NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Hi Marco,
anbei wie versprochen meine Anzeige:
Der rote Kreis mit der Anzeige wieviel Tage es noch sind bis zur nächsten Leerung ist ein "basic - Red Number" Widget:
! [{"tpl":"tplRedNumber","data":{"oid":"javascript.0.muell.Altpapier","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","type":"circle","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"543px","top":"108px","z-index":"4","font-family":"RobotoCondensed-Regular","font-style":"normal","font-variant":"small-caps","font-weight":"bold","font-size":"18px","line-height":"-0.1","width":"20px","height":"20px","text-align":"center","letter-spacing":"","word-spacing":"","text-shadow":"","border-width":"","border-style":"none"},"widgetSet":"basic"}]
Musst du dann unter Object ID noch auf dein Javascript anpassen.Die Tonnen habe ich aus dem Internet, habe nur die Hintergründe transparent gemacht.
Gruß,
Tom `
hallo Tom,
kann es sein das sich die gifs aus dem https://www.forum.iobroker.net/viewtopic.php?f=35&t=5369&start=500#p135404 nicht öffnen lassen?
-
schaue ich heute Mittag mal, ansonsten schicke ich sie nochmal.
Gruß,
Tom
-
Moin schittl
Finde deine tolle Übersicht super.
Eine Fragen habe ich doch.
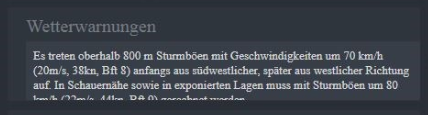
Auf der ersten Seite werden Wetterwarnungen dargestellt.
sh. Anhang
Ist das ein Vertikal Scrollfeld in dem man mehrere Meldungen
anfügen kann?
Denn so eine möglichkeit suche Ich.
Mfg
Michael

-
Hallo schnitti, finde deine Views echt toll und bin dabei diese an mein Tablet anzupassen.
Drei Fragen habe ich aber vorerst noch dazu:
- welche Widgets verwendest du für die linke Navigation ( 99_Nav ) Metro?
evtl. könntest du ja mal ein Widget von der Nav als Beispiel hier veröffentlichen
-
welchen Icon Satz benutzt du hierfür
-
wie machst du das mit den Schwellwerten in der Heizungsview
vorab schon mal vielen Dank
Baerny
-
Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
25-04-_2018_13-54-58.jpg
Unabhängig davon habe ich jetzt einige Milight Sachen geholt und programmiert..bis auf die fehlende Rückmeldung bin ich aber doch sehr zufrieden damit.
Das ist übrigens der Slider für die Dimmer und CW/WW Überblendung, die Steuerung ist gerade in Arbeit.
Slider.jpg
Generell will ich zuschauen, das die VISU übersichtlich, grafisch nicht zu überfrachtet und vor allem auf allen Seiten stimmig ist
 ich habs nicht so mit KuntiBunti `
ich habs nicht so mit KuntiBunti `Hallo fibernet.
Wie Realisierst du das mit den Mehreren Feiertagen, das sie dir angezeigt werden?
Wenn ich den Adapter "Deutsche Feiertage" benutze kann ich leider immer nur den nächsten "Feiertag" anzeigen lassen.
Wie realisierst du das, dass dort 3 oder 4 stehen?
Danke schonmals!
-
Guten Morgen Steffen,
so etwas ähnliches habe ich mir schon gedacht…
Bin leider erst noch ziemlich am Anfang, deshalb bekomme ich vieles einfach noch nicht gebacken.
Erstmal herzlichen Dank, könntest du mir bitte noch verraten, wie du das mit den 'halb transparenten' border Hintergründen machst und evtl ein 'state' widget posten?
Dann bin ich erstmal beschäftigt.
 <emoji seq="1f44d">
<emoji seq="1f44d"> </emoji>
</emoji>Grüße
Marcus `
Generell ist CSS das Schalgwort das du suchst, es gibt fast nichts was nicht geht, bei den halb transparenten Hintergründen ist opacity, hab dir mal eine einfache Box gemacht, Hintergrund schwarz und opacity auf 0.2Geht direkt im widget auch wenn ich es bei mir in einem Stylesheet mache.
! ````
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"458px","top":"304px","width":"394px","height":"209px","background-color":"black","opacity":"0.2"},"widgetSet":"basic"}]Hier das Widget: >! ```` [{"tpl":"tplBulbOnOffCtrl","data":{"oid":"hm-rpc.0.xxxxxx.1.STATE","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"icon_off":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_aus.png","icon_on":"/vis.0/Wandtablet/img/buttons/light/Licht_Kueche_an.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"min":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"238.96875px","top":"70.9921875px","width":"101px","height":"101px","z-index":"2"},"widgetSet":"basic"}]Nur nebenbei ich bastle an meinem Vis - Design bestimmt schon ein Jahr rum und mache immer wieder etwas anders, da findet sich nie ein Ende :lol:
Hier bin ich zur Zeit dran:
heizung.JPG `
Hallo Peoples,
wie hast Du denn die tollen Heizungsschemata hinbekommen? Ich bin schon lange auf der Suche nach passenden Icons, habe aber keine gefunden, welche schön aussehen und alles abdecken.
Danke und VG,
Markus
-
Hi Markus,
das Bild von dem Brenner und dem Wasserspeicher sind von google und die Rohre und pumpen sind von dem Widget plump
-
[{"tpl":"tplHqCircle","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"oid":"milight-smart-light.0.RGB_Stripe.fullColor-3.brightness","min":"0","max":"100","digits":"0","step":"1","is_comma":"true","displayPrevious":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"linecap":true,"descriptionLeft":"Brightness","class":"knob","bgcolor":"none","anticlockwise":false,"color":"#fda30e","thickness":"0.1","unit":"%","caption":"","oid-working":"milight-smart-light.0.RGB_Stripe.fullColor-3.onoff","cursor":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"610px","top":"241px","width":"100px","height":"100px","z-index":1,"font-size":"20px","font-weight":"lighter","color":"#fda30e"},"widgetSet":"hqwidgets"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Design/img/test4.png","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"610px","top":"241px","width":"100px","height":"100px"},"widgetSet":"basic"},{"tpl":"tplFrame","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","title":"Alle","title_color":"#bebebe","title_top":"5","title_left":"3","header_height":"0","header_color":"#333","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"title_font":"Verdana"},"style":{"left":"610px","top":"216px","width":"66px","height":"26px","font-weight":"","font-size":"14px","border-width":"0px"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/Meine/Img/balken3.png","stretch":true},"style":{"left":"599px","top":"229px","width":"6px","height":"60px"},"widgetSet":"basic"}]
Bitteschön

Es ist nichts weiter als ein Bild und ein Widget….
Guten Morgen fibernet,
Das ist übrigens der Slider für die Dimmer und CW/WW Überblendung, die Steuerung ist gerade in Arbeit. `
das würde mich schon interressieren, kannst du das bitte zu verfügung stellen? Widget und Einstellungen?
Vielen Dank und Gruß,
Tom `
-
So:

Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
25-04-_2018_13-54-58.jpg
Unabhängig davon habe ich jetzt einige Milight Sachen geholt und programmiert..bis auf die fehlende Rückmeldung bin ich aber doch sehr zufrieden damit.
Das ist übrigens der Slider für die Dimmer und CW/WW Überblendung, die Steuerung ist gerade in Arbeit.
Slider.jpg
Generell will ich zuschauen, das die VISU übersichtlich, grafisch nicht zu überfrachtet und vor allem auf allen Seiten stimmig ist
 ich habs nicht so mit KuntiBunti `
ich habs nicht so mit KuntiBunti `Hallo fibernet.
Wie Realisierst du das mit den Mehreren Feiertagen, das sie dir angezeigt werden?
Wenn ich den Adapter "Deutsche Feiertage" benutze kann ich leider immer nur den nächsten "Feiertag" anzeigen lassen.
Wie realisierst du das, dass dort 3 oder 4 stehen?
Danke schonmals! `
-
So:
01-05-_2018_16-50-46.jpg
Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
25-04-_2018_13-54-58.jpg
Unabhängig davon habe ich jetzt einige Milight Sachen geholt und programmiert..bis auf die fehlende Rückmeldung bin ich aber doch sehr zufrieden damit.
Das ist übrigens der Slider für die Dimmer und CW/WW Überblendung, die Steuerung ist gerade in Arbeit.
Slider.jpg
Generell will ich zuschauen, das die VISU übersichtlich, grafisch nicht zu überfrachtet und vor allem auf allen Seiten stimmig ist
 ich habs nicht so mit KuntiBunti `
ich habs nicht so mit KuntiBunti `Hallo fibernet.
Wie Realisierst du das mit den Mehreren Feiertagen, das sie dir angezeigt werden?
Wenn ich den Adapter "Deutsche Feiertage" benutze kann ich leider immer nur den nächsten "Feiertag" anzeigen lassen.
Wie realisierst du das, dass dort 3 oder 4 stehen?
Danke schonmals!
Ah, du Hast das mit Google Calendar gemacht? Hab jetzt mal meinen auch hinzugefügt und funktioniert 100 % ! Danke dir für die schnelle Hilfe

Ist ja mega Praktisch!
-
Drei Fragen habe ich aber vorerst noch dazu:
- welche Widgets verwendest du für die linke Navigation ( 99_Nav ) Metro?
evtl. könntest du ja mal ein Widget von der Nav als Beispiel hier veröffentlichen
-
welchen Icon Satz benutzt du hierfür
-
wie machst du das mit den Schwellwerten in der Heizungsview `
Erstmal bin ich keine schnitti .
.
Hier ein Beispiel Export eines Buttons. Es handelt sich um das Widget jqui-navigation-icon. Als Icon-Set benutzte ich icons-material-png.
[{"tpl":"tplJquiIconNav","data":{"visibility-cond":"==","visibility-val":1,"src":"/vis.0/iPadAir2/ic_ac_unit_white_3x.png","text":"Heizung","imageHeight":"60","nav_view":"05_Heizung","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"6px","top":"214px","width":"50px","height":"50px","font-size":"x-small","border-radius":"0px","font-family":"RobotoCondensed-Light","font-weight":"","color":"#d8d8da","background":"#373e48","border-color":"#373e48","border-width":"0px","font-style":""},"widgetSet":"jqui"}Was im Detail interessiert Dich bei den Schwellwerten? Hintergrundfarbe? Als Grundlage nutze ich ein Skript von ruhr70 (Danke dafür) viewtopic.php?f=21&t=2645&p=39671&hilit ... rte#p39652
Ist das ein Vertikal Scrollfeld in dem man mehrere Meldungen
anfügen kann?Es ist ein einfaches Basic-HTML Feld. Das sollte aber auch das richtige WIdget sein für deine Meldungen. Einfach im HTML mehrere Datenpunkte angeben, z.B. {ical.0.data.html},{ical.1.data.html},{ical.2.data.html},{ical.3.data.html} und overflow-y auf Scroll stellen.
-
Erstmal bin ich keine schnitti

Sorry dafür und Danke für die Auskunft
Baerny
-
Hi Markus,
das Bild von dem Brenner und dem Wasserspeicher sind von google und die Rohre und pumpen sind von dem Widget plump `
Hi Steffen,
vielen Dank. Dann google ich sie mal.
Eine andere Frage noch: Wie liest Du die Werte der anderen Kleincomputer aus? Die von dem RasPi, auf dem IOBroker läuft, ist klar. Aber die anderen?
Danke nochmal,
Markus
-
Moin schittl
Vielen Dank für deine Antwort.
` > ioBrokerMike hat geschrieben: ↑30.04.2018, 13:23Ist das ein Vertikal Scrollfeld in dem man mehrere Meldungen
anfügen kann?
Es ist ein einfaches Basic-HTML Feld. Das sollte aber auch das richtige WIdget sein für deine Meldungen. Einfach im HTML mehrere Datenpunkte angeben, z.B. {ical.0.data.html},{ical.1.data.html},{ical.2.data.html},{ical.3.data.html} und overflow-y auf Scroll stellen. `
Habe mich falsch ausgedrückt. :?
Was ich wollte ist, das der Text aus den "{ical.0.data.html}
{ical.1.data.html}" von alleine nach oben aus dem Basic-HTLM Feld läuft.Also eine Laufschrift von unten nach oben.
Ist so was möglich.
Gruß
Michael
-
Habe mich falsch ausgedrückt. :?
Was ich wollte ist, das der Text aus den "{ical.0.data.html}
{ical.1.data.html}" von alleine nach oben aus dem Basic-HTLM Feld läuft.Also eine Laufschrift von unten nach oben.
Ist so was möglich.
Gruß
Michael `
Sollte gehen. marquee ist dabei das Zauberwort:````
<marquee direction="up" scrollamount="2" style="height: 80px;">{ical.0.data.html}
{ical.1.data.html}</marquee> -
Hi Markus,
das Bild von dem Brenner und dem Wasserspeicher sind von google und die Rohre und pumpen sind von dem Widget plump `
Hi Steffen,
vielen Dank. Dann google ich sie mal.
Eine andere Frage noch: Wie liest Du die Werte der anderen Kleincomputer aus? Die von dem RasPi, auf dem IOBroker läuft, ist klar. Aber die anderen?
Danke nochmal,
Markus `
Hi Markus,
ich habe eine Virtuelle Maschine und nutze vcontrold für Viessmann Heizungen um die Werte meiner Heizung auszulesen
-
Hallo zusammen,
da der Thread sehr lang wurde, haben wir uns entschieden, diesen zu trennen.
Der erste Teil ist hier zu finden : https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=640#p147437
Gruß,
Eric
-
Hallo,
ist mein Lieblings Thread

Ein eigener Bereich von VIS Views wäre sicher nicht schlecht?
-
Hallo fibernet,
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
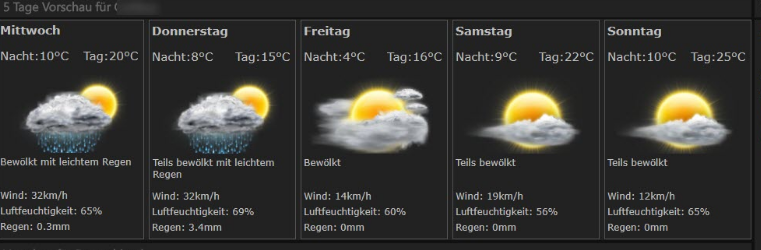
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten

-
Hallo zusammen,
mit welchem Programm habt ihr euren Grundriss der Wohnungen/ des Hauses erstellt und wie sieht das Ergebnis aus ?
Gruß
Damich