NEWS
Javascript und MQTT
-
@theophilus Ich bin auch nur ein Rookie in Javascript im ioBroker, aber versuche doch einmal, im kompletten Pfad Punkte als Trennzeichen zu verwenden...
also statt 'mqtt.0.Stromkasten/tele/SENSOR'
'mqtt.0.Stromkasten.tele.SENSOR'
-
@martinp Ja, danke.
Witzigerweise war ich auch gerade auf diesem Weg, weil bei Blockly die Quelle so angegeben wird: "mqtt.0.Stromkasten.tele.SENSOR"
Leider bringt aber weder diese Schreibweise Erfolg, noch die mit Hochkommata 'mqtt. ... -
@theophilus
Versuche es mal so:on('mqtt.0.Stromkasten.tele.SENSOR', function(dp) { const obj = JSON.parse(dp.state.val); log('Time: ' + obj.Time); log('Aktuell: ' + obj[''].Aktuell); }); -
@paul53 said in Javascript und MQTT:
on('mqtt.0.Stromkasten.tele.SENSOR', function(dp) {
22:54:43.754 error javascript.0 (61247) script.js.Skript_3 compile failed: at script.js.Skript_3:7
-
@theophilus sagte: compile failed: at script.js.Skript_3:7
Sorry, es fehlte die schließende Klammer hinter .Aktuell.
-
@paul53 Hallo, danke für deine Hilfe.
Das Skript läuft jetzt durch, aber was sollte passieren? -
@theophilus sagte: aber was sollte passieren?
Es sollten Logausgaben mit den Werten von "Time" und "Aktuell" erfolgen, wenn sich das JSON im Datenpunkt ändert.
-
@paul53 Ja, da kommt was!
-
@theophilus sagte: da kommt was!
Dann können die Logs durch setState() ersetzt und das Skript um weitere Werte ergänzt werden.
-
@theophilus sagte in Javascript und MQTT:
Dafür habe ich mir einen IR-Lesekopf gekauft und IO-Broker installiert.
Dem folgenden entnehme ich, dass es nicht nur ein einfacher IR Lesekopf ist, der an den ioBroker-Server angeschlossen ist, sondern ein Gerät, das irgendwie schon die Daten des Zählers bearbeitet. Ansonsten wüdre der Smartmeter Adapter dir die Arbeit abnehmen können.
-
@homoran Ich verwende den hier: https://www.ebay.de/itm/275501110235
(Tasmota Wifi ESP01S Lesekopf für Stromzähler / Smart Meter) -
@paul53 Ich habe das Skript jetzt so ergänzt:
on('mqtt.0.Stromkasten.tele.SENSOR', function(dp) { const obj = JSON.parse(dp.state.val); Zeit = obj.Time; Supply = obj.Supply; Aktuell = obj.Aktuell; Total = obj.Total setState('0_userdata.0.Zeit', (Zeit)); setState('0_userdata.0.Supply', (Supply)); setState('0_userdata.0.Aktuell', (Aktuell)); setState('0_userdata.0.Total', (Total)); log('Time: ' + obj.Time); log('Aktuell: ' + obj[''].Aktuell); });Merkwürdigerweise wird aber nur die Variable "Zeit" befüllt. Die anderen bleiben auf Null. Ich habe mal versuchsweise eine davon von "Number" auf "String" gesetzt, aber das hat auch nichts gebracht. Wo liegt der Fehler?
Eine dumme Frage: Die Variable wird ja jetzt alle 100 Sekunden überschrieben. Ich will die Werte aber ja dauerhaft speichern. Wie mache ich das? Kann ich die irgendwie in eine Tabelle schreiben oder so?
-
@theophilus sagte: wird aber nur die Variable "Zeit" befüllt.
Versuche es mal so:
let Zeit = obj.Time; let Supply = obj[''].Supply; let Aktuell = obj[''].Aktuell; let Total = obj[''].Total; -
@paul53 said in Javascript und MQTT:
Danke, so funktioniert es.
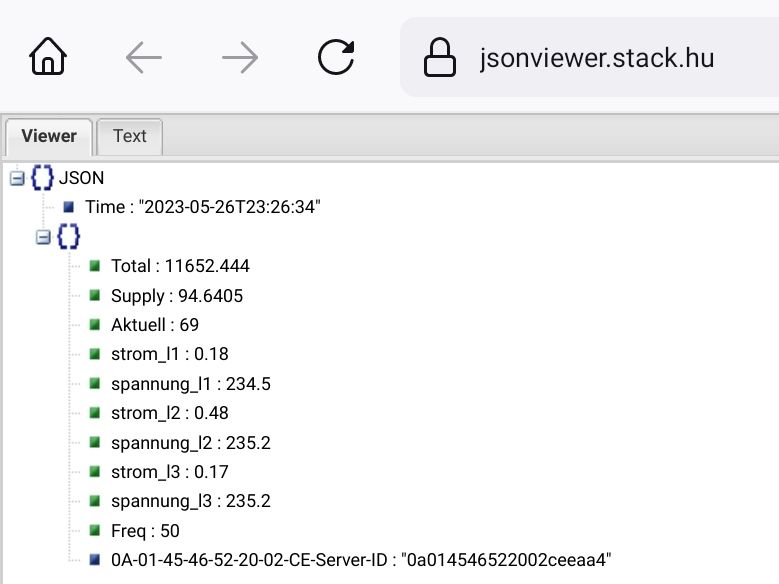
Wo kann ich nachlesen, warum das so funktioniert? Was bewirkt dieses "obj[' ']"? -
@theophilus sagte: Was bewirkt dieses "obj[' ']"?
Schau mal Zeile 3 des JSON an.
-
@theophilus sagte in Javascript und MQTT:
Wo kann ich nachlesen, warum das so funktioniert? Was bewirkt dieses "obj[' ']"?
Zusätzlich zu @paul53 Info solltest du dir die Adresse im Screenshot merk3n.
Da siehst du es möglicherweise deutlicher

-
Aber wie geht es jetzt weiter? Wie kann ich den Inhalt der Variablen in eine Tabelle oder so schreiben?
Bringt mich der History-Adapter weiter? -
@theophilus sagte in Javascript und MQTT:
Wie kann ich den Inhalt der Variablen in eine Tabelle oder so schreiben?
was genau willst du denn eigentlich schlussendlich erreichen?
@theophilus sagte in Javascript und MQTT:
Bringt mich der History-Adapter weiter?
sehr wahrscheinlich, falls du einen Verlauf wie auch immer visualisieren willst.
Das wäre dann eher oder so. Eine Tabelle ist für mich für eine Momentaufnahme. -
@homoran Ich will erreichen, dass ich eine Übersicht über meinen Stromverbrauch und die Produktion des Balkonkraftwerks über den Tag verteilt habe. Gern auch grafisch aufbereitet. Momentan schreibe ich von Hand jeden Morgen die Zählerstände in eine Excel-Tabelle, was zum einen ziemlich mühsam ist und zum anderen fahre ich demnächst für ein paar Tage weg, was bei diesem manuellen Weg eine Datenlücke zur Folge hätte.
Derzeit experimentiere ich auf meinem Laptop, aber wenn ich endlich mal durchblicke, soll mein Raspberry zum Einsatz kommen.
Danke für eure Unterstützung! ioBroker ist ein echter Dschungel ... -
@theophilus sagte in Javascript und MQTT:
ioBroker ist ein echter Dschungel ...
nicht wirklich!
man muss nur ein halbwegs geschärftes Werkzeug verwenden, dann kommt man da ganz einfach durch.solche Informationen helfen dabei nicht wirklich zu verstehen wo und wie man dich unterstützen kann:
@theophilus sagte in Javascript und MQTT:Momentan schreibe ich von Hand jeden Morgen die Zählerstände in eine Excel-Tabelle, was zum einen ziemlich mühsam ist und zum anderen fahre ich demnächst für ein paar Tage weg, was bei diesem manuellen Weg eine Datenlücke zur Folge hätte.
Das schon eher:
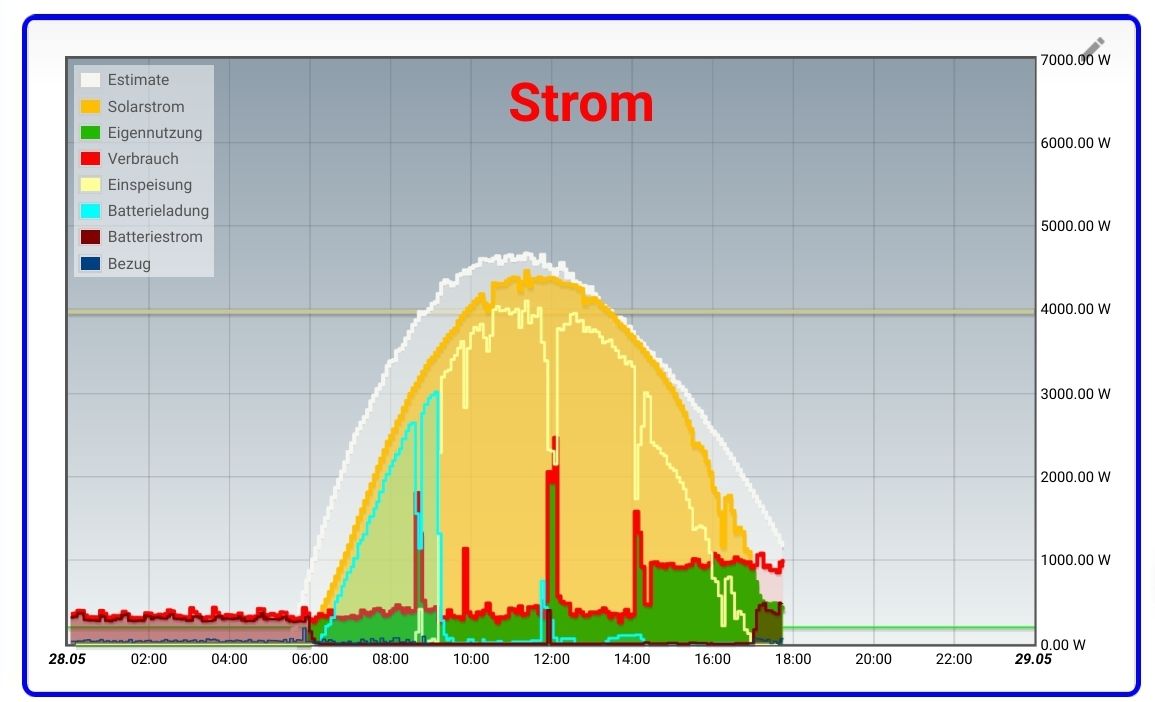
@theophilus sagte in Javascript und MQTT:eine Übersicht über meinen Stromverbrauch und die Produktion des Balkonkraftwerks über den Tag verteilt habe.
wenn du so etwas meinst

brauchst du historisierte Daten, z.B. über den History-Adapter.
willst du nur "nackte" Zahlen brauchst du ggf. den SourceAnalytics Adapter.
möchtest du mit irgendwelchen Zahlen aus der lang zurückliegenden Vergangenheit auch noch rechnen, kann es beliebig komplex werden.
Daher gerade zu Beginn erst einmal einen präzisen Plot erstellen, was zum Schluss exakt herauskommen soll, dan findet sich schon ein Weg!