NEWS
[Gelöst] Manuell eine Eigenschaft zu Alias hinzufügen
-
Hallo,
ich versuche gerade, einige Scripte zu verschlanken mittels Selector. Dafür benötige ich aber eine weitere Objekteigenschaft in jedem Alias. Diese Eigenschaft ("modus", relativ weit unten) habe ich versucht, manuell über die Bearbeitungsfunktion im Objektbaum einzufügen. Eine Fehlermeldung gab es nicht.
{ "common": { "name": "Taster_rechts_unten_kurz", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": false, "def": false, "alias": { "id": "hm-rpc.1.000B5D898B2E26.6.PRESS_SHORT" } }, "type": "state", "native": {}, "_id": "alias.0.Flur.Tastenfelder.Arbeitsmodi.Taster_rechts_unten_kurz", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "modus": 5, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1684582054417 }Wenn ich nun aber diese Eigenschaft nutzen möchte, dann ist diese unbekannt.
$('state[id=alias.0.Flur.Tastenfelder.Arbeitsmodi.Taster*]').on(function(obj){ setState('0_userdata.0.Allgemein.Arbeitsmodus', obj.modus); });In der Doku habe ich zwar eine Erklärung gesehen, wie ich mit einem Script ein Objekt erweitern kann. Aber ich würde das ganz gerne ohne Script fest vorgeben. An anderer Stelle in der Doku habe ich allerdings auch gelesen, dass gar nicht alle Eigenschaften im Objekt "obj" übergeben werden.
Was muss ich ändern, damit ich die neue Eigenschaft abfragen kann? Benötige ich dafür getAttr()? Und darf dann der Alias vom Typ boolean sein oder muss ich auf object ändern? Bei einem ersten Test mit object hat es aber ebenfalls nicht funktioniert.
-
@metamorph sagte in Manuell eine Eigenschaft zu Alias hinzufügen:
weitere Objekteigenschaft in jedem Alias.
Füge die neue Eigenschaft unter "native" hinzu:
{ "common": { "name": "Taster_rechts_unten_kurz", "desc": "Manuell erzeugt", "role": "state", "type": "boolean", "read": true, "write": false, "def": false, "alias": { "id": "hm-rpc.1.000B5D898B2E26.6.PRESS_SHORT" } }, "type": "state", "native": { "modus": 5 }, "_id": "alias.0.Flur.Tastenfelder.Arbeitsmodi.Taster_rechts_unten_kurz", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1684582054417 }Beachte, dass HM-Taster keine Wertänderungen liefern, die aber Voraussetzung dafür sind, dass bei selector.on() getriggert wird. Deshalb:
const ids = Array.prototype.slice.apply($("alias.0.Flur.Tastenfelder.Arbeitsmodi.Taster*")); on({id: ids}, function(dp) { setState('0_userdata.0.Allgemein.Arbeitsmodus', dp.native.modus, true); }); -
Vielen Dank, das merke ich mir!
@paul53 sagte in Manuell eine Eigenschaft zu Alias hinzufügen:
Beachte, dass HM-Taster keine Wertänderungen liefern, die aber Voraussetzung dafür sind, dass bei selector.on() getriggert wird.
Bisher habe ich jeden Taster so abgefragt:
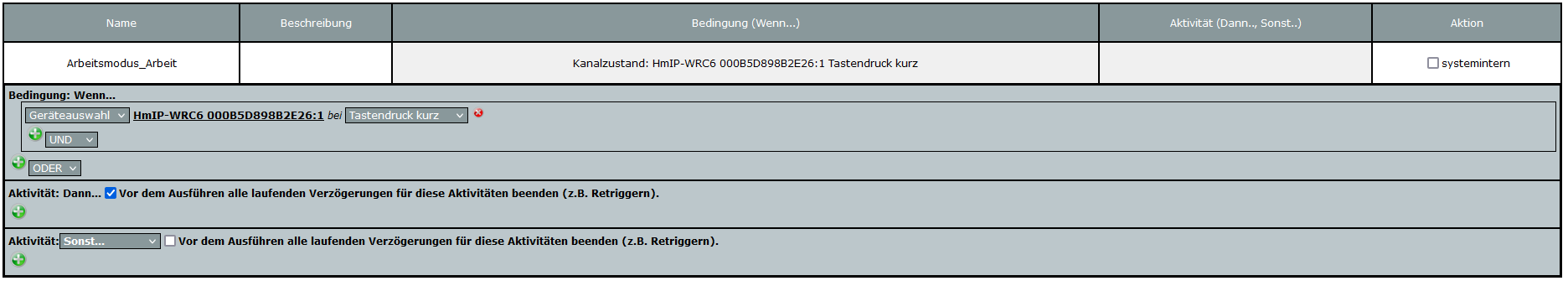
on({id: Taster_links_oben_kurz, val: true}, function () { setState('0_userdata.0.Allgemein.Arbeitsmodus', MODUS_ARBEIT); });Das hat funktioniert. Allerdings musste ich dafür für jeden genutzten Kanal in der CCU folgendes Programm anlegen:

Diese Vorgehensweise habe ich beim ersten HM-Gerät irgendwo gelesen. Ich weiß nicht, ob das im Forum war oder sogar in einem YT-Video. Wenn keine Wertänderung geliefert wird, worauf triggert die Funktion dann? Zumindest erklärt es, warum ich bei Tests nie eine Änderung des Wertes gesehen habe. Ich dachte immer, die Änderung sei einfach zu schnell

-
@metamorph sagte: worauf triggert die Funktion dann?
Auf Aktualisierung des Zeitstempels.
Mit native.modus funktioniert es?
-
@paul53 Ja, jetzt läuft es wie gewünscht. Danke.