NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Auch ich bin nun gutes Stück weiter und möchte euch mal meine Kreation zeigen

Hier und da noch einige kleine Baustellen und notierte Ideen aber schon täglich im Einsatz.








-
Sehr schön gemacht.

Die Fotos solltes du direkt in ioBroker hochladen…...
-
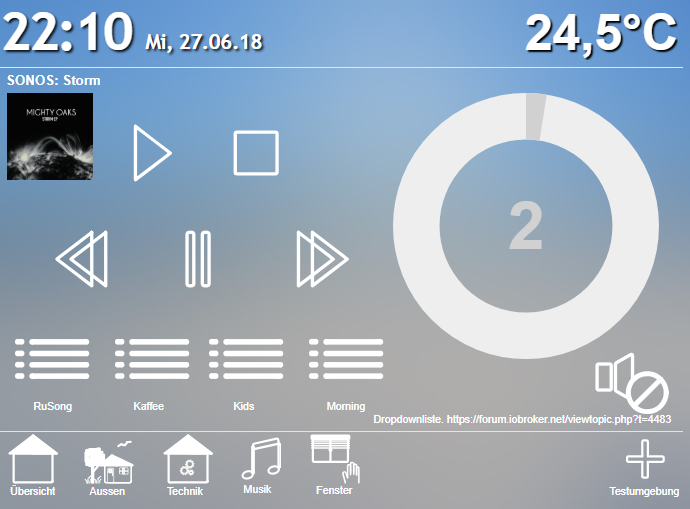
sehr schön. Gradlinig und einfach zu bedienen auf dem Tablet.
Ist dass das große ipad?
für was ist der Kreis mit der Zahl in der mitte?
-
Hallo rudikx,
sehr schöne Views.
Mir gefällt die Idee eines Demo Knopfes für die Sprinkler Anlage. Nur zum Sehen, ob's geht

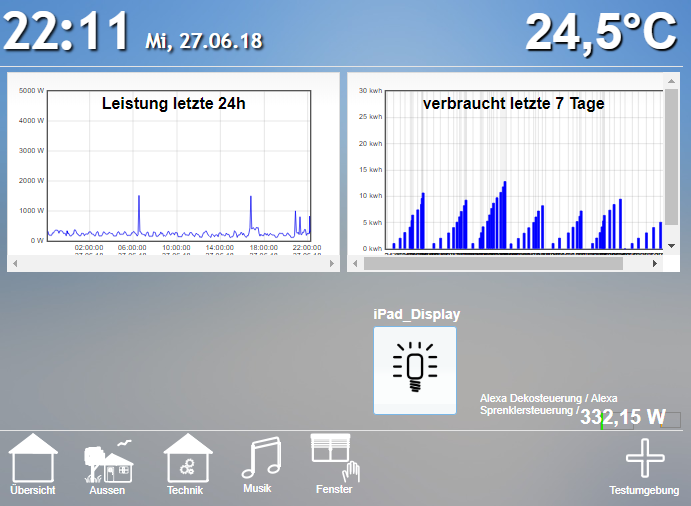
Auch der Fortschritt des Programmes wird visualisiert. Sehr schön.
Wie schaltest du dein iPad Display (letzter Screenshot)? Ist das ein/aus oder die Helligkeit? Servomotor?
Gruß,
Pix
-
ich sitze auch seit zwei Wochen an einem neuen Design. Schlank übersichtlich aber Informativ ist das ziel, der Anfang ist gemacht. Fehlt aber noch viel. hier mal das, was ich bis jetzt gemacht habe.

-
Hallo zusammen,
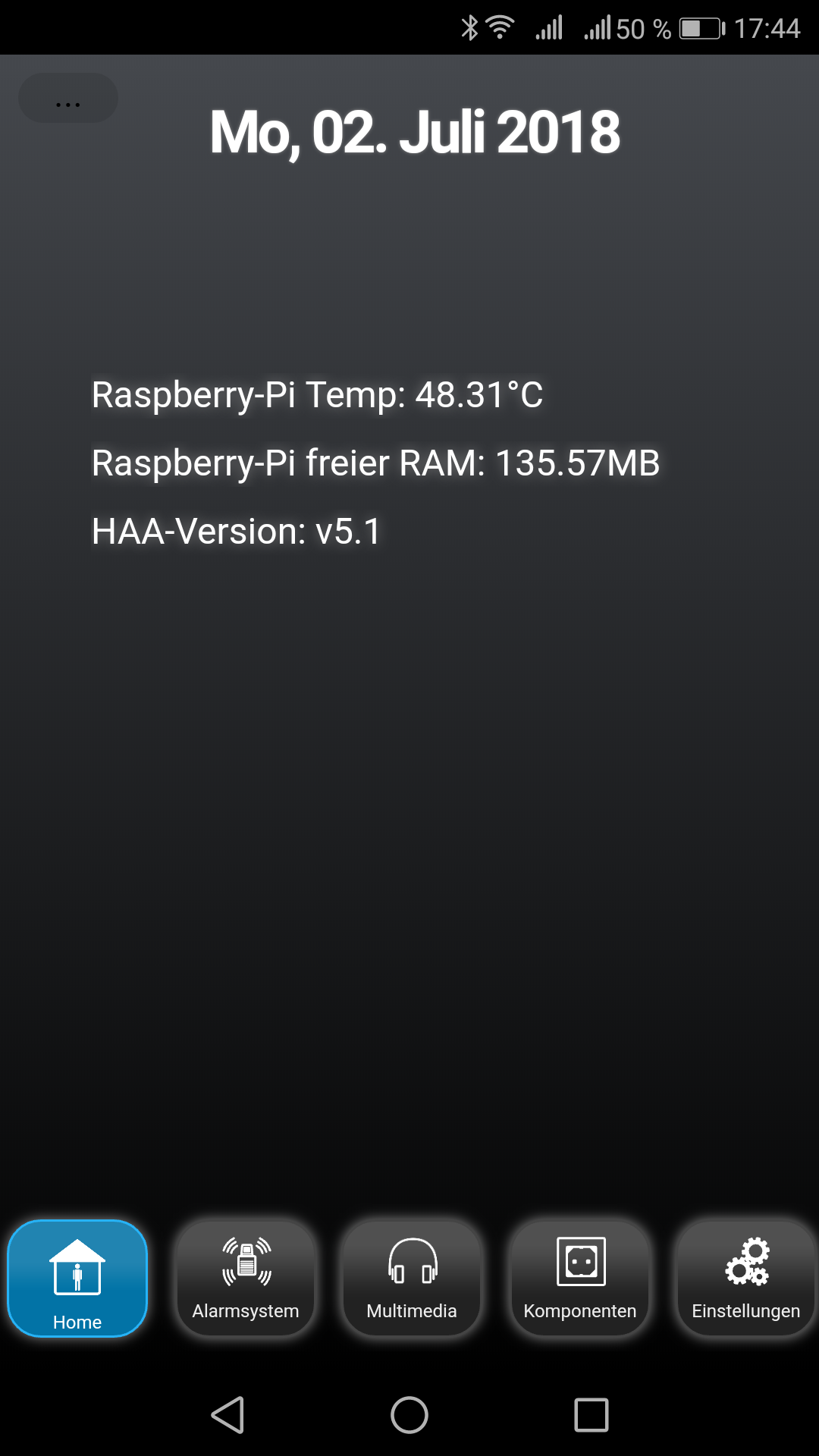
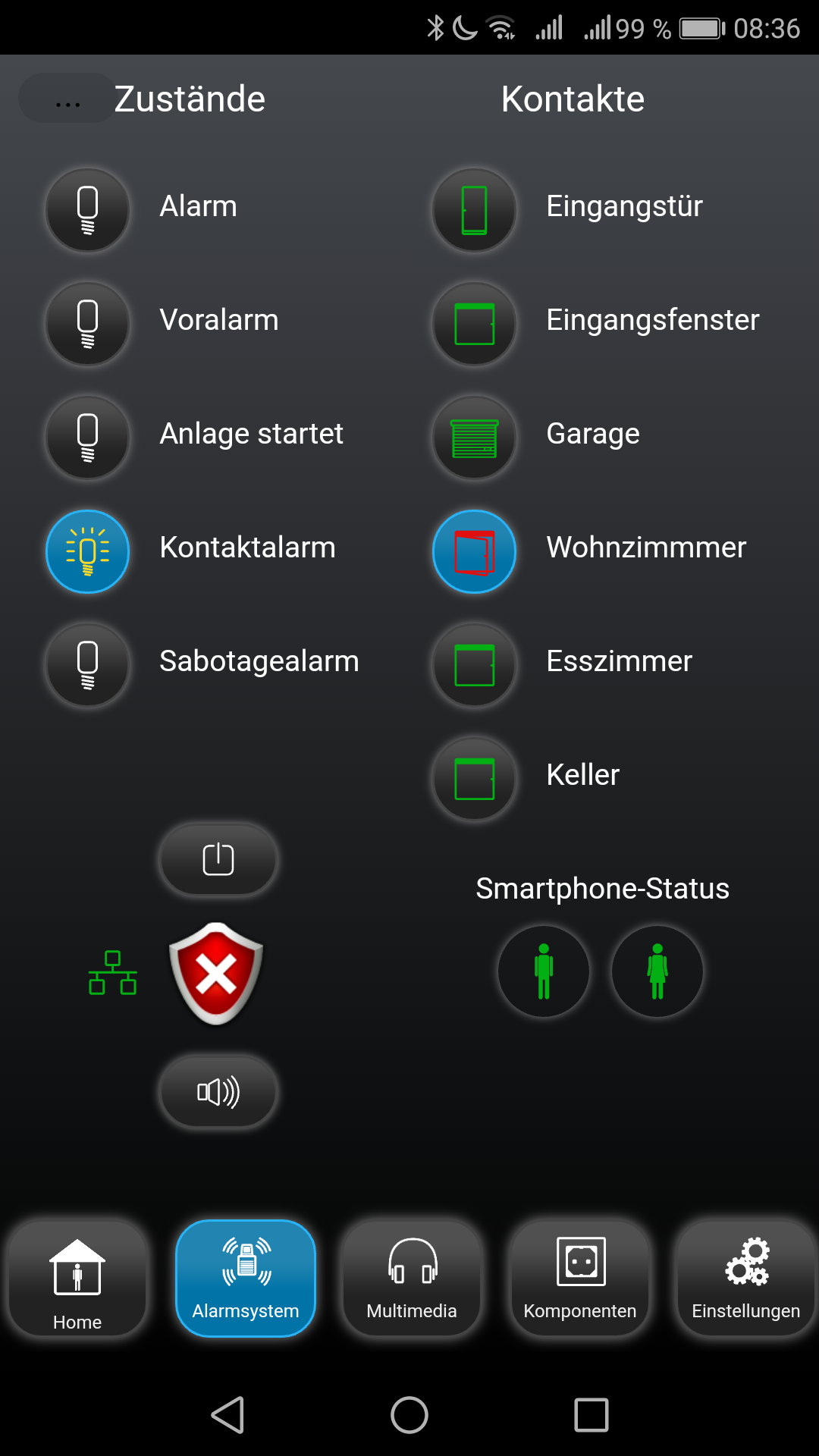
ich möchte auch gerne meine Visualisierung zeigen. Ich fange damit gerade erst an und hab noch nicht die Masse an Komponenten. Anfang ging es damit los meine Alarmanlage an den ioBroker zu koppeln, inkl. Einschalten per Smartphone und Statusmeldungen. Das ganze wird hauptsächlich auf meinen Smartphone bedient, ein paar Inspirationen hab ich mir aus dem Forum geholt. Ich überlege noch die komplette Navigationsleiste mittig auf dem Startbildschirm zu verlegen und den jeweiligen Gewerke ein eigenen Zurück-Button zu geben. So hätte ich mehr Platz für die Navigation, es sollen ja in Zukunft mehr Komponenten und Kategorien entstehen.
Gruss





-
@Rummelmugge:Hallo zusammen,
im Zuge eines Hauskaufs mit Ausbau einer Einliegerwohnung, beschäftige ich mich nun seit Januar neben den Umbauarbeiten auch mit dem Thema Smarthome.
Ich finde die Arbeit der Community hier extrem gelungen und vorbildlich. Viele Dinge musste ich einfach direkt übernehmen, wie zb das Raumklima Skript.

Gerade beim Arbeiten mit VIS fand ich es unheimlich hilfreich mir andere Kreationen anzuschauen und Ideen zu sammeln. Deswegen möchte ich euch meine VIS Projekte nicht vorenthalten.
Da mein Tablet Projekt noch nicht ganz fertig ist, zeige ich erst mal mein Smartphone UI.
Ihr findet das ganze auch auf YouTube: https://youtu.be/mLnzey2sco4
Screenshot_20180611-233805.jpg
! Screenshot_20180611-234003.jpg
! Screenshot_20180611-233944.jpg `
Da ich nun schon über andere Quellen angesprochen wurde, ob ich nicht meine VIS zur Verfügung stellen kann, habe ich sie mal hier mit angehängt, für alle die auch Interesse daran haben.
Icons sind entweder selbst erstellt oder von https://www.flaticon.com/
7700_op5t.7z

-
Hallo
ich kann dein Projekt importieren dann habe ich main mit dem demoview und das neue Projekt. gehe ich auf IP:8082 dann wird standardmaessig der demoview geladen. loesche ich diesen view dann wird der hergestellt. ich habe keine einstellung gefunden wo ich einen default view in einem anderen project (nicht in main) lade, wenn ich nur die IP angebe. Das ist doch echt verflixt. Es gibt mehrere Threads dazu aber ohne Loesung.
Das einzige was geht, ist einen View aus deinem Projekt zu exportieren, den code zu markieren, und im projekt main ein neuen view zu erzeugen und dort den code einzufuegen. Loescht man dann den demoview wird der soeben eingepasstete view sogar standartmaessige geladen. Allerdings sind auch alle CSS und Bezüge zu den SVGs usw weg. Also irgendwie faehlt es mir hier ein einer vernünftigen Funktion ein Projekt zu importieren und als default zu markieren. hat jmd ne idee?
-
viewtopic.php?f=35&t=5369&start=380#p126465 `
@tempestas: Deine Zeitschaltung ist genau was ich suche. Würdest du auch die Widgets dazu veröffentlichen? Danke vorab! -
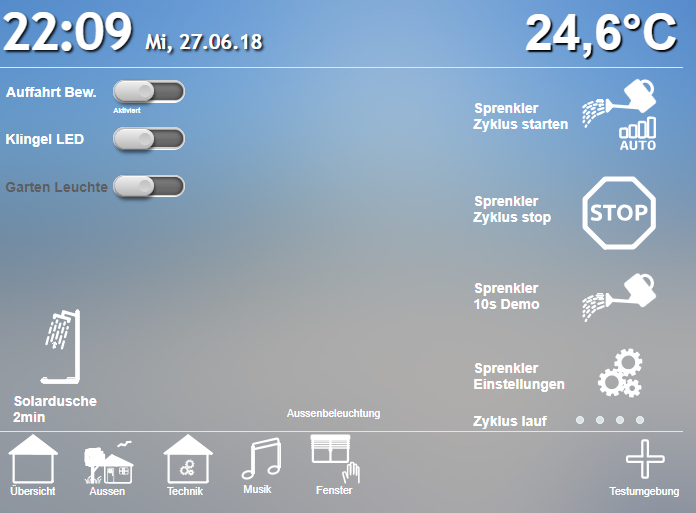
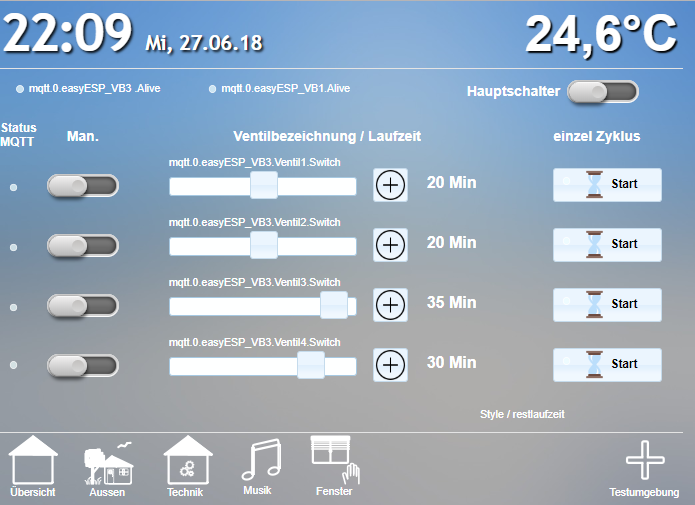
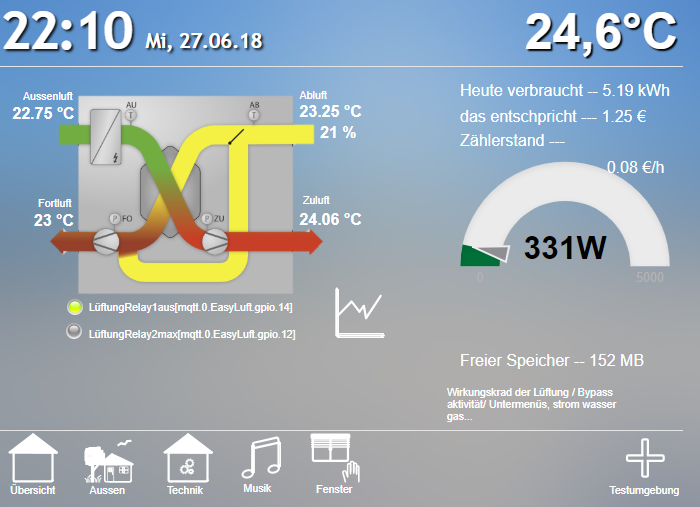
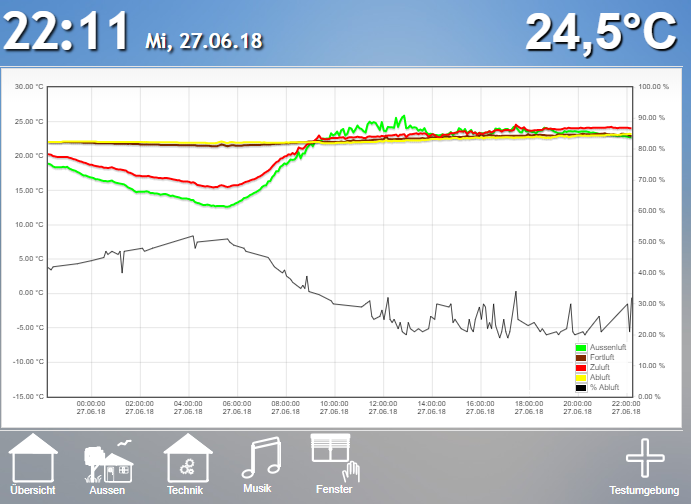
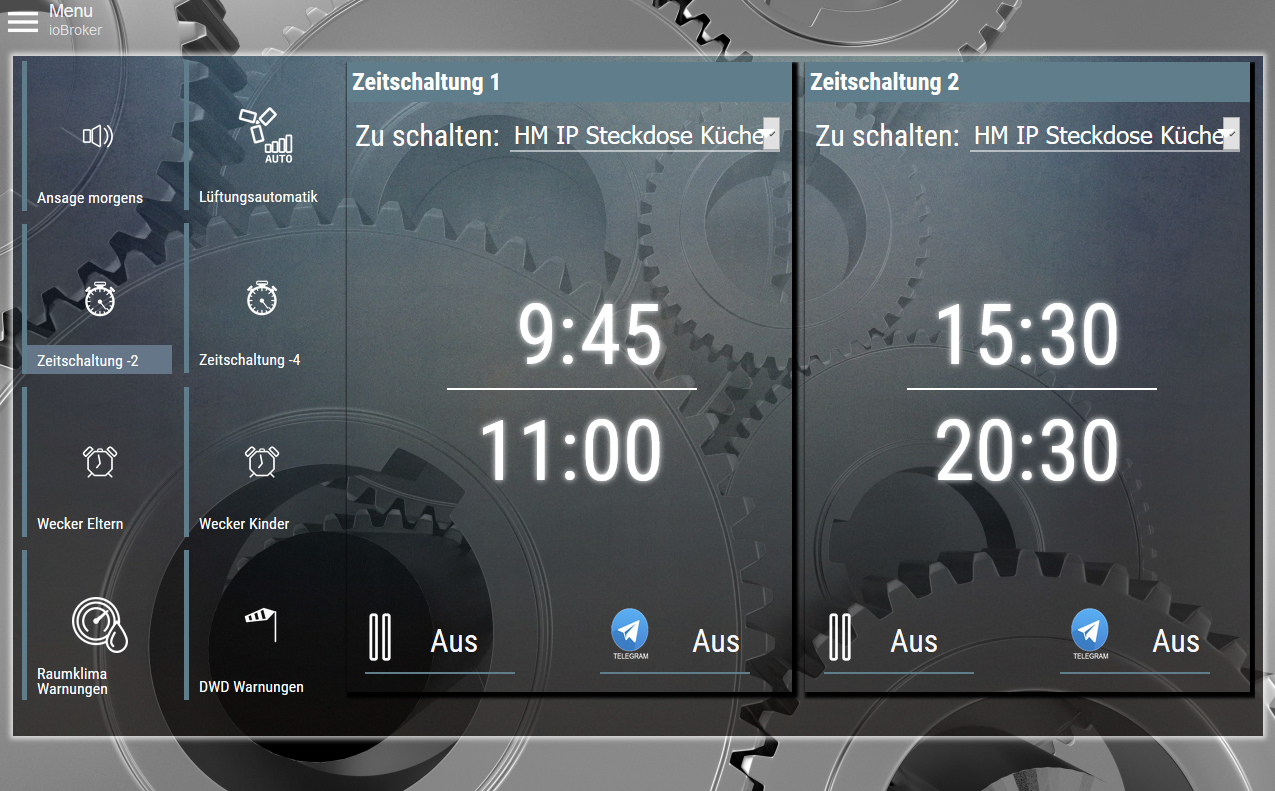
So sieht es aktuell auf meinem Wandtablet aus.













-
wie immer bei dir klasse Optik!
-
viewtopic.php?f=35&t=5369&start=380#p126465
@tempestas: Deine Zeitschaltung ist genau was ich suche. Würdest du auch die Widgets dazu veröffentlichen? Danke vorab!Hi,
bei mir sieht das inzwschen schon wieder anders aus, da mir dass alte Widget icht gefiel. Daher kann ich dir das nicht geben, aber hier die Widgets für meine aktuelle Ansicht, die so aussieht:


Hier Widgets für die "normale Ansicht":
Hier die Widgets zur Zeitauswahl
-
Hallo tempestas,
kannst Du die Skripte auch dazu hochladen ?
-
Klar. Es gibt hier allerdings noch deutlich schönere Timing Skripte im Forum mit Tagesauswahl z.B.
// ########## // Skript zum Schalten einer Steckdose zwischen zu zwei definierten Zeitpunkten. Steuerbar über Vis // Dank an paul53 für das Schedule Skript // v 1.0 stable, tempestas 24.1.2018; Zeitauswahl stark vereinfacht (jqui input date time overlay), zu steuernder Aktor via VIS auswählbar // v 0.2, stable, tempestas, 2.12.2017 // Changes: boolean neu angelegt // telegram eingefügt // Skripteinstellungen var force = false; // true erzwingt bei Neustart des Skripts das Anlegen der States mit den nachfolgend definierten Werten var debug = false; // STATES FÜR AKTIV UND TELEGRAM INFO createState('javascript.0.Zeitschaltung.Aktor1.Aktiv', false, force, { read: true, write: true, name: "Zeitschaltung aktiv oder aus?", type: "boolean", def: false }); createState('javascript.0.Zeitschaltung.Aktor1.telegram', false, force, { read: true, write: true, name: "Telegram senden?", type: "boolean", def: false }); // State für zu steuernden Aktor anlegen createState('javascript.0.Zeitschaltung.Aktor1.Aktor','', force, { name: 'Einstellung zu steuernder Aktor', type: 'string', }); // STARTZEIT STATES createState('javascript.0.Zeitschaltung.Aktor1.Start.Zeit',"17:00:00", force, { // String der Startzeit name: 'Startzeit ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Start.Stunde',"", force, { // Startzeit-Stundenstring für Anzeige in VIS name: 'Startstunde ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Start.Minute',"", force, { // Startzeit-Minutenstring für Anzeige in VIS name: 'Startminute ', type: 'string', }); // ENDZEIT STATES createState('javascript.0.Zeitschaltung.Aktor1.Ende.Zeit',"20:00:00", force, { // String der Endzeit name: 'Startzeit ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Ende.Stunde','', force, { // Endzeit-Stundenstring für Anzeige in VIS name: 'Endminute ', type: 'string', }); createState('javascript.0.Zeitschaltung.Aktor1.Ende.Minute','', force, { // Endzeit-Minutenstring für Anzeige in VIS name: 'Endminute ', type: 'string', }); var idAktor = 'javascript.0.Zeitschaltung.Aktor1.Aktor'; var aktor; var idAktiv = "javascript.0.Zeitschaltung.Aktor1.Aktiv"; var idTelegram = "javascript.0.Zeitschaltung.Aktor1.telegram"; var idStartzeit = "javascript.0.Zeitschaltung.Aktor1.Start.Zeit"; var idEndzeit = "javascript.0.Zeitschaltung.Aktor1.Ende.Zeit"; var idMinStart = "javascript.0.Zeitschaltung.Aktor1.Start.Minute" ; var idStdStart = "javascript.0.Zeitschaltung.Aktor1.Start.Stunde"; var idMinEnd = "javascript.0.Zeitschaltung.Aktor1.Ende.Minute"; var idStdEnd = "javascript.0.Zeitschaltung.Aktor1.Ende.Stunde"; var einschalten, timerEinschalten; var ausschalten, timerAusschalten; // ################################################################################################## // Functions und Trigger // ################################################################################################## // Trigger Startzeit / Endzeit var arrStart = [idMinStart, idStdStart]; on(arrStart, function(){ var minString; var stdStart = getState(idStdStart).val; var minStart = getState(idMinStart).val; if(minStart.lenght == 1) minString = '0' + minStart; else minString = minStart; var stringTime = stdStart.toString() + ':' +minString.toString(); setState(idStartzeit, stringTime); } ); var arrEnd = [idMinEnd, idStdEnd]; on(arrEnd, function(){ var minString; var stdEnd = getState(idStdEnd).val; var minEnd = getState(idMinEnd).val; if(minEnd.lenght == 1) minString = '0' + minEnd; else minString = minEnd; var stringTime = stdEnd.toString() + ':' +minString.toString(); setState(idEndzeit, stringTime); } ); // FUNCTION WECHSEL DES ZU SCHALTENDEN AKTORS on({id: idAktor, change: "any"}, function(obj){ aktor = obj.state.val; if(debug) log("Aktor ist "+aktor); }); // STARTZEIT TRIGGER (SCHEDULE) on(idStartzeit, function(dp) { // Triggern bei Änderung des Startzeit-Strings einschalten= dp.state.val.split(':'); if(debug) log("Timer wird eingeschaltet um "+einschalten[0] +':' +einschalten[1]); //setState(idStdStart, einschalten[0]); // States für VIS Visualisierung setzen //setState(idMinStart, einschalten[1]); // States für VIS Visualisierung setzen clearSchedule(timerEinschalten); // altes Schedule löschen timerEinschalten = schedule(einschalten[1] + ' ' + einschalten[0] + ' * * 0-6', fEinschalten); // neues Schedule einstellen }); // ENDZEIT TRIGGER ( SCHEDULE) on(idEndzeit, function(dp) { // Triggern bei Änderung des Endzeit-Strings ausschalten= dp.state.val.split(':'); if(debug) log("Timer wird ausgeschaltet um "+ausschalten[0] +':' +ausschalten[1]); //setState(idStdEnd, ausschalten[0]); // States für VIS Visualisierung setzen //setState(idMinEnd, ausschalten[1]); // States für VIS Visualisierung setzen clearSchedule(timerAusschalten); // altes Schedule löschen timerAusschalten = schedule(ausschalten[1] + ' ' + ausschalten[0] + ' * * 0-6', fAusschalten); // neues Schedule einstellen }); // Functions ein- und ausschalten (Festlegen der durch Schedule getriggerten Aktionen) function fAusschalten(){ if (getState(idAktiv).val === true) { setState(aktor, false); // nur, wenn die Automatik eingeschaltet ist wird die Steckdose geschaltet if(getState(idTelegram).val === true) {sendTo('telegram.0', { // Nachricht per Telegram text: "Test-Zeitschaltung wurde ausgeschaltet" }); } } } function fEinschalten(){ if (getState(idAktiv).val === true) { setState(aktor, true); // nur, wenn die Automatik eingeschaltet ist wird die Steckdose geschaltet if(getState(idTelegram).val === true) {sendTo('telegram.0', { // Nachricht per Telegram text: "Test-Zeitschaltung wurde eingeschaltet" }); } } } // FUNCTION FÜR ERSTMALIGES EINLESEN function fSkriptStart(){ einschalten = getState(idStartzeit).val.split(':'); timerEinschalten = schedule(einschalten[1] + ' ' + einschalten[0] + ' * * 0-6', fEinschalten); if(debug) log("Einschalten um:" +einschalten[0] + ":" + einschalten[1]); setState(idStdStart, einschalten[0]); setState(idMinStart, einschalten[1]); ausschalten = getState(idEndzeit).val.split(':'); timerAusschalten = schedule(ausschalten[1] + ' ' + ausschalten[0] + ' * * 0-6', fAusschalten); if(debug) log("Ausschalten um:" + ausschalten[0] + ":" + ausschalten[1] ); setState(idStdEnd, ausschalten[0]); setState(idMinEnd, ausschalten[1]); } // Bei Start eine Sekunde verzögert, damit States angelegt werden können setTimeout(fSkriptStart, 1000) ; -
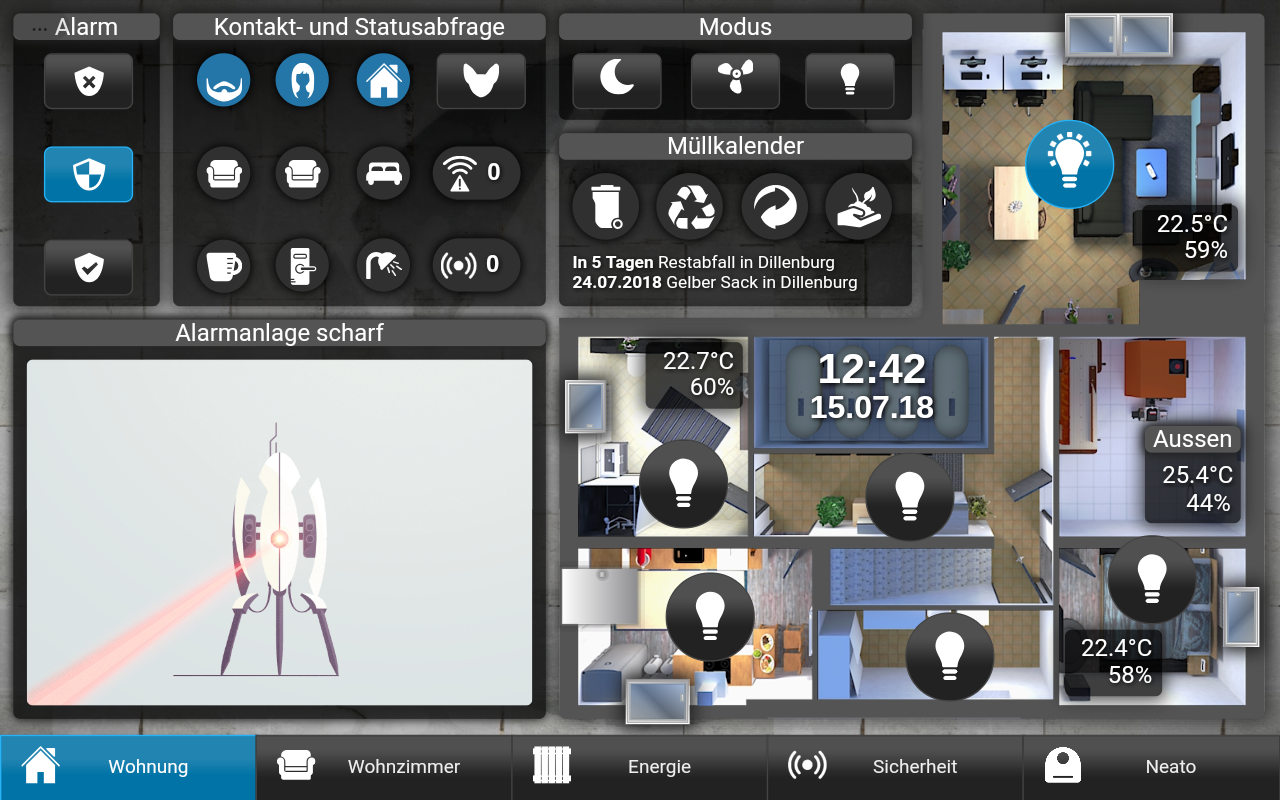
Sooo,
mein Tablet UI ist auch soweit vorzeigefähig. Das ganze läuft über ein, an der Wand hängendes, Huawei Mediapad T3 und über ein IPad Air 2.
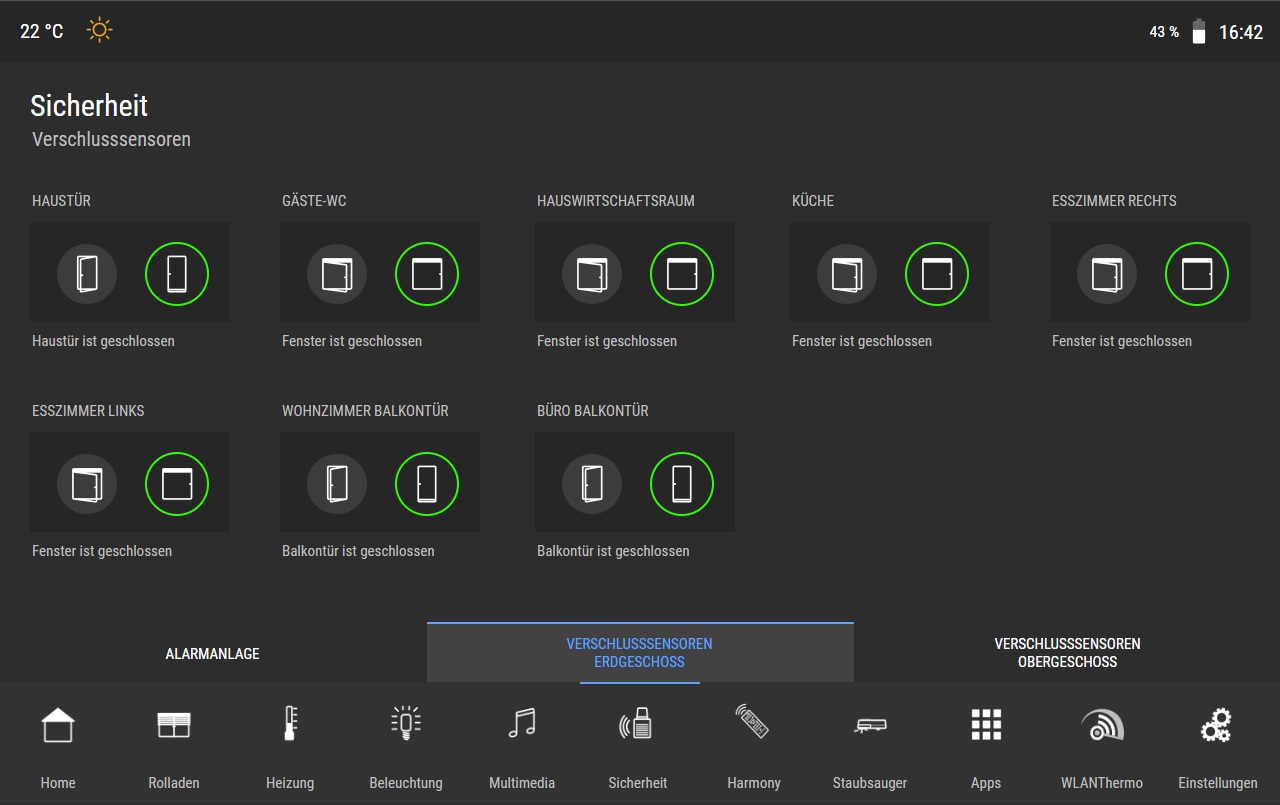
Im Reiter Sicherheit fehlen noch die Bilder der Kameras und der Reiter Neato wird noch um einen Mähroboter erweitert, sobald dieser installiert ist.
Ein Video davon gibt's auf https://youtu.be/QRdilyfYdUM.








-
@Rummelmugge:Sooo,
mein Tablet UI ist auch soweit vorzeigefähig. Das ganze läuft über ein, an der Wand hängendes, Huawei Mediapad T3 und über ein IPad Air 2.
Im Reiter Sicherheit fehlen noch die Bilder der Kameras und der Reiter Neato wird noch um einen Mähroboter erweitert, sobald dieser installiert ist.
Ein Video davon gibt's auf https://youtu.be/QRdilyfYdUM. `
sieht sehr schön aus..
was für hardware benutzt du bei deiner heizklima lösung? und könntest du den energie view auch teilen?
-
sieht sehr schön aus..
was für hardware benutzt du bei deiner heizklima lösung? und könntest du den energie view auch teilen? `
Danke danke,
ich benutze Heizkörperventile und Hygrometer von Homematic IP. Die Lüftung wird über das Raumklima Skript von hier aus dem Forum gesteuert. Werte von draußen nehme ich von einer nahen Wetterstation per weather underground.
Aktuell lohnt bei mir eine Steuerung direkt an der Heizung nicht, da den ganzen Tag jemand im Haus ist.
Ich bin aktuell unterwegs. Ich schau die Tage mal, dass ich den View hier rein stelle.
Gesendet von meinem ONEPLUS A5010 mit Tapatalk
-
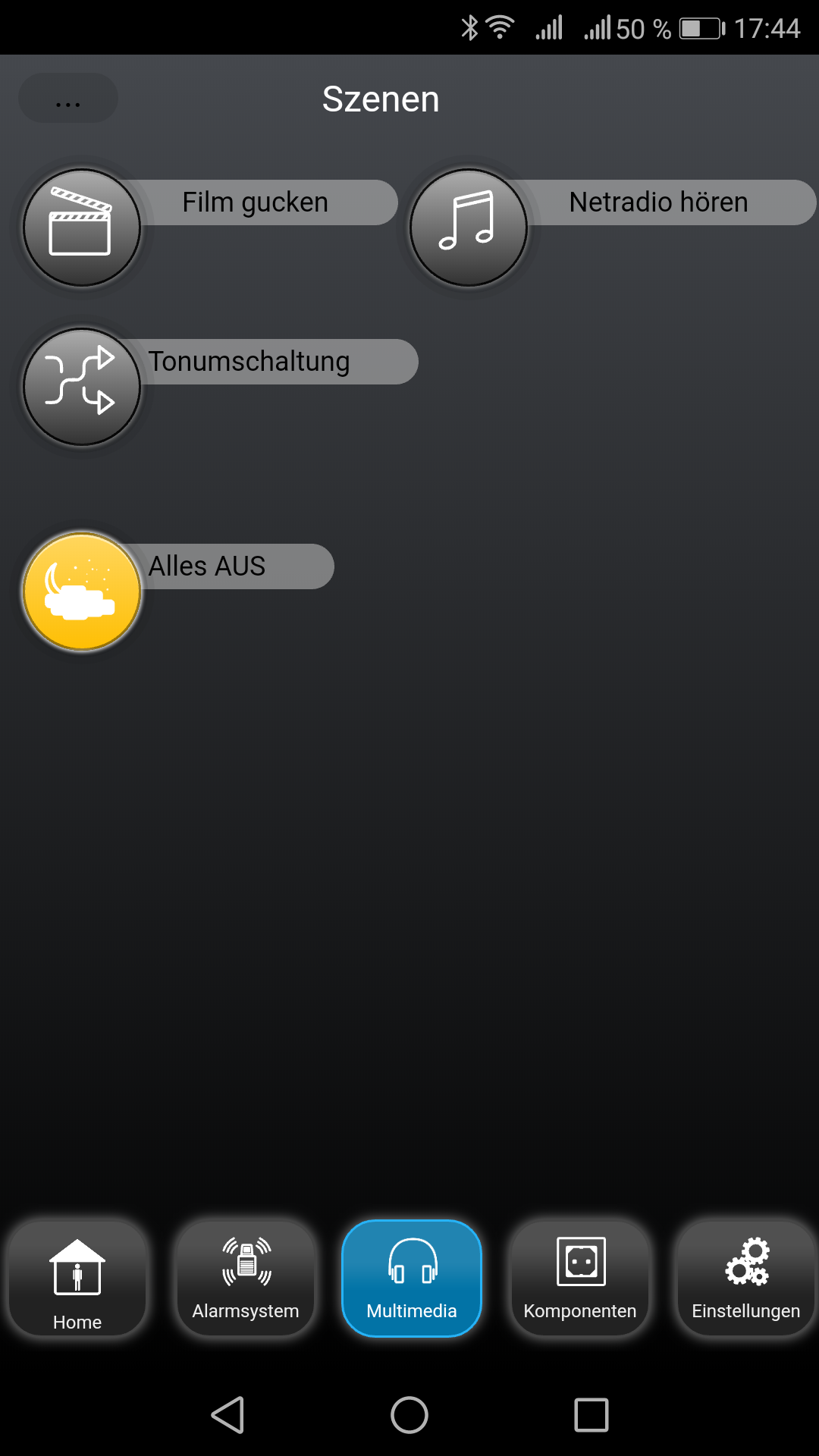
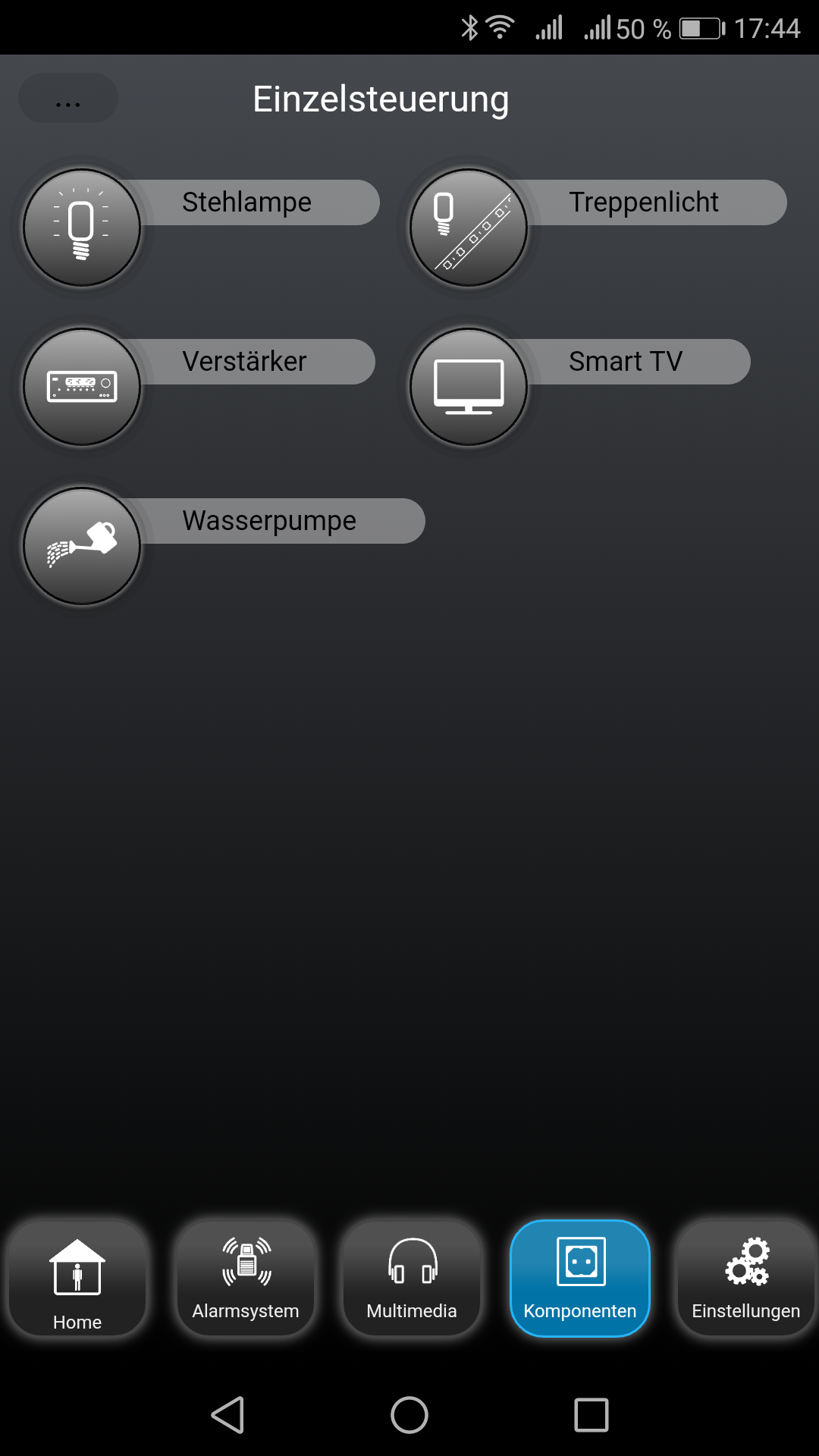
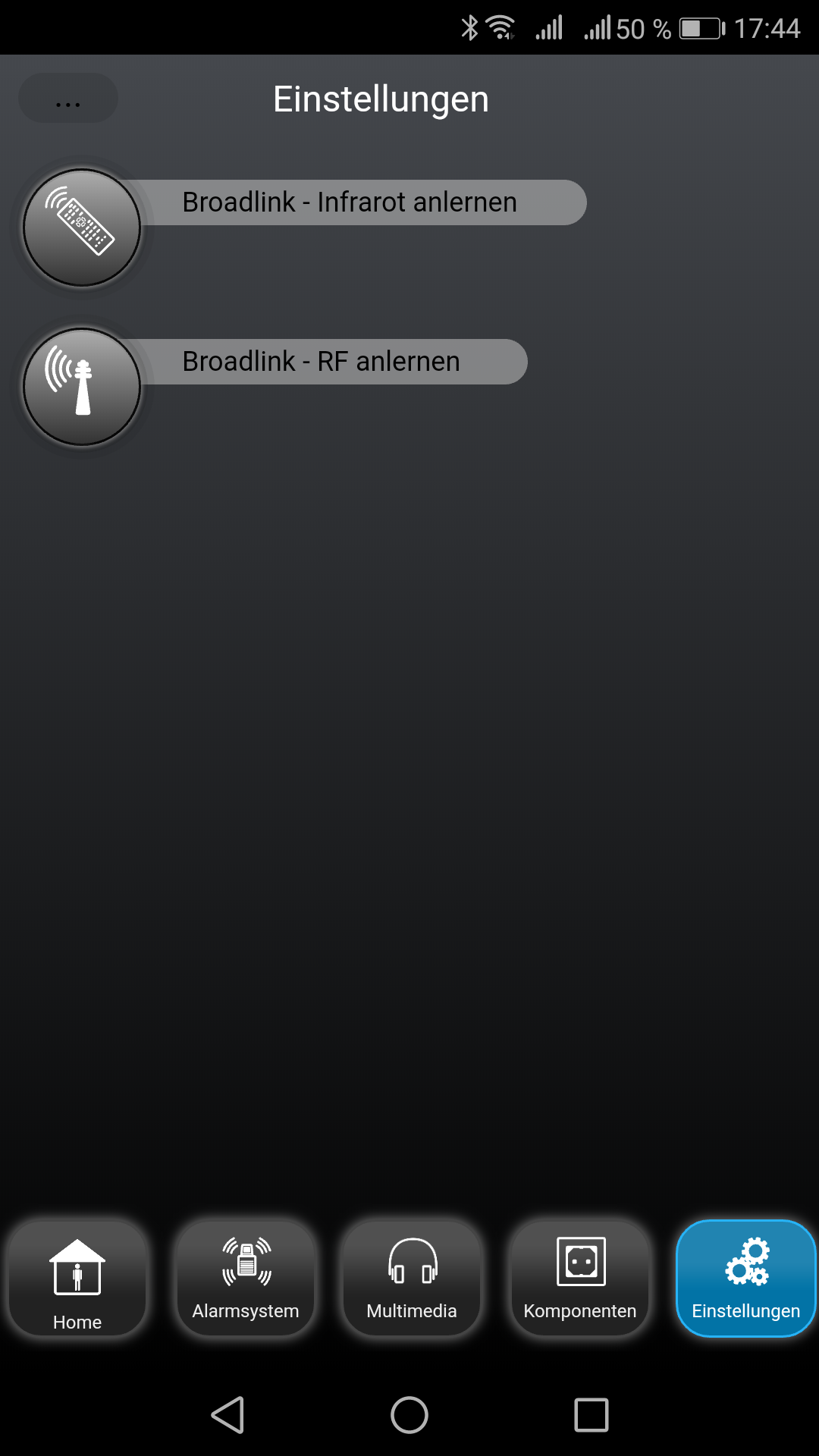
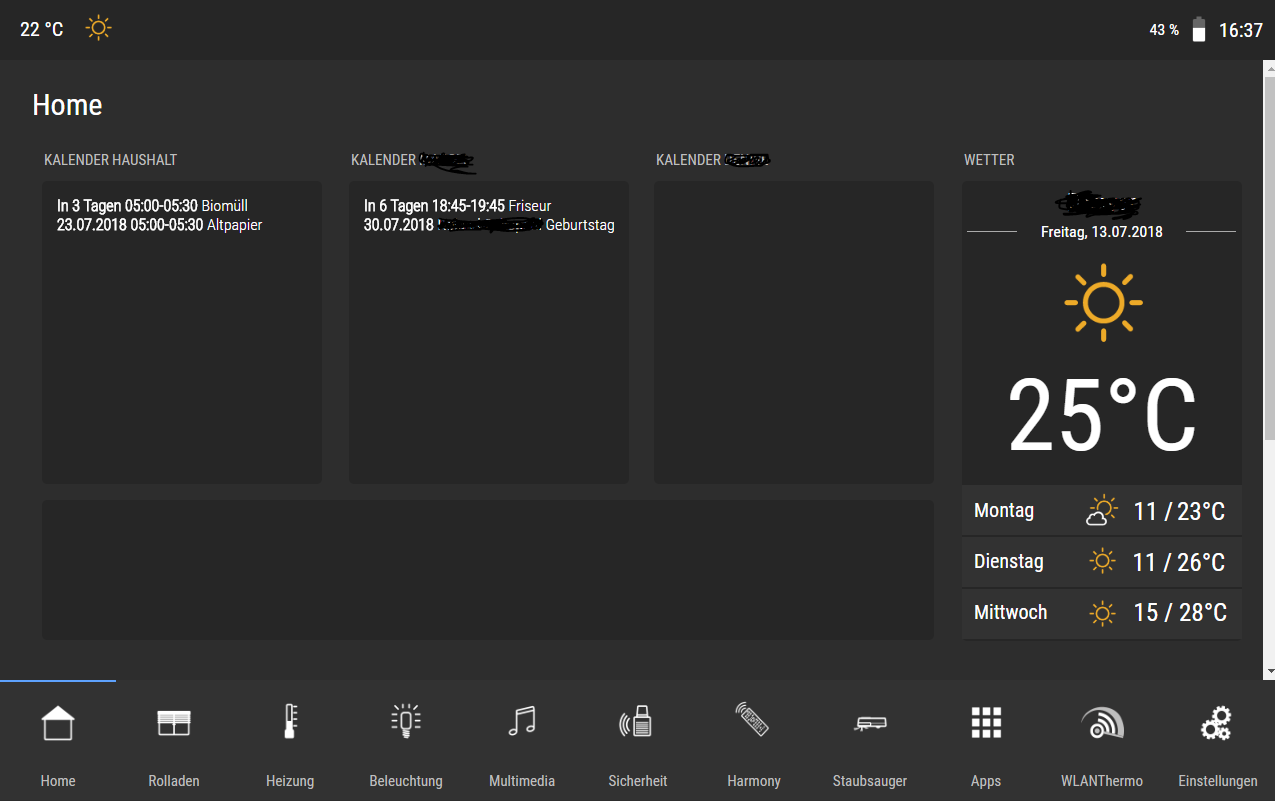
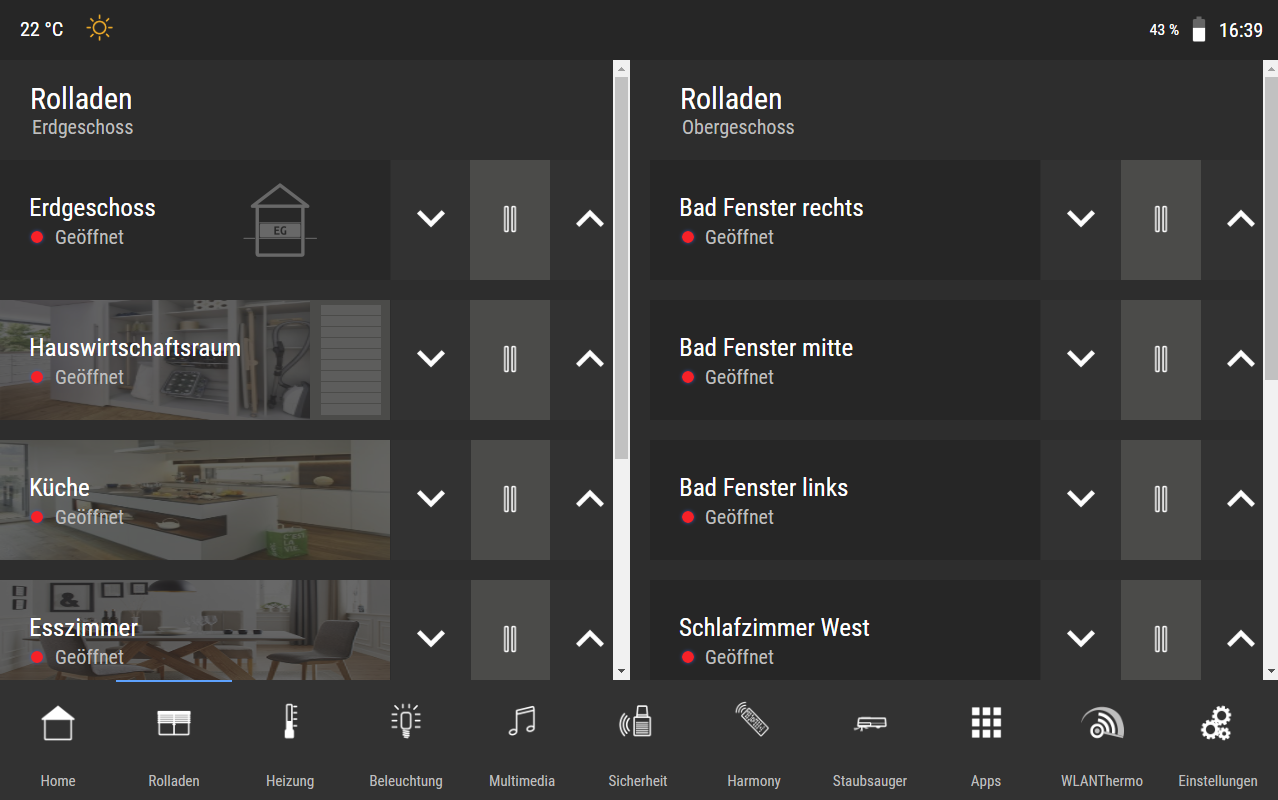
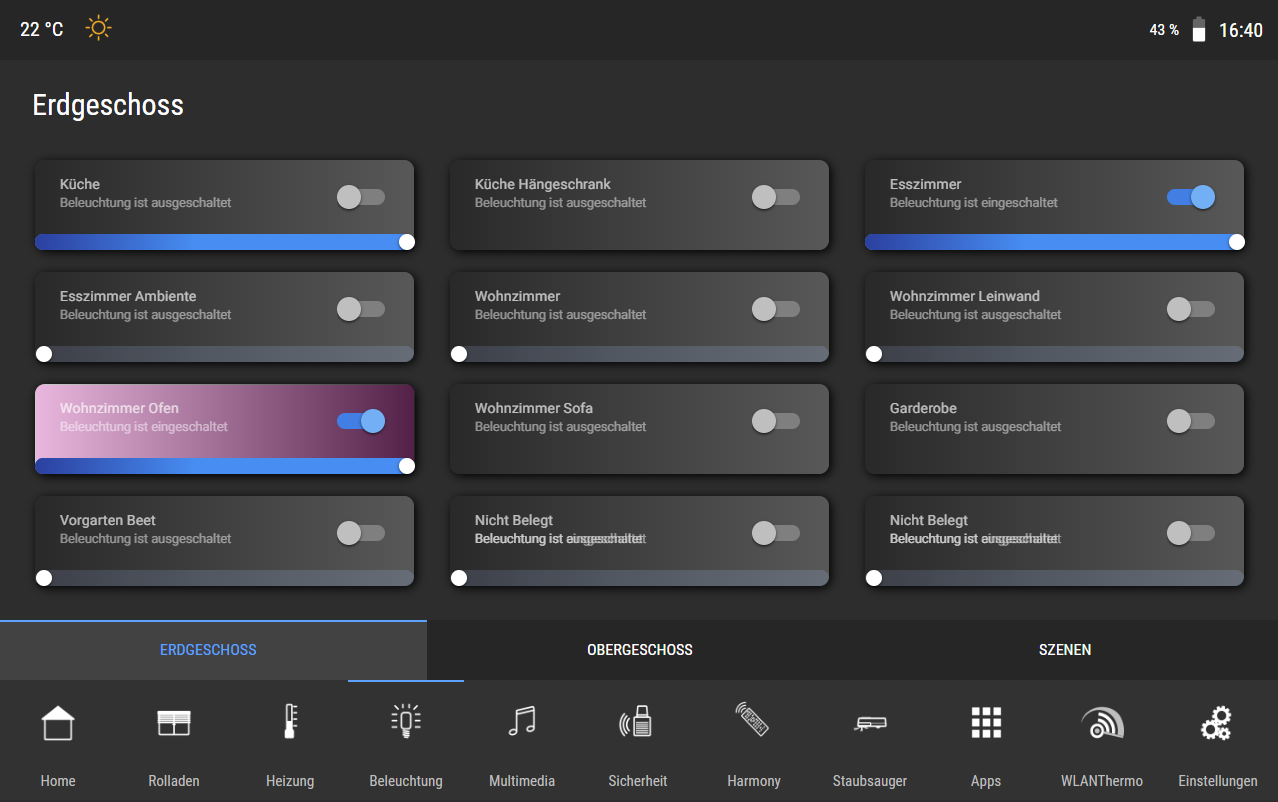
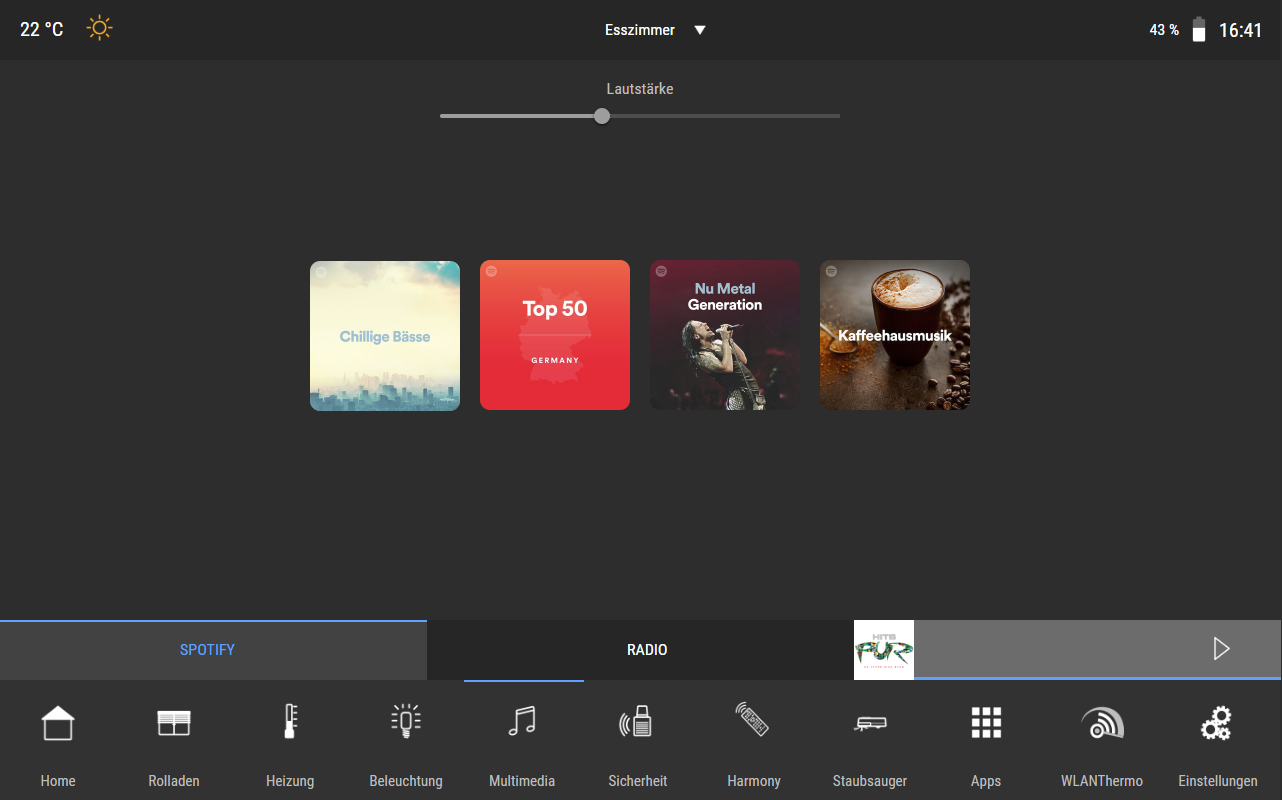
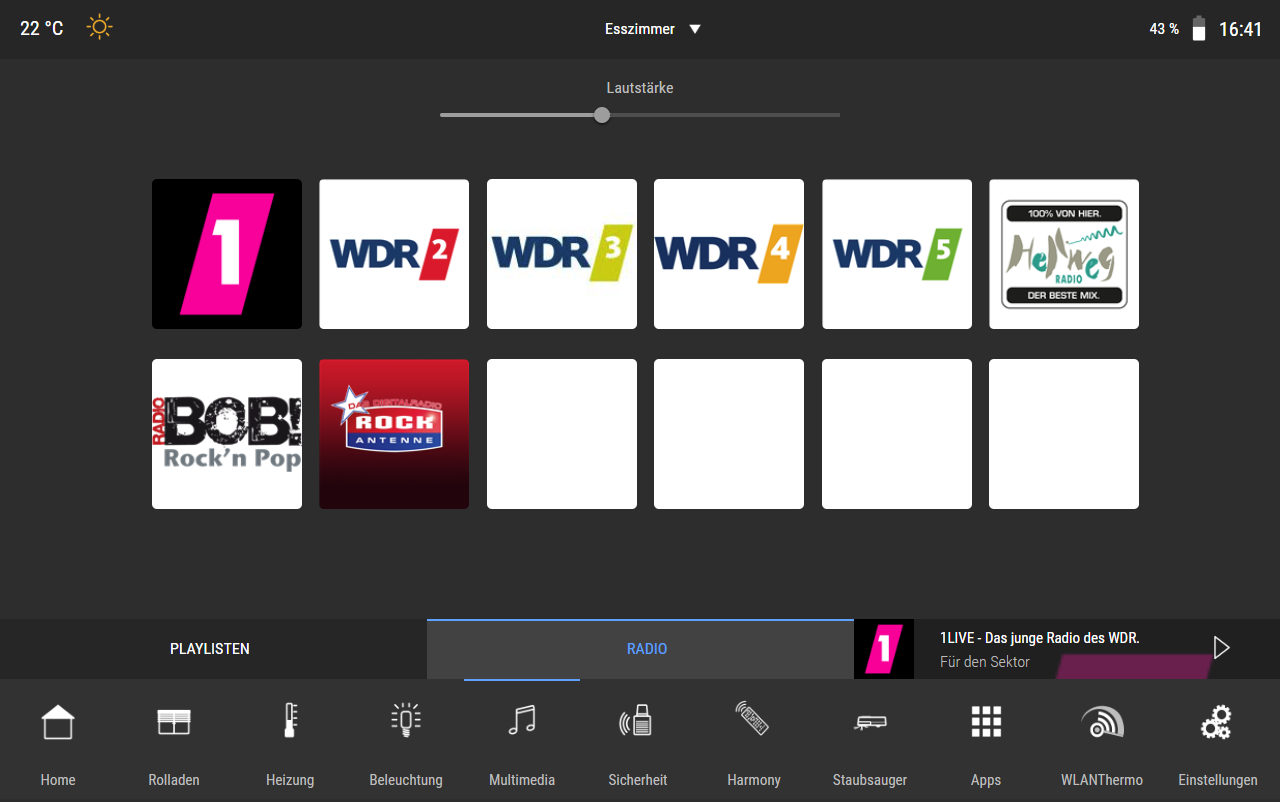
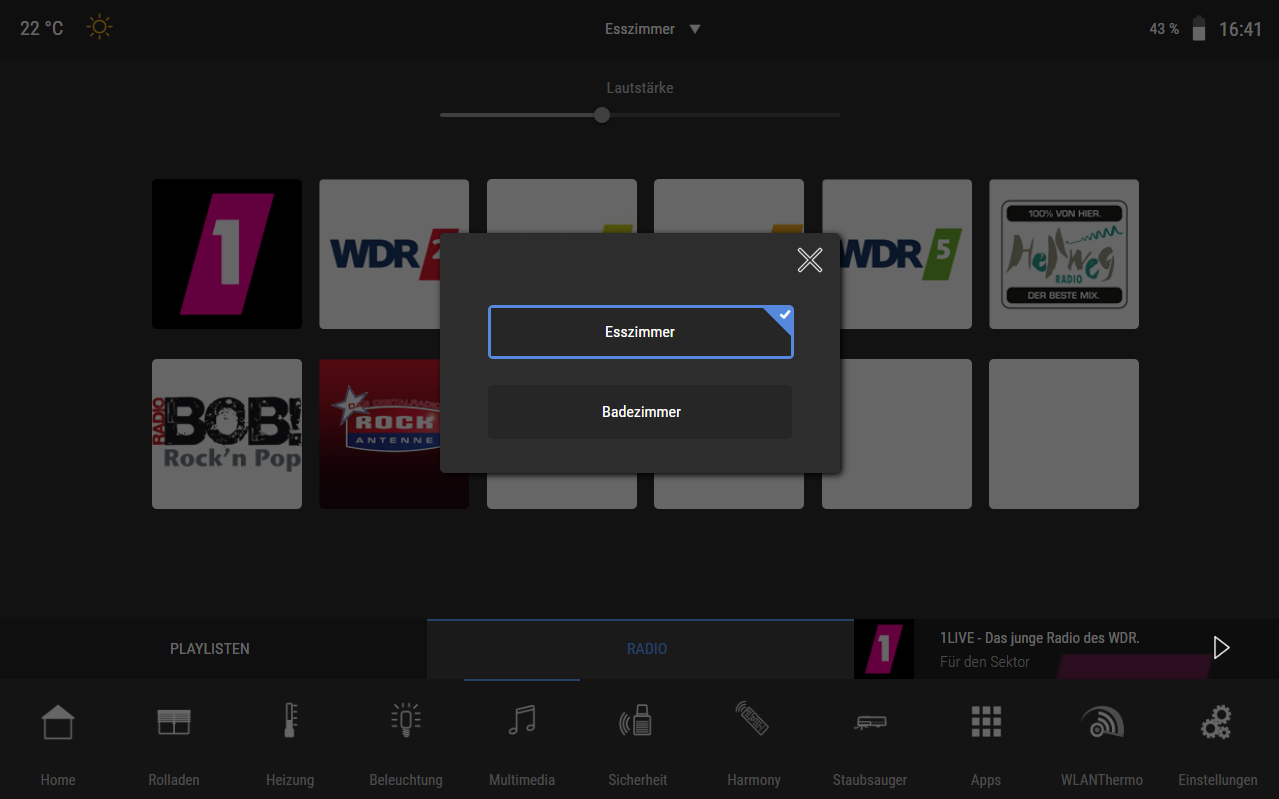
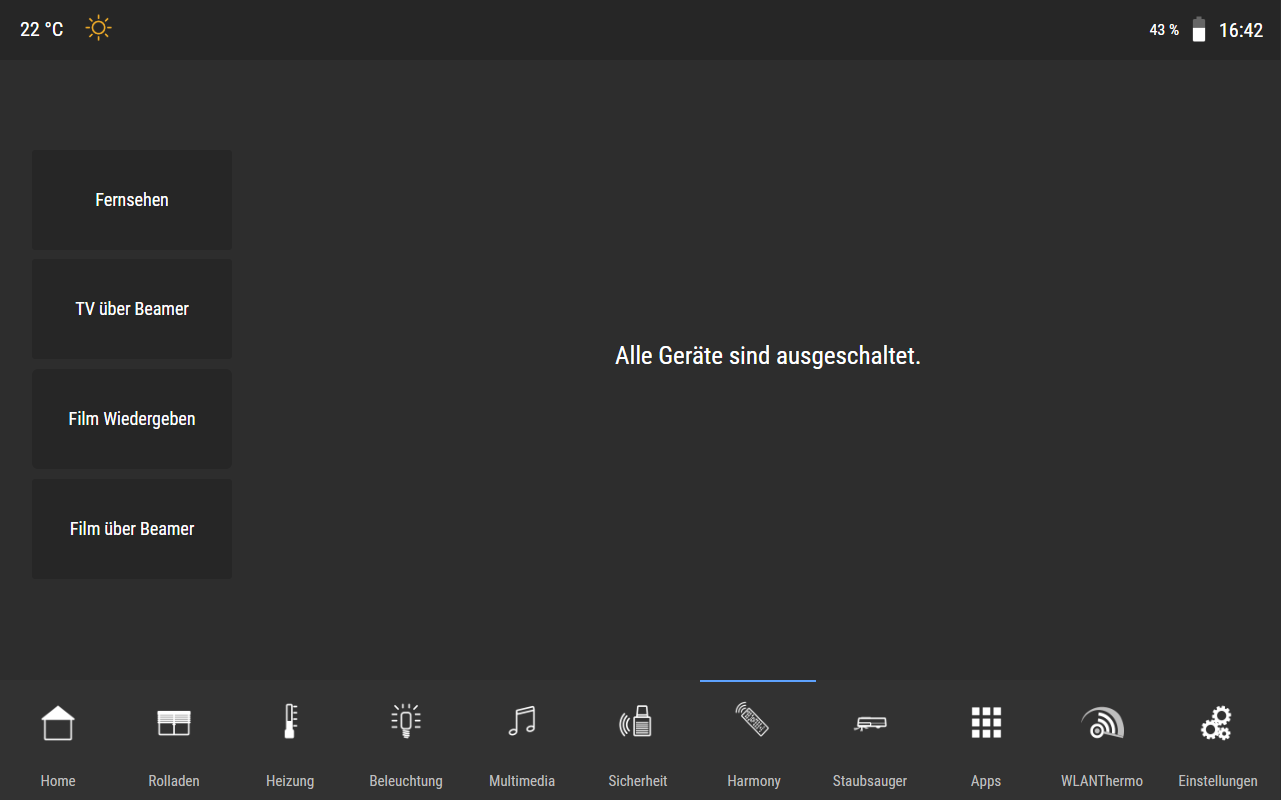
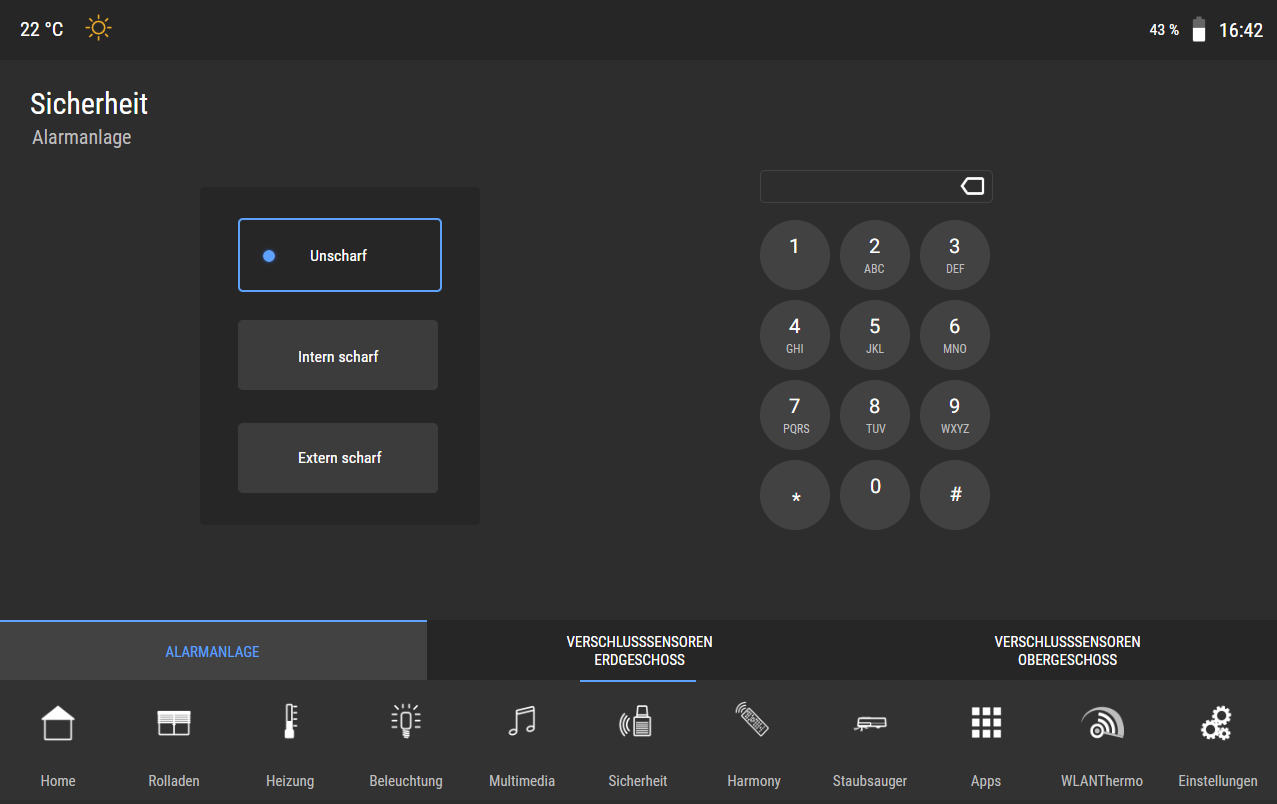
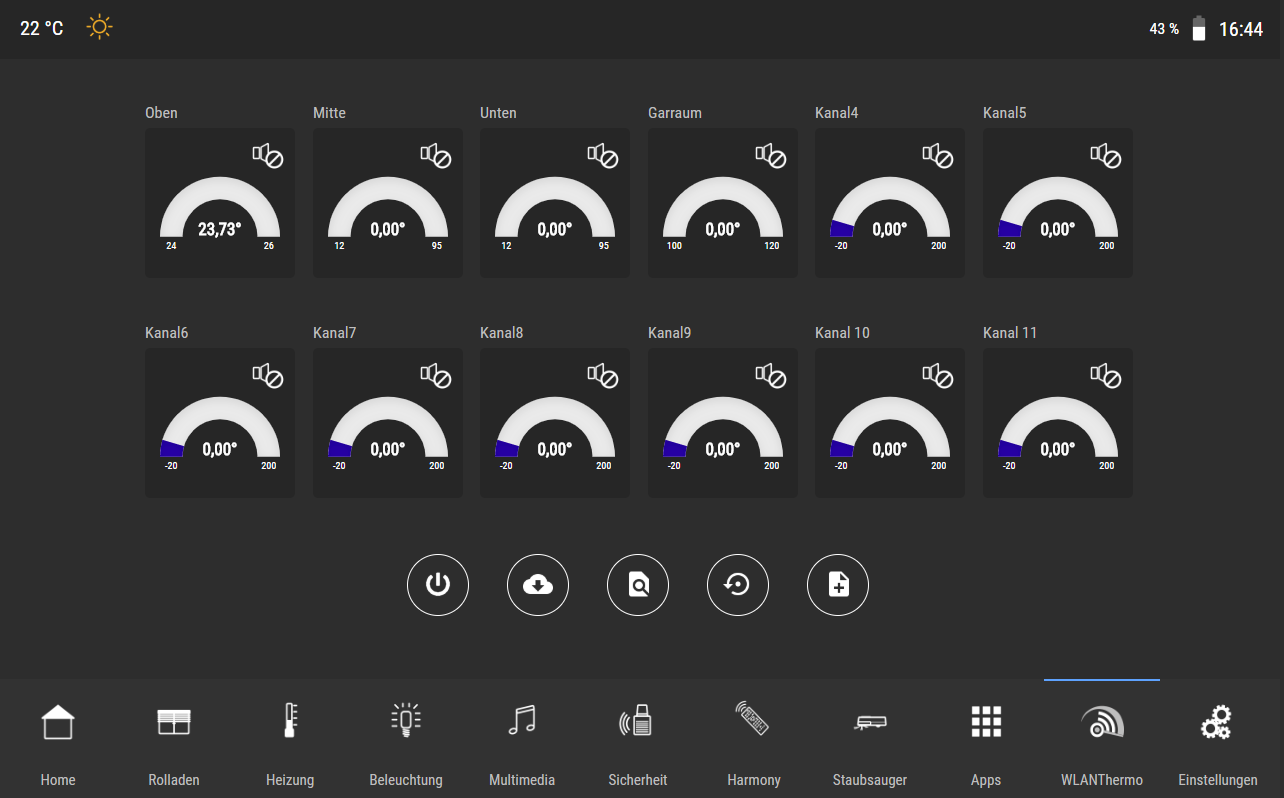
So sieht es aktuell auf meinem Wandtablet aus.
1Home.PNG
2Rolladen.PNG
3Heizung.PNG
4Beleuchtung.PNG
5Spotify.PNG
6Radio.PNG
7Geräteauswahl.PNG
8HarmonyAus.PNG
9HarmonyEin.PNG
10Alarmanlage.PNG
11Verschluss.PNG
12Apps.PNG
13WlanThermo.PNG `
Hallo Marcel85,
Respekt ist wirklich klasse geworden. Ich hätte Interesse an zwei Views und zwar an der Beleuchtung und der Heizung. Wäre super wenn du das hier teilen könntest.
Gruß Torsten
-
@spoerl.torsten:So sieht es aktuell auf meinem Wandtablet aus.
1Home.PNG
2Rolladen.PNG
3Heizung.PNG
4Beleuchtung.PNG
5Spotify.PNG
6Radio.PNG
7Geräteauswahl.PNG
8HarmonyAus.PNG
9HarmonyEin.PNG
10Alarmanlage.PNG
11Verschluss.PNG
12Apps.PNG
13WlanThermo.PNG `
Hallo Marcel85,
Respekt ist wirklich klasse geworden. Ich hätte Interesse an zwei Views und zwar an der Beleuchtung und der Heizung. Wäre super wenn du das hier teilen könntest.
Gruß Torsten ` Ich würde mich auch freuen wenn du deine Views hier Teilen würdest!
Gesendet von meinem HTC 10 mit Tapatalk
-
Hallo zusammen,
vielen Dank für diesen Thread, da kann man sich einige Anregungen holen

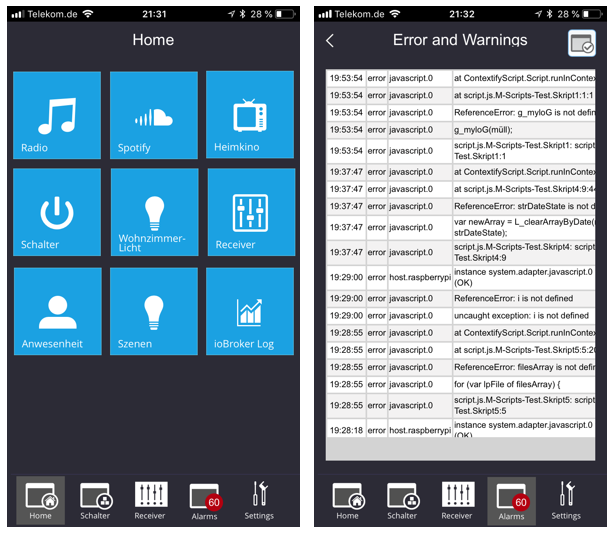
Ich bin gerade noch am basteln an Views für das iPhone. In folgendem Beispiel wird – frei konfigurierbar -- die Log-Datei gefiltert und dann die Anzahl der gefilterten Einträge angezeigt. Diese kann dann "als gelesen" markiert werden.
Hier ein Beispiel, es gibt 60 "Errors & Warnings":

Durch drücken auf den Button oben rechts stellt es sich wieder auf 0:

Man kann auch über einen Button auch die letzten Einträge wieder herstellen…
Umgesetzt mit Bordmitteln und Metro-Widgets. Als Anzeige der Zahl ein simples "basic - Number" genommen. Skript für die Log-Datei ist https://forum.iobroker.net/viewtopic.php?f=21&t=15514.
Das ganze muss natürlich noch schöner gemacht werden, aber als Machbarkeitstest mal ganz ok für meine vis-Kenntnisse

Als nächstes werde ich mir eine View mit diversen Status-Meldungen auf dieser Basis bauen…