NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Der Ping ist aber nicht 100 % zuverlässig…........ `
Danke für den Hinweis
Gäb es noch einen anderen Weg?
-
Klasse Beispiele…
Hat jemand die Fritzbox,aktuellen LG TV, VU+ Sat-Receiver eingebunden?
cu Deta
-
View für Alexa / Radio (TuneIn). Alexas umschaltbar rechts, Liste wird automatisch generiert auf Basis des Alexa-Adapters.
Links Radiosender, einmalig eingepflegt in ein Script-Array. Die Steuerung (Lautstärke etc.) ändert sich sobald Alexa gewechselt wird über View in Widget und Datenpunkt, der gesetzt wird bei Wechsel. Der Echo Dot ist mit dem Denon verbunden, daher wird im Screenshot der Denon angezeigt.
Noch experimentell, aber läuft gut.
Sowohl die Radiosender als auch die Liste mit den Alexas wird mit JavaScript als HTML geniert und in einen Datenpunkt geschrieben. Angeregt durch das Skript von https://forum.iobroker.net/viewtopic.php?p=151165#p151165.

-
Besser gut "inspiriert" als schlecht selber gemacht :lol:
Hintergrund (und Wetterdarstellung in anderer View) schamlos übernommen von https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=340#p122126, außerdem die runden Buttons von https://forum.iobroker.net/viewtopic.php?f=35&t=13917&start=300#p186400. Vielen Dank Euch beiden!
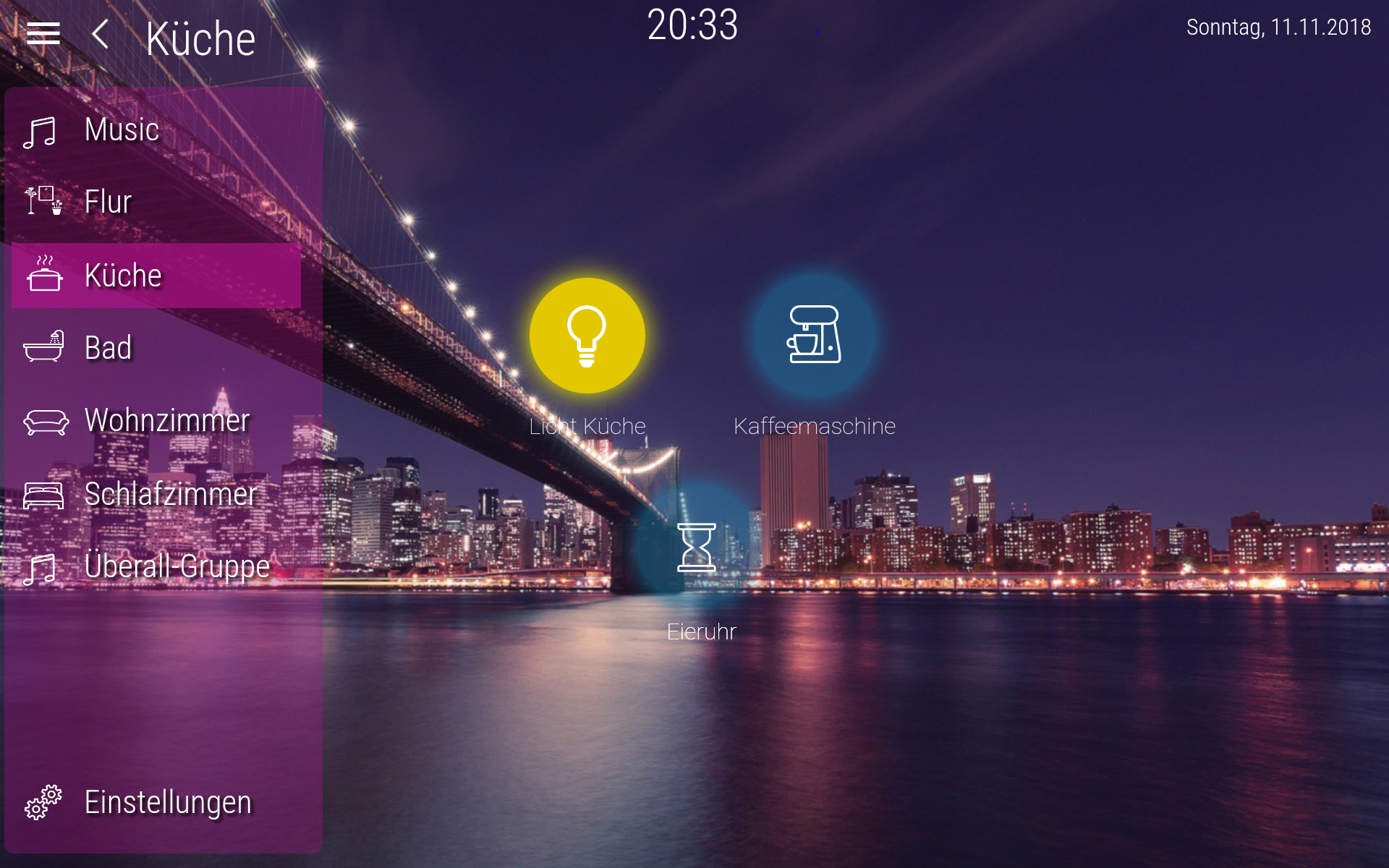
Das linke Hauptmenü ist Eigenkreation. Durch Klicken auf das Menü-Symbol oben links klappt es auf, und nach View-Wechsel oder nach 5 Sekunden automatisch wieder zu. Realisiert über "View in Widget", und Sichtbarkeit mittels Datenpunkt und Script. Deutlich schneller und zuverlässiger übrigens als die Lösung im Materials Design.


-
Hallo Mic,
das sieht super aus! Vorallem deine Menü-Lösung.
Schon rattern die Ideen im Kopf die eigene VIS wieder umzustellen

Könntest du mal ein Beispiel exportieren bezüglich der Menüleiste?
Liebe Grüße
-
Könntest du mal ein Beispiel exportieren bezüglich der Menüleiste? `
Gerne.Also hier für die Menüleiste ein Script, Legt Datenpunkt javascript.0.mic.vis-support.sidebar-left-switch an.
/**************************** * Sidebar States * 28.10.2018 ***************************/ // Set States and hide sidebar after 10 seconds const LEFT_SIDEBAR_STATE = 'javascript.0.mic.vis-support.sidebar-left-switch'; MG_createState(LEFT_SIDEBAR_STATE, 'Sidebar on/off', 'boolean', 'switch', false); on({id: LEFT_SIDEBAR_STATE, change: 'any'}, function(obj) { if ((obj.state.val !== false) && (obj.state.val !== 0)) { setStateDelayed(LEFT_SIDEBAR_STATE, false, 10000); } }); // Hide sidebar on view change const VIS_PROJECT = 'Pad'; // Name des Projekts z.B. aus URL; http://xxxx:8082/vis/edit.html?Pad on({id: 'vis.0.control.command', val:'changedView'}, function(obj) { let currView = getState('vis.0.control.data').val; currView = currView.substring(0, VIS_PROJECT.length); if (currView === VIS_PROJECT) { setState(LEFT_SIDEBAR_STATE, false); } }); /** * Create States - General * @param {string} stId ID * @param {string} stName Name, Description * @param {mixed} stType Datatype: string, boolean, etc. * @param {string} stRole Role: button, etc. * @param {mixed} stDef Default value */ function MG_createState(stId, stName, stType, stRole, stDef) { createState(stId, { 'name': stName, 'desc': stName, 'type': stType, 'read': true, 'write': true, 'role': stRole, 'def': stDef, }); }Widget oben links (Menü-Schaltknopf mit den 3 Streifen):
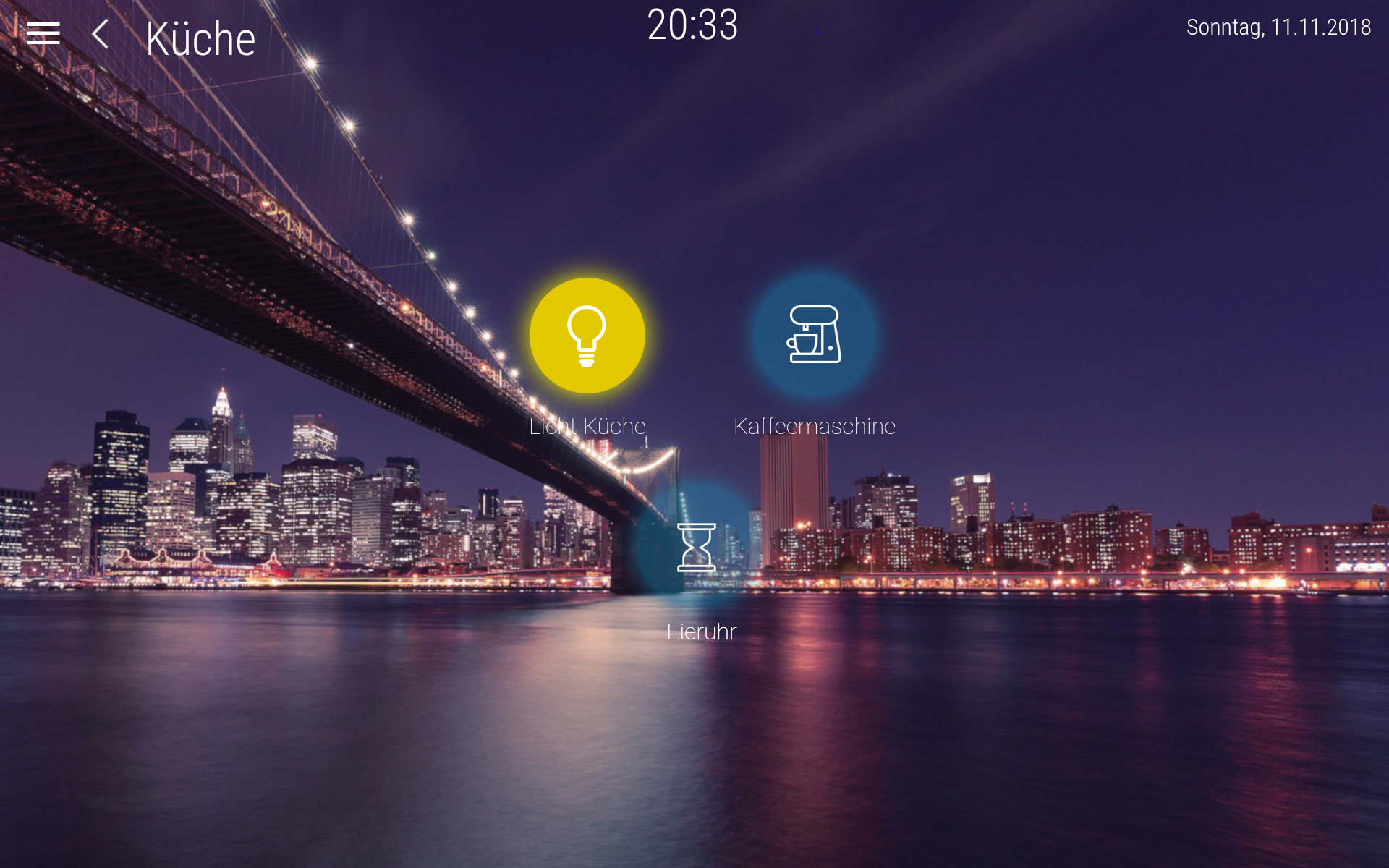
[{"tpl":"tplHqButton","data":{"oid":"javascript.0.mic.vis-support.sidebar-left-switch","min":"false","max":"true","iconName":"/icons-mic/mw_eigene/menu_white.png","btIconWidth":"30","offsetAuto":false,"leftOffset":"23","topOffset":"17","caption":"","captionOn":"","iconOn":"/icons-mic/mw_eigene/menu_white.png","pushButton":false,"usejQueryStyle":false,"g_visibility":false,"styleActive":"hq-button-no-background","styleNormal":"hq-button-no-background","changeEffect":"","testActive":false,"g_css_shadow_padding":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","g_signals":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"g_gestures":false,"g_ccontrol":false,"g_leftRight":true,"g_css_font_text":false,"g_css_border":false,"g_fixed":false,"timeAsInterval":true,"infoLeftFontSize":"12","infoFontRightSize":"12","infoLeftPaddingLeft":"15","infoLeftPaddingRight":"50","infoRightPaddingRight":"15","descriptionLeft":"test","descriptionLeftDisabled":true},"style":{"left":"3px","top":"1px","width":"50px","height":"40px","z-index":"120","background-color":"","opacity":"","background":""},"widgetSet":"hqwidgets"}]View für die Menüleiste, die eingebettet wird:
Widget "view in Widget", das dann auf jeder Seite angezeigt wird:
[{"tpl":"tplContainerView","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"contains_view":"nLeft","visibility-cond":"==","visibility-val":"true","visibility-groups-action":"hide","views":["pBad","pFlur","pKueche","pMusic","pSpotify","pSystem","pSZ","pUeberall","pWeather","pWZ","s_pKueche_Eier"],"visibility-oid":"javascript.0.mic.vis-support.sidebar-left-switch"},"style":{"left":"3px","top":"60px","width":"220px","height":"530px","z-index":"100","overflow-x":"","border-radius":"7px"},"widgetSet":"basic"}]CSS, kann sein dass da noch was fehlt:
#vis_container .mic-navleft-huawei .label { font-size: 100% !important; font-family: RobotoCondensed-Light !important; text-align: left !important; text-shadow: 2px 2px 2px #000000 !important; padding: 0 !important; margin: -3px 0px 0px 50px !important; } /* Nicht selektiert */ #vis_container .mic-navleft-huawei .bg-orange { background: none !important; box-shadow: none !important; /* Rahmen weg */ } /* selektiert */ #vis_container .mic-navleft-huawei .bg-green { background: rgba(182, 17, 138, 0.64) !important; box-shadow: none !important; /* Rahmen weg */ -
das mit dem "Burger" Menü ist supercool, das werde ich "schamlos" übernehmen, vielleicht in einer etwas weniger femininen Farbe…
Küche= Rosa :lol:
-
Hallo,
bin noch recht am Anfang,
Könnt Ihr mir kurz sagen, wo ich was einfügen muss?
Skripe ok
Widget oben links importieren als Widget ok
View für die Menuleiste ?? Wo ? Wie?
CSS wo wie ?
Danke
cu Deta
-
Hi kann bitte mir Bilder geben, für Fenster offen / geschlossen und gekippt. Danke



-
View für die Menuleiste ?? Wo ? Wie? `
Diese einfach als View einfügen und Namen "nLeft" vergeben.
Die Inhalte der View werden dann im Widget "view in Widget" angezeigt.
CSS wo wie ? `
Hab dazu auch schon eine PM eines anderen Users bekommen. Hier den CSS-Code einfügen:
Außerdem verwende ich u.a. folgende Adapter/Widgets:

-
@Mic:View für die Menuleiste ?? Wo ? Wie? `
Diese einfach als View einfügen und Namen "nLeft" vergeben.
Die Inhalte der View werden dann im Widget "view in Widget" angezeigt.
CSS wo wie ? `
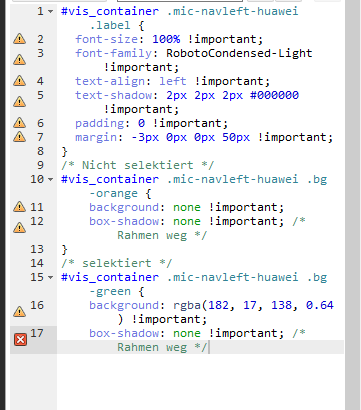
Hab dazu auch schon eine PM eines anderen Users bekommen. Hier den CSS-Code einfügen:css.png
Außerdem verwende ich u.a. folgende Adapter/Widgets:
adapter.png `
Hi Mic,
ich bekomme das ccs nicht ans laufen wenn ich es einfüge bekomme ich diese Fehler und an der Oberfläche an sich ändert sich auch nichts.
Grüße


-
lösche alles was nach````
!important;also /* und in dern nächsten Zeile Rahmen weg */ -
Danke.
Irgend was stimmt da noch nicht…


-
lösche alles was nach````
!important;also /* und in dern nächsten Zeile Rahmen weg */ `Morgen Arteck,
Fehler bleibt trotzdem. muss ich es unter Global oder Projekt anlegen. ?
Gruß

-
in der letzten Zeile fehlt das
}
Also so:
#vis_container .mic-navleft-huawei .label { font-size: 100% !important; font-family: RobotoCondensed-Light !important; text-align: left !important; text-shadow: 2px 2px 2px #000000 !important; padding: 0 !important; margin: -3px 0px 0px 50px !important; } /* Nicht selektiert */ #vis_container .mic-navleft-huawei .bg-orange { background: none !important; box-shadow: none !important; /* Rahmen weg */ } /* selektiert */ #vis_container .mic-navleft-huawei .bg-green { background: rgba(182, 17, 138, 0.64) !important; box-shadow: none !important; /* Rahmen weg */ } -
in der letzten Zeile fehlt das
}
Also so:
#vis_container .mic-navleft-huawei .label { font-size: 100% !important; font-family: RobotoCondensed-Light !important; text-align: left !important; text-shadow: 2px 2px 2px #000000 !important; padding: 0 !important; margin: -3px 0px 0px 50px !important; } /* Nicht selektiert */ #vis_container .mic-navleft-huawei .bg-orange { background: none !important; box-shadow: none !important; /* Rahmen weg */ } /* selektiert */ #vis_container .mic-navleft-huawei .bg-green { background: rgba(182, 17, 138, 0.64) !important; box-shadow: none !important; /* Rahmen weg */ } ```` `Hab ich auch schon gesehen hab es geändert führte trotzdem nicht zum Erfolg.
Greift das Script auf irgend ein Ordner zu den ich vielleicht noch ändern muss.?
Gruß
-
wenn ich das richtig sehe ist die CSS Klasse in der nLeft falsch eingetragen. Versuchs mal so

-
wenn ich das richtig sehe ist die CSS Klasse in der nLeft falsch eingetragen. Versuchs mal so `
Hallo Baerny hattest recht Danke dir.
Grüße
-
Bei mir gehts immer noch nicht, trotz klammer und CSS Klasse.
Sieht genauso aus wie im anderen Post..
-
Irgendwo ist der Wurm drinnen, ich bekomme das Menu nicht hin..
Jemand eine Idee wo da noch was faul ist..