NEWS
[GELÖST][Hilfe] Acer V7850 Beamer ansteuern HTTP request
-
Hi,
ich hab den oben genannten Beamer und würde ihn gerne via LAN steuern.
Der Beamer hat laut Datenblatt die Möglichkeit über Crestron angesprochen zu werden.
Die control htm sieht so aus:
| | | | | | | | | Source | <select size="1" id="src" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl"><option disabled/value="0">No Signal</option> <option value="3">HDMI 1</option> <option value="6" selected="">HDMI 2/MHL</option> <option value="19">VGA IN</option></select> <select size="1" id="src1" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl"><option disabled/value="0">No Signal</option> <option value="3">HDMI 1</option> <option value="6" selected="">HDMI 2/MHL</option> <option value="9">VGA IN</option></select> | Image | Brightness | | Contrast | | Keystone | | Gamma | <select size="1" id="gam" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl" sty=""><option value="0">1.8</option> <option value="1">2.0</option> <option value="2">2.2</option> <option value="3">2.2 S-Curve</option> <option value="4">2.2 B.E</option> <option value="5">2.2 B.E.1</option> <option value="6" selected="">2.2 B.E.2</option> <option value="7">2.2 W.E.</option> <option value="8">BT.1886</option> <option value="9">2.4</option></select> | Color Temp | | Display Mode | <select id="mod" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl"><option value="0">Bright</option> <option value="1">Presentation</option> <option value="2">Standard</option> <option value="3">Video</option> <option value="4">sRGB</option> <option value="5">REC.709</option> <option value="6">Movie</option> <option value="7">Dark Cinema</option> <option value="8">Game</option> <option value="9">Sports</option> <option value="16">Education</option> <option value="17">Silent</option> <option value="18">ISF Day</option> <option value="19">ISF Night</option> <option value="20" selected="">User</option> <option value="21">User1</option> <option value="22">User2</option></select> | | Audio | Volume | | Managment | Aspect Ratio | <select id="apr" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl"><option value="0" selected="">Auto</option> <option value="1">FULL</option> <option value="2">4:3</option> <option value="3">16:9</option> <option value="4">L.BOX</option> <option value="5">Anamorphic 2.35:1</option></select> <select id="apr1" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl1"><option value="0" selected="">Auto</option> <option value="1">FULL</option> <option value="2">4:3</option> <option value="3">16:9</option> <option value="4">L.BOX</option> <option value="5">Anamorphic 2.35:1</option></select> <select id="apr2" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl1"><option value="0" selected="">Auto</option> <option value="1">FULL</option> <option value="2">4:3</option> <option value="3">16:9</option> <option value="4">L.BOX</option> <option value="5">Anamorphic 2.35:1</option></select> | Digital Zoom | | Projection | <select id="prj" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl"><option value="0">Front</option> <option value="1" selected="">Ceiling</option> <option value="2">Rear</option> <option value="3">Rear Ceiling</option></select> | Startup Screen | <select id="lgo" onchange="request_projector_info(this, 1)" style="width:135px" name="ctl"><option value="0" selected="">Default</option> <option value="2">Neutral</option></select> | |Die Control.js so:
//----For CONTROL.HTM --------------------------- var pressbtn_flag = 0; var Query_flag = 0; var pp_stat = 0; var dis_en_val1 = 0; var dis_en_val_tmp1 = 0; var dis_en_val2 = 0; var dis_en_val_tmp2 = 0; var gam_en_val = 0; var gam_en_val_tmp = 0; var sel_value = 0; var sel_ok = 0; var dis_en1_tmp = 0; var dis_en2_tmp = 0; var gam_en_tmp = 0; function window_onload() { var pmode = document.getElementById('pwstatus').value; var smode = document.getElementById('srcmd').value; var frzmode = document.getElementById('freeze').value; var ecomode = document.getElementById('ecomd').value; var hidmode = document.getElementById('hide').value var proj_model = document.getElementById('checkmodel').value; var src_val = document.getElementById('src').selectedIndex; parent.document.getElementById("T1").value ="2"; setTimeout("to_index()", 5000); //alert("src_val=" + src_val); //if ( pressbtn_flag == 0 ) setTimeout("queryControl()", 20000); //if ( pressbtn_flag == 0 ) setTimeout("queryControl()", 10000); if ( pressbtn_flag == 0 ) setTimeout("queryControl()", 1000); if ( pmode == "1" ) { document.getElementById("pwr").value = "Power OFF"; pp_stat = 0; disableALL(0); } else { document.getElementById("pwr").value = "Power ON"; pp_stat = 1; disableALL(1); } //alert(proj_model); if ( proj_model == "0" || proj_model == "1" ) { document.getElementById('apr').style.display = ""; document.getElementById('apr1').style.display = "none"; document.getElementById('apr2').style.display = "none"; document.getElementById('src').style.display = ""; document.getElementById('src1').style.display = "none"; } else if ( proj_model == "2" ) { document.getElementById('apr').style.display = "none"; document.getElementById('apr1').style.display = ""; document.getElementById('apr2').style.display = "none"; document.getElementById('src').style.display = ""; document.getElementById('src1').style.display = "none"; } else { document.getElementById('apr').style.display = "none"; document.getElementById('apr1').style.display = "none"; document.getElementById('apr2').style.display = ""; document.getElementById('src').style.display = "none"; document.getElementById('src1').style.display = ""; } if ( frzmode == "1" ) document.getElementById("frz").value = "Unfreeze"; else document.getElementById("frz").value = "Freeze"; if ( ecomode == "1" ) document.getElementById("eco").value = "Eco Mode OFF"; else document.getElementById("eco").value = "Eco Mode"; /* if ( hidmode == "1" ) document.getElementById("hid").value = "Hide OFF"; else document.getElementById("hid").value = "Hide ON"; */ if ( hidmode == "1" ) document.getElementById("hid").value = "Hide OFF"; else document.getElementById("hid").value = "Hide ON"; if ( src_val == 0 ) { if ( pmode == "1" ) { gg_all(1); } } } function queryControl() { //Query_flag=1; if ( Query_flag == 0 ) { request_projector_info(0, 3); } //setTimeout("queryControl()", 10000); setTimeout("queryControl()", 5000); //setTimeout("queryControl()", 2000); } function request_projector_info(obj, mode) { var xmlhttp; var str; var NameId = obj.id; var i = 0; var j = 1; var k = 0; //var x=0; var sel_mod = document.getElementById("mod"); var sel_gam = document.getElementById("gam"); //var proj_model = document.getElementById('model').value Query_flag = 1; if ( pressbtn_flag == 1 ) return 0; //else if(pressbtn_flag == 0) setTimeout("request_projector_info(0,3)",20000); if ( mode == 0 ) { str = obj.id + '=' + obj.value; //alert(str); } else if ( mode == 1 ) { if ( obj.selectedIndex < 0 ) return 0; str = obj.id + '=' + obj.selectedIndex; //alert(str); } else if ( mode == 2 ) { str = obj.id + '='; //alert(str); } else if ( mode == 3 ) { str = "QueryControl"; //alert(str); } if ( window.XMLHttpRequest ) { // code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //if(obj.id == "src" || obj.id == "src1" || obj.id == "hid" || obj.id == "zoma"){ if ( obj.id == "src" || obj.id == "src1" || obj.id == "hid" || obj.id == "brid" || obj.id == "bria" || obj.id == "cond" || obj.id == "cona" || obj.id == "ctpd" || obj.id == "ctpa" || obj.id == "vold" || obj.id == "vola" || obj.id == "zomd" || obj.id == "zoma" ) { //alert(obj.id); setTimeout("request_projector_info(0,3);", 1500); } xmlhttp.onreadystatechange = function() { if ( xmlhttp.readyState == 4 && xmlhttp.status == 200 ) { clearTimeout(xmlHttpTimeout); var RSPConsoleText = xmlhttp.responseText; //alert(RSPConsoleText); if ( (RSPConsoleText.indexOf("pwr") == -1) && (RSPConsoleText.indexOf("hid") == -1) ) { top.location.reload(); return; } var RSPConsole = eval("(" + RSPConsoleText + ")"); //var RSPDisplayText = "{sysstatus:\"0\",displaysrc:\"0\",lamphur:\"33\",imagemode:\"1\",errorstatus:\"0\"}"; //var RSPConsole=eval("("+RSPDisplayText+")"); if ( typeof(RSPConsole.pwr) != "undefined" ) { if ( RSPConsole.pwr == '1' ) { document.getElementById("pwr").value = "Power OFF"; document.getElementById('pwstatus').value = "0"; pp_stat = 0; disableALL(0); if ( parseInt(RSPConsole.src) == 0 ) { gg_all(1); } else { gg_all(0); } } else { document.getElementById("pwr").value = "Power ON"; document.getElementById('pwstatus').value = "1"; pp_stat = 1; disableALL(1); } } if ( typeof(RSPConsole.hid) != "undefined" ) { if ( RSPConsole.hid == '1' ) document.getElementById("hid").value = "Hide OFF"; else document.getElementById("hid").value = "Hide ON"; } if ( typeof(RSPConsole.frz) != "undefined" ) { if ( RSPConsole.frz == '1' ) document.getElementById("frz").value = "Unfreeze"; else document.getElementById("frz").value = "Freeze"; } if ( typeof(RSPConsole.eco) != "undefined" ) { if ( RSPConsole.eco == '1' ) document.getElementById("eco").value = "Eco Mode OFF"; else document.getElementById("eco").value = "Eco Mode"; } if ( typeof(RSPConsole.src) != "undefined" ) { switch ( parseInt(RSPConsole.src) ) { case 0: document.getElementById("src").options[0].selected = true; document.getElementById("src1").options[0].selected = true; if ( RSPConsole.pwr == '1' ) { gg_all(1); } //grayOut(1); //grayOut(0); //document.getElementById('srcmd').value="1"; break; //case 6: case 3: document.getElementById("src").options[1].selected = true; document.getElementById("src1").options[1].selected = true; if ( RSPConsole.pwr == '1' ) { gg_all(0); } //grayOut(0); //document.getElementById('srcmd').value="1"; break; //case 21: case 6: document.getElementById("src").options[2].selected = true; document.getElementById("src1").options[2].selected = true; if ( RSPConsole.pwr == '1' ) { gg_all(0); } //document.getElementById('srcmd').value="1"; //grayOut(0); break; //case 22: case 19: document.getElementById("src").options[3].selected = true; document.getElementById("src1").options[3].selected = true; if ( RSPConsole.pwr == '1' ) { gg_all(0); } //document.getElementById('srcmd').value="1"; //grayOut(0); break; //case 23: //case 4: //document.getElementById("src1").options[4].selected=true; //grayOut(0); //break; //case 1: case 4: document.getElementById("src").options[4].selected = true; document.getElementById("src1").options[4].selected = true; //document.getElementById('srcmd').value="1"; //grayOut(0); break; //case 2: case 5: document.getElementById("src").options[5].selected = true; document.getElementById("src1").options[5].selected = true; //document.getElementById('srcmd').value="1"; //grayOut(0); break; } } if ( typeof(RSPConsole.dis_en1) != "undefined" ) { if ( dis_en1_tmp != parseInt(RSPConsole.dis_en1) ) { //alert("WOW111"); dis_en1_tmp = parseInt(RSPConsole.dis_en1); dis_en_val_tmp1 = parseInt(RSPConsole.dis_en1); if ( ((dis_en_val1 == 0) && (dis_en_val_tmp1 != 0)) || (dis_en_val1 != dis_en_val_tmp1) ) { //alert("dis_en_val_tmp1="+dis_en_val_tmp1); dis_en_val1 = dis_en_val_tmp1; //alert("dis_en_val1="+dis_en_val1); //alert("delete start"); //while ( document.getElementById("mod").options.length>0 ) { while ( document.getElementById("mod").options.length > 0 ) { document.getElementById("mod").options.remove(0); } //alert("delete finish"); //var objOption = new Option("ABAB","7"); //sel_mod.add(objOption,0); for ( i = 0; i < 17; i++ ) { if ( (dis_en_val1 & (j << i)) != 0 ) { switch ( i ) { case 0: var objOption = new Option("Bright", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 1: var objOption = new Option("Presentation", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 2: var objOption = new Option("Standard", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 3: var objOption = new Option("Video", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 4: var objOption = new Option("sRGB", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 5: var objOption = new Option("Rec.709", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 6: var objOption = new Option("Movie", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 7: var objOption = new Option("Dark Cinema", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 8: var objOption = new Option("Game", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 9: var objOption = new Option("Sports", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 10: var objOption = new Option("Education", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 11: var objOption = new Option("Silent", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 12: var objOption = new Option("ISF Day", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 13: var objOption = new Option("ISF Night", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 14: var objOption = new Option("User", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; case 15: var objOption = new Option("User 1", String(i)); sel_mod.options[sel_mod.options.length] = objOption; break; } //alert("i="+i); } } } else { //alert("NO"); } } } if ( typeof(RSPConsole.dis_en2) != "undefined" ) { if ( dis_en2_tmp != parseInt(RSPConsole.dis_en2) ) { if ( dis_en2_tmp == 1 ) { //alert("delete" + (document.getElementById("mod").options.length)); //alert("delete" + (document.getElementById("mod").options.length - 1)); document.getElementById("mod").options.remove(document.getElementById("mod").options.length - 1); } //alert("WOW222"); dis_en2_tmp = parseInt(RSPConsole.dis_en2); dis_en_val_tmp2 = parseInt(RSPConsole.dis_en2); if ( dis_en_val2 != dis_en_val_tmp2 ) { dis_en_val2 = dis_en_val_tmp2; if ( dis_en_val_tmp2 == 1 ) { //alert("WOW222__"); var objOption = new Option("User 2", String(i)); sel_mod.options[sel_mod.options.length] = objOption; } } } } if ( typeof(RSPConsole.gam_en) != "undefined" ) { if ( gam_en_tmp != parseInt(RSPConsole.gam_en) ) { //alert("WOW333"); gam_en_tmp = parseInt(RSPConsole.gam_en); gam_en_val_tmp = parseInt(RSPConsole.gam_en); if ( ((gam_en_val == 0) && (gam_en_val_tmp != 0)) || (gam_en_val != gam_en_val_tmp) ) { //alert("gam_en_val_tmp="+gam_en_val_tmp); gam_en_val = gam_en_val_tmp; //alert("gam_en_val="+gam_en_val); //alert("delete start"); while ( sel_gam.options.length > 0 ) { sel_gam.options.remove(0); } //alert("delete finish"); for ( i = 0; i < 10; i++ ) { if ( (gam_en_val & (j << i)) != 0 ) { switch ( i ) { case 0: var objOption = new Option("1.8", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 1: var objOption = new Option("2.0", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 2: var objOption = new Option("2.2", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 3: var objOption = new Option("2.2 S-Curve", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 4: var objOption = new Option("2.2 B.E.", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 5: var objOption = new Option("2.2 B.E.1", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 6: var objOption = new Option("2.2 B.E.2", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 7: var objOption = new Option("2.2 W.E.", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 8: var objOption = new Option("BT.1886", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; case 9: var objOption = new Option("2.4", String(i)); sel_gam.options[sel_gam.options.length] = objOption; break; } //alert("i="+i); } } } } } if ( typeof(RSPConsole.mod) != "undefined" ) { sel_ok = 0; sel_value = 0; for ( i = 0; i < 16; i++ ) { if ( (dis_en_val1 & (j << i)) != 0 ) { if ( i <= 9 ) { if ( i != parseInt(RSPConsole.mod) ) { sel_value++; } else { document.getElementById("mod").options[sel_value].selected = true; //alert("sel_value="+sel_value); sel_ok = 1; break; } } else { if ( (i + 6) != parseInt(RSPConsole.mod) ) { sel_value++; } else { document.getElementById("mod").options[sel_value].selected = true; //alert("sel_value="+sel_value); sel_ok = 1; break; } } } } if ( sel_ok == 0 ) { if ( dis_en_val_tmp2 == 1 ) { document.getElementById("mod").options[sel_value].selected = true; } else { document.getElementById("mod").options[0].selected = true; } } } if ( typeof(RSPConsole.gam) != "undefined" ) { sel_ok = 0; sel_value = 0; for ( i = 0; i < 11; i++ ) { if ( (gam_en_val & (j << i)) != 0 ) { if ( i != parseInt(RSPConsole.gam) ) { sel_value++; } else { document.getElementById("gam").options[sel_value].selected = true; //alert("sel_value="+sel_value); sel_ok = 1; break; } } } if ( sel_ok == 0 ) { document.getElementById("gam").options[0].selected = true; } } /* if ( typeof(RSPConsole.mod) != "undefined" ) { switch ( parseInt(RSPConsole.mod) ) { case 0: document.getElementById("mod").options[0].selected = true;break; case 1: document.getElementById("mod").options[1].selected = true;break; case 2: document.getElementById("mod").options[2].selected = true;break; case 3: document.getElementById("mod").options[3].selected = true;break; case 4: document.getElementById("mod").options[4].selected = true;break; case 5: document.getElementById("mod").options[5].selected = true;break; case 6: document.getElementById("mod").options[6].selected = true;break; case 7: document.getElementById("mod").options[7].selected = true;break; case 8: document.getElementById("mod").options[8].selected = true;break; case 9: document.getElementById("mod").options[9].selected = true;break; case 16: document.getElementById("mod").options[10].selected = true;break; case 17: document.getElementById("mod").options[11].selected = true;break; case 18: document.getElementById("mod").options[12].selected = true;break; case 19: document.getElementById("mod").options[13].selected = true;break; case 20: document.getElementById("mod").options[14].selected = true;break; case 21: document.getElementById("mod").options[15].selected = true;break; case 22: document.getElementById("mod").options[16].selected = true;break; } } if ( typeof(RSPConsole.gam) != "undefined" ) { switch ( RSPConsole.gam ) { case '0': document.getElementById("gam").options[0].selected = true; break; case '1': document.getElementById("gam").options[1].selected = true; break; case '2': document.getElementById("gam").options[2].selected = true; break; case '3': document.getElementById("gam").options[3].selected = true; break; case '4': document.getElementById("gam").options[4].selected = true; break; case '5': document.getElementById("gam").options[5].selected = true; break; case '6': document.getElementById("gam").options[6].selected = true; break; case '7': document.getElementById("gam").options[7].selected = true; break; case '8': document.getElementById("gam").options[8].selected = true; break; case '9': document.getElementById("gam").options[9].selected = true; break; } }*/ if ( typeof(RSPConsole.apr) != "undefined" ) { switch ( RSPConsole.apr ) { case '0': //Auto document.getElementById("apr").options[0].selected = true; document.getElementById("apr1").options[0].selected = true; document.getElementById("apr2").options[0].selected = true; break; case '1': //Full document.getElementById("apr").options[1].selected = true; document.getElementById("apr1").options[1].selected = true; document.getElementById("apr2").options[1].selected = true; break; case '2': //4:3 document.getElementById("apr").options[2].selected = true; document.getElementById("apr1").options[2].selected = true; document.getElementById("apr2").options[2].selected = true; break; case '3': //16:9 document.getElementById("apr").options[3].selected = true; document.getElementById("apr1").options[3].selected = true; document.getElementById("apr2").options[3].selected = true; break; case '4': //L.BOX document.getElementById("apr").options[4].selected = true; document.getElementById("apr1").options[4].selected = true; document.getElementById("apr2").options[4].selected = true; break; case '5': //Anamor document.getElementById("apr").options[5].selected = true; document.getElementById("apr1").options[5].selected = true; document.getElementById("apr2").options[5].selected = true; break; } } if ( typeof(RSPConsole.prj) != "undefined" ) { switch ( RSPConsole.prj ) { case '0': document.getElementById("prj").options[0].selected = true; break; case '1': document.getElementById("prj").options[1].selected = true; break; case '2': document.getElementById("prj").options[2].selected = true; break; case '3': document.getElementById("prj").options[3].selected = true; break; } } if ( typeof(RSPConsole.lgo) != "undefined" ) { switch ( RSPConsole.lgo ) { case '0': document.getElementById("lgo").options[0].selected = true; break; case '2': document.getElementById("lgo").options[1].selected = true; break; } } if ( typeof(RSPConsole.zom) != "undefined" ) { switch ( RSPConsole.zom ) { case '0': document.getElementById("zom").value = "0.95X"; break; case '1': document.getElementById("zom").value = "1.0X"; break; case '2': document.getElementById("zom").value = "1.05X"; break; case '3': document.getElementById("zom").value = "1.1X"; break; case '4': document.getElementById("zom").value = "1.15X"; break; case '5': document.getElementById("zom").value = "1.2X"; break; case '6': document.getElementById("zom").value = "1.25X"; break; } } if ( typeof(RSPConsole.ctp) != "undefined" ) { switch ( RSPConsole.ctp ) { case '0': document.getElementById("ctp").value = "CT1"; break; case '1': document.getElementById("ctp").value = "CT2"; break; case '2': document.getElementById("ctp").value = "CT3"; break; //case '3': document.getElementById("ctp").value="User";break; } } /* if ( typeof(RSPConsole.M) != "undefined" ) { switch ( RSPConsole.M ) { case '0': case '1': document.getElementById('apr').style.display = ""; document.getElementById('apr1').style.display = "none"; document.getElementById('apr2').style.display = "none"; document.getElementById('src').style.display = ""; document.getElementById('src1').style.display = "none"; break; case '2': document.getElementById('apr').style.display = "none"; document.getElementById('apr1').style.display = ""; document.getElementById('apr2').style.display = "none"; document.getElementById('src').style.display = ""; document.getElementById('src1').style.display = "none"; break; case '3': document.getElementById('apr').style.display = "none"; document.getElementById('apr1').style.display = "none"; document.getElementById('apr2').style.display = ""; document.getElementById('src').style.display = "none"; document.getElementById('src1').style.display = ""; break; } }*/ if ( typeof(RSPConsole.bri) != "undefined" ) { document.getElementById("bri").value = RSPConsole.bri; } if ( typeof(RSPConsole.con) != "undefined" ) { document.getElementById("con").value = RSPConsole.con; } if ( typeof(RSPConsole.vks) != "undefined" ) { document.getElementById("vks").value = RSPConsole.vks; } if ( typeof(RSPConsole.vol) != "undefined" ) { document.getElementById("vol").value = RSPConsole.vol; } pressbtn_flag = 0; Query_flag = 0; //alert(Query_flag) } } xmlhttp.open("POST", "/tgi/control.tgi", true); //xmlhttp.open("POST", "http://10.0.180.101", true); xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xmlhttp.send(str); pressbtn_flag = 1; var xmlHttpTimeout = setTimeout(ajaxTimeout, 5000); function ajaxTimeout() { xmlhttp.abort(); pressbtn_flag = 0; Query_flag = 0; //queryControl(); alert("Request timed out"); } } function disableALL(type) { var pmode = document.getElementById('pwstatus').value; var smode = document.getElementById('srcmd').value; document.getElementById("rst").disabled = type; document.getElementById("hid").disabled = type; document.getElementById("frz").disabled = type; document.getElementById("syc").disabled = type; document.getElementById("srs").disabled = type; document.getElementById("eco").disabled = type; document.getElementById("ref").disabled = type; document.getElementById("src").disabled = type; if ( pp_stat == 1 ) { grayOut(1); } else { grayOut(0); } /*if(pmode == "1") { if(smode == "0") grayOut(1); else grayOut(0); }else grayOut(1);*/ document.getElementById("prj").disabled = type; document.getElementById("lgo").disabled = type; //alert("checkhost value="+document.getElementById('checkhost').value); document.getElementById("mod").style.display = ""; // if ( document.getElementById('checkhost').value == "1" ) { // document.getElementById("mod").style.display = "block"; // document.getElementById("mod1").style.display = "none"; // } else { // document.getElementById("mod").style.display = "none"; // document.getElementById("mod1").style.display = "block"; // } } function grayOut(type) { document.getElementById("bria").disabled = type; document.getElementById("bri").disabled = type; document.getElementById("brid").disabled = type; document.getElementById("cona").disabled = type; document.getElementById("con").disabled = type; document.getElementById("cond").disabled = type; document.getElementById("vksa").disabled = type; document.getElementById("vks").disabled = type; document.getElementById("vksd").disabled = type; //document.getElementById("gama").disabled = type; document.getElementById("gam").disabled = type; //document.getElementById("gamd").disabled = type; document.getElementById("ctpa").disabled = type; document.getElementById("ctp").disabled = type; document.getElementById("ctpd").disabled = type; document.getElementById("mod").disabled = type; //document.getElementById("mod1").disabled = type; document.getElementById("vola").disabled = type; document.getElementById("vol").disabled = type; document.getElementById("vold").disabled = type; document.getElementById("apr").disabled = type; document.getElementById("apr1").disabled = type; document.getElementById("zoma").disabled = type; document.getElementById("zom").disabled = type; } function gg_all(ee) { switch ( ee ) { case 0: document.getElementById('frz').disabled = false; document.getElementById('brid').disabled = false; document.getElementById('bri').disabled = false; document.getElementById('bria').disabled = false; document.getElementById('cond').disabled = false; document.getElementById('con').disabled = false; document.getElementById('cona').disabled = false; document.getElementById('gam').disabled = false; document.getElementById('ctpd').disabled = false; document.getElementById('ctp').disabled = false; document.getElementById('ctpa').disabled = false; document.getElementById('mod').disabled = false; //document.getElementById('mod1').disabled = false; document.getElementById('apr').disabled = false; document.getElementById('apr1').disabled = false; document.getElementById('apr2').disabled = false; document.getElementById('zomd').disabled = false; document.getElementById('zom').disabled = false; document.getElementById('zoma').disabled = false; document.getElementById('vold').disabled = false; document.getElementById('vol').disabled = false; document.getElementById('vola').disabled = false; break; case 1: document.getElementById('frz').disabled = true; document.getElementById('brid').disabled = true; document.getElementById('bri').disabled = true; document.getElementById('bria').disabled = true; document.getElementById('cond').disabled = true; document.getElementById('con').disabled = true; document.getElementById('cona').disabled = true; document.getElementById('gam').disabled = true; document.getElementById('ctpd').disabled = true; document.getElementById('ctp').disabled = true; document.getElementById('ctpa').disabled = true; document.getElementById('mod').disabled = true; //document.getElementById('mod1').disabled = true; document.getElementById('apr').disabled = true; document.getElementById('apr1').disabled = true; document.getElementById('apr2').disabled = true; document.getElementById('zomd').disabled = true; document.getElementById('zom').disabled = true; document.getElementById('zoma').disabled = true; document.getElementById('vold').disabled = true; document.getElementById('vol').disabled = true; document.getElementById('vola').disabled = true; break; } } function to_index(){ parent.document.getElementById("T1").value ="2"; setTimeout("to_index()", 5000); }Sinn der Sache ist ein definiertes Ausschalten des Beamers beim Scenenwechsel ohne die Fernbedienung zu nutzen.
Wie sende ich dem Beamer den Request?
Grüße
Kevin
-
Keiner eine Idee?
Über z.B. den request :
http://ipbeamer/tgi/control.tgi?hid=1lassen sich via Browser die einzelnen Punkte schalten, jedoch nur als Toggle, der gesendete Wert wird ignoriert.
Der Acer Support ist leider alles andere als hilfsbereit. Die Crestron Schnittstellenpunkte sind bitte bei denen ab zu fragen… weil ich den Beamer auch von Crestron gekauft habe -.-
Über Blockly passiert bei gleicher Eingabe jedoch leider gar nichts.
Kann mir jemand helfen den request sauber über Blockly zu senden?
Grüße
Kevin
466_acer.jpg -
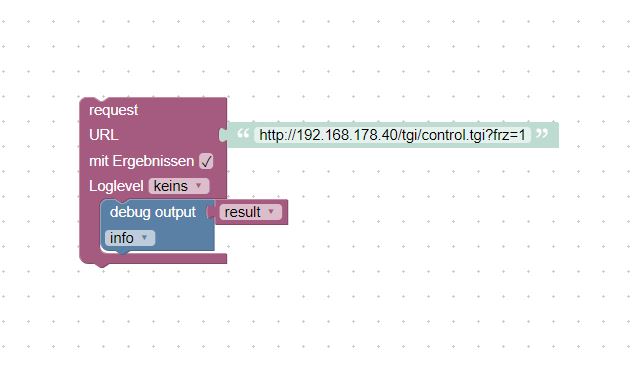
Was passiert den wenn Du sowas machst?

-
Leider nichts.
aktuell schauts so aus :

die Ausgabe zeigt mir nur die Startseite:
10:52:00.521 [info] javascript.0 script.js.Test.Skript2: registered 0 subscriptions and 0 schedules 10:52:01.196 [info] javascript.0 script.js.Test.Skript2: Welcome to Acer Projector Web Server IP:192.168.178.40 MAC:XXXXXXXx Projector Status Model Name: V7850 System Status: Power On Display Source: No Signal Lamp Hours: 495 Display Mode: Standard Error Status: Normal -
Okay hab die Lösung gefunden:
https://github.com/oberstel/iobroker.pjlink
Der Projektor unterstützt geiler weise das Protokoll und mein Problem ist gelöst
-
@Kev0 Was hast du für Einstellungen verwendet, bei meinem P5530 krieg ich nix rein... bin mir aber auch nicht sicher ob mein Projektor PJLink unterstützt...?