


-
@damrak2022 Heißt den der Tab Übersicht?
Und dann mach mal die Inject Node nicht in die template Node sondern in eine ui control Node.
-
@mickym Ja, ich habe alle Dashboard Template des auf der Seite Übersicht angelegt. Sie verweisen dann halt auf diverse Seiten wie z.B. Schlaf - Diagramme, oder Health Blutdruck - Diagramme

-
@damrak2022 na dann mach mal in die ui-control node
-
@mickym Habe ich. Muss ich die dann auch nicht mit der Dashboard node verbinden. Und wie sollte die ui control node konfiguriert sein, weil bis jetzt bringt das leider noch nichts.
-
@damrak2022 Nein wenn der tab Übersicht heisst und du injizierst den Namen des Tabs in die ui-control Node - wird das refreshed. Ansonsten weiß ich auch nicht.
-
@mickym Gut das geht nicht. Eventuell hat hier noch jemand eine Idee, zumal das ja vorher alles ging, ohne das ich irgendwelche Nodes zum refreshen gebraucht habe. Aber Danke
-
@mickym Eine Idee, könnte man nicht hier in dem Code noch einen Befehl zum refreshen hinzufügen?
<iframe src="http://192.168.178.24:3000/d-solo/-KdPH7PVk/health-daten?orgId=1&to=1684279824321&panelId=10" width="100%" height="100%" frameborder="0"></iframe>Vielleicht geht es dann?
-
@damrak2022 Das musst Du Grafana fragen. Was hier drin steht - ist reines HTML.
-
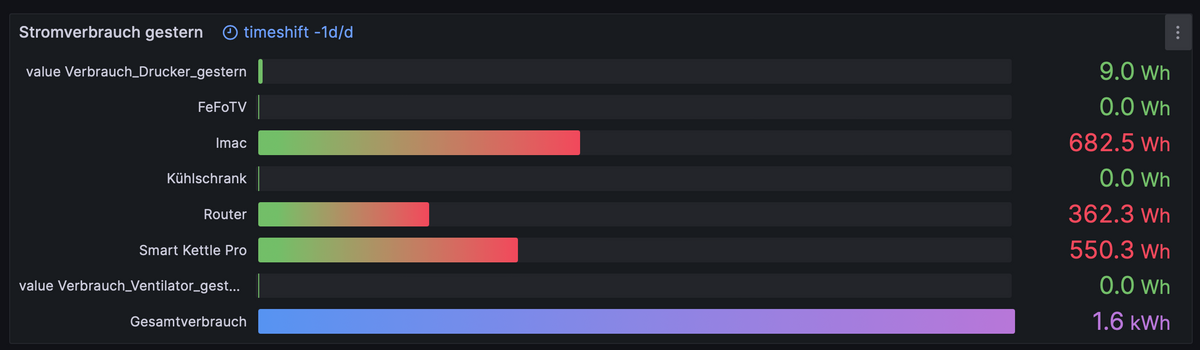
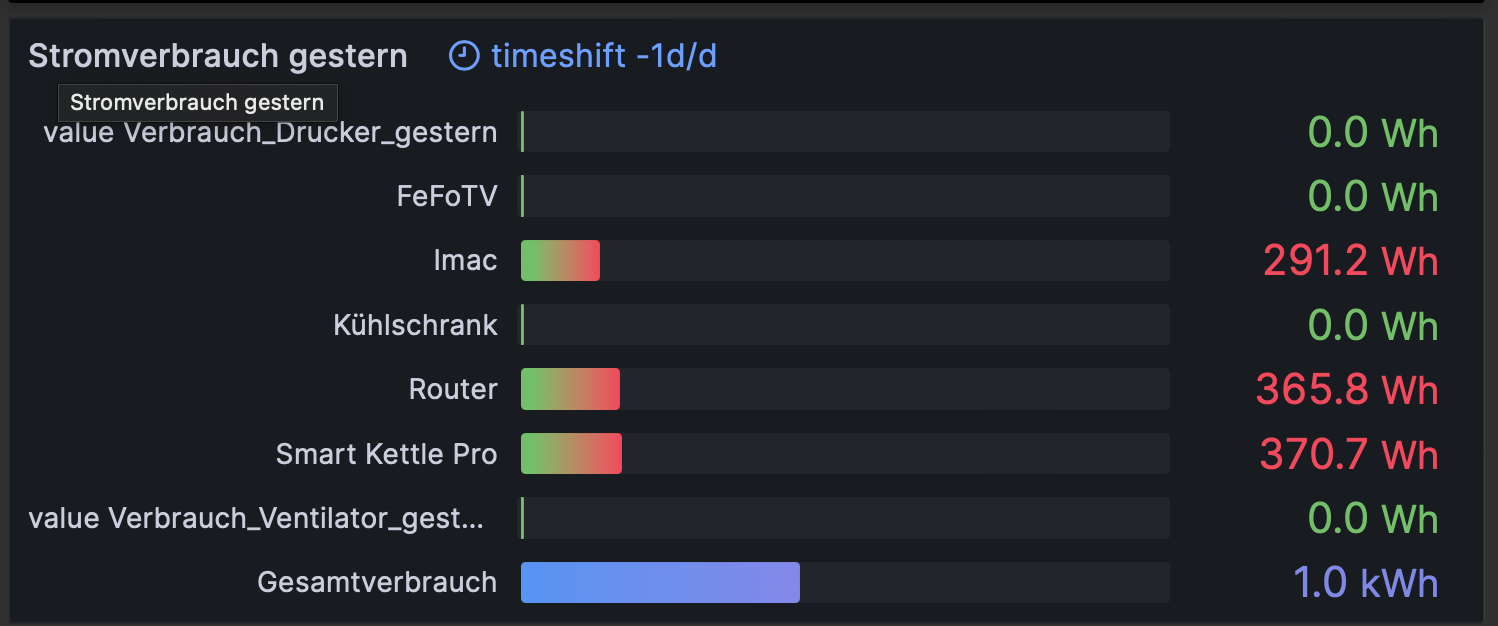
@mickym Ich habe gerade nochmal geschaut. Dieses Problem ist bei allen Boards vorhanden:
Grafana - Stromverbrauch gestern

Dashboard - Stromverbrauch gestern

Ich hoffe, das mich hier jemand mit der Nase drauf stoßen kann, was das Problem ist

-
<iframe src="http://192.168.178.24:3000/d-solo/-KdPH7PVk/health-daten?orgId=1&refresh=1m&panelId=10" width="100%" height="100%" frameborder="0"></iframe>