NEWS
Javascript und MQTT
-
@theophilus sagte in Javascript und MQTT:
Wo kann ich nachlesen, warum das so funktioniert? Was bewirkt dieses "obj[' ']"?
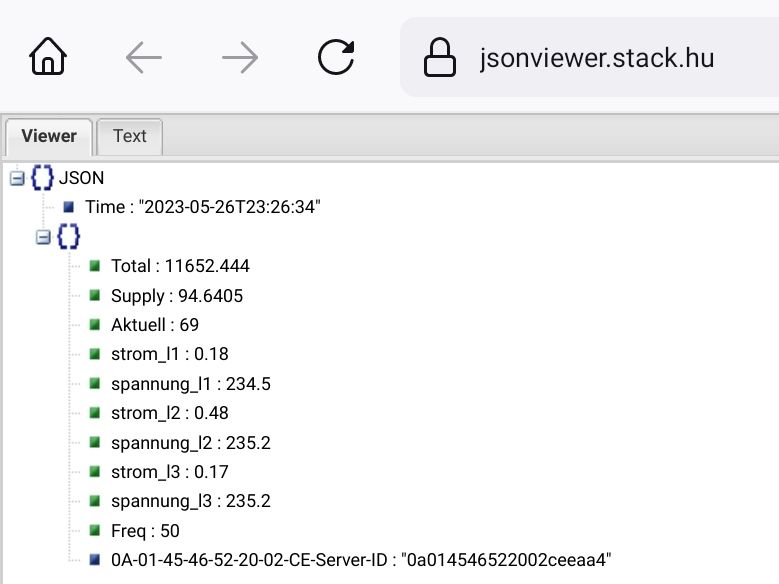
Zusätzlich zu @paul53 Info solltest du dir die Adresse im Screenshot merk3n.
Da siehst du es möglicherweise deutlicher

-
Aber wie geht es jetzt weiter? Wie kann ich den Inhalt der Variablen in eine Tabelle oder so schreiben?
Bringt mich der History-Adapter weiter? -
@theophilus sagte in Javascript und MQTT:
Wie kann ich den Inhalt der Variablen in eine Tabelle oder so schreiben?
was genau willst du denn eigentlich schlussendlich erreichen?
@theophilus sagte in Javascript und MQTT:
Bringt mich der History-Adapter weiter?
sehr wahrscheinlich, falls du einen Verlauf wie auch immer visualisieren willst.
Das wäre dann eher oder so. Eine Tabelle ist für mich für eine Momentaufnahme. -
@homoran Ich will erreichen, dass ich eine Übersicht über meinen Stromverbrauch und die Produktion des Balkonkraftwerks über den Tag verteilt habe. Gern auch grafisch aufbereitet. Momentan schreibe ich von Hand jeden Morgen die Zählerstände in eine Excel-Tabelle, was zum einen ziemlich mühsam ist und zum anderen fahre ich demnächst für ein paar Tage weg, was bei diesem manuellen Weg eine Datenlücke zur Folge hätte.
Derzeit experimentiere ich auf meinem Laptop, aber wenn ich endlich mal durchblicke, soll mein Raspberry zum Einsatz kommen.
Danke für eure Unterstützung! ioBroker ist ein echter Dschungel ... -
@theophilus sagte in Javascript und MQTT:
ioBroker ist ein echter Dschungel ...
nicht wirklich!
man muss nur ein halbwegs geschärftes Werkzeug verwenden, dann kommt man da ganz einfach durch.solche Informationen helfen dabei nicht wirklich zu verstehen wo und wie man dich unterstützen kann:
@theophilus sagte in Javascript und MQTT:Momentan schreibe ich von Hand jeden Morgen die Zählerstände in eine Excel-Tabelle, was zum einen ziemlich mühsam ist und zum anderen fahre ich demnächst für ein paar Tage weg, was bei diesem manuellen Weg eine Datenlücke zur Folge hätte.
Das schon eher:
@theophilus sagte in Javascript und MQTT:eine Übersicht über meinen Stromverbrauch und die Produktion des Balkonkraftwerks über den Tag verteilt habe.
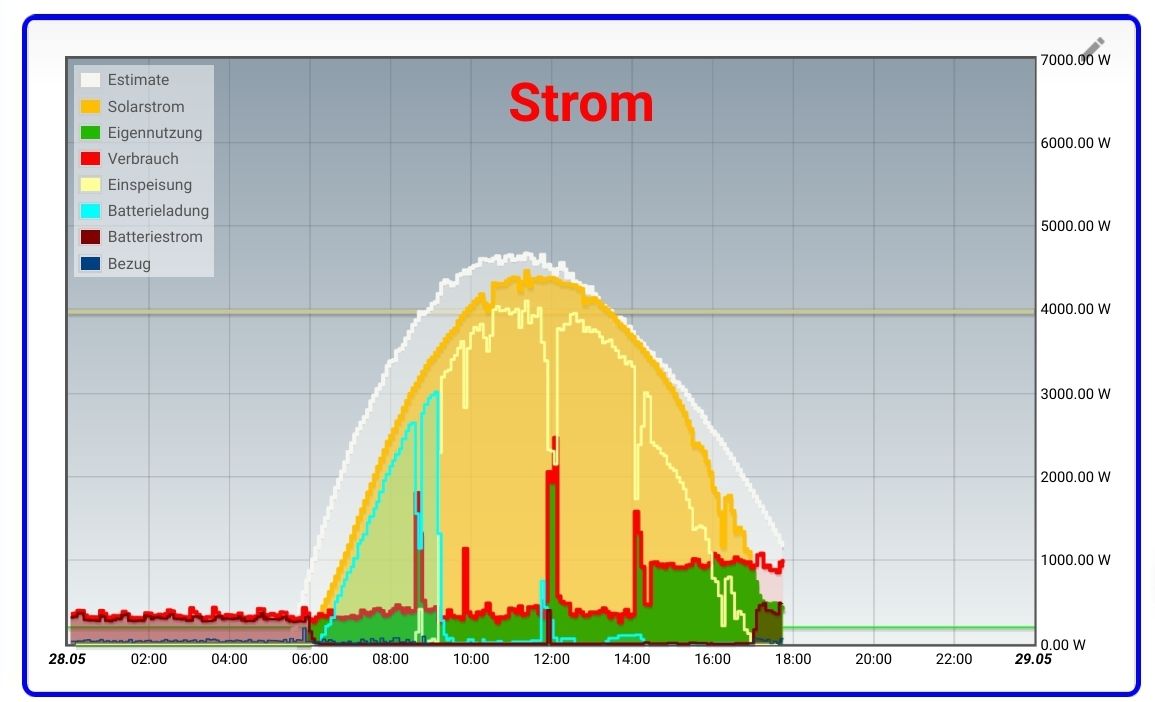
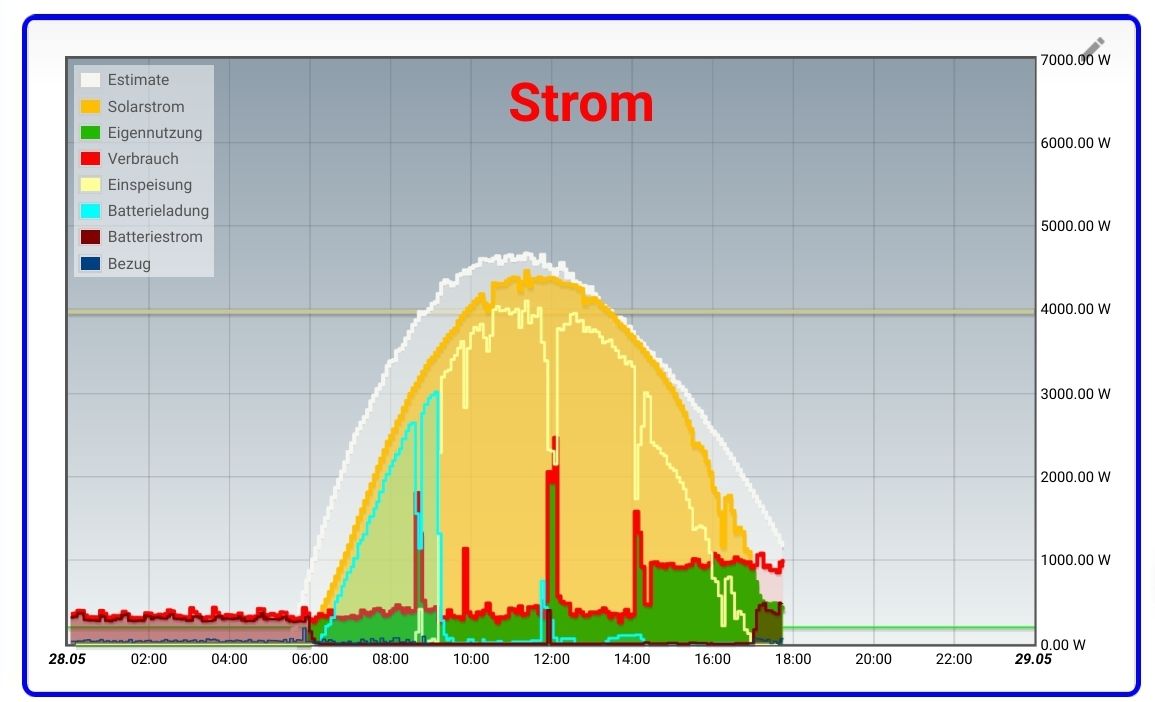
wenn du so etwas meinst

brauchst du historisierte Daten, z.B. über den History-Adapter.
willst du nur "nackte" Zahlen brauchst du ggf. den SourceAnalytics Adapter.
möchtest du mit irgendwelchen Zahlen aus der lang zurückliegenden Vergangenheit auch noch rechnen, kann es beliebig komplex werden.
Daher gerade zu Beginn erst einmal einen präzisen Plot erstellen, was zum Schluss exakt herauskommen soll, dan findet sich schon ein Weg!
-
@homoran said in Javascript und MQTT:
Daher gerade zu Beginn erst einmal einen präzisen Plot erstellen, was zum Schluss exakt herauskommen soll, dan findet sich schon ein Weg!
Gar nicht so einfach, weil ich noch nicht richtig einschätzen kann, was so geht. Darum das Beispiel mit der Excel-Tabelle: Der Gedanke war, das automatisiert zu erstellen.
Das mit der grafischen Darstellung des Tagesverlaufes finde ich gut. Zusätzlich möchte ich für jeden Tag und für jeden Monat den kulminierten Verbrauch festhalten. -
@theophilus sagte: für jeden Tag und für jeden Monat den kulminierten Verbrauch festhalten.
Für Periodenwerte (Tag, Woche, Monat, Jahr) gibt es den Sourceanalytix-Adapter.
-
@theophilus sagte in Javascript und MQTT:
Gar nicht so einfach, weil ich noch nicht richtig einschätzen kann, was so geht.
lass dich doch nicht ausbremsen.
Wenn etwas wirklich gar nicht geht, sagen wir dir das schon .
.Aber nichts ist schlimmer als später alles ganz anders aufbauen zu müssen, nur weil man zu Beginn sich selber gar nicht im klaren war, was man eigentlich wirklich wollte.
-
@theophilus sagte in Javascript und MQTT:
Darum das Beispiel mit der Excel-Tabelle
Excel ist ein Tabellenkalkulationsprogramm.
Da gehe ich immer davon aus, dass du anschließend mit den Werten noch rechnen willst. -
@homoran Ja, aber nichts Großartiges. Eben Monatssalden und den Prozentsatz erzeugter / eingespeister Energie.
-
@paul53 sagte in Javascript und MQTT:
Für Periodenwerte (Tag, Woche, Monat, Jahr) gibt es den Sourceanalytix-Adapter.
-
@bahnuhr Ich kann den nicht finden. Hat der noch einen anderen Namen?
-
@theophilus sagte in Javascript und MQTT:
Ich kann den nicht finden. Hat der noch einen anderen Namen?
ist im beta repo zu finden
-
@djmarc75 danke!
-
@homoran said in Javascript und MQTT:
wenn du so etwas meinst

brauchst du historisierte Daten, z.B. über den History-Adapter.
Und wie komme ich von da zu solch einer grafischen Darstellung?
-
@theophilus sagte in Javascript und MQTT:
Und wie komme ich von da zu solch einer grafischen Darstellung?
mit historisierten Daten (mittels History, influxdb, SQL) und einem Chart-Adapter (flot, eCharts)
-
@homoran History allein reicht also nicht? Es braucht eine Datenbank dazu? Welche empfiehlst du?
-
Die Datenpunkte, die vom JSON aus befüllt werden, werden erst grün und dann rot - ist das richtig so? Oder weist das auf einen Fehler hin?
-
@theophilus sagte in Javascript und MQTT:
History allein reicht also nicht?
nein, du brauchst noch einen Chart-Adapter
@theophilus sagte in Javascript und MQTT:
Es braucht eine Datenbank dazu?
nein, History ist funktionell eine Datenbank
-
@theophilus sagte in Javascript und MQTT:
Die Datenpunkte, die vom JSON aus befüllt werden, werden erst grün und dann rot - ist das richtig so
ja, nein, vielleicht
grün = Wert geändert/aktualisiert
rot = nicht bestätigt
schwarz = bestätigt.bei eigenen Datenpunkten ist das letzte nur Kosmetik, wahrscheinlich ist mit ACK=false befüllt worden.