NEWS
Metro Widget verändern - wie und wo
-

[{"tpl":"tplMetroTileNav","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","label":"Navigation","bg_class":"bg-indigo","bg_class_active":"bg-magenta","badge_bg_class":"bg-cyan","badge_bg_class_active":"bg-teal","icon_badge":"icon-file","brand_bg_class":"ribbed-steel","brand_bg_class_active":"ribbed-indigo","icon_class":"icon-new"},"style":{"left":"411px","top":"234px"},"widgetSet":"metro"}]Css:
.icon-new { width: 100% !important; height: 100% !important; margin-top: -40% !important; margin-left: -50% !important; } .icon-new::before{ content: 'My super Kitchen' !important; font-size:16px; font-family: arial; overflow: visible; }Wichtig ist, dass Icon als "icon-new" gesetzt ist.
-
Hallo pix,
vielen Dank. DIe Lösung mit den dahintergelegten Text nutze ich auch, würde das aber lieber etwas "komfortabler haben".
Hier hat ja auch schonmal jemand die Metro-Widgets "manipuliert":http://forum.iobroker.org/viewtopic.php?f=30&t=912
Ich habe nur nicht so wirklich verstanden wie er und vorallem welche Dateien er verändert hat.
Hast Du eine Idee?
Gruß
Dominic
-
Bluefox mein Held!!!!
Davon aber mal unabhägig würde ich mich gerne mit den Widgets genauer beschäftigen, wo findet man denn die Quelldateien? Ich denke mal, darauf aufbauend kann man am besten lernen, oder?
Gruß
Dominic
-
Bluefox mein Held!!!!
Davon aber mal unabhägig würde ich mich gerne mit den Widgets genauer beschäftigen, wo findet man denn die Quelldateien? Ich denke mal, darauf aufbauend kann man am besten lernen, oder? `
Natürlich.Erst lese und mache das:
https://github.com/ioBroker/ioBroker/wi … widget-set
metro.html kannst du finden hier: /opt/iobroker/iobroker-data/files/vis/widgets/metro.html
Danach wenn du fertig mit den Experimenen bist, musst du die Dateien nach /opt/iobroker/node-modules/iobroker.vis-metro/widgets/metro.html Kopieren und pull request erstellen, damit ich das mergen kann.
-
Hallo Bluefox,
vielen Dank für die Hinweise. Leider funktioniert das noch nicht so, wie erhofft :-(.
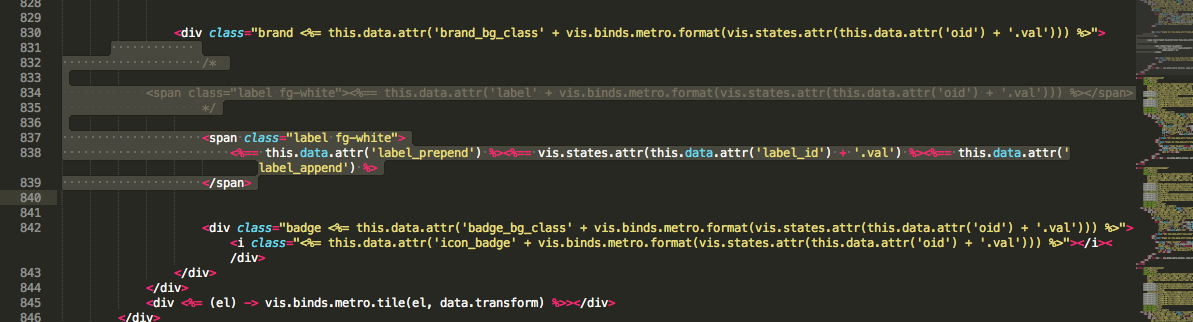
Ich habe mal versucht beim Navigations-Widget pre und suffix hinzuzufügen, aber es wird mir keine Änderung am Widget angezeigt.
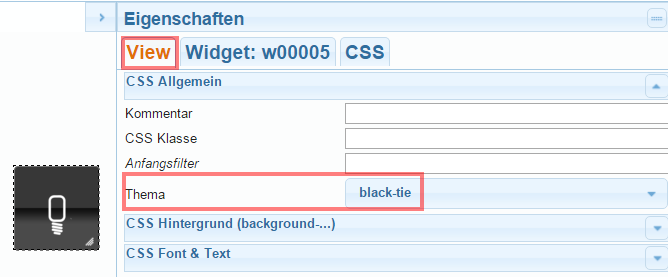
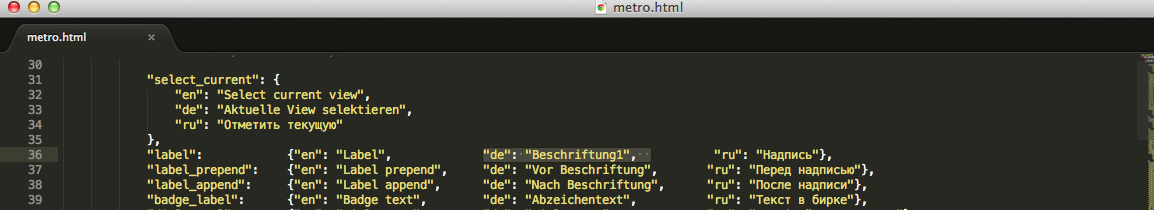
Dann habe ich einmal ganz einfach versucht, nur die Übersetzung zu verändern, so habe ich Beschriftung in Beschriftung1 geändert und habe nach einem Reload von Vis gedacht, dass ich das direkt auf der Rechten Seite bei den Widget-Eigenschaften sehen kann. Aber leider ändert sich da gar nichts

Irgendwas mache ich wohl falsch, nur was?
Kannst Du mir nochmal helfen?
Gruß
Dominic
-
Wenn du wirklich cache in ioBorker.json ausgeschaltet hast und
auch ioBroker neu gestartet hast und
auch edit.html und index.html aus edit.html.origin und index.html.origin ersetzt hast,
dann muss du nur Browser cache löschen.
-
Hmm. browser cache war es auch nicht.
Ich bin genau nach der Anleitung vorgegangen.
Kann ich irgendwie überprüfen, an welcher Stelle ich scheitere.
-
Hmm. browser cache war es auch nicht.
Ich bin genau nach der Anleitung vorgegangen.
Kann ich irgendwie überprüfen, an welcher Stelle ich scheitere. `
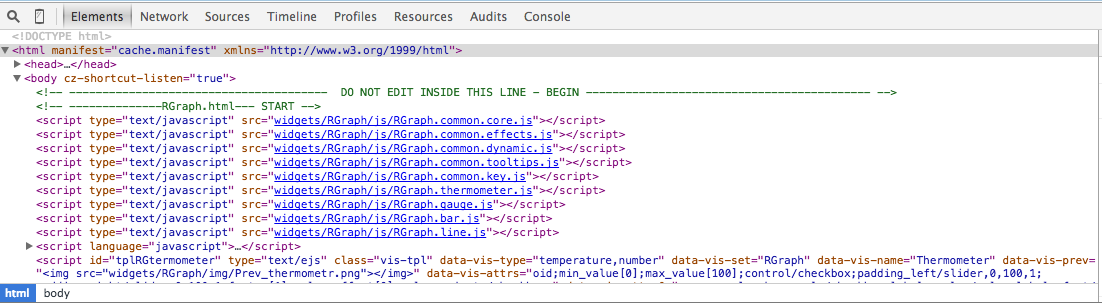
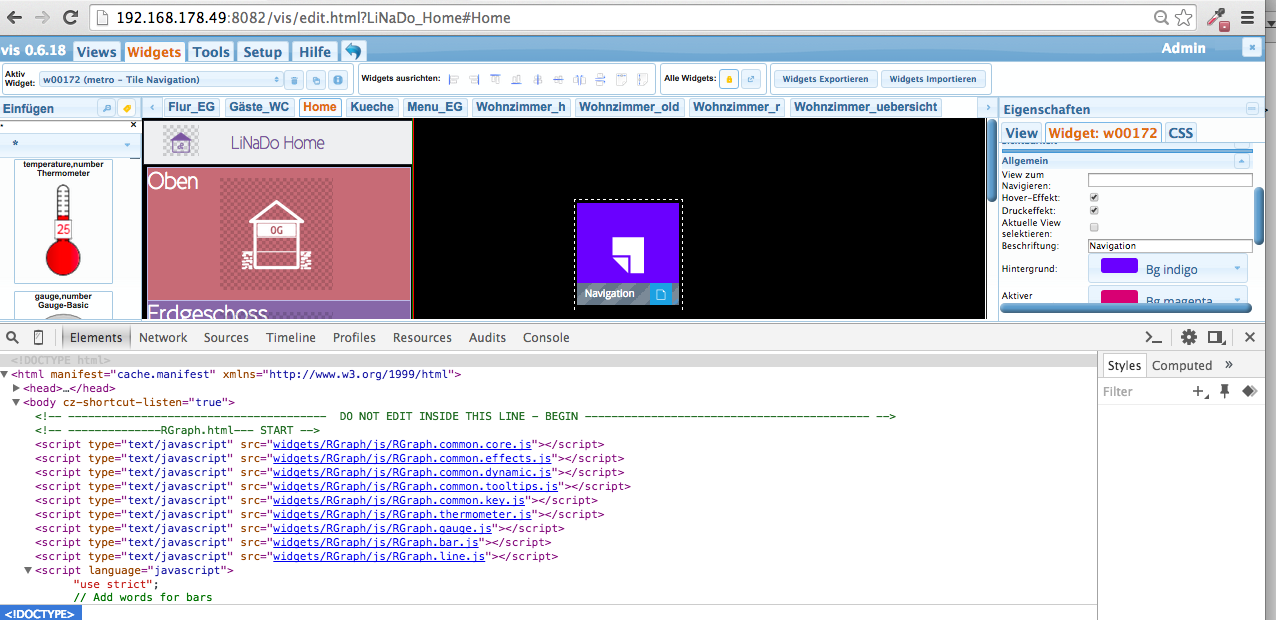
Drucke im Browser F12 (Developer Mode) und schaue edit.htmlEs muss so aussehen
48_img_002.png -
so siehts bei mir aus:

das habe ich verändert:


und in vis siehts so aus :

-
so siehts bei mir aus:
filename="Bildschirmfoto 2015-09-26 um 19.10.14.png" index="3">~~das habe ich verändert:
filename="Bildschirmfoto 2015-09-26 um 19.11.53.png" index="2">~~
filename="Bildschirmfoto 2015-09-26 um 19.12.56.png" index="1">~~
und in vis siehts so aus :
filename="Bildschirmfoto 2015-09-26 um 19.14.27.png" index="0">~~ `
Ich sehe schon auf dem ersten bild, dass es nicht in Ordnung ist.Hast du edit.html unter
/opt/iobroker/node_modules/iobroker.vis/www
und unter
/opt/iobroker/iobroker-data/files/vis/
ersetz?
-
` > Hast du edit.html unter
/opt/iobroker/node_modules/iobroker.vis/www
und unter
/opt/iobroker/iobroker-data/files/vis/
ersetz? `
hmm. ich habe die index und die edit.html von
/opt/iobroker/node_modules/iobroker.vis/www/
nach
/opt/iobroker/iobroker-data/files/vis/
kopiert.
was muss ich sonst noch kopieren?
So steht es in der Anleitung:
replace files in /opt/iobroker/iobroker-data/files/vis/index.html and edit.html with files from /opt/iobroker/node_modules/iobroker.vis/www/index.html
-
Man muss *.origin files nehmen.
Habe die Anleitung geändert.
-
nur damit ich es richtig verstehe:
Ich kopiere die beiden origin files von /opt/iobroker/node_modules/iobroker.vis/www/index.html.origin und edit.html.origin nach /opt/iobroker/iobroker-data/files/vis/index.html und edit.html, richtig?
-
… das scheint es nicht gewesen zu sein.
hab es wie beschrieben gemacht, dann die manifest geändert, danacg vis reload.
so siehts jetzt aus:

-
Wie sieht dann dein iobroker -data/files/vis/edit.html aus?
-
so: (erste zeilen, die html darf ich nicht hochladen (Die hochgeladene Datei wurde abgewiesen, da sie als möglicher Angriffsversuch identifiziert wurde.)
<title>ioBroker.vis</title> -
Das ist definitiv falsche Datei.
Hast du wirklich .origin genommen?
-
das habe ich kopiert:
root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# cd /opt/iobroker/iobroker-data/files/vis/ root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html.original edit.html root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# cp /opt/iobroker/node_modules/iobroker.vis/www/index.html.original index.html root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# nano /opt/iobroker/iobroker-data/files/vis/cache.manifest -
Jetzt weiss ich nicht, was du hast.

Nimm einfach Dateien von hier:
https://github.com/ioBroker/ioBroker.vi … /edit.html
https://github.com/ioBroker/ioBroker.vi ... index.html
Und kopiere die entsprechend hier
/opt/iobroker/iobroker-data/files/vis
und hier
/opt/iobroker/node_modules/iobroker.vis/www
Wichtig, jedes mal nach dem Restart von vis, werden die Dateien überschrieben.
6819_screenshot-2018-6-11_unexpected_token_error_when_starting_node-red_with_npm_module_file-exists_implemented.png -
Danke, jetzt funktioniert zumindest schon mal meine Teständerung in der Ünersetzung.
Meine Idee mit Pre- und Suffix funktioniert leider nicht (wird einfach nicht angezeigt) gibt es neben Metro.html noch weitere Dateien wo ich etwas einstellen muss, damit ich die neuen Widgeteigenschaften auch rechts angezeigt bekomme?