NEWS
Telegram und Inline Keyboard (Menu)
-
Hallo
Danke für dein Skrip, funktioniert Wunderbar.

Frage was muss ich machen damit es mit "keyboard" geht?
So hab ich es die ganze zeit gemacht über text2command.
sendTo('telegram.0', { text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ ['Springbrunnen ein', 'Springbrunnen aus'], [Lampe An', 'Lampe Aus'], ['TV An', '´TV Aus'], ], resize_keyboard: true, one_time_keyboard: true } });Vorteil ist, die Boutons sind anstatt der Tatstatur zu sehen und Telegamm fügt auch ein Icon mit hinzu.
Dein Skript ist aber die Elegantere Lösung!
Gruß Heiko `
Hi Bluemoon,
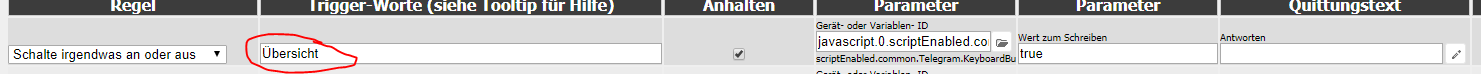
wenn du mit "keyboard" das Triggerwort meinst, damit die "Tastatur" erscheint, kann ich dir weiterhelfen. Einfach bei text2command das Triggerwort auf "keyboard" ändern und hinten (bei Parameter) dein Skript auswählen:

Habe mir das ganze über Youtube mal angeschaut:
https://www.youtube.com/watch?v=mRvVRK4gD_w so ab der 8. Minute schauen

VG Thorsten
-
Hallo
Danke für dein Skrip, funktioniert Wunderbar.

Frage was muss ich machen damit es mit "keyboard" geht?
So hab ich es die ganze zeit gemacht über text2command.
sendTo('telegram.0', { text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ ['Springbrunnen ein', 'Springbrunnen aus'], [Lampe An', 'Lampe Aus'], ['TV An', '´TV Aus'], ], resize_keyboard: true, one_time_keyboard: true } });Vorteil ist, die Boutons sind anstatt der Tatstatur zu sehen und Telegamm fügt auch ein Icon mit hinzu.
Dein Skript ist aber die Elegantere Lösung!
Gruß Heiko `
Hallo
auch von mir ein Danke. Ich steh noch ganz am Anfang mit meinem iobroker, eine Frage hab ich deshalb noch:
Ist das normal das dieses Script bei jedem Neustart der Javascript Instanz ausgeführt wird und in Telegram die Meldung kommt?
Grüße Ralph
-
Hallo
auch von mir ein Danke. Ich steh noch ganz am Anfang mit meinem iobroker, eine Frage hab ich deshalb noch:
Ist das normal das dieses Script bei jedem Neustart der Javascript Instanz ausgeführt wird und in Telegram die Meldung kommt?
Grüße Ralph `
Nein, kommt bei mir jedenfalls nicht. Poste mal dein Script, dann kann man nachschauen.
Bei dem aus Post #1 natürlich schon. Abhängig davon, was du möchtest, nimm das Script aus Post #2 von XtraLarge71
@XtraLarge71: Danke für das Script. Hab das direkt bei mir eingebaut!
-
Hi,
ich bin selbst draufgekommen und dachte vielleicht kann das script jemand das brauchen. Ist noch nicht alles 100%ig aber funktioniert schon mal grob.
Das Script macht ein interakive Menü um die Geräte zu steuern unter Telegram mit dem InboardKeyboard.
Die Idee war durch eine Gruppe die Berechtigungen hierfür zu vergeben.
lG
Willi
... ```` `Wenn ich z.B. jeweils ein Licht in x Räumen unterbringe, und der Name immer "Licht" ist, nimmt er immer den ersten Eintrag aus Devices, anstatt den korrekten.
-
Hi,
ich bin selbst draufgekommen und dachte vielleicht kann das script jemand das brauchen. Ist noch nicht alles 100%ig aber funktioniert schon mal grob.
Das Script macht ein interakive Menü um die Geräte zu steuern unter Telegram mit dem InboardKeyboard.
Die Idee war durch eine Gruppe die Berechtigungen hierfür zu vergeben.
lG
Willi
`var Devices = [ { Name: 'Switch1', Ort: "Doppelgarage", an: true, aus: false, Objekt: "node-red.0.Strom1", Beschreibung: "Steckdose an der der Server angeschlossen ist"}, { Name: 'Switch2', Ort: "Doppelgarage", an: true, aus: false, Objekt: "node-red.0.Strom2", Beschreibung: "Steckdose an der der Router angeschlossen ist"}, { Name: 'Switch3', Ort: "Doppelgarage", an: true, aus: false, Objekt: "node-red.0.Strom3", Beschreibung: "Steckdose an der der KVM-Switch angeschlossen ist"}, { Name: 'Switch4', Ort: "Doppelgarage", an: true, aus: false, Objekt: "node-red.0.Strom4", Beschreibung: "Steckdose an der der WLAN Accesspoint angeschlossen ist"}, { Name: 'Garagentore', Ort: "Garage am Haus", an: true, aus: false, Objekt: "rflink.0.channels.Warema_3.BLIND_02", Beschreibung: "Garagentore öffnen und schließen"}, { Name: 'Dom', Ort: "Wohnzimmer", an: true, aus: false, Objekt: "sonoff.0.Sonoff-S20-Nr1.POWER", Beschreibung: "Zwischenstecker an der das beleuchtete Kölnpanorama angeschlossen ist"}, { Name: 'Zocklicht', Ort: "Zockzimmer", an: true, aus: false, Objekt: "sonoff.0.Sonoff-S20-Nr2.POWER", Beschreibung: "Zwischenstecker an der die kleine Lampe angeschlossen ist"}, { Name: 'IPCam', Ort: "Doppelgarage", an: true, aus: false, Objekt: "javascript.0.IPCam", Beschreibung: "Zwischenstecker an der die kleine Lampe angeschlossen ist"}, ]; function DistinctKeyValues(Array, Key) { var unique = {}; var distinct = []; for( var i in Array ){ if (!Array[i].selection) { continue; } if( typeof(unique[Array[i][Key]]) == "undefined"){ distinct.push(Array[i][Key]); } unique[Array[i][Key]] = 0; } return distinct; } function ArrayDeselectKeyValues(Array, Key, Value) { for( var i in Array ) { if (Array[i][Key] != Value) { Array[i].selection = false; } } return Array; } function Array2ID(Array, Key, Value) { for( var i in Array ) { if (Array[i][Key] == Value) { break; } } return i; } function Key2Keyboard(Array, Key) { Distinct = [], OuterArray = []; Distinct = DistinctKeyValues(Array, Key); for( var i in Distinct ){ InnerArray = []; item = {}; item.text = Distinct[i]; item.callback_data = "___" + Key + ","+ Distinct[i]; InnerArray.push(item); OuterArray.push(InnerArray); } return OuterArray; } function SwitchKeyboard(Array, Key, Value) { Distinct = [], OuterArray = []; Distinct = ['an', 'aus']; for( var i in Distinct ){ InnerArray = []; item = {}; item.text = Distinct[i]; item.callback_data = "___" + Key + ","+ Distinct[i]; InnerArray.push(item); OuterArray.push(InnerArray); } return OuterArray; } function MenuFrageKey(Frage, Key, Array) { MenuFrage(Frage, Array, Key2Keyboard(Array, Key)); } function MenuFrageDevice(ID, Array) { Objekt = Array[ID].Objekt; Status=getState(Objekt).val; if (Status === Array[ID].an) { MenuFrage("Status von " + Array[ID].Name + ": eingeschaltet.\nWas wollen Sie tun?",Array, SwitchKeyboard(Array, '*'+Array[ID].Name, Array[ID].Name)); } else { MenuFrage("Status von " + Array[ID].Name + ": ausgeschaltet.\nWas wollen Sie tun?",Array, SwitchKeyboard(Array, '*'+Array[ID].Name, Array[ID].Name)); } } function MenuFrage(Frage, Array, KeyboardArray) { sendTo('telegram.0', { chatId: getState("telegram.0.communicate.requestChatId").val, text: Frage, reply_markup: { inline_keyboard: KeyboardArray, resize_keyboard: false, one_time_keyboard: true } }); return; } function MenuAntwortDeselect(Array, Key, Value) { MenuAntwort(Array, Key, Value); ArrayDeselectKeyValues(Array, Key, Value); } function MenuAntwort(Array, Key, Value) { sendTo('telegram.0', { chatId: getState("telegram.0.communicate.requestChatId").val, text: Key + ': ' + Value, editMessageText: { options: { chat_id: getState("telegram.0.communicate.requestChatId").val, message_id: getState("telegram.0.communicate.requestMessageId").val, } } }); return Array; } on({id: "telegram.0.communicate.request", ack: false, change: 'any'}, function (obj) { command = obj.state.val.substring(obj.state.val.indexOf(']')+1); console.log("Received: " + command); // Menü beginnen if (command.toUpperCase() ==="MENU") { //Reset previous selections for( var i in Devices ){ Devices[i].selection=true; } MenuFrageKey('Wo willst du etwas tun?', 'Ort', Devices); } // Antwort verarbeiten else if (command.startsWith("___")) { command = command.slice(3,command.length); var KeyVal = command.split(","); var Key = KeyVal[0]; var Value = KeyVal[1]; if (Key == 'Ort') { MenuAntwortDeselect(Devices, Key, Value); MenuFrageKey('Welches Gerät willst du steuern', 'Name', Devices); } else if (Key == 'Name') { MenuAntwortDeselect(Devices, Key, Value); ID=Array2ID(Devices, Key, Value); MenuFrageDevice(ID, Devices); } else if (Key.startsWith("*")) { Key=Key.slice(1,Key.length); ID=Array2ID(Devices, 'Name', Key); setState(Devices[ID].Objekt, Devices[ID][Value]); MenuAntwort(Devices, Devices[ID].Name, Value); } else { console.log("Else: ___" + command); } } else { console.log("Else: " + command); } });` Hi XtraLarge71, also das Script ist echt Super und ich finde es auch schöner als die Menüs die mit Text2command erstellt werden. Was ich Mir noch wünschen würde, wäre ein zurück Button. Ich habe jetzt schein verschieden Versuch im Script ausprobiert, aber leider immer ohne erfolg. Hast Du das Script eventuell noch weiter entwickelt und so etwas implementiert? Gruß Marc[/i][/i][/i][/i][/i][/i][/i][/i][/i][/i] ``` ` -
Das Script kann ich gut gebrauchen. Zum Ausprobieren funktioniert es sofort ohne Anpassung. Jetzt will ich mal echte Geräte von mir da einbauen.
Hast du schon weiter dran gearbeitet? Nett wäre wenn man da nicht nur AN/AUS, sondern auch Prozente mit übergeben könnte. Hast du dich mit dem Thema schon mal beschäftigt? `
Hast du dafür schon eine Lösung gefunden? Also Prozente oder andere Werte zu übergeben.
Beste Grüße
-
Das Script kann ich gut gebrauchen. Zum Ausprobieren funktioniert es sofort ohne Anpassung. Jetzt will ich mal echte Geräte von mir da einbauen.
Hast du schon weiter dran gearbeitet? Nett wäre wenn man da nicht nur AN/AUS, sondern auch Prozente mit übergeben könnte. Hast du dich mit dem Thema schon mal beschäftigt? `
Hast du dafür schon eine Lösung gefunden? Also Prozente oder andere Werte zu übergeben.
Beste Grüße `
Nein, leider nicht. -
Hat jemand eine simplere Variante um die Buttons in Gruppen aufzulisten?
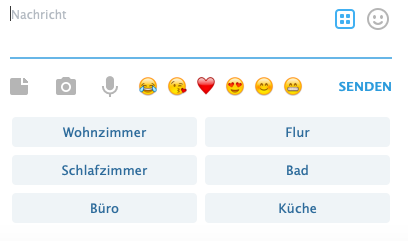
Also bei Abfrage von "Liste" erhält man eine Raumliste und nach auswählen von z.B. "Wohnzimmer" erhält man alle Schaltzustände für diesen Raum.aktuell sieht es in meinem Beispiel so aus...
Raumlistevar STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")); sendTo('telegram.0', { user: TELEUSER, text: 'Wähle einen Raum', reply_markup: { keyboard: [ ['Wohnzimmer', 'Flur'], ['Schlafzimmer', 'Bad'], ['Büro', 'Küche'], ], resize_keyboard: true, one_time_keyboard: true } });bei Telegram sieht es dann so aus...

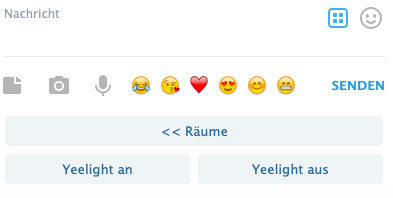
Wenn man dann auf z.B. Wohnzimmer tippt, kommt die Auflistung fürs Wohnzimmer...
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")); sendTo('telegram.0', { user: TELEUSER, text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ ['<< Räume'], ['Yeelight an', 'Yeelight aus'], ], resize_keyboard: true, one_time_keyboard: true } });Der "<< Räume" Button führt einfach das Raumlisten Skript erneut auf um somit wieder zurück zu kommen.

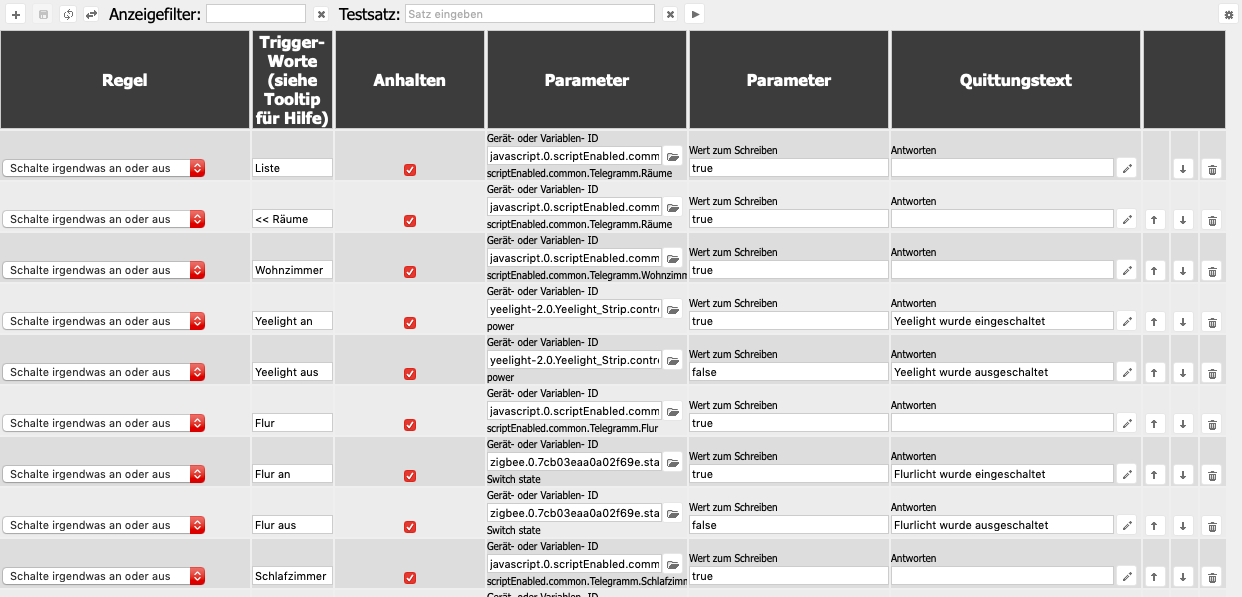
Die text2command Zustände sehen dann folgendermaßen aus...

Für Jeden Button muss man einen Command setzen!
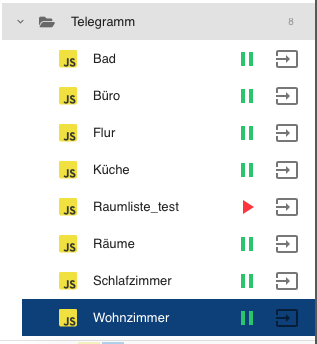
Bei Liste und den Räumen werden die jeweiligen Scripte ausgeführt und bei den Schaltbuttons natürlich euer Gerät mit true/false geschaltet.Hier noch die Scriptliste...

-
Ich habe es vom Prinzip her ziemlich genau wie du eingerichtet. Zuvor hatte ich alle meine Buttons auf der "Startseite", das wurde jedoch zu unübersichtlich.
Jetzt haben wir allerdings das Problem, dass nach jedem hin und her an mich und meine Freundin "Bitte wähle einen Button" gesendet wird

Den Text herauszunehmen hat nicht funktioniert.
Hat hier jemand noch eine zündende Idee, wie man diese etwas nervige Angelegenheit unterbinden kann? -
@TemPeck du kannst die Ausgabe auf den User beschränken einfach dein Script anhand meiner erweiterung anpassen...
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")); sendTo('telegram.0', { user: TELEUSER, text: 'Wähle eine Abfrage', reply_markup: { keyboard: [ ['< Home'], ['Fenster/Türen'], ['Licht', 'TV'], ['Heizung'], ], resize_keyboard: true, one_time_keyboard: true } });du musst vor sendTo folgendes hinzufügen...
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]"));und vor text: dann noch...
user: TELEUSER, -
@TDCroPower Klappt super, das erhöht die Akzeptanz ungemein

Danke! -
@TemPeck das stimmt, meine Frau liebt die Bedienung ebenfalls über Telegram. Alles ohne schnick schnack und Accounts verwalten.
Ich habe mittlerweile einige neue "Räume" und Funktionen eingebaut.
Hier einige meiner aktuellen Abläufe...Der Start über Home...
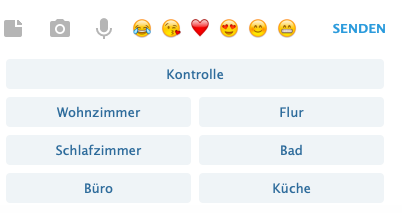
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")); sendTo('telegram.0', { user: TELEUSER, text: 'Wähle einen Raum', reply_markup: { keyboard: [ ['Kontrolle'], ['Wohnzimmer', 'Flur'], ['Schlafzimmer', 'Bad'], ['Büro', 'Küche'], ], resize_keyboard: true, one_time_keyboard: true } });auf Telegramm sieht dies dann so aus...

von hier aus gehen wir zum Beispiel in den "Bereich" Kontrolle, wo fertige Überprüfungen reinkommen...
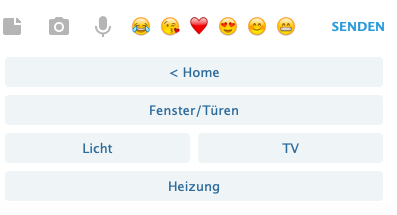
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")); sendTo('telegram.0', { user: TELEUSER, text: 'Wähle eine Abfrage', reply_markup: { keyboard: [ ['< Home'], ['Fenster/Türen'], ['Licht', 'TV'], ['Heizung'], ], resize_keyboard: true, one_time_keyboard: true } });und hier noch die Ansicht aus der Telegram Sicht...

wenn man hier z.B. Fenster/Türen wählt erhält man einen Statusbericht aller Xiaomi Sensoren...
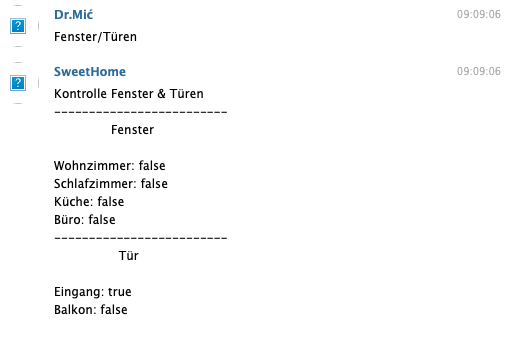
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")), WOHNFENSTER = getState('zigbee.0.00158d0002bfa220.opened').val, BUEROFENSTER = getState('zigbee.0.00158d0002bff0af.opened').val, SCHLAFFENSTER = getState('zigbee.0.00158d0002e6a182.opened').val, KUECHEFENSTER = getState('zigbee.0.00158d0002ec0c85.opened').val, EINGANGTUER = getState('zigbee.0.00158d0002e694df.opened').val, BALKONTUER = getState('zigbee.0.00158d0002bf93db.opened').val; sendTo('telegram.0', { user: TELEUSER, text: 'Kontrolle Fenster & Türen' + '\n-------------------------' + '\n Fenster' + '\n' + '\nWohnzimmer: ' + WOHNFENSTER + '\nSchlafzimmer: ' + SCHLAFFENSTER + '\nKüche: ' + KUECHEFENSTER + '\nBüro: ' + BUEROFENSTER + '\n-------------------------' + '\n Tür' + '\n' + '\nEingang: ' + EINGANGTUER + '\nBalkon: ' + BALKONTUER });hier die Ausgabe hierzu...

geht man zurück und zum Beispiel in den Raum "Flur"...
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")); sendTo('telegram.0', { user: TELEUSER, text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ ['< Home'], ['Spiegellicht'], ], resize_keyboard: true, one_time_keyboard: true } });Wählt man den Bereich "Spiegellicht", sieht man folgendes...
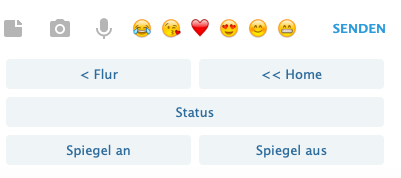
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")); sendTo('telegram.0', { user: TELEUSER, text: 'Bitte wähle ein Button', reply_markup: { keyboard: [ ['< Flur', '<< Home'], ['Status'], ['Spiegel an', 'Spiegel aus'], ], resize_keyboard: true, one_time_keyboard: true } });
hier kann mit < Flur in den vorherigen Raum zurück oder mit << Home direkt 2 Ebenen höher zur Raumauswahl.
mit "Status" kann man sich den aktuellen Zustand der Lampe ausgeben...
var STATEVAL = getState('telegram.0.communicate.request').val, TELEUSER = STATEVAL.substring(1,STATEVAL.indexOf("]")), POWER = getState('zigbee.0.7cb03eaa0a02f69e.state').val; sendTo('telegram.0', { user: TELEUSER, text: 'Spiegellicht' + '\nEingeschaltet: ' + POWER });
leider komme ich so langsam in die Schwierigkeit passende einmalige Texte für die Befehle zuzuordnen, die keine unlogischen Texte besitzen.
Eigentlich wollte ich noch einen Bereich Farbe bzw. Farbtemperatur unterhalb meiner Lampe einbauen in der man zum Beispiel direkt 4000 K, 5000 K oder 6000 K auswählen kann.
Jedoch kann man nicht mehrfach z.B. den Text 4000 schicken um die Lampe zu steuern, da man dann die Farbtemperatur nicht von einer 2te Lampe damit steuern kann.Jemand eine Lösung/Idee hierfür?
-
@TDCroPower
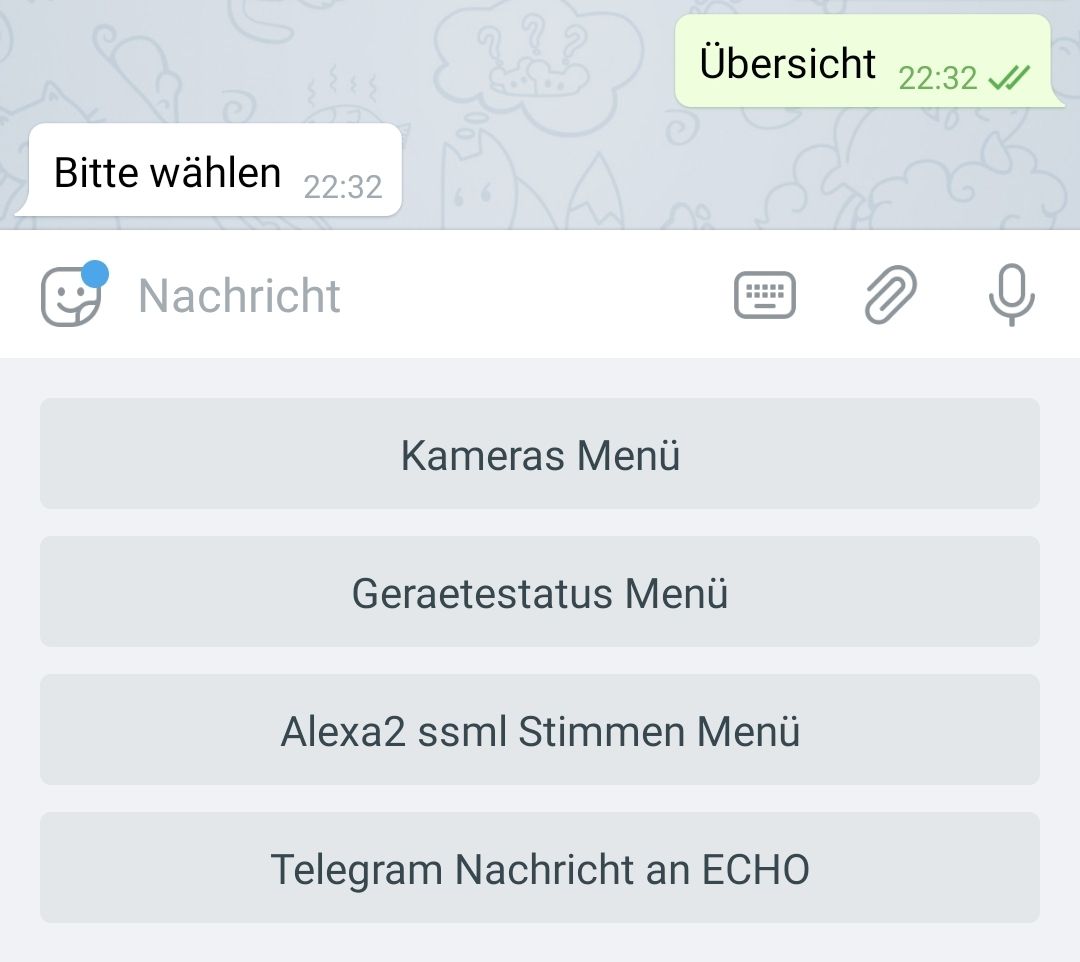
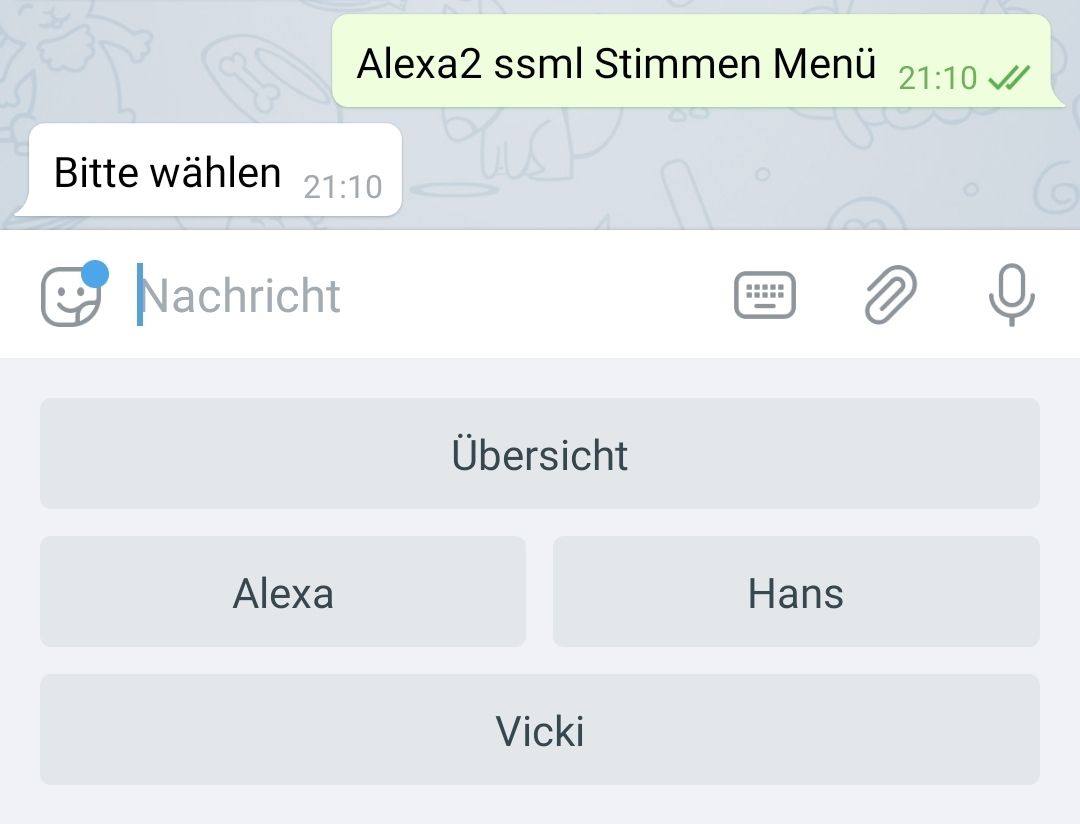
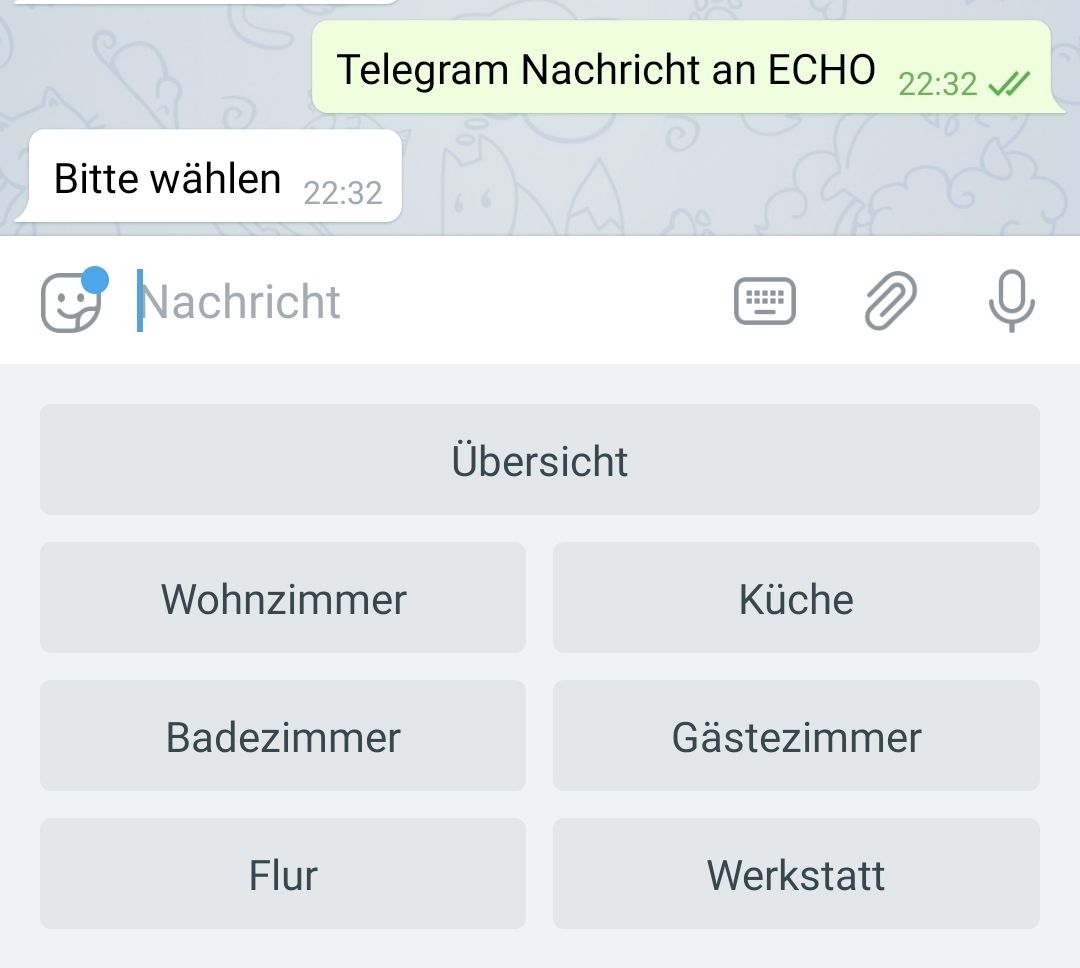
Ich mache das ganz ohne text2command, aber die Funktionsweise ist die gleiche. Ich habe hier mal ein leeres Menü wo nur der Name vom Telegram Benutzer geändert werden muß, so bekommt jeder Nutzer sein eigenes Menü.
Da könntest Du beliebig viele Schaltungen dahinter hängen und natürlich auch noch mehr Menüs. Aber "Schlagworte brauchst Du hier auch.
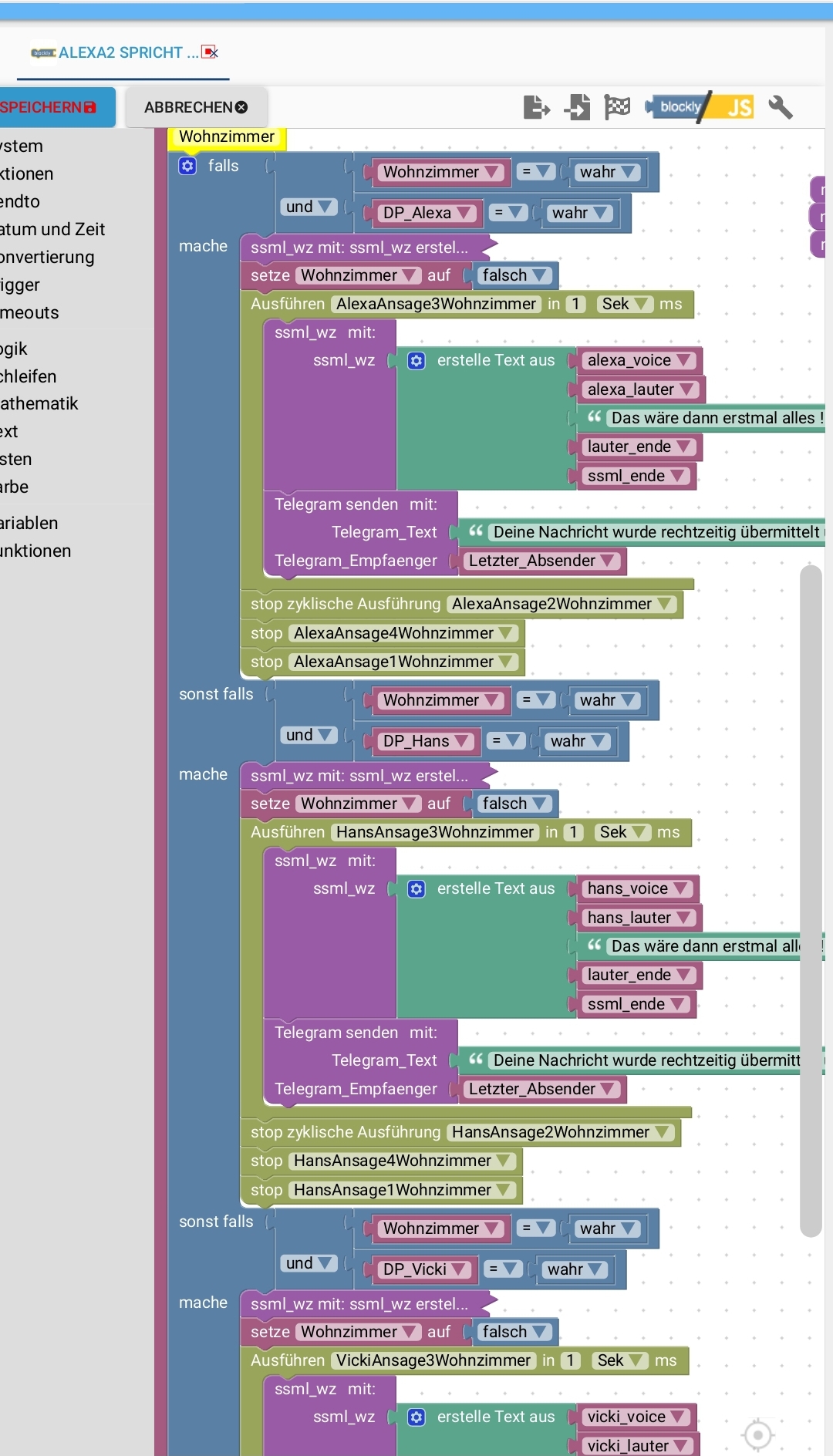
Das war ein Vorlage eines Facebook Users (Sven Topp)
Startwort ist Übersicht, oder einfach üEs ist in Blockly mit Funktionen erstellt. Ich habe die eigentlichen Schaltungen entfernt. (in den falls mache Blöcken)
-
Ich weiß zwar nicht, was Du in den "Stimme XXX einschalten" genau machst, aber wäre sowas nicht auch möglich und könnte einem evtl. elegant die ganzen IFs sparen..?


-
@padrino
Klar, geht auch. Schau ich mir nochmal an. Ich bin am WE unterwegs.
Aber bei dem schönen Wetter sitze ich auch nicht am Rechner

Ich nutze das so ähnlich

-
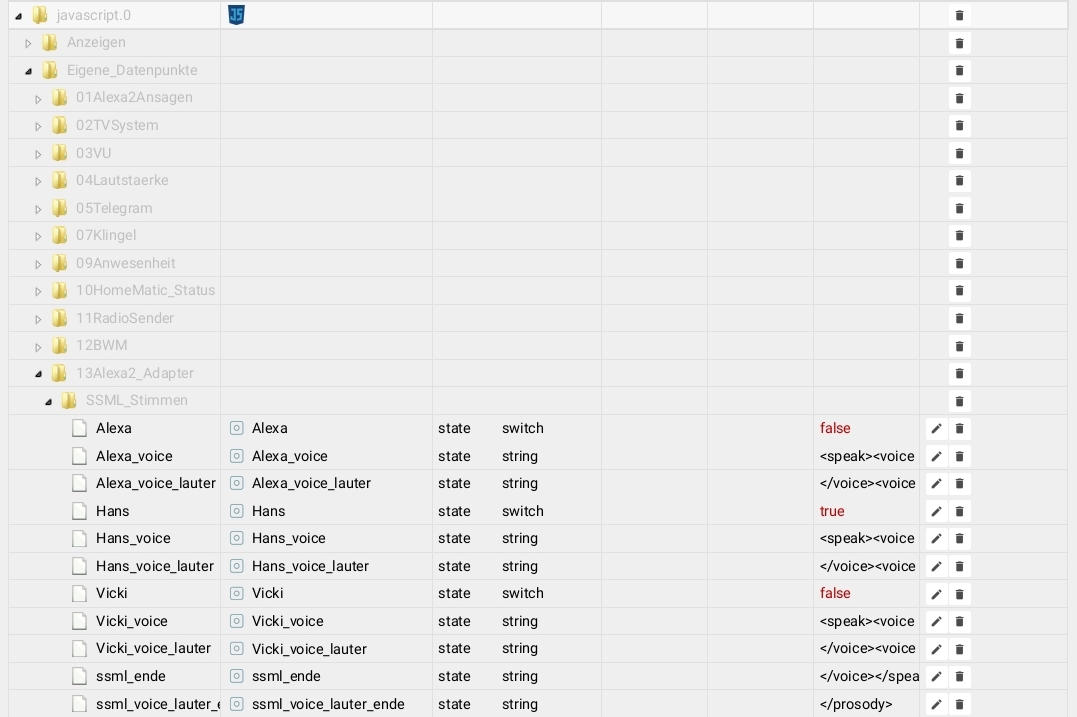
@padrino
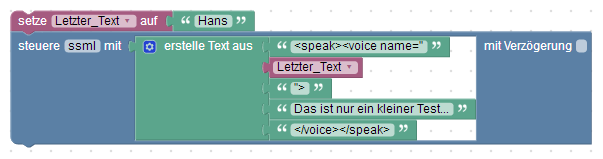
ich habe dafür noch Datenpunkte angelegt, dann kann ich die Simmen in jedem anderem Blockly einfacher nutzen.
Aber vielleicht war das auch zu kompliziert gedacht...
-
@TDCroPower Schaut gut aus!
Leider läuft es bei mir noch nicht ganz stabil. Selten ist es dazu gekommen, dass der Javascript Adapter offenbar abgestürzt ist bzw. neu gestartet wurde. Das ganze, ohne einen Fehler im Log zu hinterlassen

Dann hing das Programm immer ein wenig. Spricht ich kam erstmal wieder nicht aus dem Untermenü zurück.
Leider konnte ich den Fehler noch nicht auf irgendeinen bestimmten Button oder eine Buttonfolge o.ä. eingrenzen. Dafür kam er zu selten (2 oder 3 mal)...Grüße!
-
@dslraser danke werde ich mir mal anschauen, ein Blockly wäre mir ehrlicherweise sogar lieber da man nicht tausend einzelne skripte + text2command befehle etc etc erstellen muss.
ByTheWay: weiß jemand ob man immer eine text Nachricht in den sendTo Befehl einsetzen muss bzw. Telegram einen Text beim ausführen benötigt?
Gerade bei der Navigation benötige man eigentlich keine andauernde Rückmeldung von Telegram, sondern nur wenn ich etwas Abfrage bzw. Schalte. -
@TDCroPower
Ich habe bei mir das Bitte wählen mal rausgenommen (auskommentiert) oder auch ein Leerzeichen genommen, ging beides nicht. -
@dslraser ja hatte ich auch getestet, wird wohl ein Pflichtfeld sein wenn man etwas an Telegram senden will!?
Dein Blockly habe ich mir mal angeschaut, nach einer kleinen Orientierung ist das super und ich kann meine Skripte schnell dort hinein "kopieren".
Warum hast du aber die erstellten JS Funktionen neben deinen Blockly gesetzt?
Ich hatte mich erst zu tode gesucht bis ich die dann nebenan gefunden habe.
Kannst die doch ganz einfach oben vorm Start setzen und man hat alles in einem Fluss nach unten