NEWS
[gelöst] Frage zum Script "Zählen von Fenstern"
-
Hallo,
leider kann ich nicht JS programmieren. Kann mir jemand das Script zur Verfügung stellen damit es mit den Xiaomi Fensternkontakten funktioniert?
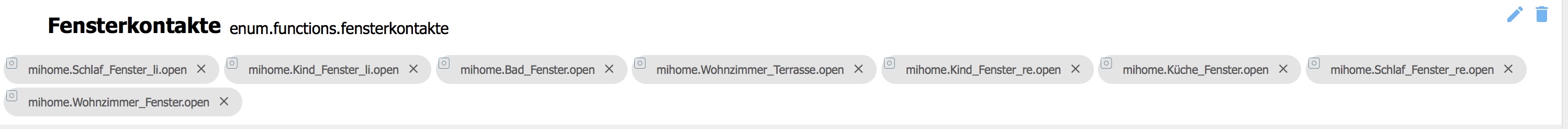
Die States der Magnet sind dem Gewerk "Fenster" zugeordnet (die Aufzählung der Funktion heisst "enum.functions.fenster")
Ich hoffe mir kann jemand helfen. Ich danke (im Blockly habe ich dies nicht hinbekommen)
Gruss und nochmals DANKE
/* System Zahl Fenster zählt die Fenster in allen Räumen und meldet die offenen Fenster namentlich Daten kommen vom Gewerk 'Fenster' erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php?f=21&t=473&start=20#p9267 02.12.2015 Fehler beseitigt bei Anzahl Fenster, wenn offen (Unterscheidung RHS und TFK) Überprüfung des Zustandes (function fensterstatus) und Übergabe an Text 25.01.2016 Fenster Nummer in Log korrigiert (+1) 02.03.2016 Ansage für TTS aufbereitet 02.07.2016 Regulärer Ausdruck (gierig) bei Aufbereitung für Ansage */ function fensterstatus(zustand) { var meldung; switch (zustand) { case 1: meldung = 'RHS gekippt'; break; case 2: meldung = 'RHS offen'; break; case true: meldung = 'TFK offen'; break; default: meldung = 'geschlossen'; break; } return(meldung); } createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen type: 'number', min: 0, def: 0, role: 'value' }); createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen type: 'string', def: ' ', role: 'value' }); //var cacheSelectorState = $('channel[state.id=*.STATE](functions="Fenster")'); var cacheSelectorState = $('state[id=*.state](functions="fenster")'); function countFenster(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0 var anzahlFenster = 0; var anzahlFensterauf = 0; var textFensterauf = []; log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(', ')); // Schreibt die aktuelle Namen der offenen Fenster setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster } cacheSelectorState.on(function(obj) { // bei Zustandänderung *. STATE im Gewerk Fenster countFenster(obj); }); // Variable für Ansage aufbereiten createState('zählen_Fenster.textFensteraufAnsage', { type: 'string', def: ' ', role: 'value' }); // Anzahl der Fenster, die auf sind, für Ansage aufbereitet var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf', idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage'; on(idQuelle, function (obj) { var text = obj.state.val; text = text.replace(/RHS/g, 'Drehgriff'); text = text.replace(/TFK/g, 'Reedkontakt'); text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen'; setState(idAnsage, text); }); -
Funktioniert.
Danke dir!!!! `
Hi Andy,
würdest du so gut sein, und dein Skript evtl. hier posten? Ich bekomme das Skript mit meinen HM-sowie Xiaomi-Sensoren nicht zum laufen…an welchen Stellen hast du Anpassungen vorgenommen??
Danke dir und Grüße, Thorsten
-
Funktioniert.
Danke dir!!!! `
Hi Andy,
würdest du so gut sein, und dein Skript evtl. hier posten? Ich bekomme das Skript mit meinen HM-sowie Xiaomi-Sensoren nicht zum laufen…an welchen Stellen hast du Anpassungen vorgenommen??
Danke dir und Grüße, Thorsten `
(irgendwie bekomme ich keine Benachrichtigung mehr wenn ich zitiert werde….)
Na klar
Zählt bei mir alle Sensoren Homematic und Xiaomi mit functions="Fensterkontakte"
! ````
/* Status Zahl Lichter
Homematic var cacheSelectorLevel = $('channelstate.id=*.STATE');
Mi var cacheSelectorState = $('stateid=*.state');
! */
var logging = false;
! var idAnzahlEin = 'javascript.0.FensterStatus2018.Anzahl_ein',
idAnzahl = 'javascript.0.FensterStatus2018.Anzahl',
idText = 'javascript.0.FensterStatus2018.Text',
idRaum = 'javascript.0.FensterStatus2018.Raum', // <---- NEU
idAnsage = 'javascript.0.FensterStatus2018.Ansage';
! // Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Fenster',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der offenen Fenster',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'offene Fenster',
desc: 'Namen der offenen Fenster',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'Offene Fenster (Ansage)',
desc: 'Namen der offenen Fenster (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU
type: 'string',
name: 'Räume mit offenen Fenster',
desc: 'Namen der Räume, in denen Fenster offen sind',
def: ' ',
role: 'value'
});
! //var cacheSelectorState = $('channelstate.id=*.STATE'); // Gewerk Licht
var cacheSelectorLevel = $('channelstate.id=*.LEVEL');
//var cacheSelectorHue = $('stateid=*.on');
var cacheSelectorState2 = $('channelstate.id=*.STATE'); //Homematic
var cacheSelectorState = $('stateid=*.state'); //Mi
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
var textRaum = [];
if (logging) {
log('++++++ Fenster Anzahl ++++ ');
log('#### Mi ##### ');
}
cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
if (logging) {
log('---Mi----');
log('Kanal: ' + name);
log('Status: ' + status);
}
if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage
});cacheSelectorState2.each(function(id, i) { // Schleife für jedes gefundenen Element *.ON im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
if (logging) {
log('---Homematic----');
log('Kanal: ' + name);
log('Status: ' + status);
}
if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // ENDE VK-Abfrage
});
! if (logging) log('#### DIMMER ##### ');
cacheSelectorLevel.each(function(id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
// if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten
! if (logging) {
log('-------');
log('Kanal: ' + name);
log('Status: ' + status + '%');
}
if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
++anzahlLichterAn;
textLichterAn.push(devicename); // Zu Array hinzufügen
textRaum.push(raumname.enumNames); // <---- NEU
}
++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
// } // Ende Abfrage VK
});
! // Array mit Lichternamen sortieren
textLichterAn.sort();
textRaum.sort(); // <---- NEU
// Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
if (logging) log("Text: " + textLichterAn);
if (logging) log("Anzahl Fenster: " + anzahlLichter + " # davon Fenster offen: " + anzahlLichterAn);
// die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
setState(idText, textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
// setState(idRaum, textRaum.join(',
')); // Räume, in denen Licht brennt // <---- NEU
setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU
}
! // Trigger
cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht
if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorState2.on(function(obj) { // bei Zustandänderung *.ON von HUE Lampen im Gewerk Licht
if (logging) log('Auslösende Homematic: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function() {
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! // Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return (rueckgabe);
}
! on(idText, function(obj) {
var text = obj.state.val;
text = (getState(idAnzahl).val > 0) ? 'Fenster offent: ' + strip_tags(text) : 'Alle Fenster sind geschlossen';
setState(idAnsage, text);
}); -
Hallo Andy,
danke. Ich habe es kopiert und die Funktion "Fensterkontakt" hinzugefügt.
Leider kommt nur die vier Variablen Anzahl Fenster = und Offene Fenster 0. Wenn ich Fenster auf und zu machen, passt gar nichts.
im Script steht auch nur am Anfang was von Fenster, danach kommen sofort "Gewerke Licht". Passt dies script so wirklich?
Kannst du weiterhelfen?
function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlLichterAn = 0; var anzahlLichter = 0; var textLichterAn = []; var textRaum = []; if (logging) { log('++++++ Fenster Anzahl ++++ '); log('#### Mi ##### '); } cacheSelectorState.each(function(id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('---Mi----'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename)
-
Sorry, kann ich nicht.
Das Skrpit ist von Pix irgendwo hier aus dem Forum. Hab es nur soweit angepasst das es meine Fenster zählt und in die Variable schreibt.
Bei mir läuft es so….
Edit: hab gerade noch gesehen, deine function ist "fensterkontakte" klein geschrieben. Wenn du das im Skript überall änderst sollte es gehen.
-
Dann probiere ich dies zu Hause <emoji seq="1f60a">
 </emoji>
</emoji> -
Tut leider immer noch nicht… nun ja
-
Hallo andy,
was hast du genau geändert im Skript, damit deine Fensterkontakte von HM und xiaomi gezählt werden?? Ich habe das Skript von paul kopiert und lediglich das "Suchwort" auf Fensterkontakt geändert (vorher schon Fenster probiert).
Dann habe ich meinen Fensterkontakten eben genau diese "Funktion" unter Objekte zugewiesen. Es werden bei mir aber weder die HM- noch die Xiaomi-Sensoren gezählt

Kannst du mir ggf. dein Skript hier schicken? Oder siehst du ggf. einen Fehler bei mir? So lng ist der Javaskript ja nicht, aber ich finde keinen Fehler…
Fenster_zaehlen1.PNG
Fenster_zaehlen2.PNG
! ````
/* System Zahl Fenster
! zählt die Fenster in allen Räumen und meldet die offenen Fenster namentlich
Daten kommen vom Gewerk 'Fenster'
*/function fensterstatus(zustand) {
var meldung;
switch (zustand) {
case 1:
meldung = 'RHS gekippt';
break;
case 2:
meldung = 'RHS offen';
break;
case true:
meldung = 'TFK offen';
break;
default:
meldung = 'geschlossen';
break;
}
return(meldung);
}createState('zählen_Fenster.anzahlFenster', { // wenn benötigt: Anzahl der vorhandenen Fenster
type: 'number',
min: 0,
def: 0,
role: 'value'
});
createState('zählen_Fenster.anzahlFensterauf', { // Anzahl der Fenster, die auf sind als Variable unter Javascript.0 anlegen
type: 'number',
min: 0,
def: 0,
role: 'value'
});
createState('zählen_Fenster.textFensterauf', { // Anzahl der offenen Fenster und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
def: ' ',
role: 'value'
});var hmFenster = $('channelstate.id=*.STATE');
var miFenster = $('stateid=*.state');function countFenster() {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Fenster auf 0
var anzahlFenster = 0;
var anzahlFensterauf = 0;
var textFensterauf = [];log('Auslösender Aktor: ' + obj.id + ': ' + obj.newState.val); // Info im Log, welcher Zustand sich geändert hat hmFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(devicename + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + devicename + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); miFenster.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Fenster var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var obj = getObject(id); var name = getObject(id).common.name; if (status /*TFK*/ || status === 1 || status === 2 /*RHS*/) { // wenn Zustand offen, dann wird die Anzahl der Fenster hochgezählt ++anzahlFensterauf; textFensterauf.push(name + ' (' + fensterstatus(status) + ')'); // Name und Zustand zum Array hinzufügen } log('Fenster #' + (i+1) + ': ' + name + ' ' + fensterstatus(status)/* + ' (' + status + ' / ' + typeof status + ')'*/); ++anzahlFenster; // Zählt die Anzahl der vorhandenen Fenster unabhängig vom Status }); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben log("Text: " + textFensterauf); log("Anzahl Fenster: " + anzahlFenster + " - davon Fenster auf: " + anzahlFensterauf); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState("zählen_Fenster.textFensterauf", textFensterauf.join(',')); // Schreibt die aktuelle Namen der offenen Fenster
setState("zählen_Fenster.anzahlFensterauf", textFensterauf.length); // Schreibt die aktuelle Anzahl der offenen Fenster
setState("zählen_Fenster.anzahlFenster", anzahlFenster); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Fenster
}hmFenster.on(countFenster); // bei Zustandänderung *.STATE im Gewerk Fenster
miFenster.on(countFenster); // bei Zustandänderung *.state im Gewerk Fenster
// Variable für Ansage aufbereiten
createState('zählen_Fenster.textFensteraufAnsage', {
type: 'string',
def: ' ',
role: 'value'
});
// Anzahl der Fenster, die auf sind, für Ansage aufbereitet
var idQuelle = 'javascript.0.zählen_Fenster.textFensterauf',
idAnsage = 'javascript.0.zählen_Fenster.textFensteraufAnsage';on(idQuelle, function (obj) {
var text = obj.state.val;
text = text.replace(/RHS/g, 'Drehgriff');
text = text.replace(/TFK/g, 'Reedkontakt');
text = (text.length > 1) ? 'Geöffnete Fenster: ' + text : 'Alle Fenster sind verschlossen';
setState(idAnsage, text);
});Danke und Grüße,Thorsten `Hallo Thorsten,
schau mal hier, das hatte ich mal für den user dali3 geschrieben und imho hat es funktioniert (kann ich nicht testen, habe keine solche Kontakte).
Wir haben es damals auch NICHT mit dem cache selector hinbekommen. Workaround war ein Array.
! ```
`// Skript zum prüfen, wieviele Fenster offen sind
// Lösung für Xiaomi Kontakte, die nicht via $-Selector ansprechbar zu sein scheinen
// Status: 4.1.2018
! // ############ ALLGEMEINE SKRIPTEINSTELLUNGEN ###############
! // debugging
! var debug = false;
! // states
! createState('Fenster.Total', 0);
createState('Fenster.Offen', 0);
! // ################## Fenster Kontakte #####################
! // Variablen / IDs deklarieren
! var idFenster1 = "mihome.0.devices.magnet_158d0001dacfc1.state"/Is opened Fenster Küche offen/, // ids eintragen, geht rechts oben im JS Editor, "id einfügen". Dort auf den "open" state verlinken.
idFenster2 = "mihome.0.devices.magnet_158d0001dacfc7.state"/Is opened Fenster Wohnzimmer offen/; // du kannst die Variablen auch "FensterKueche" usw nennen, es muss nicht "idFenster1" sein
// idFenster3 = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] , // die IDs kannst du beliebig benennen. Müssen aber nachfolgend entsprechend eingetragen sein
// idFensterN = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] ; // die letzte ID muss mit einem Semikolon beendet werden, dazwischen Kommas
! var arrFenster = [idFenster1, idFenster2]; // hier musst du die gleichen Namen eintragen, wie du direkt hierüber eingestellt hast
! // Variablenvar countOffen = 0;
countTotal =arrFenster.length;! // ######## FUNKTIONEN ########
! on(arrFenster, function(obj){
! var status = obj.state.val;if(status){ ++countOffen; countOffen= Math.min(arrFenster.length, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); } else{ --countOffen; countOffen = Math.max(0, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); }! setState("javascript.0.Fenster.Offen", countOffen);
setState("javascript.0.Fenster.Total", countTotal);
});// ############# BEI SKIRPTSTART DIE COUNTER RICHTIG SETZEN ###################
! for (var i = 0; i< arrFenster.length; i++) {
var objekt = arrFenster[i];
var value = getState(objekt).val;
if(debug) log(arrFenster[i] + " ist " +value);
if(value) ++countOffen;
setState("javascript.0.Fenster.Offen", countOffen);
}`[/i][/i] -
Hallo tempestas,
vielen Dank für Dein Script. Das läuft bei mir hervorragend.
Ist es viel arbeit, die Namen der offenen Fenster in einen Datenpunkt
schreiben zu lassen?
Danke und Gruß
Christian
-
Hallo tempestas,
vielen Dank für Dein Script. Das läuft bei mir hervorragend.
Ist es viel arbeit, die Namen der offenen Fenster in einen Datenpunkt
schreiben zu lassen?
Danke und Gruß
Christian `
Hallo Christian,
sorry für die Verspätung, ich schaue kaum noch ins Forum.
ungetestet hier zusammengetippert:
`// Skript zum prüfen, wieviele Fenster offen sind // Lösung für Xiaomi Kontakte, die nicht via $-Selector ansprechbar zu sein scheinen // Status: 4.1.2018 // ############ ALLGEMEINE SKRIPTEINSTELLUNGEN ############### // debugging var debug = false; // states createState('Fenster.Total', 0); createState('Fenster.Offen', 0); createState('Fenster.Text', "", true); // ################## Fenster Kontakte ##################### // Variablen / IDs deklarieren var idFenster1 = "mihome.0.devices.magnet_158d0001dacfc1.state"/*Is opened Fenster Küche offen*/, // ids eintragen, geht rechts oben im JS Editor, "id einfügen". Dort auf den "open" state verlinken. idFenster2 = "mihome.0.devices.magnet_158d0001dacfc7.state"/*Is opened Fenster Wohnzimmer offen*/; // du kannst die Variablen auch "FensterKueche" usw nennen, es muss nicht "idFenster1" sein // idFenster3 = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] , // die IDs kannst du beliebig benennen. Müssen aber nachfolgend entsprechend eingetragen sein // idFensterN = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] ; // die letzte ID muss mit einem Semikolon beendet werden, dazwischen Kommas var arrFenster = [idFenster1, idFenster2]; // hier musst du die gleichen Namen eintragen, wie du direkt hierüber eingestellt hast // Variablen var countOffen = 0; var countTotal =arrFenster.length; var arrText = []; // ######## FUNKTIONEN ######## on(arrFenster, function(obj){ var status = obj.state.val; arrText =[]; if(status){ ++countOffen; countOffen= Math.min(arrFenster.length, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); arrText.push(obj.common.name); } else{ --countOffen; countOffen = Math.max(0, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); } setState("javascript.0.Fenster.Offen", countOffen); setState("javascript.0.Fenster.Text", arrText.join(', ')); }); // ############# BEI SKIRPTSTART DIE COUNTER RICHTIG SETZEN ################### for (var i = 0; i< arrFenster.length; i++) { var objekt = arrFenster[i]; var value = getState(objekt).val; var name = getObject(objekt).common.name; arrText.push(name); if(debug) log(arrFenster[i] + " ist " +value); if(value) ++countOffen; setState("javascript.0.Fenster.Offen", countOffen); } setState("javascript.0.Fenster.Total", countTotal); setState("javascript.0.Fenster.Text", arrText.join(', '));` [/i][/i] -
Hallo tempestas,
herzlichen Dank, das klappt schon fast.
Es wird immer das zuletzt geöffnete Fenster in den Datenpunkt geschieben.
Wenn ein zweites geöffnet wird wird der DP mit dessen Namen überschrieben.
Könnte mann das mit einer Liste lösen?
Vielen Dank und viele Grüße
Christian
-
Probier mal bitte diese Version
`// Skript zum prüfen, wieviele Fenster offen sind // Lösung für Xiaomi Kontakte, die nicht via $-Selector ansprechbar zu sein scheinen // Status: 4.1.2018 // ############ ALLGEMEINE SKRIPTEINSTELLUNGEN ############### // debugging var debug = false; // states createState('Fenster.Total', 0); createState('Fenster.Offen', 0); createState('Fenster.Text', "", true); // ################## Fenster Kontakte ##################### // Variablen / IDs deklarieren var idFenster1 = "mihome.0.devices.magnet_158d0001dacfc1.state"/*Is opened Fenster Küche offen*/, // ids eintragen, geht rechts oben im JS Editor, "id einfügen". Dort auf den "open" state verlinken. idFenster2 = "mihome.0.devices.magnet_158d0001dacfc7.state"/*Is opened Fenster Wohnzimmer offen*/; // du kannst die Variablen auch "FensterKueche" usw nennen, es muss nicht "idFenster1" sein // idFenster3 = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] , // die IDs kannst du beliebig benennen. Müssen aber nachfolgend entsprechend eingetragen sein // idFensterN = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] ; // die letzte ID muss mit einem Semikolon beendet werden, dazwischen Kommas var arrFenster = [idFenster1, idFenster2]; // hier musst du die gleichen Namen eintragen, wie du direkt hierüber eingestellt hast // Variablen var countOffen = 0; var countTotal =arrFenster.length; var arrText = []; // ######## FUNKTIONEN ######## on(arrFenster, function(){ arrText = []; arrFenster.forEach(function(obj) { var status = getState(obj).val; if(status){ ++countOffen; countOffen= Math.min(arrFenster.length, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); arrText.push(obj.common.name); } else{ --countOffen; countOffen = Math.max(0, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); } setState("javascript.0.Fenster.Offen", countOffen); setState("javascript.0.Fenster.Text", arrText.join(', ')); } }); // ############# BEI SKIRPTSTART DIE COUNTER RICHTIG SETZEN ################### for (var i = 0; i< arrFenster.length; i++) { var objekt = arrFenster[i]; var value = getState(objekt).val; var name = getObject(objekt).common.name; arrText.push(name); if(debug) log(arrFenster[i] + " ist " +value); if(value) ++countOffen; setState("javascript.0.Fenster.Offen", countOffen); } setState("javascript.0.Fenster.Total", countTotal); setState("javascript.0.Fenster.Text", arrText.join(', '));` [/i][/i] -
Vielen Dank tempestas,
da bekomme ich einen Syntax:

Viele Grüße
Christian
-
da bekomme ich einen Syntax: `
Es fehlt ein Punkt vor common:var name = getObject(objekt).common.name; -
Danke, paul

-
vielen Dank für Eure Unterstützung.
mit dem Punkt ist der zweite Fehler verschwunden.
Der erste leider noch nicht

-
jetzt aber (?!?):
`// Skript zum prüfen, wieviele Fenster offen sind // Lösung für Xiaomi Kontakte, die nicht via $-Selector ansprechbar zu sein scheinen // Status: 4.1.2018 // ############ ALLGEMEINE SKRIPTEINSTELLUNGEN ############### // debugging var debug = false; // states createState('Fenster.Total', 0); createState('Fenster.Offen', 0); createState('Fenster.Text', "", true); // ################## Fenster Kontakte ##################### // Variablen / IDs deklarieren var idFenster1 = "mihome.0.devices.magnet_158d0001dacfc1.state"/*Is opened Fenster Küche offen*/, // ids eintragen, geht rechts oben im JS Editor, "id einfügen". Dort auf den "open" state verlinken. idFenster2 = "mihome.0.devices.magnet_158d0001dacfc7.state"/*Is opened Fenster Wohnzimmer offen*/; // du kannst die Variablen auch "FensterKueche" usw nennen, es muss nicht "idFenster1" sein // idFenster3 = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] , // die IDs kannst du beliebig benennen. Müssen aber nachfolgend entsprechend eingetragen sein // idFensterN = [HIER DIE ID DEINER MAGNETEN EINFÜGEN] ; // die letzte ID muss mit einem Semikolon beendet werden, dazwischen Kommas var arrFenster = [idFenster1, idFenster2]; // hier musst du die gleichen Namen eintragen, wie du direkt hierüber eingestellt hast // Variablen var countOffen = 0; var countTotal =arrFenster.length; var arrText = []; // ######## FUNKTIONEN ######## on(arrFenster, function(){ arrText = []; arrFenster.forEach(function(obj) { var status = getState(obj).val; if(status){ ++countOffen; countOffen= Math.min(arrFenster.length, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); arrText.push(obj.common.name); } else{ --countOffen; countOffen = Math.max(0, countOffen); if(debug) log("Es sind "+countOffen +" Fenster offen"); } setState("javascript.0.Fenster.Offen", countOffen); setState("javascript.0.Fenster.Text", arrText.join(', ')); } }) ); // ############# BEI SKIRPTSTART DIE COUNTER RICHTIG SETZEN ################### for (var i = 0; i< arrFenster.length; i++) { var objekt = arrFenster[i]; var value = getState(objekt).val; var name = getObject(objekt).common.name; arrText.push(name); if(debug) log(arrFenster[i] + " ist " +value); if(value) ++countOffen; setState("javascript.0.Fenster.Offen", countOffen); } setState("javascript.0.Fenster.Total", countTotal); setState("javascript.0.Fenster.Text", arrText.join(', '));` [/i][/i] -
Hallo tempestas,
syntax ist weg

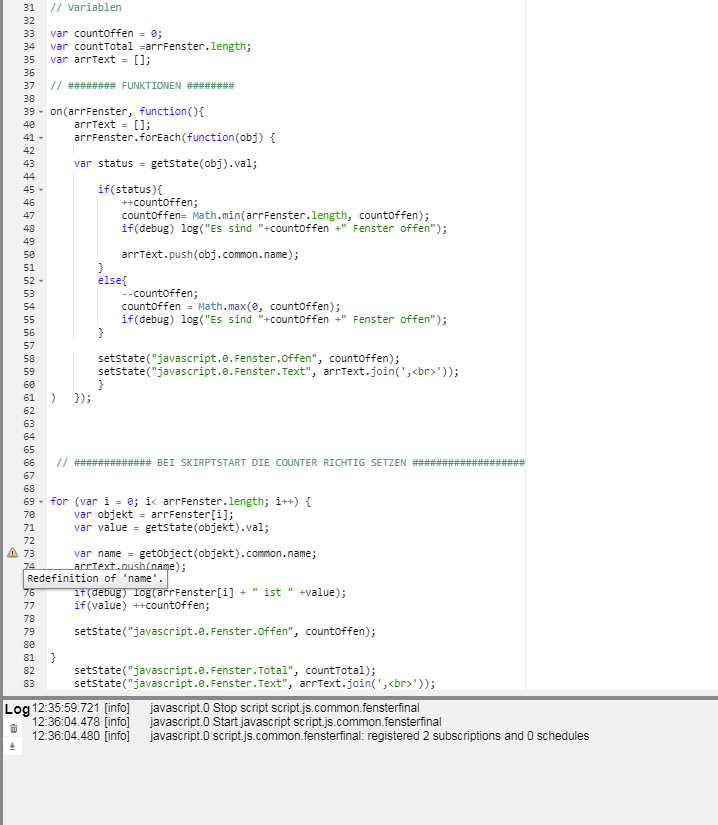
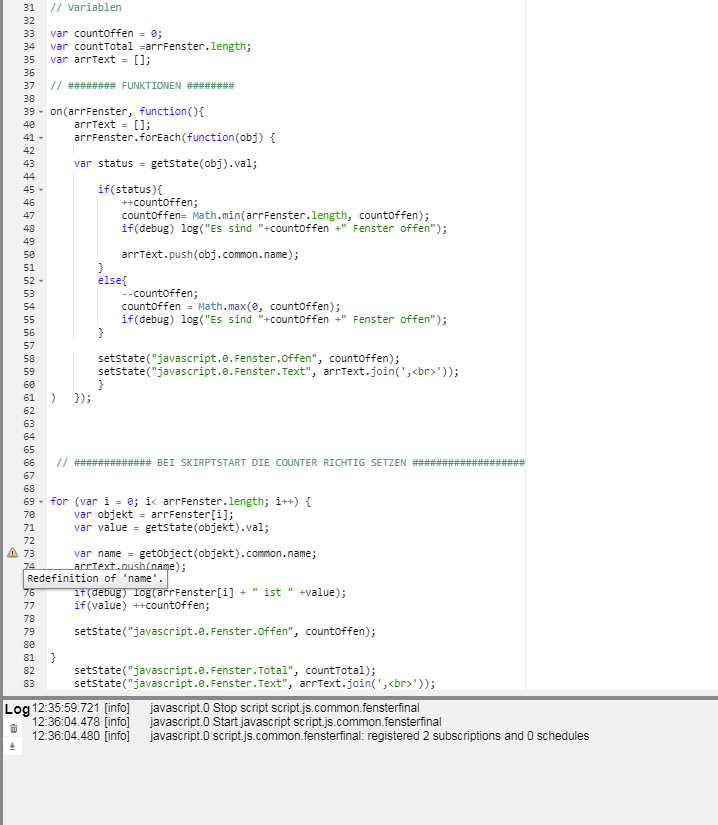
Bekomme in zeile 73 eine Warnung.

und folgendes im log:
javascript.0 2018-06-05 12:34:41.535 error at Object. <anonymous>(script.js.common.fensterfinal:41:13) javascript.0 2018-06-05 12:34:41.533 error at Array.forEach (native) javascript.0 2018-06-05 12:34:41.532 error at script.js.common.fensterfinal:50:27 javascript.0 2018-06-05 12:34:41.529 error Error in callback: TypeError: Cannot read property 'name' of undefined javascript.0 2018-06-05 12:34:25.163 error at Object. <anonymous>(script.js.common.fensterfinal:41:13) javascript.0 2018-06-05 12:34:25.162 error at Array.forEach (native) javascript.0 2018-06-05 12:34:25.160 error at script.js.common.fensterfinal:50:27 javascript.0 2018-06-05 12:34:25.154 error Error in callback: TypeError: Cannot read property 'name' of undefined javascript.0 2018-06-05 12:34:03.026 info script.js.common.fensterfinal: registered 2 subscriptions and 0 schedules javascript.0 2018-06-05 12:34:02.976 info Start javascript script.js.common.fensterfinal</anonymous></anonymous>vielen Dank für Deine Hilfe und viele Grüße
Christian
-
In Zeile 73 ist nur eine Warnung, dass der Bezeichner name schon vorher einmal global deklariert wurde: Lass var weg oder verwende let.
Der Fehler in Zeile 50 rührt daher, dass obj kein Objekt, sondern eine Datenpunkt-ID ist. Korrigiere bitte Zeilen 41 bis 43:
arrFenster.forEach(function(id) { var obj = getObject(id); var status = getState(id).val; -
Du bist der Beste.
Funktioniert super.
Viele Dank und viele Grüße
Christian