NEWS
Разные вопросы по Vis
-
Есть ли в vis кнопка или иконка, которой можно было бы присвоить id объекта и значение (например up, down, а не true и false)? Чтобы при нажатии записалось мое значение в id объекта. `
[{"tpl":"tplJquiButtonState","data":{"oid":"mqtt.0.myhome.RS232.LGTV_RemoteKey","visibility-cond":"==","visibility-val":1,"buttontext":" 4 ","padding":"5","value":"14"},"style":{"left":"370px","top":"70px"},"widgetSet":"jqui"}][{"tpl":"tplHqButton","data":{"visibility-cond":"==","visibility-val":1,"oid":"mqtt.0.myhome.Lighting.GuestRoom_Main","min":"0","max":"1","iconName":"img/bulb_off.png","btIconWidth":"50","offsetAuto":"true","leftOffset":"15","topOffset":"55","timeAsInterval":"true","infoLeftFontSize":"12","infoFontRightSize":"12","changeEffect":"waves","testActive":false,"usejQueryStyle":false,"waveColor":"#FFFFFF","oid-working":"mqtt.0.myhome.Lighting.GuestRoom_Main","filterkey":"light"},"style":{"left":"448px","top":"298px","border-radius":"50px","width":"50","height":"50","z-index":"3"},"widgetSet":"hqwidgets"}] ```` `Второй вариант не подходит.
А у первого есть возможность установить иконку?
-
А чем второй не подходит?
-
У меня в виджете hqwidgets нет почему то HqButton
filename="hqwidget.png" index="2">~~Первый в списке. Ты импорт элементов то сделай
У меня тоже элемента нет. Нажимаю импорт- а там пустота… -
У меня в виджете hqwidgets нет почему то HqButton
filename="hqwidget.png" index="2">~~Первый в списке. Ты импорт элементов то сделай
У меня тоже элемента нет. Нажимаю импорт- а там пустота… `
Ну в пустоту код с форума то вставь -
А чем второй не подходит? `
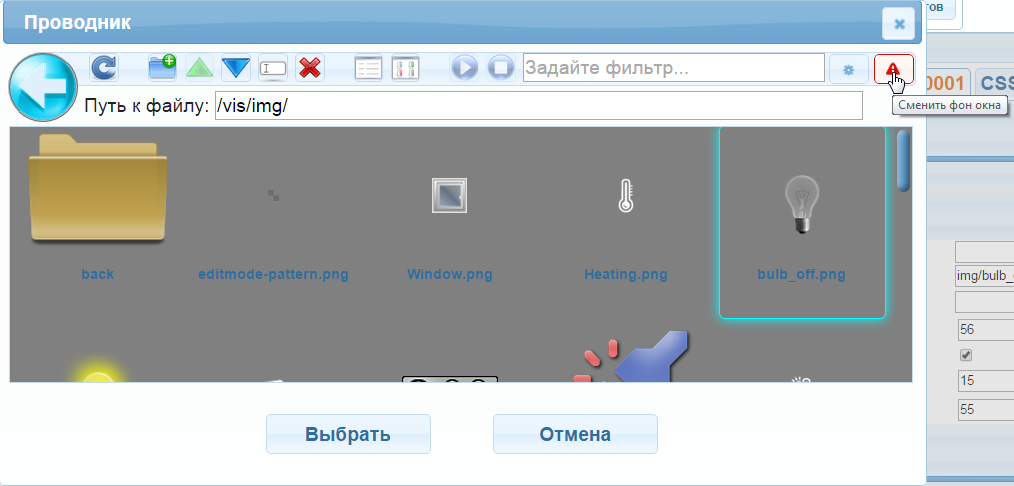
Там значение мин и макс. Нельзя выбрать иконки. Точнее список иконок открывается, но там видать они все белого цвета и ни черта не видно. Да и коряво выглядят круглые кнопки для клавиш вверх,вниз,влево,вправо.Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную):

-
Как удалить из виза страницу не штатно? А то я импорт сделал кривой, теперь удалить не могу. `
Повторю свой вопрос, а то у меня не открывается просмотр всего наделанного.
6305_paul_datenpunkte_aussen.jpg -
Остановить iobroker.
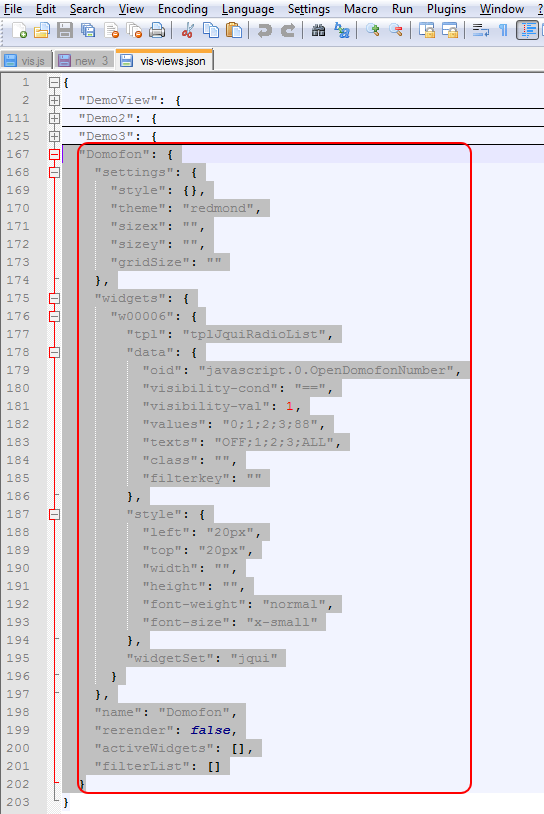
Открыть файл /opt/iobroker/iobroker-data/files/vis.0/main/vis-views.json и сделай backup файла.
Найти твой view по имени и удалить без нарушения структуры. Если view последний, то не забудь удалить последнюю запятую

Запусти iobroker.
-
А чем второй не подходит?
Там значение мин и макс.
Действительно. Надо посмотреть.Нельзя выбрать иконки. Точнее список иконок открывается, но там видать они все белого цвета и ни черта не видно. `

Да и коряво выглядят круглые кнопки для клавиш вверх,вниз,влево,вправо. `

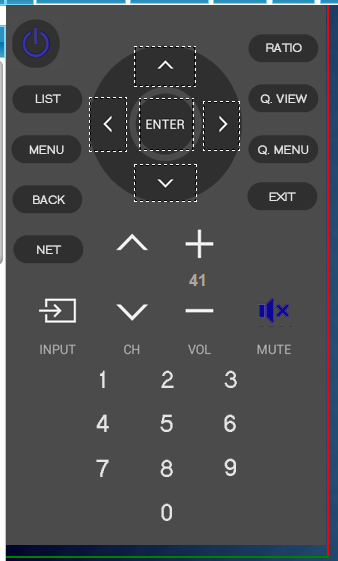
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
А как же "Metro/ Tile - state" ? -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)

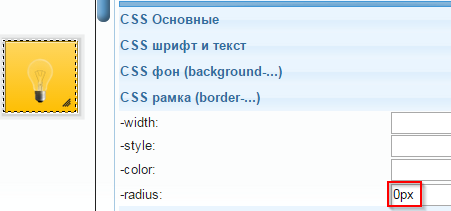
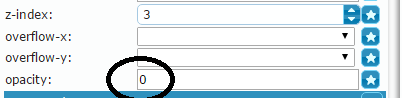
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)

-
Остановить iobroker.
Открыть файл /opt/iobroker/iobroker-data/files/vis.0/main/vis-views.json и сделай backup файла.
Найти твой view по имени и удалить без нарушения структуры. Если view последний, то не забудь удалить последнюю запятую
filename="2015-09-21 09_35_30-D__Work_ioBroker.js-controller_data_files_vis.0_main_vis-views.json - Notepad++.png" index="0">~~Запусти iobroker. `
Спасибо. Помогло.
-
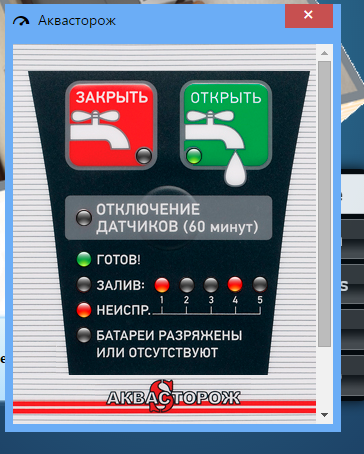
Аналогично сделал управление аквасторожом:

-
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)
filename="tv.png" index="1">~~
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)
filename="2321111.png" index="0">~~ `
Выглядит очень хорошо. Ты уже закончил с разработкой? -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}]Я себе пульт для телека так сделал: (пунктиром потому что выделил их чтобы видно было как они расположены)
filename="tv.png" index="1">~~
В качестве кнопок виджет из этого поста, просто выставил ему прозрачность на полную (т.е. виджет не видно на экране)
filename="2321111.png" index="0">~~Выглядит очень хорошо. Ты уже закончил с разработкой?
С разработкой чего)? (железо, софт?) -
Действительно. Надо посмотреть. `
Если это дело поправить(min, max), то можно пользоваться. -
А как же "Metro/ Tile - state" ? `
Я до этого с этой кнопкой и игрался, но у нее два разных значения фона при true и false. -
Хочу вот так (но в метро нет просто кнопки при нажатии которой записалось бы мое значение в переменную): `
[{"tpl":"tplMetroTileToggle","data":{"oid":"","visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class_false":"bg-indigo","bg_class_true":"bg-teal","icon_class_false":"icon-minus","icon_class_true":"icon-plus","icon_badge_false":"icon-minus-2","icon_badge_true":"icon-plus-2","badge_bg_class_false":"bg-cyan","badge_bg_class_true":"bg-teal","brand_bg_class_false":"ribbed-steel","brand_bg_class_true":"ribbed-indigo","oidTrueValue":"вверх","oidFalseValue":"Вниз","oidTrue":"javascript.0.Otpusk","oidFalse":"javascript.0.Otpusk"},"style":{"left":"573px","top":"218px"},"widgetSet":"metro"}] ```` `У тебя на одной кнопке два значения (вверх, вниз). А нужно на одной кнопке одно значение и не нужны ни какие true и false.
-
Я себе пульт для телека так сделал `
Вполне рабочее решение, опробовал. Получается можно картинку пульта загрузить и наделать прозрачных кнопок (главное не запутаться ).
). -
Аналогично сделал управление аквасторожом: `
У тебя на данной картинке все лампочки работают или только две верхние кнопки?
-
-
Аналогично сделал управление аквасторожом: `
У тебя на данной картинке все лампочки работают или только две верхние кнопки? `
Все работают и кнопки и индикация
5278_unbenannt.png
5278_midnight_commander.png