NEWS
Metro Widget verändern - wie und wo
-
so siehts bei mir aus:

das habe ich verändert:


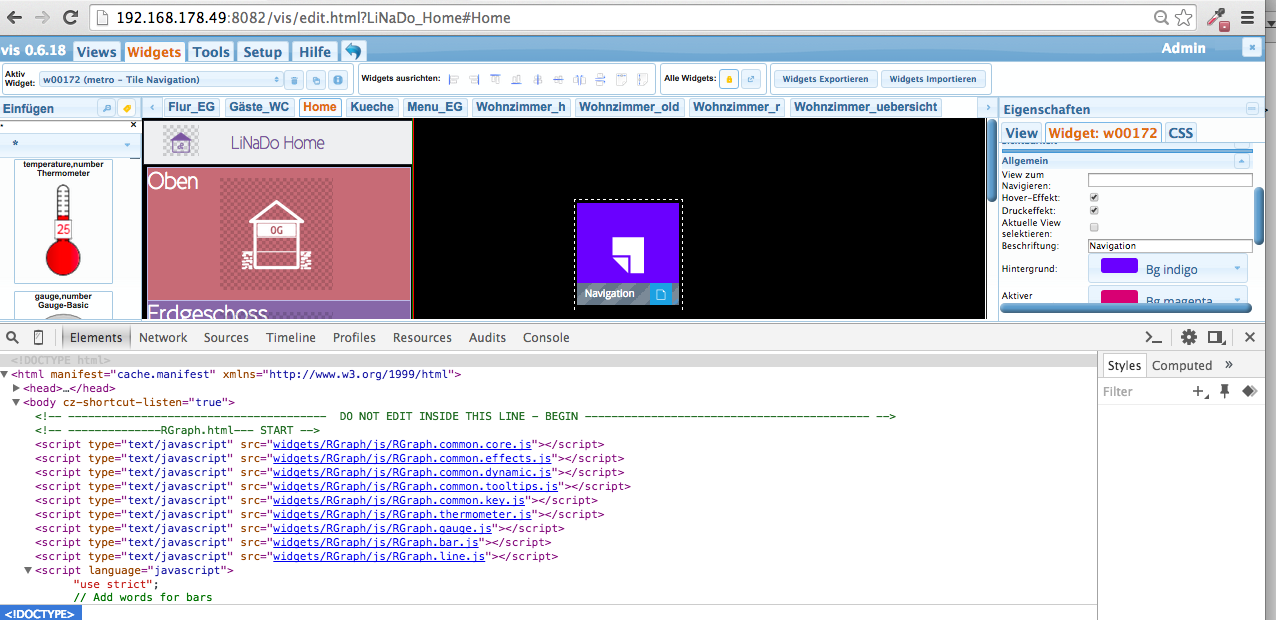
und in vis siehts so aus :

-
so siehts bei mir aus:
filename="Bildschirmfoto 2015-09-26 um 19.10.14.png" index="3">~~das habe ich verändert:
filename="Bildschirmfoto 2015-09-26 um 19.11.53.png" index="2">~~
filename="Bildschirmfoto 2015-09-26 um 19.12.56.png" index="1">~~
und in vis siehts so aus :
filename="Bildschirmfoto 2015-09-26 um 19.14.27.png" index="0">~~ `
Ich sehe schon auf dem ersten bild, dass es nicht in Ordnung ist.Hast du edit.html unter
/opt/iobroker/node_modules/iobroker.vis/www
und unter
/opt/iobroker/iobroker-data/files/vis/
ersetz?
-
` > Hast du edit.html unter
/opt/iobroker/node_modules/iobroker.vis/www
und unter
/opt/iobroker/iobroker-data/files/vis/
ersetz? `
hmm. ich habe die index und die edit.html von
/opt/iobroker/node_modules/iobroker.vis/www/
nach
/opt/iobroker/iobroker-data/files/vis/
kopiert.
was muss ich sonst noch kopieren?
So steht es in der Anleitung:
replace files in /opt/iobroker/iobroker-data/files/vis/index.html and edit.html with files from /opt/iobroker/node_modules/iobroker.vis/www/index.html
-
Man muss *.origin files nehmen.
Habe die Anleitung geändert.
-
nur damit ich es richtig verstehe:
Ich kopiere die beiden origin files von /opt/iobroker/node_modules/iobroker.vis/www/index.html.origin und edit.html.origin nach /opt/iobroker/iobroker-data/files/vis/index.html und edit.html, richtig?
-
… das scheint es nicht gewesen zu sein.
hab es wie beschrieben gemacht, dann die manifest geändert, danacg vis reload.
so siehts jetzt aus:

-
Wie sieht dann dein iobroker -data/files/vis/edit.html aus?
-
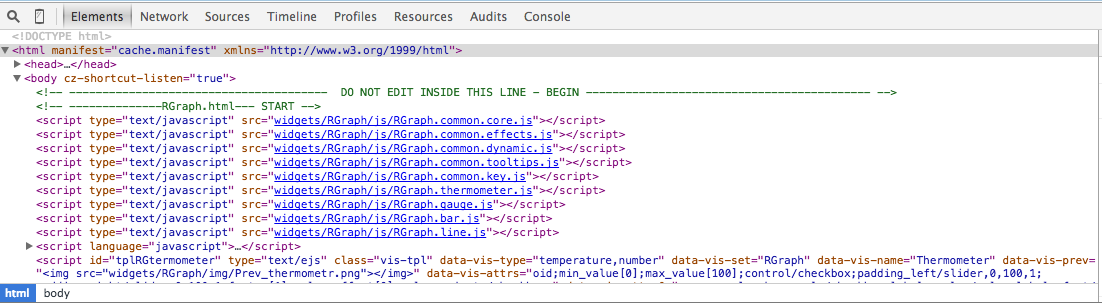
so: (erste zeilen, die html darf ich nicht hochladen (Die hochgeladene Datei wurde abgewiesen, da sie als möglicher Angriffsversuch identifiziert wurde.)
<title>ioBroker.vis</title> -
Das ist definitiv falsche Datei.
Hast du wirklich .origin genommen?
-
das habe ich kopiert:
root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# cd /opt/iobroker/iobroker-data/files/vis/ root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html.original edit.html root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# cp /opt/iobroker/node_modules/iobroker.vis/www/index.html.original index.html root@raspberrypi:/opt/iobroker/iobroker-data/files/vis# nano /opt/iobroker/iobroker-data/files/vis/cache.manifest -
Jetzt weiss ich nicht, was du hast.

Nimm einfach Dateien von hier:
https://github.com/ioBroker/ioBroker.vi … /edit.html
https://github.com/ioBroker/ioBroker.vi ... index.html
Und kopiere die entsprechend hier
/opt/iobroker/iobroker-data/files/vis
und hier
/opt/iobroker/node_modules/iobroker.vis/www
Wichtig, jedes mal nach dem Restart von vis, werden die Dateien überschrieben.
6819_screenshot-2018-6-11_unexpected_token_error_when_starting_node-red_with_npm_module_file-exists_implemented.png -
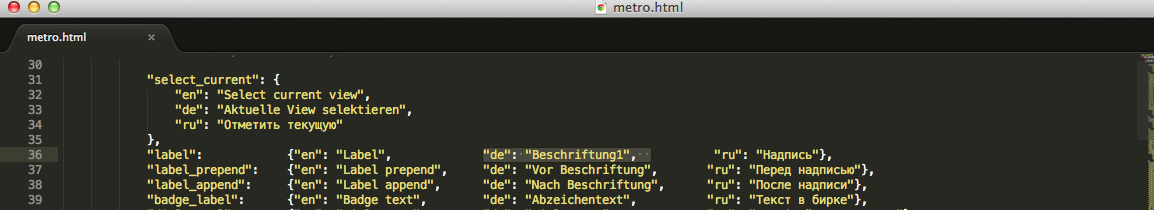
Danke, jetzt funktioniert zumindest schon mal meine Teständerung in der Ünersetzung.
Meine Idee mit Pre- und Suffix funktioniert leider nicht (wird einfach nicht angezeigt) gibt es neben Metro.html noch weitere Dateien wo ich etwas einstellen muss, damit ich die neuen Widgeteigenschaften auch rechts angezeigt bekomme?
-
Danke, jetzt funktioniert zumindest schon mal meine Teständerung in der Ünersetzung.
Meine Idee mit Pre- und Suffix funktioniert leider nicht (wird einfach nicht angezeigt) gibt es neben Metro.html noch weitere Dateien wo ich etwas einstellen muss, damit ich die neuen Widgeteigenschaften auch rechts angezeigt bekomme? `
Wie erweiterst du die?Poste hier einen Beispiel (ein widget template)
-
Hallo BLuefox,
im moment weiss ich noch nicht so genau was ich mache, und habe viel try and error.
Hier mal meine metro.html . Wahrscheinlich gehe ich vollkommen falsch vor.
Ich habe jetzt einfach den Tag erweitert. Das scheint aber nicht zu reichen.
ich glaube der Schlüssel zum erfolg ist die Zeile
data-vis-attrs="nav_view;hover[true]/checkbox;transform[true]/checkbox;select_current/checkbox;label[Navigation];"
Diese muss ich m.E. um folgendes (aus dem String WIdget) erweitern:
data-vis-attrs="content_prepend;content_append;content_oid/id;"
Aber so richtig funktionieren tut das nicht. mir werden dann zwar die eigenschaften angezeigt, aber der eingegebene Text bei pre oder suffix erscheint nicht im WIdget…
Mir geht es um das Metro-Navigation-Widget zu dem ich Pre und Suffix dazu packen möchte (so wie beim Metro-String).
Ich muss bestimmt noch mehr machen, weiss aber leider nicht so genau was

Kannst Du helfen?
Edit:
Hier mal nur der Navigation-WIdget Teil im Klartext:
515_metro1.txt -
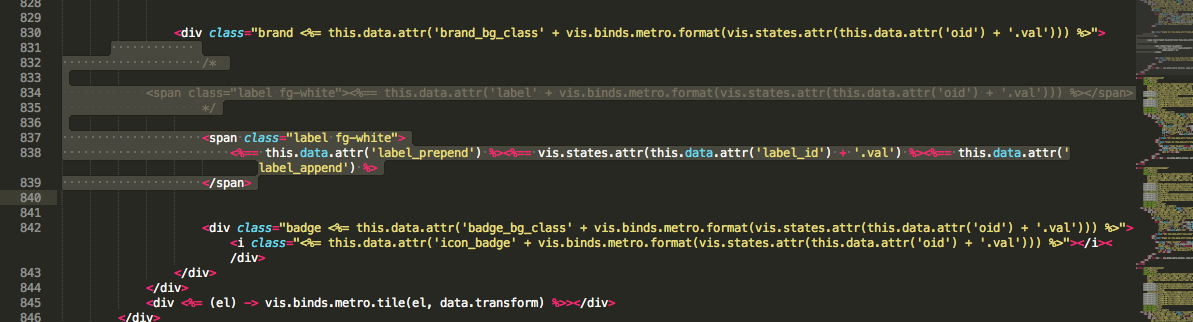
So, ich nehme alles zurück und behaupte das Gegenteil: Ich habs hinbekommen.
Kannst Du mal schauen, ob das so auch technisch i.O. ist? Funktionieren tut es zumindest.
So ganz verstanden habe ich aber ehrlich gesagt nicht, was ich da gemacht habe. Gibt es dafür irgendwo noch eine Erklärungs -oder Tutorialseite?
-
Syntaxis von Templatesprache ist hier geschrieben:
http://canjs.com/guides/EJS.html
Du hast vergessen label_prepend und append einzufügen. Aber da wollte ich eigentlich den weg mit Binding benutzen.
du kanst ganz normal den label so was "Value={dev1}" zuweisen
-
Hallo Bluefox,
vielen Dank. ich werde mich mal einlesen

Noch eine Frage zur jetzigen Lösung.
Ich kann mit den Eigenschaften "CSS-Text" zwar die Farbe und die Schriftart ändern, aber nicht die Schriftgröße. Hast Du noch eine Idee, woran das liegt?
Gruß
Dominic
-
Hallo Bluefox,
Ich kann mit den Eigenschaften "CSS-Text" zwar die Farbe und die Schriftart ändern, aber nicht die Schriftgröße. Hast Du noch eine Idee, woran das liegt?
Gruß
Dominic `
Es können viele Gründe sein.Wie machst du das?
Probiere mal: style="font-size: 24px !important "
Es konnte auch das helfen: in prepend schreiben {deinID}
-
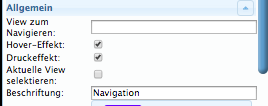
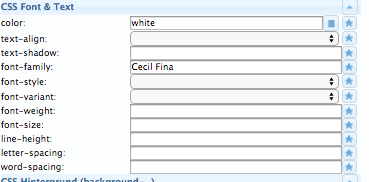
ich wäre da ja viel einfacher unterwegs und würde das gerne hier einstellen:

aber irgendwie funktioniert hier nur die font family und color.
Hast Du einen Tip?
-
ich wäre da ja viel einfacher unterwegs und würde das gerne hier einstellen:
filename="Bildschirmfoto 2015-09-28 um 22.03.43.png" index="0">~~
aber irgendwie funktioniert hier nur die font family und color.
Hast Du einen Tip? `
Da überschreibt eine Metro Klasse diese Einstellungen und man muss das als Eigenschaft implementieren.CSS code um Schriftgröße zu verändern:
.metro .label { font-size: 24px !important; }