NEWS
Adapterentwicklung / Object ID Baum
-
Ich habe jetzt noch was anderes ausprobiert
 Ich habe mir aus einem anderen Adapter den Part "_socket/info.js" herauskopiert und eingebunden und den socket.io Adapter wieder deinstalliert. Und siehe da es geht
Ich habe mir aus einem anderen Adapter den Part "_socket/info.js" herauskopiert und eingebunden und den socket.io Adapter wieder deinstalliert. Und siehe da es geht  Kann mir Jemand erklären warum und ob die Vorgehensweise so einigermaßen korrekt ist.
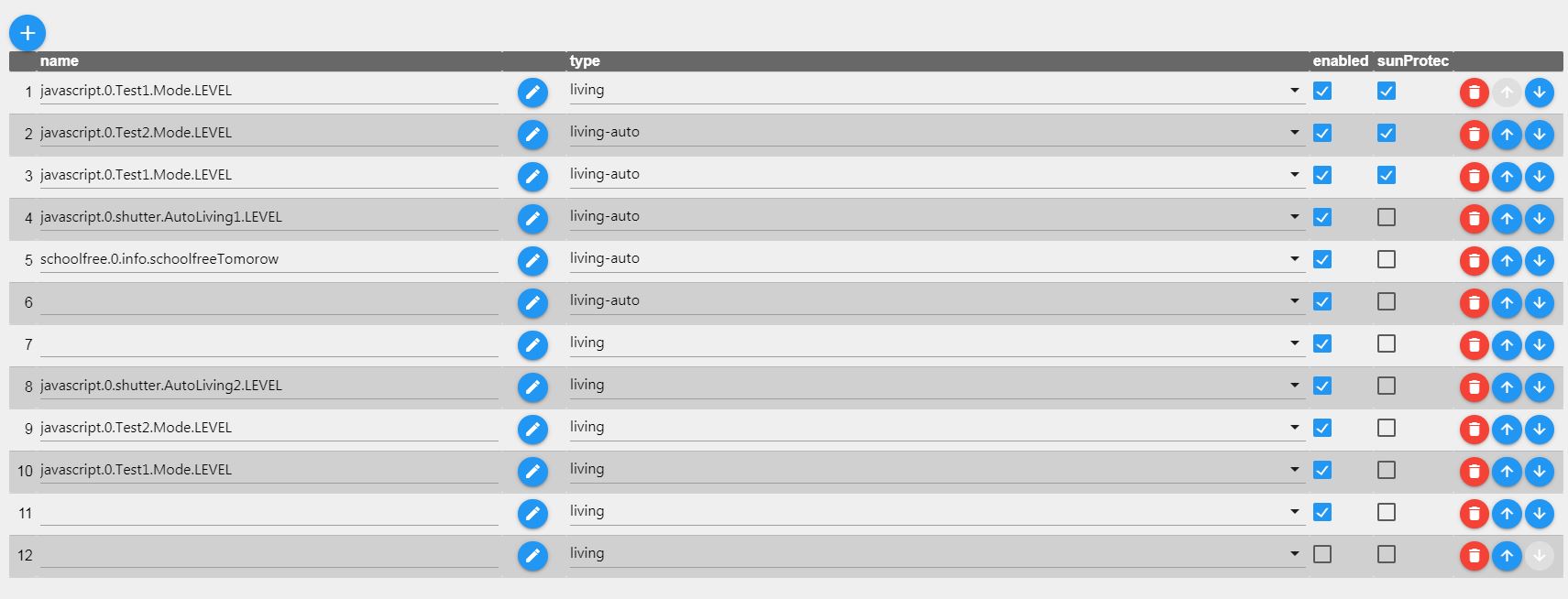
Kann mir Jemand erklären warum und ob die Vorgehensweise so einigermaßen korrekt ist.<title>Titel</title>Aber noch eine andere Frage: Muss das so sein, dass in der Console unablässig die Objekte laufen? Siehe Anhang:
4236_console.jpg -
Ich krame hier mal den alten Thread wieder raus.
Aktuell habe ich ein vergleichbares Problem.Ich bekomme die Object-ID Dialog auf biegen und brechen nicht aufgerufen.
Hier mal der aktuelle Stand vom Github mit meinen Versuchen.
https://github.com/simatec/ioBroker.shuttercontrol/blob/master/admin/index_m.htmlHab keine Idee, was ich noch probieren kann.
-
edit: Die Dialogbox mit Oject-Baum öffnet jetzt.
Wie man allerdings die ausgewählte ID nun in die neu angelegte Tabellenzeile bekommt, erschließt sich mir garnicht.
Gibt es irgendwo eine Doku zu den Aufbau der Tabellen? -
Moin,
Wenn du dich etwas gedulden kannst, schick ich dir nachher wie das geht.
Ich habe mich vor einiger Zeit damit beschäftigt, wenn ich mich richtig erinnere haben blufox seine links nicht wirklich funktioniert. -
@blauholsten
Perfekt ...
-
Hi,
hatte vorhin nicht richtig gelesen, hast ein PR den kannst du mal testen...
-
@blauholsten
Der PR bringt so leider nix.
Bin aber auch schon etwas weiter gekommen.
ID‘s werden nun geschrieben.
Muss allerdings nochmal schauen, warum über den edit Button nur dann der Dialog Object Baum aufgerufen wird, solang ich keine nein Zeile in der Tabelle hinzufüge.
Wenn ich eine neue Zeile hinzufüge, geht edit erst nach dem speichern.
Ist allerdings noch nicht im Github gepusht -
Hi,
habe dein Adapter mal kurz installiert, bekomme folgende Meldung wenn ich die ID öffnen will....
Uncaught TypeError: $(...).selectId is not a function at n.<anonymous> (index_m.html?0:206) at n.onack (universalModuleDefinition:3) at n.onpacket (universalModuleDefinition:3) at n.<anonymous> (universalModuleDefinition:3) at n.emit (universalModuleDefinition:2) at n.ondecoded (universalModuleDefinition:1) at s.<anonymous> (universalModuleDefinition:3) at s.r.emit (universalModuleDefinition:1) at s.add (universalModuleDefinition:1) at n.ondata (universalModuleDefinition:1) -
@blauholsten
Das sollte gefixt sein. Werde morgen mal den aktuellen Stand pushen. Rechner ist schon aus
-
Ich bin nun ein Stück weiter.
Aufrufen und setzen der ID's aus dem Objectbaum geht mit folgenden Zeilen:$('#events .values-buttons[data-command="edit"]').on('click', function () { var id = $(this).data('index'); initSelectId(function (sid) { sid.selectId('show', $('#events .values-input[data-name="name"][data-index="' + id + '"]').val(), function (newId) { if (newId) { $('#events .values-input[data-name="name"][data-index="' + id + '"]').val(newId).trigger('change'); } }); }); });Füge ich allerdings eine neue Zeile in der Tabelle hinzu oder ändere in der Tabelle etwas, so kann ich danach über die edit button das select menü nicht mehr aufrufen.
Ich denke es liegt an dem refresh. Erst nach speichern & schließen funktionier die obere Funktion wieder.
Wie kann ich das umgehen?? Hat wer eine Idee?

https://github.com/simatec/ioBroker.shuttercontrol/blob/e57b0e67d3ad4abb9702bca7594f3fc14fac02e3/admin/index_m.html#L131 -
Nach jedem Refresh muss die Funktion wieder neu hinzugefügt werden. Das geht am besten so:
values2table('table', array, onChange, onTableReady);
function onTableReady(){
//... hier die Zeilen einfügen, die die edit-Buttons mit dem SelectId-Dialog belegt
}Hier ein Beispiel:
https://github.com/sbormann/ioBroker.iqontrol/blob/9f5800c5ff4269b3bb9c03f3f77846c4ade71dce/admin/index_m.js#L363Ich hoffe, das hilft!
-
@s-bormann
Danke für deine Antwort.
Ich muss das aber noch einmal kurz beschreiben.
Wenn ich den Edit Button betätige wird das selectID Dialog aufgerufen und ich kann eine ID auswählen und einfügen.
Das geht soweit auch und ich kann die bei allen Tabelleneinträgen so durchführen.
Mein Problem besteht nur, wenn ich mit dem Add Button eine neue Zeile einfüge.
Wenn die neue Zeile angelegt ist, kann ich die edit Button nicht mehr betätigen.Erst ein speichern und schließen behebt das Problem
-
@simatec Ja, genau so ist es. Beim adden wird die Tabelle neu aufgebaut - damit werden auch alle edit knopfe neu generiert und haben somit ist auch das selectId-Click-Event weg. Das Event muss neu mit .on(... gebunden werden. Das geht am besten mit der onTableReady-Funktion.
-
@s-bormann sagte in Adapterentwicklung / Object ID Baum:
@simatec Ja, genau so ist es. Beim adden wird die Tabelle neu aufgebaut - damit werden auch alle edit knopfe neu generiert und haben somit ist auch das selectId-Click-Event weg. Das Event muss neu mit .on(... gebunden werden. Das geht am besten mit der onTableReady-Funktion.
Also wenn ich das richtig verstehe, muss die Click Funktion in die onTableReady-Funktion?
Also diese hier?
$('#events .values-buttons[data-command="edit"]').on('click', function () { var id = $(this).data('index'); initSelectId(function (sid) { sid.selectId('show', $('#events .values-input[data-name="name"][data-index="' + id + '"]').val(), function (newId) { if (newId) { $('#events .values-input[data-name="name"][data-index="' + id + '"]').val(newId).trigger('change'); } }); }); }); -
@simatec Ganz genau, damit sie jedes Mal, wenn die Tabelle neu generiert wird auch wieder an die neuen Edit-Buttons gebunden wird.
-
@s-bormann
Vielen Dank für den Tipp. Das wars ...
Nach Tagelangen suchen funktioniert es nun endlich