NEWS
[Blockly] Sonnenaufgang mit Tradfri
-
Ich habe mir schon lange etwas vorgenommen und will das jetzt endlich Umsetzen.
Das eine war eine tageszeitlich abhängige automatische Farbtemperatursteuerung der Weißton Tradfris, das andere kommt jetzt zuerst und geht in die gleiche Richtung.
Ich möchte einen "Lichtwecker" in Form eines beschleunigten Sonnenaufgangs mit den RGB Tradfri umsetzen.
-
ansteigende Helligkeit
-
Farbänderng von rotgelb -> Tageslichtweiß
Ich möchte erst einmal hiermit anfangen, da ich schlimmstenfalls hier mit einigen Stufen und einzelbefehlen alles hinbekäme.
Vielfach eleganter wäre aber ein automatisches Programm.
Geht so etwas überhaupt mit Blockly?
Wenn ja wäre ich für einen Tritt dankbar.
Gruß
Rainer
-
-
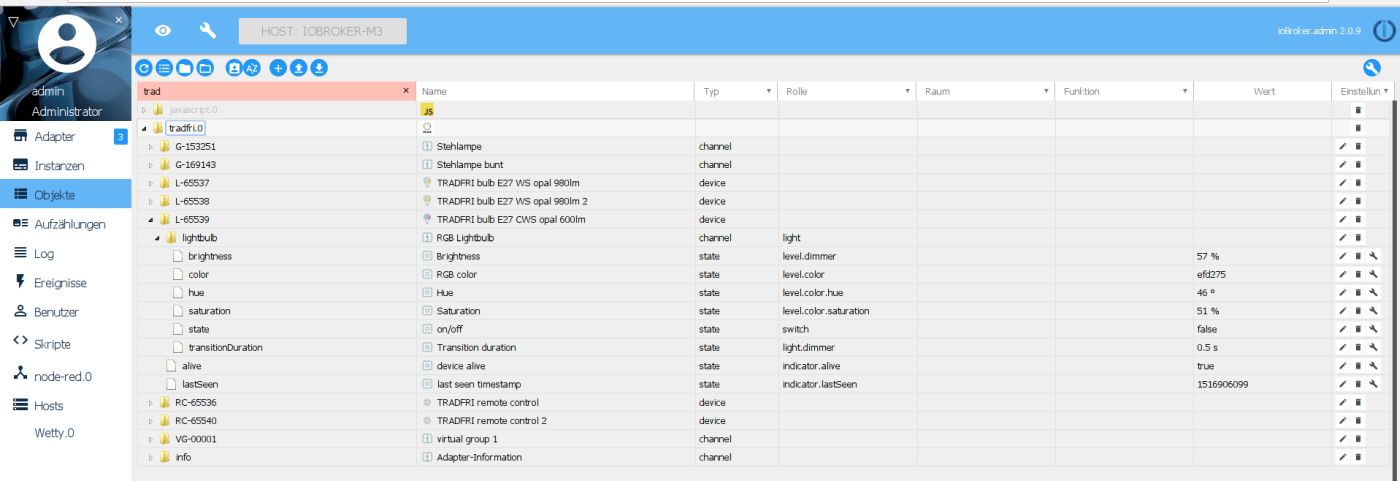
Welche Datenpunkte hat denn so ein Tradfri?
-
Hier mal die States einer Tradfri RGB Birne

So schön einfach der RGB Hex ist, ich fürchte dass man ihn in seine Bestandteile zerlegen und wieder zusammenbauen müsste um etwas zu automatisieren, oder?
Gruß
Rainer
-
Hallo Rainer,
was ich hier habe ist zwar nicht ganz das was du suchst, aber lässt sich wohl einfach anpassen.
Ich steuere hier bei eintritt der Dämmerung einen Hue Lightstrip in Abhängigkeit von der Aussenhelligkeit.

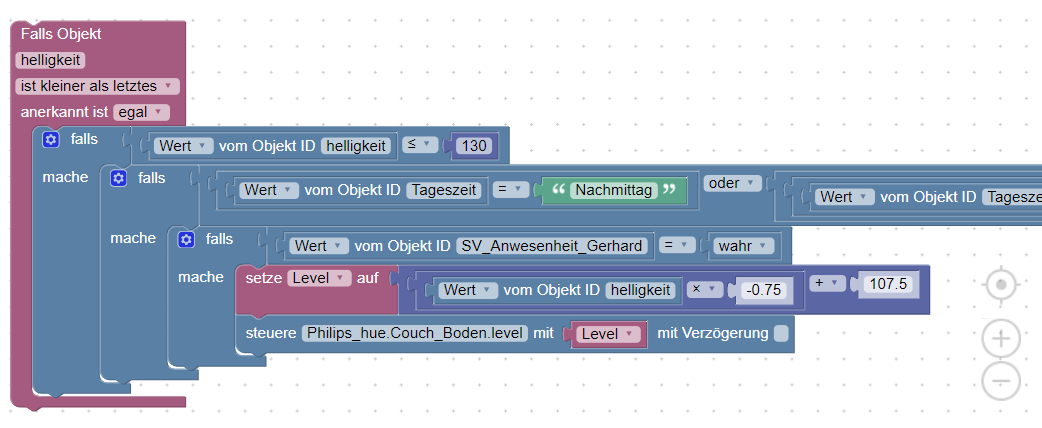
Hier der Export dazu:! ````
<xml xmlns="http://www.w3.org/1999/xhtml"><block type="on" id="n~brXt[,FZNKu=PcT2N8" x="37" y="13"><field name="OID">javascript.0.WEATHERMAN.w_lux</field>
<field name="CONDITION">lt</field><statement name="STATEMENT"><block type="controls_if" id="xTBHY%{rxf9+eGe!V+dV"><value name="IF0"><block type="logic_compare" id="VVgt`U}j}YUmW,Rm4.0v"><field name="OP">LTE</field> <value name="A"><block type="get_value" id="{A+#cs5;a6U)SjZR]r!9"><field name="ATTR">val</field> <field name="OID">javascript.0.WEATHERMAN.w_lux</field></block></value> <value name="B"><block type="math_number" id="1Xw|^EU0pwCXU5q9kKN="><field name="NUM">130</field></block></value></block></value> <statement name="DO0"><block type="controls_if" id="L?A:dXv|R9rjXr6C4rLx"><value name="IF0"><block type="logic_operation" id=":A/c]SOftA1(m(pMvzf4"><field name="OP">OR</field> <value name="A"><block type="logic_compare" id="xO9;%]x+AId[/x@L(Q}#"><field name="OP">EQ</field> <value name="A"><block type="get_value" id="G^.UqCG@85Btr#gg;[S9"><field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Tageszeit</field></block></value> <value name="B"><block type="text" id="#QHpPK|s.zhg3]]!WB+x"><field name="TEXT">Nachmittag</field></block></value></block></value> <value name="B"><block type="logic_operation" id=":P6Gcu0)Z`KzAal0D(e|"><field name="OP">OR</field> <value name="A"><block type="logic_compare" id="t;EM#m8M8!LzDw~hPI_D"><field name="OP">EQ</field> <value name="A"><block type="get_value" id="sm-fro@SD}0{|mS}7BvQ"><field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Tageszeit</field></block></value> <value name="B"><block type="text" id="erW8K9S7s#vQNBI~h}p@"><field name="TEXT">Abenddämmerung</field></block></value></block></value> <value name="B"><block type="logic_compare" id="G,3ME_:brgw@S4l;/v_9"><field name="OP">EQ</field> <value name="A"><block type="get_value" id="-V~SNq%vhdO@]0|IbKA7"><field name="ATTR">val</field> <field name="OID">javascript.0.Sonnenstand.Tageszeit</field></block></value> <value name="B"><block type="text" id="hK9c31rJ4~.B4g##^SBT"><field name="TEXT">Abend</field></block></value></block></value></block></value></block></value> <statement name="DO0"><block type="controls_if" id="mZ3DcMgfulL*4h}~Xh8."><value name="IF0"><block type="logic_compare" id="Pnd`|S|xJKjmf9p[1H%@"><field name="OP">EQ</field> <value name="A"><block type="get_value" id="kH^tzc`B|x-=oHB`/`O^"><field name="ATTR">val</field> <field name="OID">javascript.0.SysVar.SV_Anwesenheit_Gerhard</field></block></value> <value name="B"><block type="logic_boolean" id="bBM2616pU1CV2OITas8P"><field name="BOOL">TRUE</field></block></value></block></value> <statement name="DO0"><block type="variables_set" id=")0+[:0OUzQO`%hy#weso"><field name="VAR">Level</field> <value name="VALUE"><block type="math_arithmetic" id="QR|/N}C|z6,iA,fB)36|"><field name="OP">ADD</field> <value name="A"><shadow type="math_number" id="|_*jOh}pjCIOT.N,gW#p"><field name="NUM">1</field></shadow> <block type="math_arithmetic" id="r]{hc/J~PL#Z8DFnll^l"><field name="OP">MULTIPLY</field> <value name="A"><shadow type="math_number" id=";u#12~`+(|F@GpGKv1z`"><field name="NUM">-2.5</field></shadow> <block type="get_value" id="kGkTiE8zb7zl6_cGRE@("><field name="ATTR">val</field> <field name="OID">javascript.0.WEATHERMAN.w_lux</field></block></value> <value name="B"><shadow type="math_number" id="ZBPrfBpqKeP4B3=eW4iB"><field name="NUM">-0.75</field></shadow></value></block></value> <value name="B"><shadow type="math_number" id="jpiM!Kd1Niy`qzZugVUY"><field name="NUM">107.5</field></shadow></value></block></value> <next><block type="control" id="6=(~l;}%6PNSIf6VW3IL"><mutation delay_input="false"></mutation> <field name="OID">hue.0.Philips_hue.Couch_Boden.level</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"><block type="variables_get" id="n7Mo4EhAkk^yy39w[Rpu"><field name="VAR">Level</field></block></value></block></next></block></statement></block></statement></block></statement></block></statement></block></xml>Die Lineare Gleichung für den Level basiert auf: Aussenhelligleit = 130 - Hue Level =10 Aussenhelligkeit = 10 - Hue Level =100 Zu den Werten für die Gleichung kommt man am schnellsten so: - die 4 Werte von oben in Excel klimpern. - Daraus ein Punktediagramm erzeugen - in das Diagramm eine lineare Trendlinie einfügen mit der Option Formel anzeigen. -
So schön einfach der RGB Hex ist, ich fürchte dass man ihn in seine Bestandteile zerlegen und wieder zusammenbauen müsste um etwas zu automatisieren, oder? `
Schau mal unter "Farben"


Ausgabe in HEX.

Das ist doch schon die halbe Miete.
Grüße
-
Erst verdoppelt sich der Thread, dann antworte ich - führe sie zusammen und dann ist auf einmal alles wieder weg :shock: :shock:
Auf ein neues:
Der Ansatz ist schonmal sehr gut, Ich habe nur keine Ahnung wie ich dann daraus einen schönen Verlauf machen könnte.
du triggerst auf die Veränderung der Helligkeit - ich müsste einen Timer haben Und damit scheitert es mal wieder bei mir ausser dem Timeout - intervall Baustein fällt mir da nichts ein
Gruß
Rainer
-
Das mit dem Timer kriegen wir hin. Auch dynamisch so das Du die Uhrzeit über VIS eingeben kannst.
Das mit dem Farbverlauf musst Du ausprobieren.
Du kannst ja die RGB Werte des Bausteins mit eigenen Datenpunkten verbinden und in VIS mit einen "Schieberegler" verändern.
-
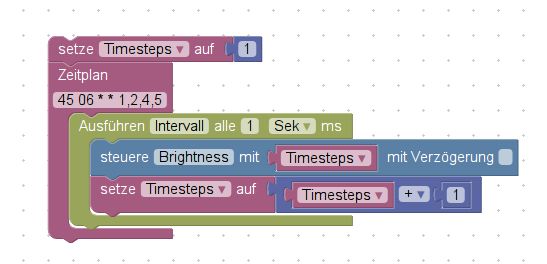
Ich versuchs mal so in der Art:
var Timersteps
Trigger: Wenn Uhrzeit = 06:30
timeout Intervall: alle Minute
steuere Helligkeit = Helligkeit +1
steuere Timersteps = Timersteps +1
Mit den Timersteps will ich eine Formel für die Farben umsetzen. Im MOment ist beides noch identisch. Dann bräuchte ich nur eine var, das kann sich aber später ändern.

Gruß
Rainer
-
Kriegen wir hin.
Aber nicht mehr heute.
Gehe gleich auf "Rolle"

-
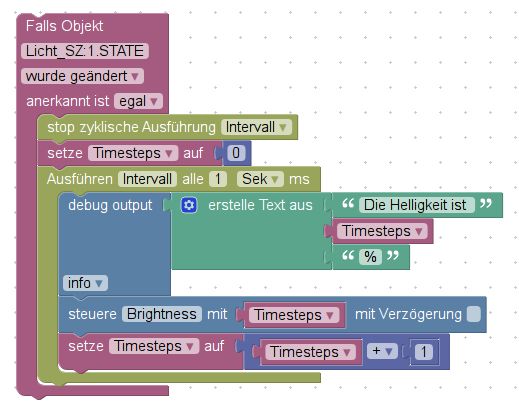
Der erste Test läuft!

Trigger ist der Lichtschalter (ich will nicht immer bis 06:45 warten
 ) und tempo sind Sekunden; die werden später auch noch angepasst.
) und tempo sind Sekunden; die werden später auch noch angepasst.! ````
javascript.0 2018-01-26 18:11:41.260 info script.js.Sonnenaufgang: Die Helligkeit ist 72%
javascript.0 2018-01-26 18:11:40.256 info script.js.Sonnenaufgang: Die Helligkeit ist 71%
javascript.0 2018-01-26 18:11:39.254 info script.js.Sonnenaufgang: Die Helligkeit ist 70%
javascript.0 2018-01-26 18:11:38.251 info script.js.Sonnenaufgang: Die Helligkeit ist 69%
javascript.0 2018-01-26 18:11:37.248 info script.js.Sonnenaufgang: Die Helligkeit ist 68%
javascript.0 2018-01-26 18:11:36.246 info script.js.Sonnenaufgang: Die Helligkeit ist 67%
javascript.0 2018-01-26 18:11:35.243 info script.js.Sonnenaufgang: Die Helligkeit ist 66%
javascript.0 2018-01-26 18:11:34.240 info script.js.Sonnenaufgang: Die Helligkeit ist 65%
javascript.0 2018-01-26 18:11:33.235 info script.js.Sonnenaufgang: Die Helligkeit ist 64%
javascript.0 2018-01-26 18:11:32.233 info script.js.Sonnenaufgang: Die Helligkeit ist 63%
javascript.0 2018-01-26 18:11:31.230 info script.js.Sonnenaufgang: Die Helligkeit ist 62%
javascript.0 2018-01-26 18:11:30.227 info script.js.Sonnenaufgang: Die Helligkeit ist 61%
javascript.0 2018-01-26 18:11:29.224 info script.js.Sonnenaufgang: Die Helligkeit ist 60%
javascript.0 2018-01-26 18:11:28.222 info script.js.Sonnenaufgang: Die Helligkeit ist 59%…und schon ein Fehler zum korrigieren. Helligkeit ist jetzt 335% ;-) ~~@rantanplan:~~ > Gehe gleich auf "Rolle" ` Viel Spaß! Gruß Rainer -
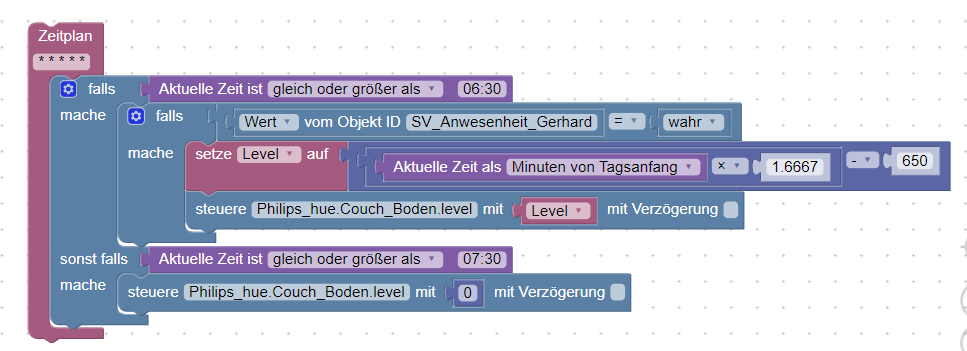
So,
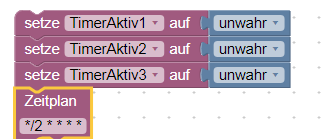
ich hab mein Script mal auf "Trigger by Timer" umgebaut.

Export:
! ````
<xml xmlns="http://www.w3.org/1999/xhtml"><block type="schedule" id="dxUTBqgrkFKZ]~k5IBBn" x="37" y="14"><field name="SCHEDULE">* * * * </field>
<statement name="STATEMENT"><block type="controls_if" id="xTBHY%{rxf9+eGe!V+dV"><mutation elseif="1"></mutation>
<value name="IF0"><block type="time_compare" id="Swj{fYmoBc1)_OMD0zCC"><mutation end_time="false"></mutation>
<field name="OPTION">>=</field>
<field name="START_TIME">06:30</field></block></value>
<statement name="DO0"><block type="controls_if" id="mZ3DcMgfulL4h}~Xh8."><value name="IF0"><block type="logic_compare" id="Pnd|S|xJKjmf9p[1H%@"><field name="OP">EQ</field> <value name="A"><block type="get_value" id="kH^tzcB|x-=oHB/O^"><field name="ATTR">val</field>
<field name="OID">javascript.0.SysVar.SV_Anwesenheit_Gerhard</field></block></value>
<value name="B"><block type="logic_boolean" id="bBM2616pU1CV2OITas8P"><field name="BOOL">TRUE</field></block></value></block></value>
<statement name="DO0"><block type="variables_set" id=")0+[:0OUzQO%hy#weso"><field name="VAR">Level</field> <value name="VALUE"><block type="math_arithmetic" id="QR|/N}C|z6,iA,fB)36|"><field name="OP">MINUS</field> <value name="A"><shadow type="math_number" id="|_*jOh}pjCIOT.N,gW#p"><field name="NUM">1</field></shadow> <block type="math_arithmetic" id="r]{hc/J~PL#Z8DFnll^l"><field name="OP">MULTIPLY</field> <value name="A"><shadow type="math_number" id=";u#12~+(|F@GpGKv1z"><field name="NUM">-2.5</field></shadow> <block type="time_get" id="4j|R#D*0w2qN,tpauBiX"><mutation format="false" language="false"></mutation> <field name="OPTION">mid</field></block></value> <value name="B"><shadow type="math_number" id="ZBPrfBpqKeP4B3=eW4iB"><field name="NUM">1.6667</field></shadow></value></block></value> <value name="B"><shadow type="math_number" id="jpiM!Kd1NiyqzZugVUY"><field name="NUM">650</field></shadow></value></block></value>
<next><block type="control" id="6=(~l;}%6PNSIf6VW3IL"><mutation delay_input="false"></mutation>
<field name="OID">hue.0.Philips_hue.Couch_Boden.level</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE"><block type="variables_get" id="n7Mo4EhAkk^yy39w[Rpu"><field name="VAR">Level</field></block></value></block></next></block></statement></block></statement>
<value name="IF1"><block type="time_compare" id="._Y2MEEw^XB(?i0j(P#l"><mutation end_time="false"></mutation>
<field name="OPTION">>=</field>
<field name="START_TIME">07:30</field></block></value>
<statement name="DO1"><block type="control" id="(SGd}elcZLUYo,x=xY2F"><mutation delay_input="false"></mutation>
<field name="OID">hue.0.Philips_hue.Couch_Boden.level</field>
<field name="WITH_DELAY">FALSE</field>
<value name="VALUE"><block type="math_number" id="2H2:1}!ZdBGKxx[he*d)"><field name="NUM">0</field></block></value></block></statement></block></statement></block></xml>Die lineare Gleichung basiert auf: Zeit Level 06:30 0 07:30 100 -
Ich steuere bei meinen die Farbtemperatur abhängig von Sonnenaufgang und Sonnenuntergang. Ist aber JavaScript und nicht blockly. Kann dir den Code morgen gerne Posten wenn ich daheim bin.
Gesendet von unterwegs
-
Kann dir den Code morgen gerne Posten wenn ich daheim bin. `
DankeBin mit dem Sonnenaufgang auch schon weiter. Ich wollte mit Hue und Sat arbeiten, das hat aber nur geflackert, wenn die Änderungen zu oft kamen. Dann kam noch ein coap Error dazu.
Muss mal mit der Transition Time und ggf. Mit virtuellen Gruppen versuchen, wenn ich wieder Zeit habe.
Abgesehen davon ändert sich je nach Farbe auch die Helligkeit bei der RGB birne enorm.
Ich darf also nur in einem bestimmten Spektrum bkeiben.
Gruß Rainer
-
Ich aktualisiere jede Minute den Wert mit einer transitiontime von 10s. Das reicht für einen unmerkbaren Übergang. Was für einen coap Fehler meinst du?
Gesendet von unterwegs
-
Was für einen coap Fehler meinst du? `
:oops: Wusste ich nicht mehr auswendig.Habe die logdatei von gestern durchsucht:
`2018-01-26 19:57:32.127 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.127 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.127 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.127 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset 2018-01-26 19:57:32.128 - [31merror[39m: tradfri.0 unhandled promise rejection: CoapClient was reset[/code]` Allerdings hatte ich zum Testen den Turbo aktiviert -> alle 200msec! Habe es jetzt wieder runtergesetzt - muss wie oben schon gesagt nochmal mit der transition Time versuchen:  Gruß Rainer -
Ah, das kommt bei nem verbindungsabbruch. Vermutlich wollte das Gateway nicht mehr deine Spielchen mitmachen [emoji23]
Gesendet von unterwegs
-
Vermutlich wollte das Gateway nicht mehr deine Spielchen mitmachen `
Meinst du? Kann ich gar nicht verstehen
Aber das wird es sein.
`2018-01-26 19:56:46.427 - [31merror[39m: tradfri.0 > stack: Error: Retransmit counter exceeded[/code]` Gruß Rainer -
Hier das versprochene Skript:
! ````
// Tradfri-Farbtemperatur in Abhängigkeit der Uhrzeit festlegen
! const MIN_TEMP = 0; // Minimale Farbtemperatur (kaltes Licht)
const MAX_TEMP = 100; // Maximale Farbtemperatur (warmes Licht)
// wieviele Stunden vor(-)/nach(+) sunrise soll der Übergang auf kalte Farbtemperatur starten/enden?
const sunriseStartOffset = hours2ms(0);
const sunriseEndOffset = hours2ms(2);
// wieviele Stunden vor(-)/nach(+) sunset soll der Übergang auf warme Farbtemperatur starten/enden?
const sunsetStartOffset = hours2ms(-2);
const sunsetEndOffset = hours2ms(0);
! let prevTemp;
! schedule("* * * * *", colorChange); // jede Minute neue Farbtemperatur berechnen
colorChange(); // außerdem beim Skriptstart
! function colorChange() {
// aktuelle Uhrzeiten berechnen, damit wir nicht vom Datum abhängig sind
const sunrise = getAstroDate("sunrise");
const sunriseStart = new Date(sunrise.getTime() + sunriseStartOffset).getTime();
const sunriseEnd = new Date(sunrise.getTime() + sunriseEndOffset).getTime();
const sunset = getAstroDate("sunset");
const sunsetStart = new Date(sunset.getTime() + sunsetStartOffset).getTime();
const sunsetEnd = new Date(sunset.getTime() + sunsetEndOffset).getTime();
const now = new Date().getTime();// neue Farbtemperatur berechnen let targetTemp; if (now < sunriseStart || now > sunsetEnd) { // warmes Licht in der Nacht targetTemp = MAX_TEMP; } else if (now >= sunriseStart && now <= sunriseEnd) { // sanfter Übergang auf kaltes Licht am Morgen targetTemp = interpolate(now, sunriseStart, sunriseEnd, MAX_TEMP, MIN_TEMP); } else if (now > sunriseEnd && now < sunsetStart) { // kaltes Licht am Tag targetTemp = MIN_TEMP; } else if (now >= sunsetStart && now <= sunsetEnd) { // sanfter Übergang auf warmes Licht am Abend targetTemp = interpolate(now, sunsetStart, sunsetEnd, MIN_TEMP, MAX_TEMP); }! // und diese festlegen, wenn sich etwas geändert hat
if (targetTemp !== prevTemp) {
prevTemp = targetTemp;
setState("tradfri.0.G-195804.transitionDuration", 10);
setState("tradfri.0.G-195804.colorTemperature", targetTemp);
}
}
! // interpoliert linear zwischen zwei Punkten
function interpolate(x, x1, x2, y1, y2) {
return Math.round(y1 + (y2 - y1) / (x2 - x1) * (x - x1));
}
! function hours2ms(hours) {
return hours * 3600 * 1000;
}Ich hoffe mit den Kommentaren ist es halbwegs selbsterklären, selbst wenn es kein Blockly ist. Die Idee ist, dass in einem Zeitrahmen um den Sonnenaufgang die Farbtemperatur langsam auf kalt wechselt und in einem Zeitrahmen um Sonnenuntergang wieder auf warm. Die Intervalle konfigurierst du am Anfang. -
Servus,
ich versuch mich auch schon sehr lange an einer guten Lösung um das Aufwach angenehmer zu machen.
Gibt es denn beim Tradfri die Möglichkeit die Farbe "weich" bzw. "fadend" zu wechseln, das er also in einer bestimmbaren Zeit von blau nach rot wechselt und nicht abrupt?
Für MiLight gab es bei FHEM die "Queue"
Dort sah es als HSV so aus:
set led HSV 240,100,0; set led HSV 240,20,80 600 q; set led HSV 0,20,80 120 q; set led HSV 0,80,100 120 q; set led HSV 55,40,100 300 q; set led HSV 55,0,100 300 qOder als Beispiel folgende RGB Werte:
0,0,0 26,3,94 70,12,244 151,12,244 244,12,140 244,12,66 244,120,12 244,229,12 237,244,176 255,255,255Hier zu finden: https://forum.fhem.de/index.php/topic,4 … 98113.html
Mit dem Homematic RGB (HM-LC-RGBW-WM) sind leider keinerlei Farbverläufe möglich.
Den MiLight Adapter von ioBroker hab ich noch nicht ausprobiert.
Und die Ikea Lampen hab ich (noch) nicht.
Bin gespannt wie es weiter geht....
Gruß Peer
-
Gibt es denn beim Tradfri die Möglichkeit die Farbe "weich" bzw. "fadend" zu wechseln `
Dafür ist eigentlich der Punkt "Transition Time".Ob das mit der Farbe auch geht wollte ich am Wochenende testen, bin aber nicht dazu gekommen.
Gruß
Rainer