NEWS
[Vorlage] Denon HEOS Script
-
@withstu Da das leider alles nicht geholfen hat. Frage ich mich auf welche Weise kommen sich denn das Skript und der Adapter in die Quere? Könnte da das Problem liegen, dass ich beides mal ausgeführt habe?
-
Hallo,
ich habe es final endlich hinbekommen und der Adapter läuft jetzt. Ich weiß nicht was anders ist als vorher. Es hat nun ohne andere Änderungen funktioniert den Adapter zu verbinden, jedoch nur mit direkter IP Eingabe der Player. -
Hi, ich bin gerade hier auf den Thread gestoßen und möchte auch die Browser Funktion umsetzen.
Das hat soweit geklappt, jedoch habe ich nicht die beiden Zeile "Overview" und "Back". Wie bekommt man die? -
@hg6806 Hast du dir bereits das Script in der Readme angeschaut? https://github.com/withstu/ioBroker.heos?tab=readme-ov-file#browse-sources
-
Ja sicher, daher habe ich es ja und implementiert. Ich kann ja auch durch die Favoriten browsen.
Jedoch fehlen mir eben diese zwei Zeilen. Und somit komme ich nicht zurück
-
Auf einmal klappt es.
Hatte vorher schon mal den Adapter neu gestartet. Die beiden Zeichen oben rechts waren immer ausgegraut.
Nun werde ich mal weiter experimentieren.
Danke für den Adapter und das Script! -
Sorry, habe noch eine Frage zu dem Script, bzw. Adapter.
Und zwar tauchen im Browser immer Dienste wie "Deezer", "Soundcloud" usw auf.
Diese Dienste habe ich aber gar nicht abonniert!
Wenn ich in der HEOS App unter "Musikdienste" -> "bearbeiten" schaue, ist lediglich TuneIn drin. Die ändern könnte ich hinzufügen, müsste dafür aber auch ein Konto erstellen.Ich habe auch schon in Objekten die Ordner der Dienste ganz rausgelöscht.
Sobald man den Adapter neu startet, werden diese wieder angelegt.
Die stehen zwar unter "Available" auf false, werden aber trotzdem im Browser angezeigtAlso, wie bekomme ich die Dienste ganz raus?
Wenn man danach googelt soll man die über den Reiter "Musik" die entfernen. Den Reiter habe ich aber gar nicht in der App.
-
@hg6806 sagte in [Vorlage] Denon HEOS Script:
Die stehen zwar unter "Available" auf false, werden aber trotzdem im Browser angezeigt
Joa, tauchen bei mir im Browser auch auf. Aber was solls, ist doch eher egal als wichtig.

-
@meister-mopper Ihr müsst nur euer JSON -> HTML Script anpassen und available = false rausfiltern. z.B.:
for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; if(!payload.available){ continue; } -
Ich danke dir!
Obwohl ich von Scripten so gar keine Ahnung habe, habe ich es wohl hinbekommen. Zumindest wird es rausgefiltert.
Der Teil sieht dann hoffentlich wie folgt aus:...... html += "</th><th>" + (data.name == "sources" ? "Overview" : data.name) + "</th><th></th></tr>"; for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; if(!payload.available){ continue; } html += "<tr class=\""; if (payload.type == "control") { html += "heos-browse-row-control"; } else { html += "heos-browse-row-media" } .... -
zu der HEOS Visualisierung hätte ich noch eine Frage.
Hat jemand schon einmal einen Slider umgesetzt um einen Song vor- und zurückzu"spulen"?
Also eine bewegbare Fortschrittsanzeige.Ich habe viele DJ-Sets die sind teilweise mehrere Stunden lang, dafür wäre eine solche Funktion ganz nett.
-
@hg6806 sagte in [Vorlage] Denon HEOS Script:
um einen Song vor- und zurückzu"spulen"?
Funktioniert es denn grundsätzlich in der App? Ich habe da nichts gefunden, ich finde nur "nächster/voriger Titel".
-
@hg6806 der State „seek“ ist dafür gedacht. Angabe in Prozent 0-100%. Funktioniert aber nicht bei allen Sourcen.
-
Hi,
Ich suche einen Weg die Lautstärke einer Heos Gruppe zu steuern.
ich spiele die meiste Musik über FooBar ab, kann dort aber immer nur einen Speaker steuern weil die Gruppe nicht als ansteuerbares Objekt im Netzwerk hängt (gleiches Problem wie beim Heos Adapter auch).
Kann ich das mit dem Heos Skript lösen?
Ich nehme an eine Gruppe manuell "definieren" und dann lauter/leiser Kommandos an alle "Mitglieder" schicken wäre eine Option (also ein JS was das Kommando nicht an ein Ziel sondern mehrere schickt) ?Bekomme ich das irgendwie in eine einfache Visualisierung?
Oder gibt es vieleicht viel bessere Möglichkeiten?
Danke
Edit:.
Hm, als ich eben nochmal die PlayerIDs zwecks Raumzuordnung durchgeschaut habe, habe ich doch tatsächlich die Gruppe gefundenNe, in jedem Player gibts ne Gruppen Info, unter anderem Group Volume... dann sollte das ja der relevante Daten punkt sein. Irgendwie ist zwar nirgendwo group_leader=true aber vlt macht das ja nichts
Damit sollte das dann ja theoretisch nicht so schwer sein...Edit2 - Ja das funktioniert halbwegs, damit kann ich weitere Versuche anstellen -

-
Hallo zusammen,
ich weiß jetzt nicht, ob es üebrhaupt mit den Scripts zusammenhängt, aber gefühlt ist die Umschaltung von Internatradio Sendern langsamer geworden.
Wenn gerade ein Sender läuft und dann man z.B. aufheos.0.sources.1028.1.playin den Objekten drückt, wird es nach ca. 2 Sekunden still, dann fängt nach weiteren 2 Sekunden der Sender an zu spielen.
Ist das normal, bzw. kann man hier noch etwas beschleunigen? -
Die Verzögerung habe ich auch. Es wird beim Einschalten immer der letzte Sender gespielt und nach ca. 2 Sekunden der gewünschte.
Ich habe das mit einer Verzögerung gelöst. Dann kommt halt erstmal nichts und dann das gewünschte Programm.
Wie sieht dein Skript aus?
-
Habe gerade gesehen, dass es mit dem oder den Scripts gar nicht zu tun hat, denn die habe ich alle gestoppt. Das Verhalten war gleich.
Es liegt wohl eher am AVR oder am HEOS Adapter.
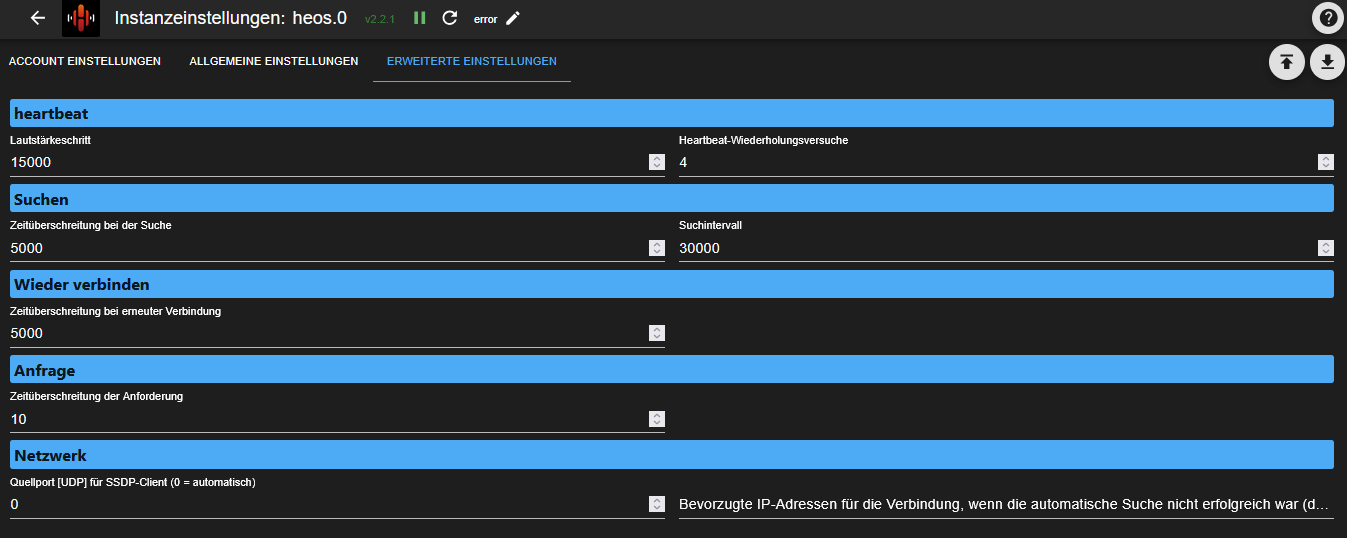
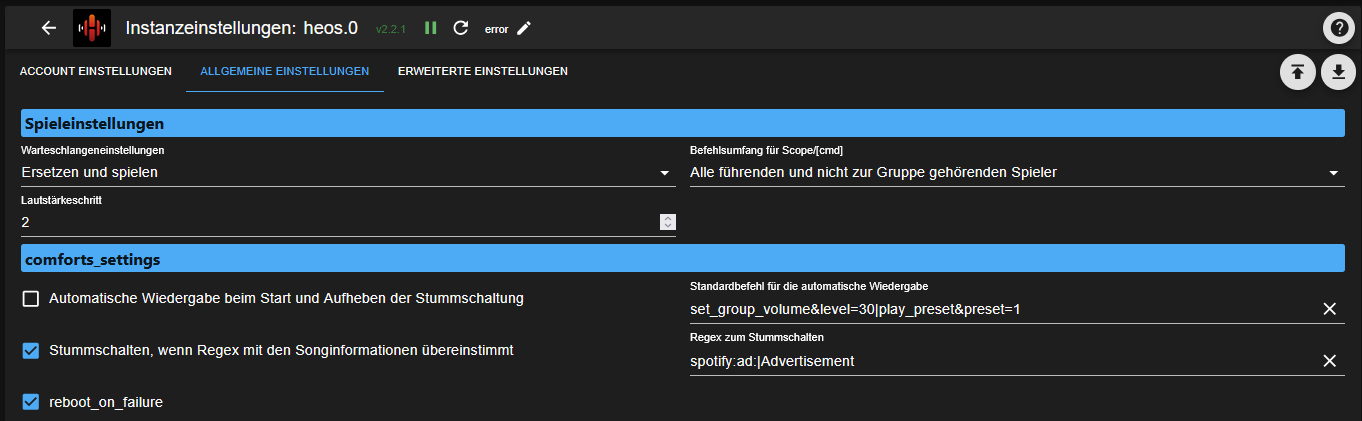
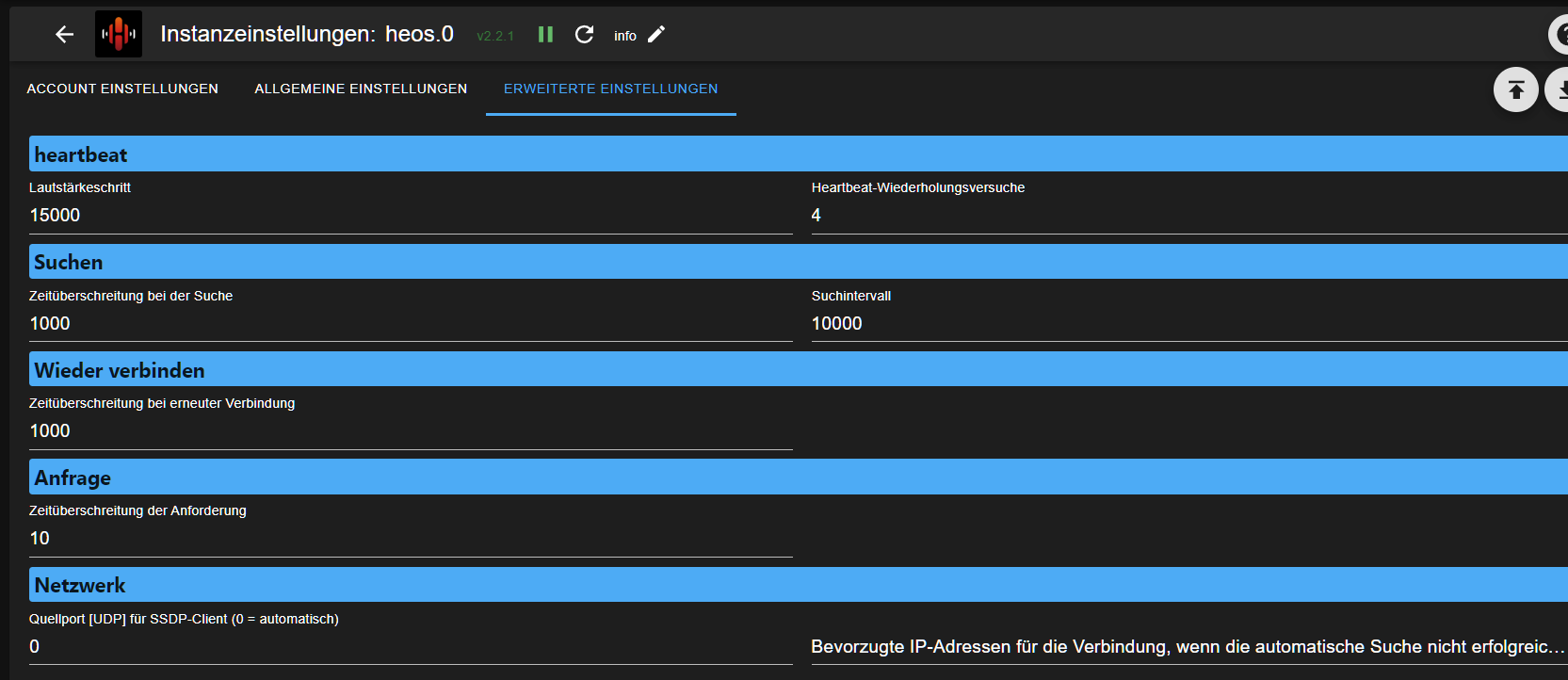
Hier habe ich folgende Einstellungen:

-
-
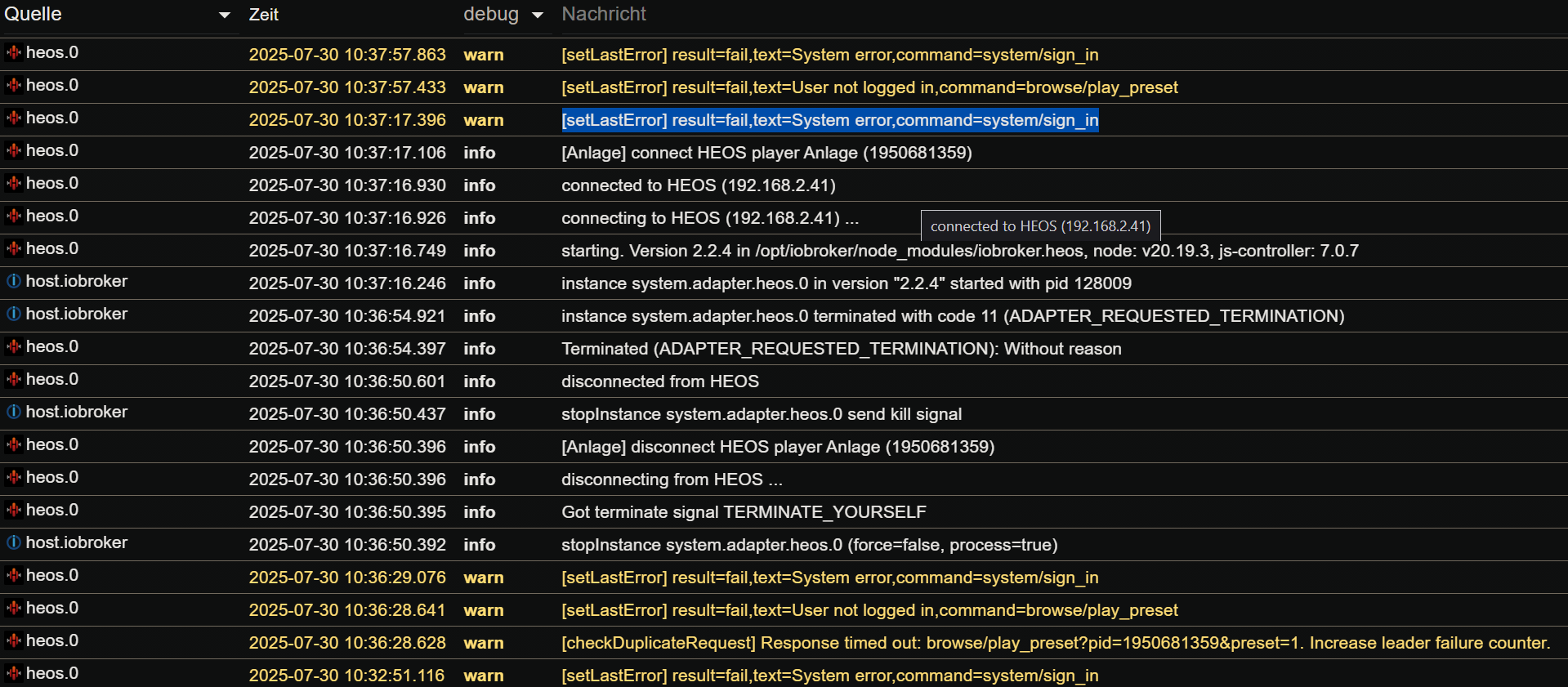
Hallo,
seit heute Morgen lassen sich Sender nicht mehr umschalten über den Adapter. Hat noch jemand dieses Problem?
-
@noosi
Ja bei mir auch. Gleicher Fehler. Account sign in funktioniert nicht mehr.