NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Sehr schöne Visualisierungen sind hier zu sehen.
ich möchte euch meine recht einfach gestaltete Visu gerne vorstellen.
Habe zum Anfang erst einmal meine Alarmanlage Lupusec XT2 Plus in iobroker eingebunden.
https://www.bilder-upload.eu/bild-7b0d1c-1541248836.png.html ~~Leider wird auf dem iPad2 durch die Browserleiste nicht alles angezeigt.
https://www.bilder-upload.eu/bild-8596be-1541248688.jpg.html~~
-
Hi Marc, wirklich cool die Animationen und vielen Dank für's zur Verfügung stellen. Leider steige ich nicht vollkommen durch die SVG Datei durch, auch wenn das Grundprinzip nun mehr oder weniger klar ist. Mir sind aber zu viele Dinge gleichzeitig drin um wirklich zu lernen bzw. um eine Chance zu haben, die Datei anzupassen um so andere Heizkreise darzustellen. Und wenn ich mit z.B. InkScape bearbeite wird natürlich alles zerschossen.
…
Für mich (und hoffentlich auch andere) wäre es interessant wenn Du solche "Einzelteile" mal zur Verfügung stellen könntest (müssen ja nicht gleich alle sein). Die nicht animierten Anteile kann sicherlich jeder selbst erstellen, somit könnte man dann den eigenen Heizkreis aus nicht animiertem Hintergrund und animierten kleineren SVGs zusammen stellen (jedenfalls könnte ich mir das so vorstellen).
Nur falls Du noch etwas Zeit übrig hast oder etwas pädagogischen Antrieb würde ich mich über so was freuen... Mir ist natürlich klar, dass das etwas Arbeit ist, ich hoffe mal, vergleichsweise wenig dazu was wahrscheinlich schon in der SVG steckt... `
Danke für Deine netten Worte! Ich habe mir jetzt tatsächlich einmal Zeit genommen:
Zunächst ist der Code oben aus meinem Posten nun aktualisiert; kleinere Unsauberkeiten sind raus. Am besten kopierst Du es Dir noch einmal daraus.
Zu den eigenen Arbeiten:
Mit Inkscape war ich ebenfalls gestartet, aber das Tool versaut so den Code, dass er dann kaum verständlich ist. Auch kommt es bei der Visualisierung doch sehr auf die Reihenfolge der Darstellung (Ebenen) an; das ist aber mit Inkscape auch nicht schön. Ich finde https://boxy-svg.com super.
Ja, im Code stecken ein paar Optimierungen (bessere Performance, kein Flackern, Einheiten hinter den Werten usw.) Dadurch ist der Code aber nicht mehr schön lesbar.
Dazu wie gewünscht hier eine für Dich neu erstellte Datei mit vielen Kommentaren und nur den funktionalen Kernaspekten. So ist es bestimmt besser nachzuvollziehen. Diesen Code einfach in ein Basic HTML einfügen:
<svg viewBox="0 0 100 40" xmlns="http://www.w3.org/2000/svg">// Dies ist eine Leitung. Die grüne Farbe ist quasi nur Kontrolle. BEi korrektem Code // wird die Leitung entsprechend der Temperatur koloriert. // Dies als Overlay. Die Grafik deutet einfach einen Fluss in der Leitung an // Es bietet sich an, dies nach Bedarf ein oder auszublenden. // Hier jetzt die Labels. In dieser Form implementiert, führt es zum Flackern. Trotzdem lasse // ich den Workaround weg. Denn ansonsten wird die Sache etwas unübersichtlich. // Die Binding müssen natürlich angepasst werden. Ich lese meine UVR1611 per Modbus aus. <text x="20" y="10" style="white-space: pre; fill: rgb(51, 51, 51); font-size: 10px;" id="temp">{modbus.0.holdingRegisters.16_Vorlauf_Heizung}</text> <text x="30" y="35" style="white-space: pre; fill: rgb(51, 51, 51); font-size: 10px;" id="pumpenstatus">{modbus.0.coils.3_Heizungspumpe}</text> // Dies ist einfach die Darstellung einer Pumpe; die wird durch den Code unten nach Bedarf gedreht oder nicht</svg> -
Hallo Gemeinde, ich werd jetzt auch mal ein paar Fotos zeigen. Angeregt von dem ein oder anderen User.
Vis_Einkauf.png
Leider sehr mühsam die Bilder raus zu suchen und zu integrieren Vorallem mit den ganzen bordern wenn true und false, anzeigen oder eben nicht.
Vis_Main.png
Startseite mit Wichten infos zwecks haus verlassen, damit man direkt weiß ob noch irgendwo im haus ein licht an ist oder Fenster auf steht. Rote pulsierte kreise zeigen on ob ja oder nein.
Vis_Menu.png
und hier noch die Menü bar mit reflektionen.
ist noch viel Arbeit aber die tage Freizeit sind immer eher zu wenig

grüße Axel `
Hallo das gefällt mir sehr gut kannst du die Widget mal hir rein stellen?Falls du die uns zur verfügung stellen möchtest.
Danke
-
Ich habe mir jetzt tatsächlich einmal Zeit genommen:
[…]
Dazu wie gewünscht hier eine für Dich neu erstellte Datei mit vielen Kommentaren und nur den funktionalen Kernaspekten. So ist es bestimmt besser nachzuvollziehen. `
Super, danke. Da hatte ich ja Erfolg beim Appell an Deine pädagogische Ader. Nach einem Tag SVG-Lernen etwas (vorläufiges) Feedback von mir. Wie immer wenn man mal kurz was in ioBroker machen will: eben war noch morgens und schon ist der Tag vorbei.
Code hat geholfen, ist ja auch schön dokumentiert ;). Hab eigentlich alles mal hinbekommen, Animation von Pumpe und Leitungen, Farbe von Leitungen, nur bisher nicht alles zusammen. Ich geb aber noch nicht auf, muss aber erstmal wieder "normal" arbeiten… Im Minimalbeispiel scheint die Pumpe an einem anderen Platz versetzt zu werden (im nicht sichtbaren Bereich, außerhalb der View Box?) wenn sie aktiv ist. Kann aber aus dem Code nicht sagen warum.
Habe auch versucht, Dein "großes" Beispiel zum Laufen zu bekommen und leider reagiert das nicht bei mir auf die Variablen. Kommt jede Variable in ein extra Basic-HTML Widget (muss ja irgendwie)? Kommt es auf die Reihenfolge an, in der ich diese in die View einfüge?
Die Variablen "triggerX" verstehe ich nicht bzw sehe nicht, wo diese im Code benutzt werden.
Du siehst, noch einiges an Fragen offen, aber ich wollte wenigstens zwischendurch mal Danke sagen.
Viele Grüße
Stefan
-
Wie immer wenn man mal kurz was in ioBroker machen will: eben war noch morgens und schon ist der Tag vorbei. `
Ja, und die Regierung beschwert sich. Ich sage immer, es ist quasi meine Modelleisenbahn. Nur dass die Regierung von einer optimierte Heizung mehr als von einem neuen Abstellgleis hat.
Code hat geholfen, ist ja auch schön dokumentiert ;). Hab eigentlich alles mal hinbekommen, Animation von Pumpe und Leitungen, Farbe von Leitungen, nur bisher nicht alles zusammen. Ich geb aber noch nicht auf, muss aber erstmal wieder "normal" arbeiten… Im Minimalbeispiel scheint die Pumpe an einem anderen Platz versetzt zu werden (im nicht sichtbaren Bereich, außerhalb der View Box?) wenn sie aktiv ist. `
Ja, dank meines schnellen Zusammenklöppelns war da ein Fehler dabei. Hier eine noch etwas klarere Version:
<svg>// Dies ist eine Leitung. Die grüne Farbe ist quasi nur Kontrolle. Bei korrektem Code // wird die Leitung entsprechend der Temperatur koloriert. // Dies als Overlay. Die Grafik deutet einfach einen Fluss in der Leitung an. Es bietet sich // an, dies nach Bedarf ein oder auszublenden; dies erledigt der Code unten. // Hier jetzt die Labels. In dieser Form implementiert, führt es zum Flackern. Trotzdem lasse // ich den Workaround weg. Denn ansonsten wird die Sache etwas unübersichtlich. // Die Binding müssen natürlich angepasst werden. Ich lese meine UVR1611 per Modbus aus. <text x="20" y="10" fill="#333" font-size="10" white-space="pre" id="temp">{modbus.0.holdingRegisters.16_Vorlauf_Heizung}</text> <text x="30" y="35" fill="#333" font-size="10" white-space="pre" id="pumpenstatus">{modbus.0.coils.3_Heizungspumpe}</text> // Dies ist einfach die Darstellung einer Pumpe; die wird durch den Code unten nach Bedarf gedreht (animiert) oder nicht</svg>Habe auch versucht, Dein "großes" Beispiel zum Laufen zu bekommen und leider reagiert das nicht bei mir auf die Variablen. Kommt jede Variable in ein extra Basic-HTML Widget (muss ja irgendwie)? `
Ja, und zwar mit der ID. Im Widget steht dann also````
{modbus.0.holdingRegisters.10_Kollektor} °CDas separate Widget ist der Workaround zur Flimmer-Vermeidung, Dafür musst Du dann mit der ID arbeiten, da ansonsten der Javascript-Code keine Change hat, der Wert so auszulesen:```` document.getElementById('kollektor_temp').innerHTML);Es ist so etwas wie ein indirektes Binding. Wenn Du dann auch Einheiten haben willst, muss sich die ID nur auf die Zahl beziehen und darf die Einheit nicht umfassen. Das zeigt alles der Einzeiler.
Kommt es auf die Reihenfolge an, in der ich diese in die View einfüge? `
Nein.
Die Variablen "triggerX" verstehe ich nicht bzw sehe nicht, wo diese im Code benutzt werden. `
Genau. Das ist noch ein Workaround. Aufgrund des "indirekten BIndings" triggert die iobroker-JS-Engine den Code bei einem geupdateten Wert nicht neu; das vermeidet das Flackern, etwa sobald sich nur ein Wert ändert - was bei mir dank ModBus ja in Echzeit passiert. Bei entsprechend vielen Werten ändert sich da pausenlos eine Zahl. Andererseits will ich aber den Code neu ausführen, wenn sich bspw. eine Pumpe in Bewegung setzt. Dafür dann der Trick mit der Variable. Es hängt keinerlei Funktion dran, aber die Engine startet den Code noch einmal neu.
Du siehst, noch einiges an Fragen offen, aber ich wollte wenigstens zwischendurch mal Danke sagen. `
Gerne!
Viele Grüße
Marc
-
so jetzt ich auch mal, nich die schönste Grafik und Aufbau aber technische Wiedergabe einer sonnen anlage (Wasser und Strom) `
Hallo Dutchman!
Wie hast du diesen Teil realisiert?

Ich hab es zwar geschafft die Webseite vom Fronius Syno einzubinden und nur den Teil mit den Messwerten anzuzeigen, allerdings erfordert dies jedesmal die Eingabe von Benutzer und Kennwort.
Wäre interessant, wie du das gelöst hast.
LG
-
so jetzt ich auch mal, nich die schönste Grafik und Aufbau aber technische Wiedergabe einer sonnen anlage (Wasser und Strom) `
Hallo Dutchman!
Wie hast du diesen Teil realisiert?
Screen Shot 2018-04-27 at 22.09.15.png
Ich hab es zwar geschafft die Webseite vom Fronius Syno einzubinden und nur den Teil mit den Messwerten anzuzeigen, allerdings erfordert dies jedesmal die Eingabe von Benutzer und Kennwort.
Wäre interessant, wie du das gelöst hast.
LG `
Hi,
es gibt doch den Fronius Adapter - da bekommst Du alles was du brauchts direkt intern vom Wechselrichter.
-
es gibt doch den Fronius Adapter - da bekommst Du alles was du brauchts direkt intern vom Wechselrichter. `
Hi
Ja, den hab ich auch bereits zT in Verwendung.
Aber so manch Sachen zeigt er mir nicht an.
zB den Wirkungsgrad oder den Ertrag in € pro Tag/Jahr/Gesamt
-
Hi,
da hast Du Recht, das musst Du dann tatsächlich über Scripte machen und berechnen oder eben Solarweb.
Grüße
Daniel
-
 `
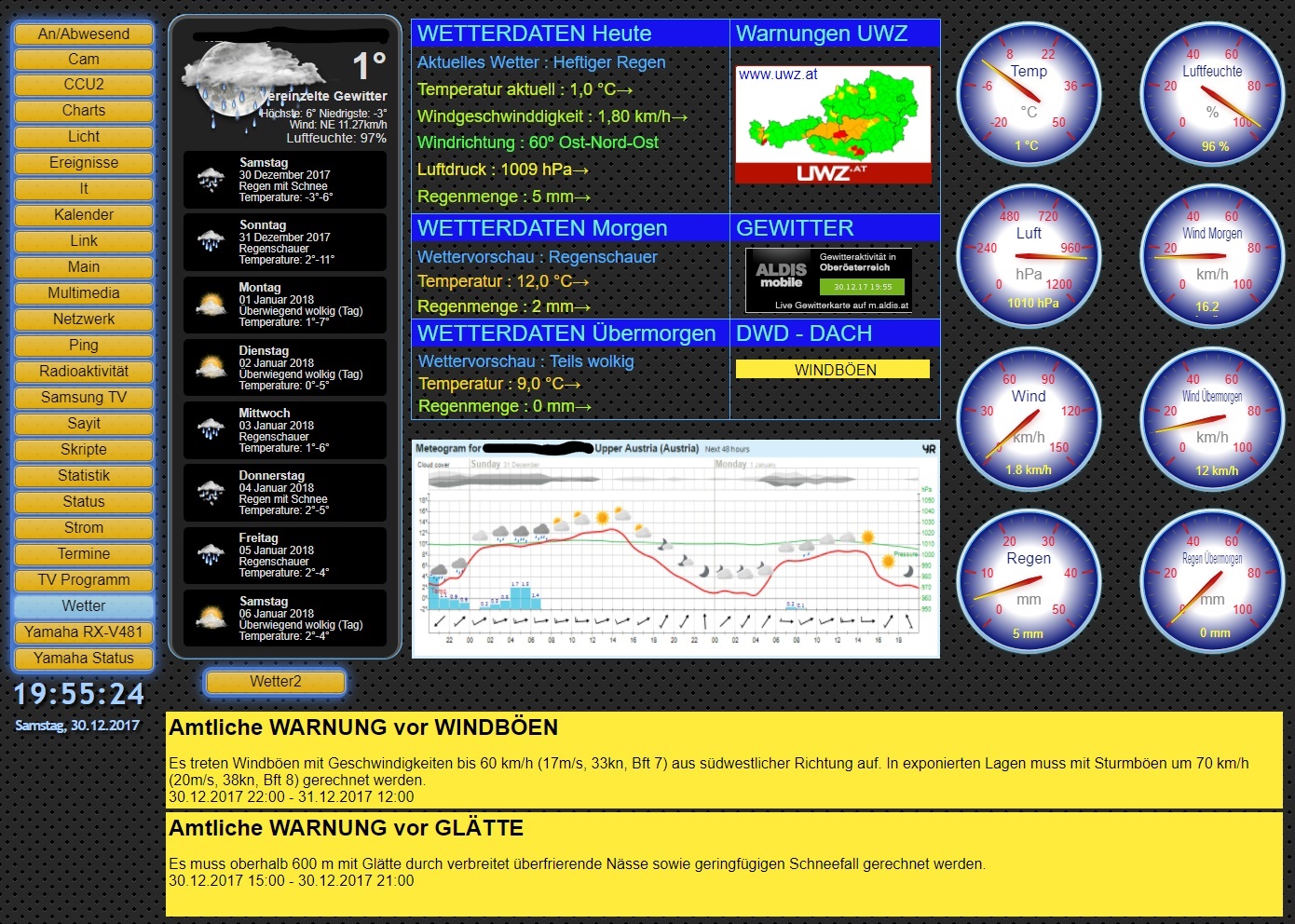
`Hallo Sigi!
Dein Wetter-View gefällt mir sehr.
Da ich auch aus Österreich (genauer OÖ, bzw. Bezirk Schärding) komme, wollte ich dich fragen, wie du an die Daten von uwz.at, Aldis-Gewitterwarnung und den amtlichen Warnungen für Windböen und Glätte kommst?
Bzw. wie du die eingebunden hast?
Bin noch Anfänger und taste mich schrittweise voran!

Danke
-
Hallo,
die ist schon alt,,,,,,,,,,schaut jetzt so aus:
Sind teilweise iFrame Widgets… und die Wetteradapter...(daswetter und yr.no weather)
Wetterwarnung:
viewtopic.php?f=20&t=7589&hilit=UWZ


-
-
JA
-
Hallo,
entschuldigt, dass ich jetzt erst antworte, aber bin beruflich leider etwas eingebunden und habe nicht immer die Zeit hier rein zu schauen.
Bin in den letzten Zügen mit dem VIS und versuche am Wochenende einen Export bereit zu stellen.
Hier noch einmal ein kleines Update:
Habe das Menü Grafisch mit CSS angepasst und einige Änderungen vorgenommen, ebenso ein eigenes "Log-Skript" erstellt.
Ebenso ein Wecker-Skript, welches mit einem Bewegungssensor unter dem Bett arbeitet, der, wenn ich aufstehe, den Wecker ausstellt und die Szene "Guten Morgen" startet.
Dazu habe ich mir eine Heizungsautomatik erstellt - für manche etwas verwirrend, jedoch für mich und meine Bedürfnisse vollkommen in Ordnung.
Diese ist auch mit meiner Anwesenheitsüberprüfung gekoppelt - wenn ich nicht zuhause bin, springt die Heizung auch nicht an - natürlich Einstellbar über VIS - ob, oder ob nicht.
! Home.pngHome-Wecker.pngFenster.pngHeizung.pngHeizung-Einstellungen.pngGeraete.pngLicht.png `
Hi, kommt noch was von dir? Oder machst du am VIS nicht mehr weiter?
-
Anbei noch der Rest von meinen Views die mit viel Copy Paste aus dem Forum hier entstanden sind


 `
`Hallo Dragan!
Dein Homescreen gefällt mir sehr.
Kannst du ihn bitte zur Verfügung stellen, damit ich ihn etwas anpassen kann?
Danke
-
Hallo
Mein Wetter View `
Hallo
Könntest du mir bitte deinen WetterView zur Verfügung stellen?
Möchte ihn gern für mich etwas abändern.
Danke
-
Hallo Gemeinde, ich werd jetzt auch mal ein paar Fotos zeigen. Angeregt von dem ein oder anderen User.
Vis_Einkauf.png
Leider sehr mühsam die Bilder raus zu suchen und zu integrieren Vorallem mit den ganzen bordern wenn true und false, anzeigen oder eben nicht.
Vis_Main.png
Startseite mit Wichten infos zwecks haus verlassen, damit man direkt weiß ob noch irgendwo im haus ein licht an ist oder Fenster auf steht. Rote pulsierte kreise zeigen on ob ja oder nein.
Vis_Menu.png
und hier noch die Menü bar mit reflektionen.
ist noch viel Arbeit aber die tage Freizeit sind immer eher zu wenig

grüße Axel `
Hallo das gefällt mir sehr gut kannst du die Widget mal hir rein stellen?Falls du die uns zur verfügung stellen möchtest.
Danke `
servus, sorry das ich mich jetzt erst melde aber war unterwegs.
welche widgets möchtest du denn genau haben? kann das Projekt irgendwie nicht exportieren, da hängt sich mein iobroker auf :?
grüße
-
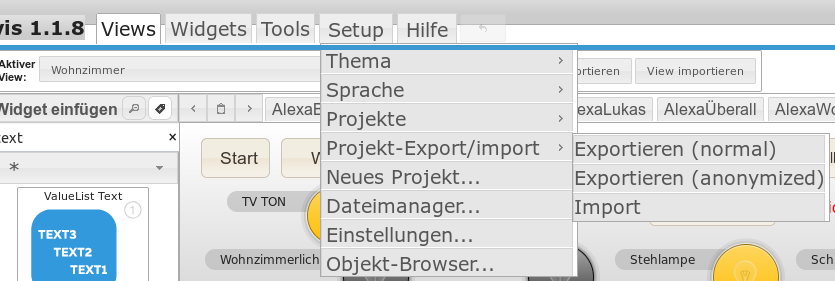
Projekt exportieren geht nicht, aber man kann die Views einzeln exportieren.

-
Projekt exportieren geht auch.
Oben unter View auf Setup.

-
Das weis ich , geht aber bei mir nicht. (Chrome)
Der anonyme Export geht gar nicht, kommt immer Netzwerkfehler.