NEWS
Metro Tile Value List Parameter
-
moin moin,
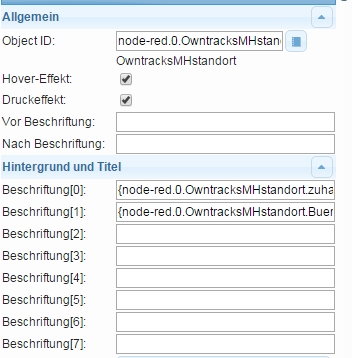
ist es möglich beim diesem Widget anstelle der Parameter wie in Dynamische Linke beschrieben in den Feldern Beschriftung [0]…. [7] den Inhalt einer Variable zu schreiben? Anbei ein Versuch von mir?
Die Variable heißt node-red.0.OwntracksMHstandort mit dem Inhalt z.B zuhause, Büro oder sonstwas.
In das Feld Beschriftung [0] habe ich {node-red.0.OwntracksMHstandort.zuhause} geschrieben.
ObjektID ist node-red.0.OwntracksMHstandort

mfg
Arminhh
-
Das sollte gehen.
-
leider nicht! Im Viewmodus nur eine weiße Fläche!
mfg
Arminhh
-
Habe extra gecheckt. Das geht. Was für ein Wert hat Object ID und Value von Object ID?
5104_absteigend_temp.gif -
die Objekt ID hat node-red.0.OwntracksMHstandort
Beschriftung 0 {node-red.0.OwntracksMHstandort.zuhause}
Beschriftung 1 {node-red.0.OwntracksMHstandort.Buero}
hier der exportierte View
[{"tpl":"tplMetroTileList8","data":{"oid":"node-red.0.OwntracksMHstandort","visibility-cond":"==","visibility-val":1,"label0":"{node-red.0.OwntracksMHstandort.zuhause}","label1":"{node-red.0.OwntracksMHstandort.Buero}","label2":"","label3":"","label4":"","label5":"","label6":"","label7":"","bg_class0":"bg-red","bg_class1":"bg-emerald","bg_class2":"bg-orange","bg_class3":"bg-cyan","bg_class4":"","bg_class5":"","bg_class6":"","bg_class7":"","icon_class0":"","icon_class1":"","icon_class2":"","icon_class3":"","icon_class4":"","icon_class5":"","icon_class6":"","icon_class7":"","icon_badge0":"","icon_badge1":"","icon_badge2":"","icon_badge3":"","icon_badge4":"","icon_badge5":"","icon_badge6":"","icon_badge7":"","badge_bg_class0":"","badge_bg_class1":"","badge_bg_class2":"","badge_bg_class3":"","badge_bg_class4":"","badge_bg_class5":"","badge_bg_class6":"","badge_bg_class7":"","brand_bg_class0":"","brand_bg_class1":"","brand_bg_class2":"","brand_bg_class3":"","brand_bg_class4":"","brand_bg_class5":"","brand_bg_class6":"","brand_bg_class7":"","icon0":"/icons-mfd-svg/status_away_1.svg","icon1":"/icons-mfd-svg/status_available.svg","icon2":"/icons-mfd-svg/status_away_1.svg","icon3":"/icons-mfd-svg/scene_office.svg","icon_width":"85","icon_height":"85","transform":true,"icon_top":"27","icon_left":"35","hover":"true"},"style":{"left":"697px","top":"207px","background-color":"","width":"100","height":"100","text-align":"center"},"widgetSet":"metro"}]Danke für die Hilfe!!!
-
Und was für einen Wert hat node-red.0.OwntracksMHstandort?
"0", "1", 0, 1, true,"true", false,"false"
?
-
Und was für einen Wert hat node-red.0.OwntracksMHstandort?
"0", "1", 0, 1, true,"true", false,"false"
? `
Genau das war meine Frage! Die Werte sind zuhause, Buero etc.
-
:roll: Jetzt verstehe ich.
Nein, es ist nicht möglich. du muss Umweg über Skript machen:
createState('node-red.0.OwntracksMHstandortNumber',0, function () { setNumber(getState('node-red.0.OwntracksMHstandort').val); }); function setNumber(val) { switch(val) { case 'zuhause': setState('node-red.0.OwntracksMHstandortNumber', 0); break; case 'Büro': setState('node-red.0.OwntracksMHstandortNumber', 1); break; } } on('node-red.0.OwntracksMHstandort', function (obj) { setNumber(obj.newState.val); });